这篇文章,其实很早就想写了,今天一个微信群友问我,干脆把我在 VSCode 中写文章的方法详细说一下。

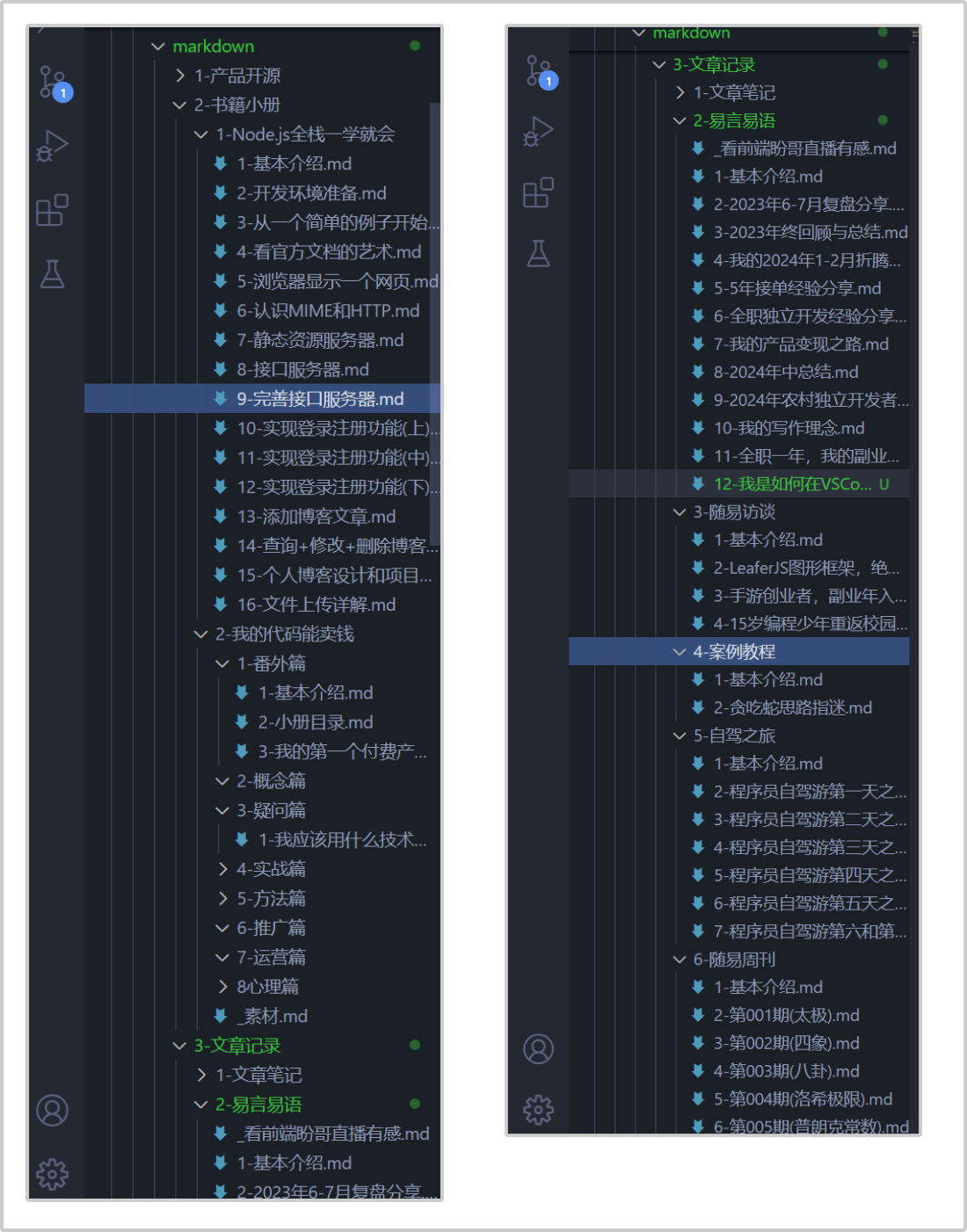
👆 这是整体效果。

👆 这是文章管理。

