大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发),给我一些支持和鼓励,谢谢。
看我外号 前端之虎 就知道,我是一个前端程序员,而且是最苦最累的 Web前端程序员。
那么前端究竟有多苦多累呢?看下面就知道:
需求分析:前端不用来。@前端。UI:图发蓝湖了,切图仔。@前端。后端:接口写好了,用我本地调。@前端。产品:页面报错了@前端。运营:按钮太丑了@前端。Android/IOS:JS 桥怎么断了?@前端。运维:Nginx 有问题@前端。测试:Bug 修复没?@前端。领导:前端你看看。@前端。同事:这个怎么办?@前端。甲方:怎么还没好?@前端。用户:又用不了了。@前端。HR:裁员了,哥。@前端。
细的咱就不说了,就说说几个主要的。
以下均来自真实事件。
设计图,分为 原型设计 和 界面设计,而往往,很多时候,原型设计 是没有的。
这个呢,也能理解,毕竟很多时候,项目是小项目,团队是小团队,经验丰富的老手,通过设计图也能把功能还原个七七八八。
离谱的是什么呢?曾经做过几个项目。
- 我:老板,设计图呢?
- 老板:马上给你。

傻眼,世界观崩塌了。
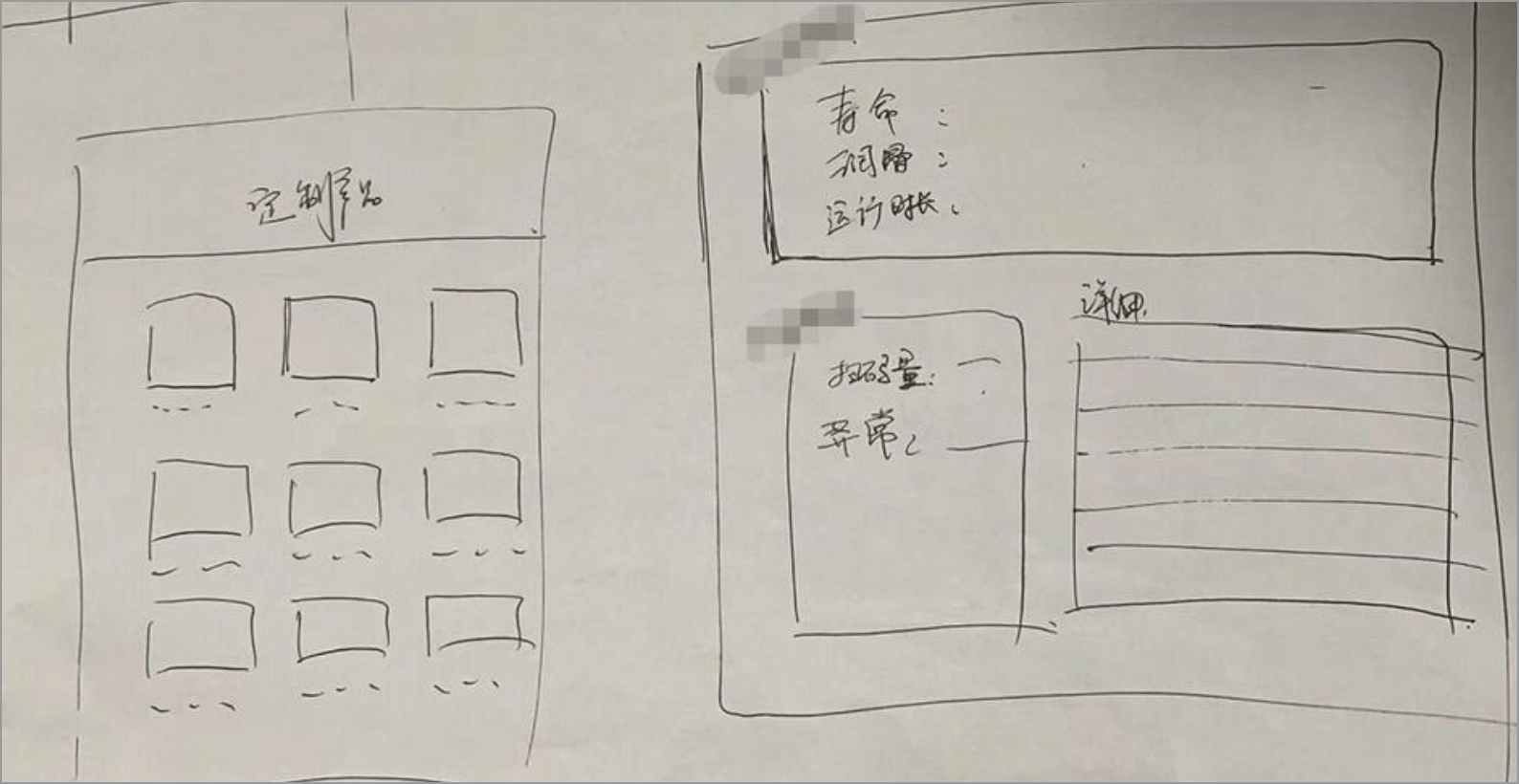
- 我:这是草图,不是设计图。
- 老板:这不就是我设计的图吗,你按照这个用代码实现就行了。

什么是痛苦又无助?这就是。
页面画出来后,马上就要跟后端对数据了。
咦?跨域。
- 我:跨域了,后端处理下吧。
- 后端:跨域?不会吧,我在 postman 里面测试正常啊。
- 我:跨域是浏览器限制,要后端处理放开 (丢一篇跨域链接过去)。
- 后端:(半小时后) 怎么会跨域呢,我这边测试都正常啊,你再试试?
- 我:算了,算了,我前端做个代理吧,但是最终上线还是要后端处理跨域的。
所有的前端和后端开发们,有没有遇到过跨域问题?有的请到评论区留言说说你遇到的情况吧。
跨域,屡试不爽,几乎半数的项目,都会遇到后端不会处理跨域的问题。

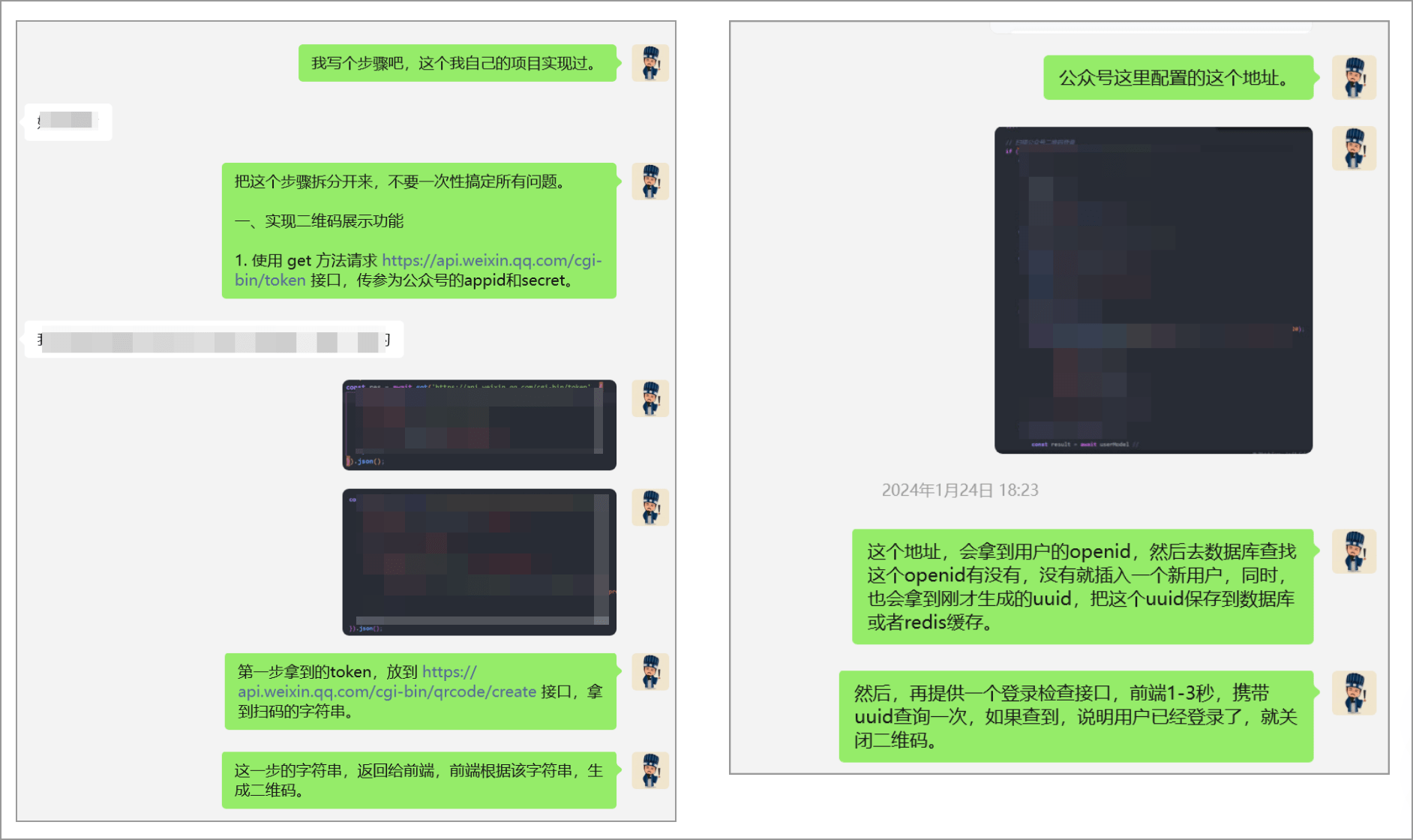
后端十几年经验了,还得教后端怎么做扫码登录。
请求报 500错误 也是一个常见的情况,最主要的原因就是请求参数不做校验,逻辑不严谨。
// 请求参数约束
const schemaRequest = {
type: 'object',
properties: {
pid: fnSchema(tableData.pid),
name: fnSchema(tableData.name),
value: fnSchema(tableData.value),
image: fnSchema(tableData.image),
sort: fnSchema(tableData.sort),
describe: fnSchema(tableData.describe),
is_open: fnSchema(tableData.is_open)
},
required: ['pid', 'name', 'value']
};这是我自己用 Nodejs 写接口时的参数验证,进行了严格的参数类型,类型值,大小,长度,格式的校验。
包括哪些参数是必传的,都有严格的定义。
以上校验代码,通过 fnSchema 进行简化了,实际配置 json-schema 检验协议还是比较麻烦和繁琐的。
所以,很多后端开发 (感觉尤其是 java 开发),都会把这个步骤忽略掉,任何数据都能传给接口,从而导致 货不对板,经常报错。
最多的就是 500错误,俗称 内部服务错误。
一报错就要拉扯几个来回,然后后端加一个 if 判断,我很好奇,难道 Java 没有类似的校验工具和框架吗?