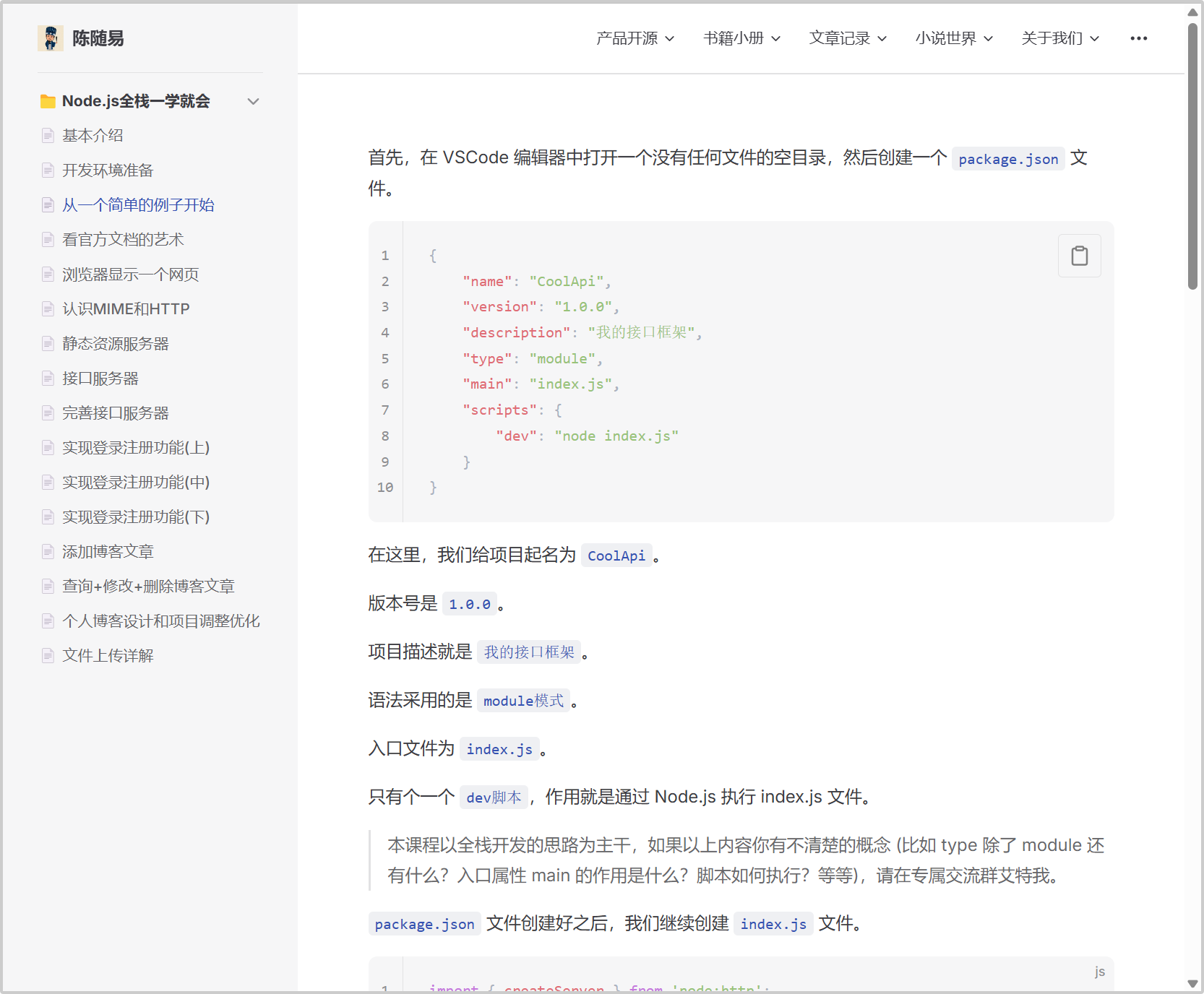
👆 这是文章显示效果。
那么如何在 VSCode 中更加丝滑地写文章呢,这当然需要一些好用的插件来了帮忙啦。
先说好了,我们的文章格式是:markdown。
Markdown All in One (快捷操作)

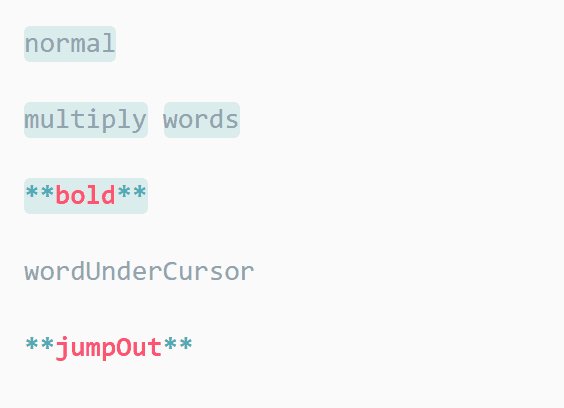
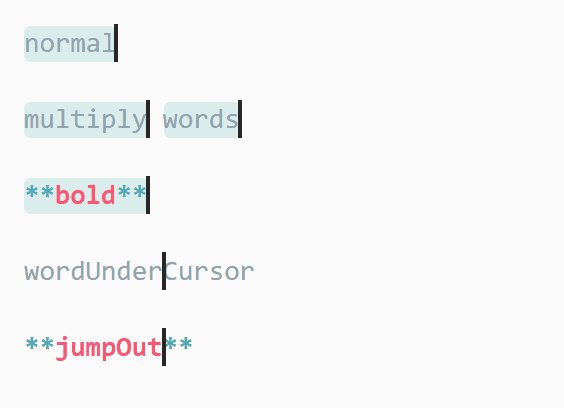
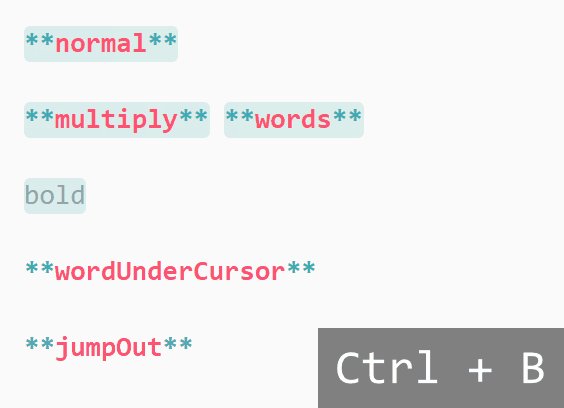
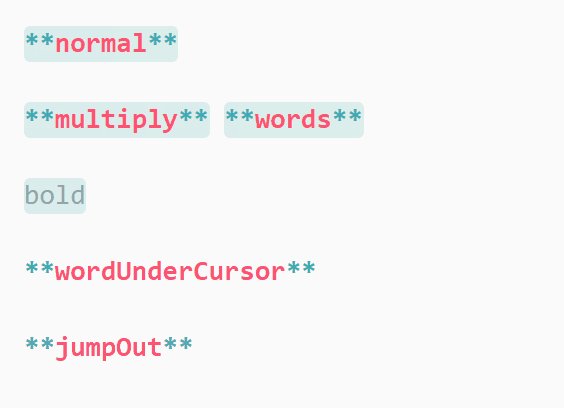