这个问题,我的总结就是:前端可以不做数据校验,后端一定要做数据校验。

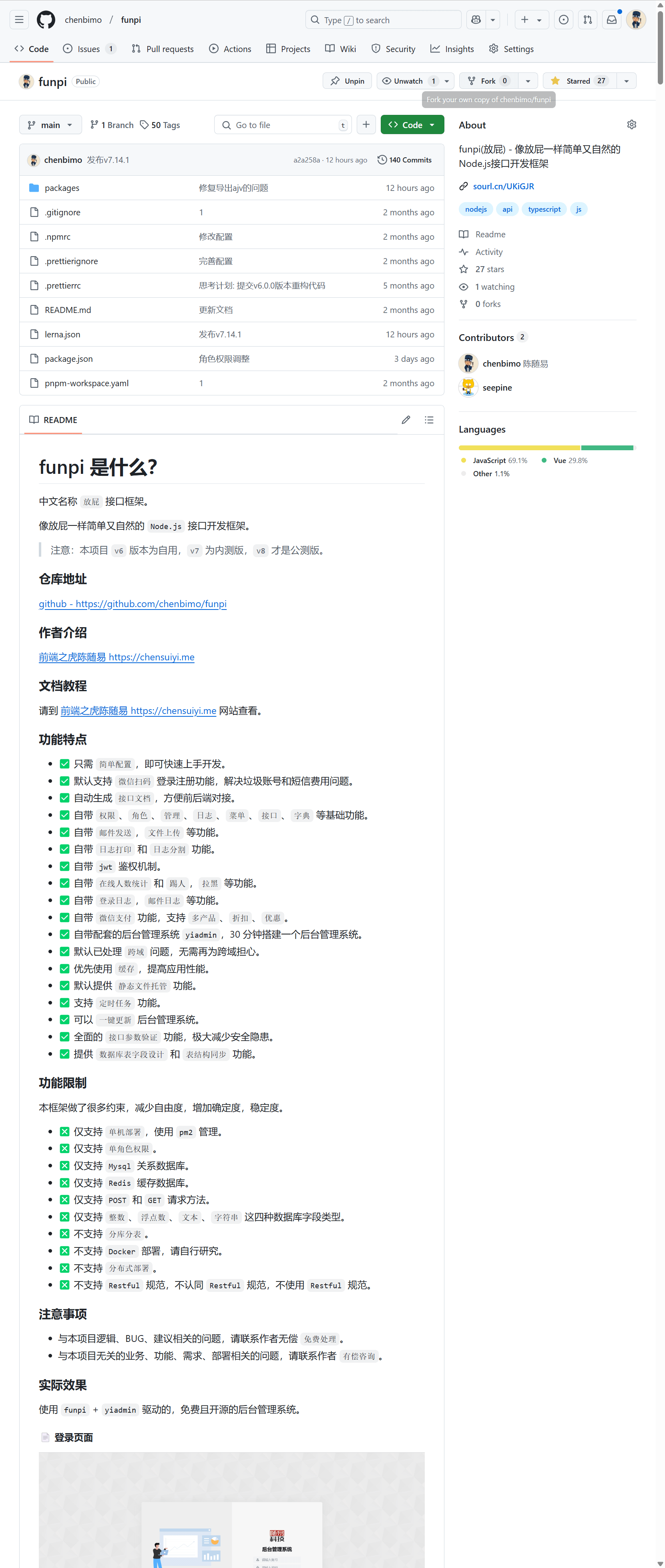
以上数据校验,来自我的开源 Nodejs 项目,funpi(放屁) 接口框架,目标就是:像放屁一样简单又自然的 Node.js 接口开发框架。
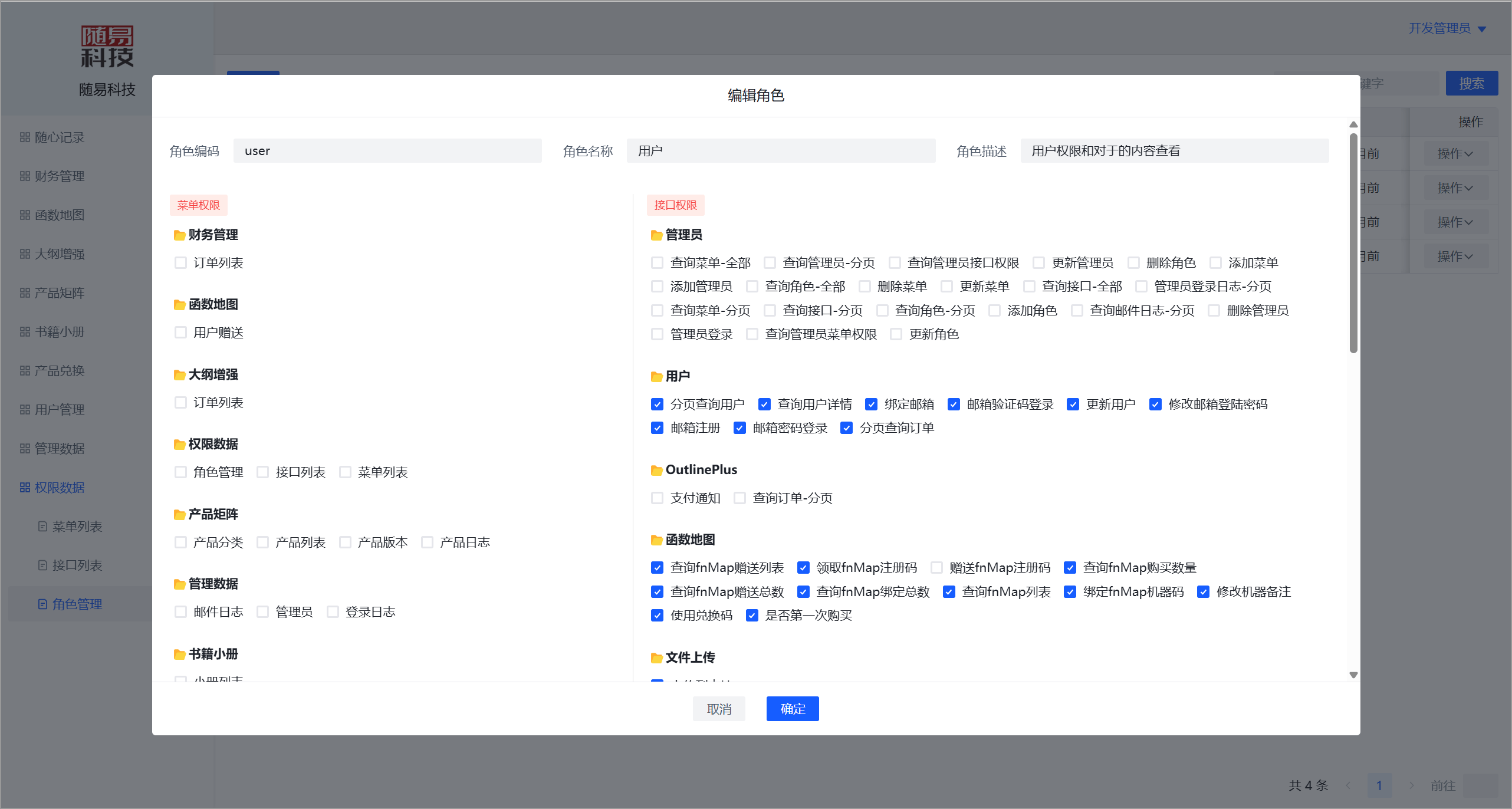
这个框架,前端开发也能很快上手开发全栈项目,更是配套了一个专属后台管理,俗称:小若依。

这是我自己实际使用的效果,如果你也感兴趣,欢迎点个 star,或者加我微信 chensuiyime,进群交流。
github 开源地址:
https://github.com/chenbimo/funpi
前端与后端的爱恨情仇,就不多说了,接下来就要面临 老板、领导、甲方、测试、用户 的拷问了。
由于前端写的页面,是所有人都能看到和体验的,所以包括页面的 像素级还原、功能逻辑失常、页面特效增强、数据不显示、页面加载太慢了、这个地方不行了、怎么创建不了了? 等等问题,全部到达 前端 这个终点站或者中转站。