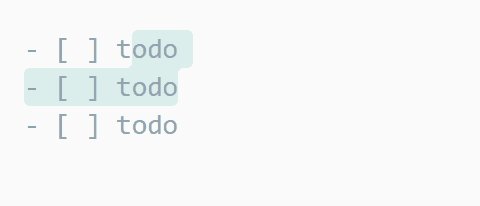
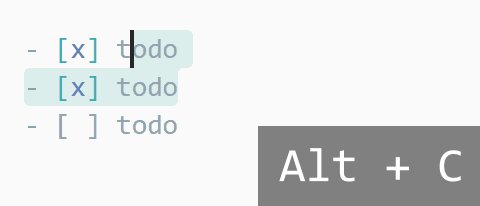
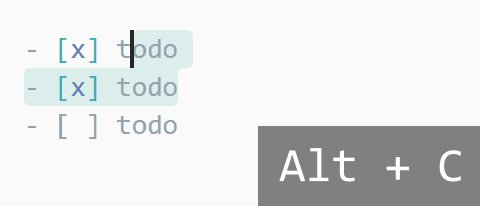
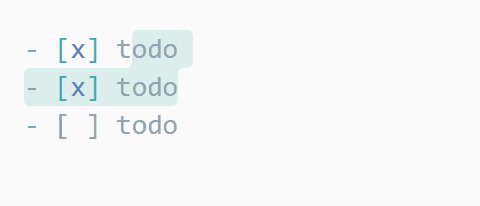
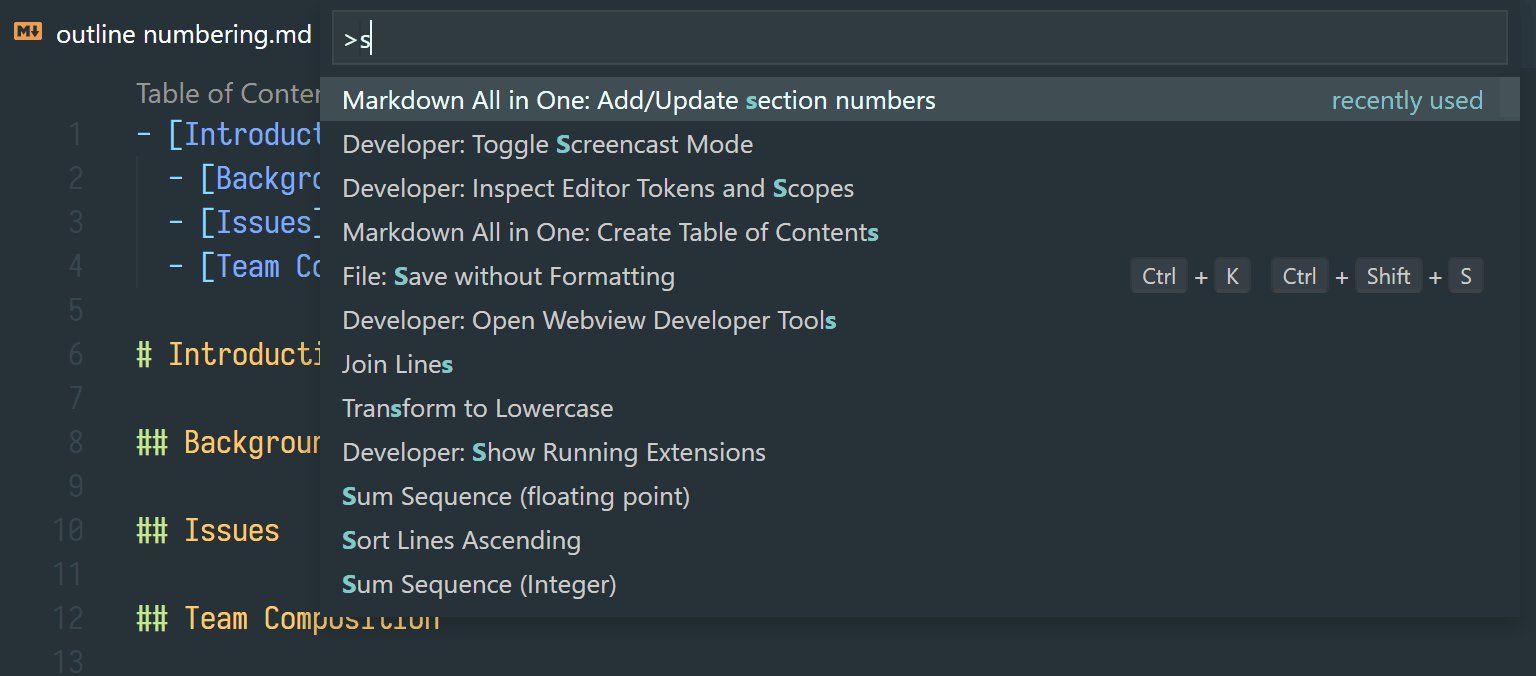
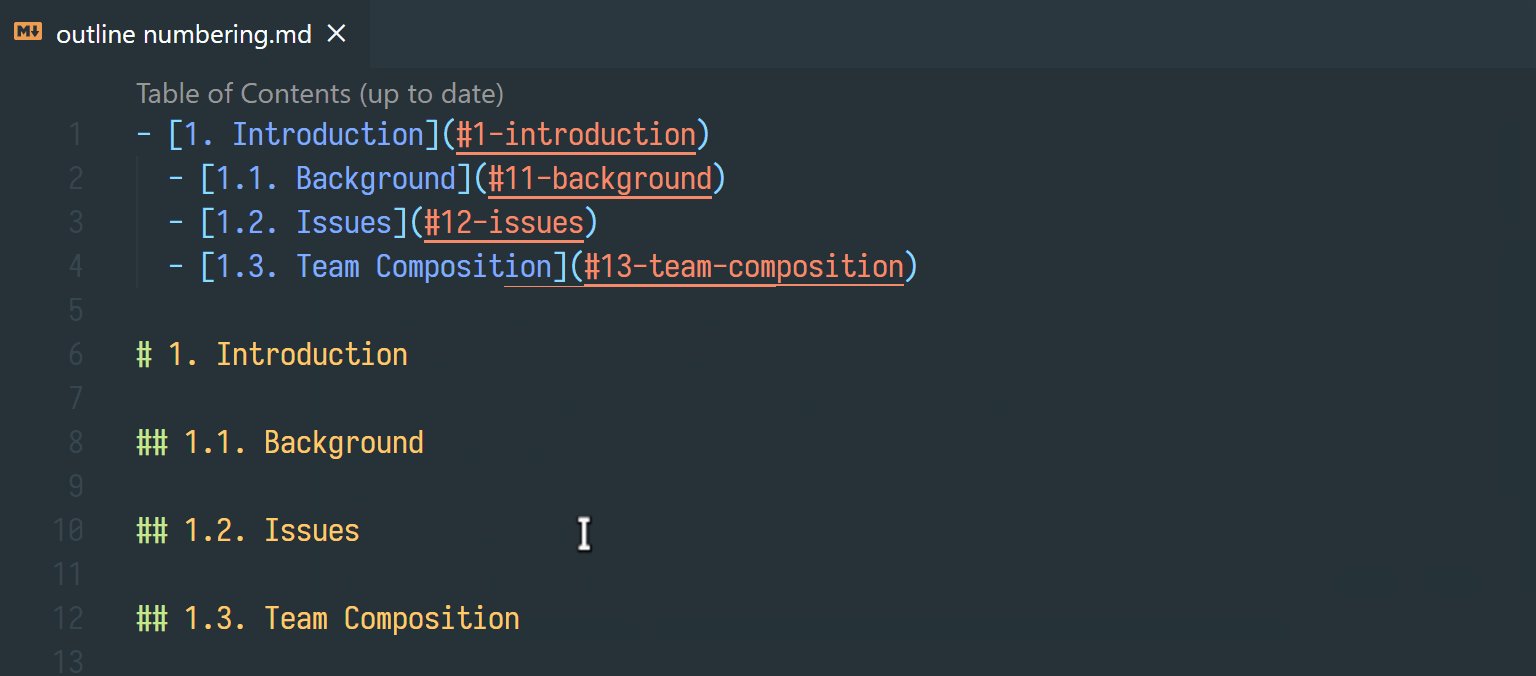
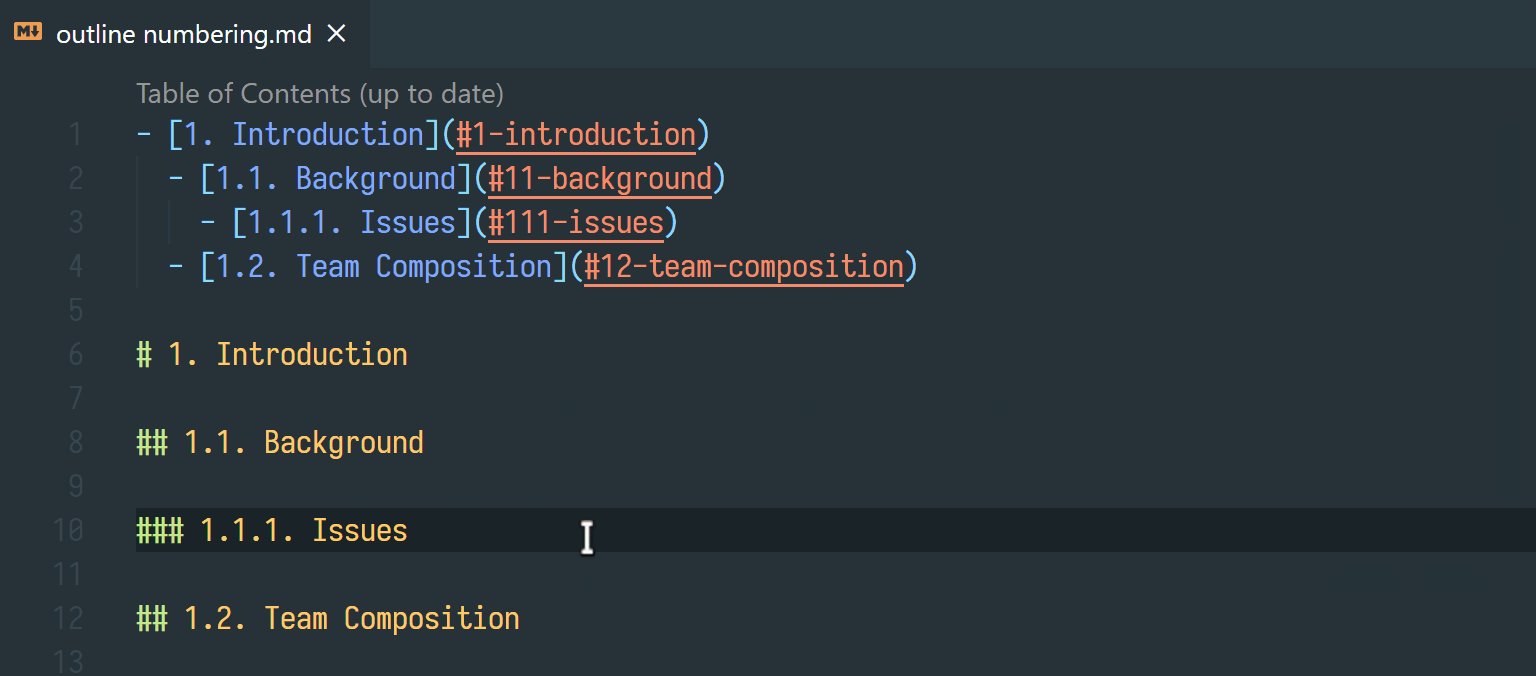
首先是 Markdown All in One 这个插件,效果如下:



简而言之,就是让你写 Markdown 如香皂一样丝滑。
Markdown Image (图片管理)

其次,处理图片,也是写 Markdown 的重中之重。
这个插件有以下功能:
- 可复制图片文件或截图粘贴,快捷键
Alt + Shift + V,或右键菜单粘贴图片。 - 自动生成 Markdown 代码插入。
- 可配置支持
本地,Imgur,七牛,SM.MS,Coding等图床。 - 也可以自定义代码实现图片上传。
- 支援 Windows,MacOS,Linux。
可以说,把图片问题处理地妥妥当当。
笔者没有用任何图床,通过这个插件把图片自动链接到本地,然后再上传到自己的服务器上面。
fnMap (函数地图)

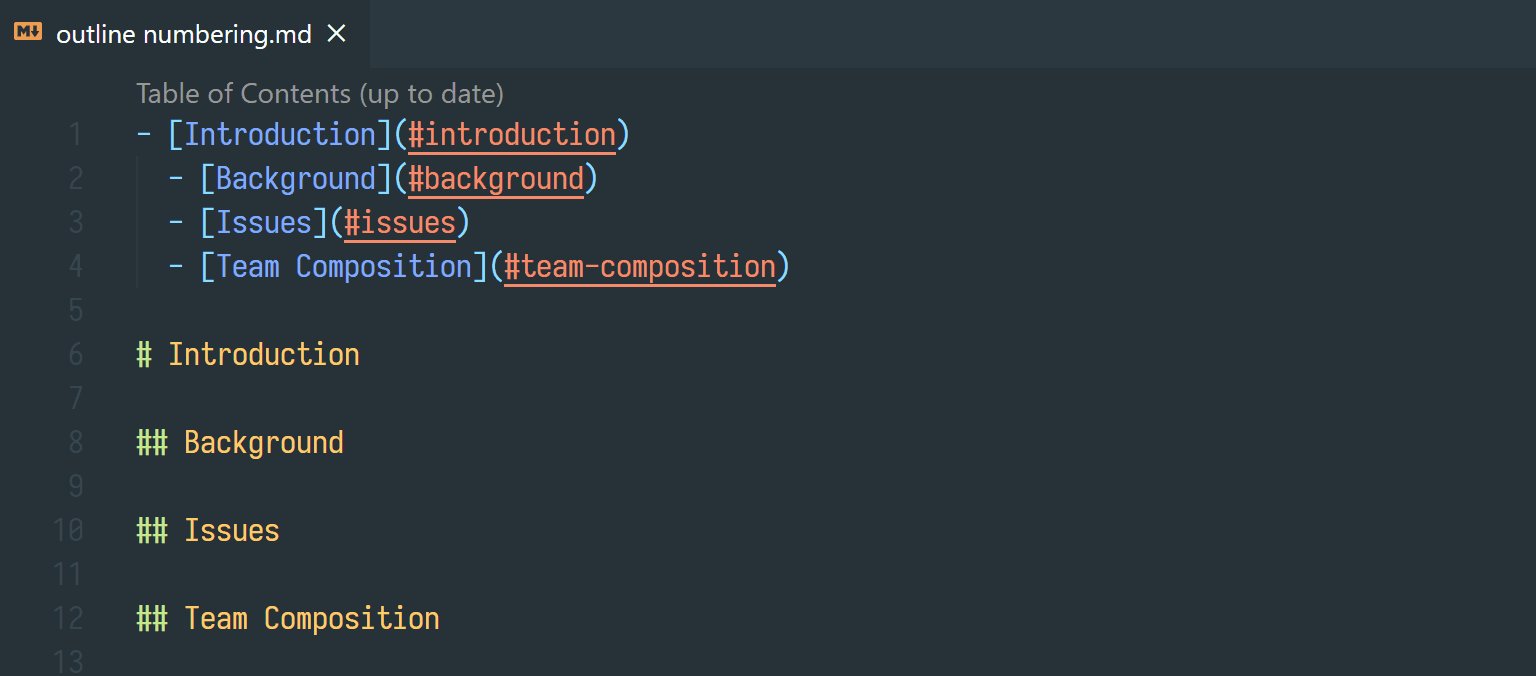
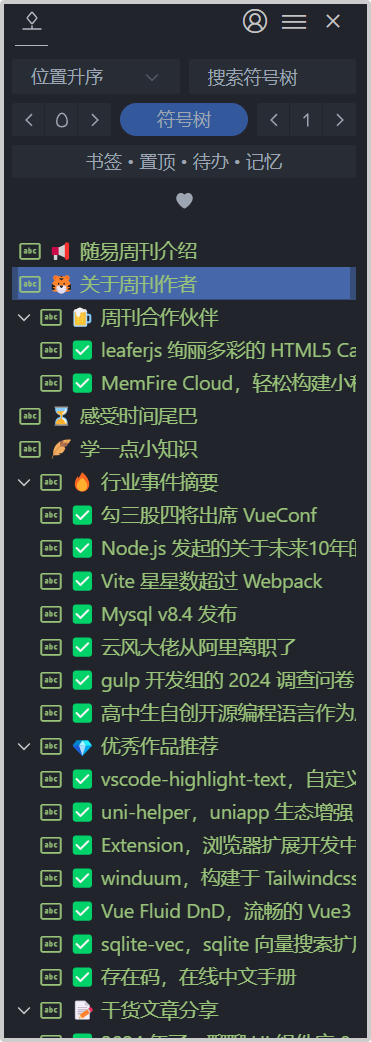
标题目录,也是一个提升写 Markdown 体验的地方,这里呢,推荐笔者自己开发的 fnMap(函数地图)。