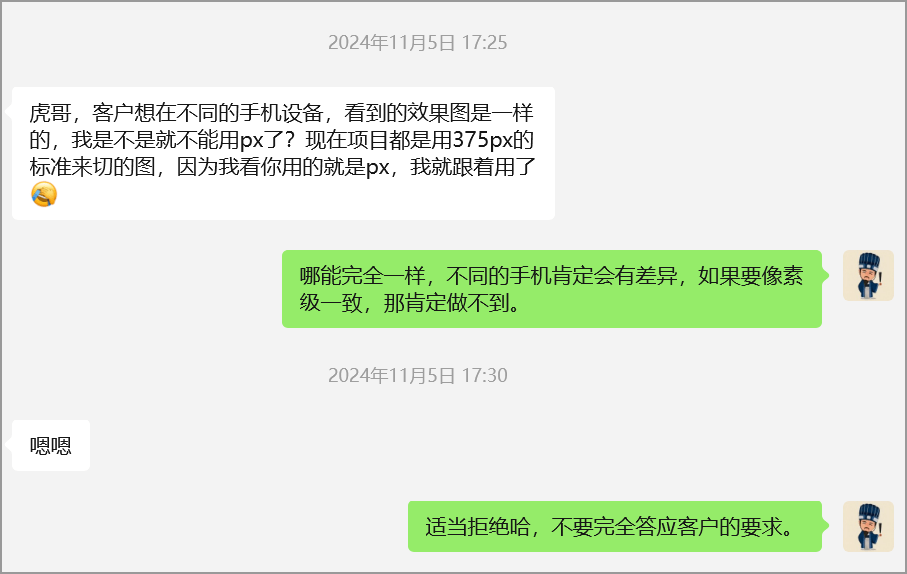
对于我个人破坏力最强的问题就是:像素级还原,这简直是前端噩梦。
不同的手机,电脑,浏览器,屏幕大小,遇到较真的设计,一个像素都不能错。
说敬业,那是真的敬业。说折磨人,那也是真的比 痛苦面具(英雄联盟的一个道具) 还折磨。
尤其是一些大项目,甲方比较强势的项目,只能硬着头皮还原,汗如雨下,如坐针毡。
你有没有遇到 像素级还原 呢?欢迎在评论区留言。
页面问题,前端咬碎牙往肚里吞了也就算了。
很多数据问题,很有可能是看不见的接口问题带来的,表现在页面上就是,数据没显示、未知错误、创建不了/更新不了/修改不了 等等。
很多人不明白啊,反正,这页面谁写的,就找谁。
综合来说,大部分项目,还是后端更舒服,躲在野区慢慢发育就行了,陷阵冲锋的活,交给前端。
反正出了问题再修复,没出问题就表示一切正常。
当然,这是我遇到的部分后端,很多后端还是比较负责的,其实我对后端的要求只有 2 个:
- 搞清楚跨域问题,解决掉跨域问题,不要再问什么是跨域了!
- 请求参数做一下严格验证,增加安全性,对项目负责,减少报错和沟通。
最后呢,希望大家都对前端好一点,前端太难了。
往期文章:
- 农村程序员:存款 1 万,回村,存款 1 万,创业
- 农村程序员的2024年终总结,折腾,迷茫与希望
- 2025 前端首战,写 Vue 的都是精神病,Vue 祖师爷都来了
- 农村程序员:你搞的东西太多了,不够专注
- 农村程序员:房子、车子、孩子、教育、职业和养老
- 农村程序员:传奇往事,大二退学挂 8 科,读了 2 次高一和高二
- Nodejs 的竞争者 Bun 又整活了,Bun.s3 预告
- 比 Cursor 便宜 10 倍的平替来了
- 独立开发:创意和点子怎么来?
- 独立开发:自由的价值
- 独立开发:欲望和野心
- 独立开发:心态崩了怎么办?
- pnpm v10 正式发布,重磅更新,历时 3 个月,12 个版本
- 如果你想赚工资之外的钱,你应该怎么做
- 免费的 https 管理、监控、自动续签工具-httpsok
- 随易周刊-第 007 期