将函数地图拖动到右侧面板,可以一览无余地查看整个文档结构,把控整篇文章脉络。
Prettier (格式化)

格式化方面,笔者喜欢用 Prettier。

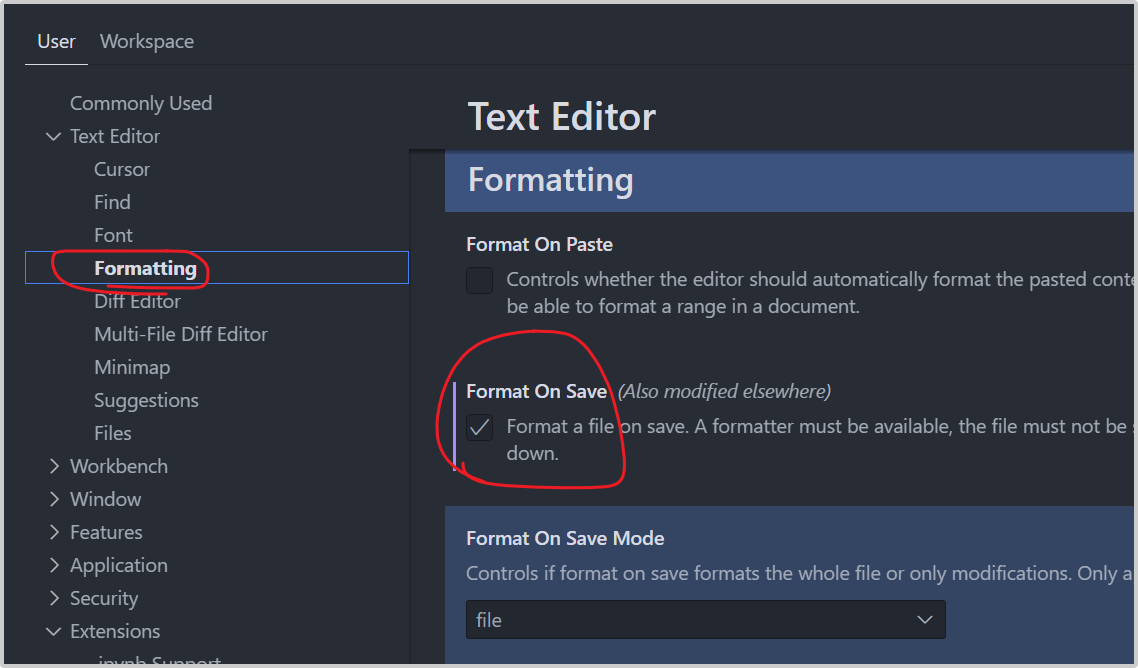
在设置中开启保存时自动格式化。

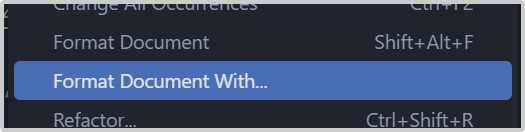
鼠标右击,选择 Format Document With。

将 Prettier 作为格式化的默认插件。
这样,就能非常快速且方便地格式化 Markdown 文档了。
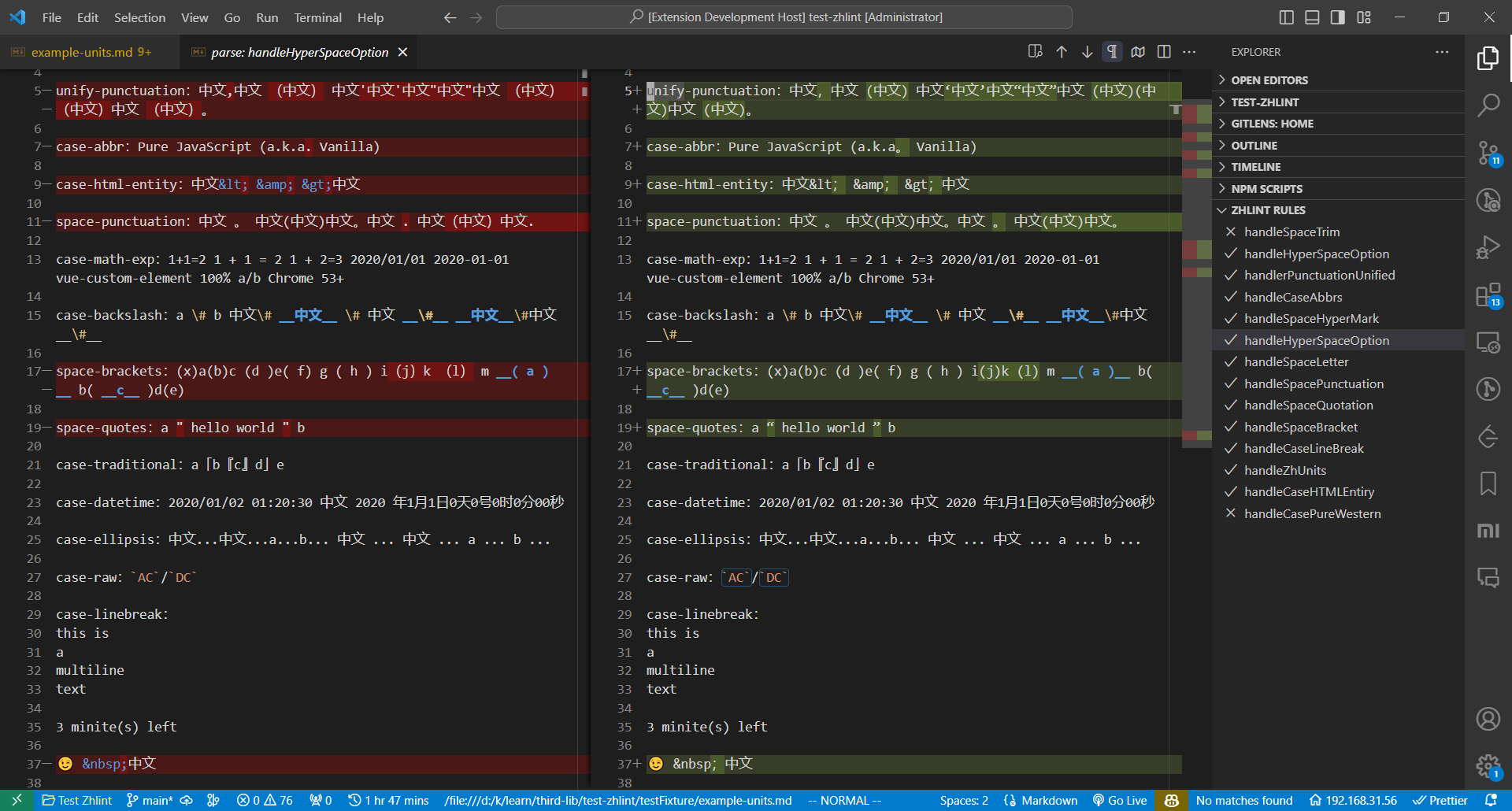
zhlint (中文空格)

虽然下载量不多,但是确实好用。

可以给数字和字母两边,加上空格,也可以给反引号两边加空格。
搜狗输入法

最后呢,就是写 Markdown 经常需要写反引号,可以用搜狗输入法,在输入中文的时候,按反引号键一次就能输入英文的反引号。
这就是笔者在 VSCode 中写 Markdonw 的技巧了,如果你觉得有用,可以给笔者一键三连哦~
