本文件置顶

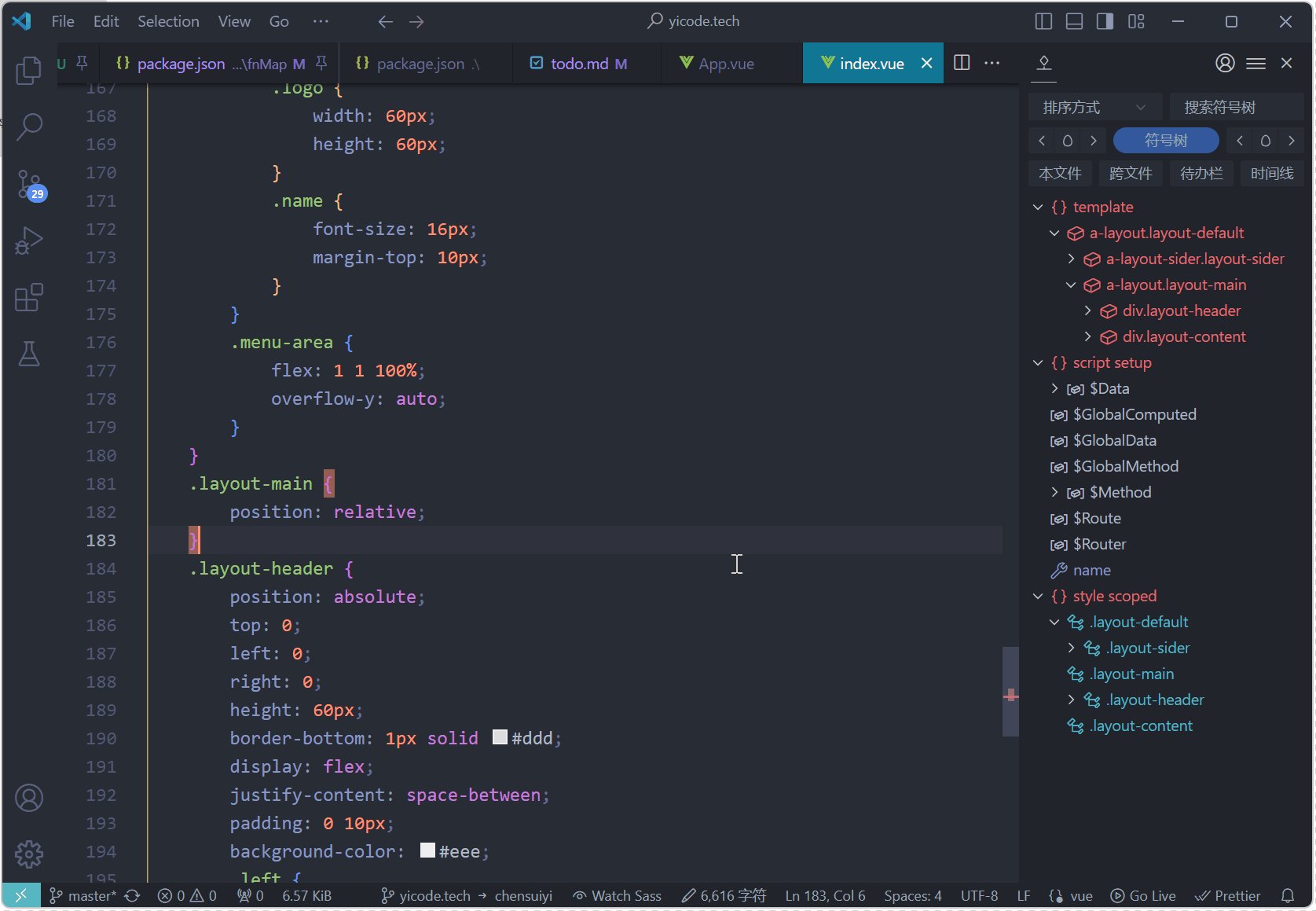
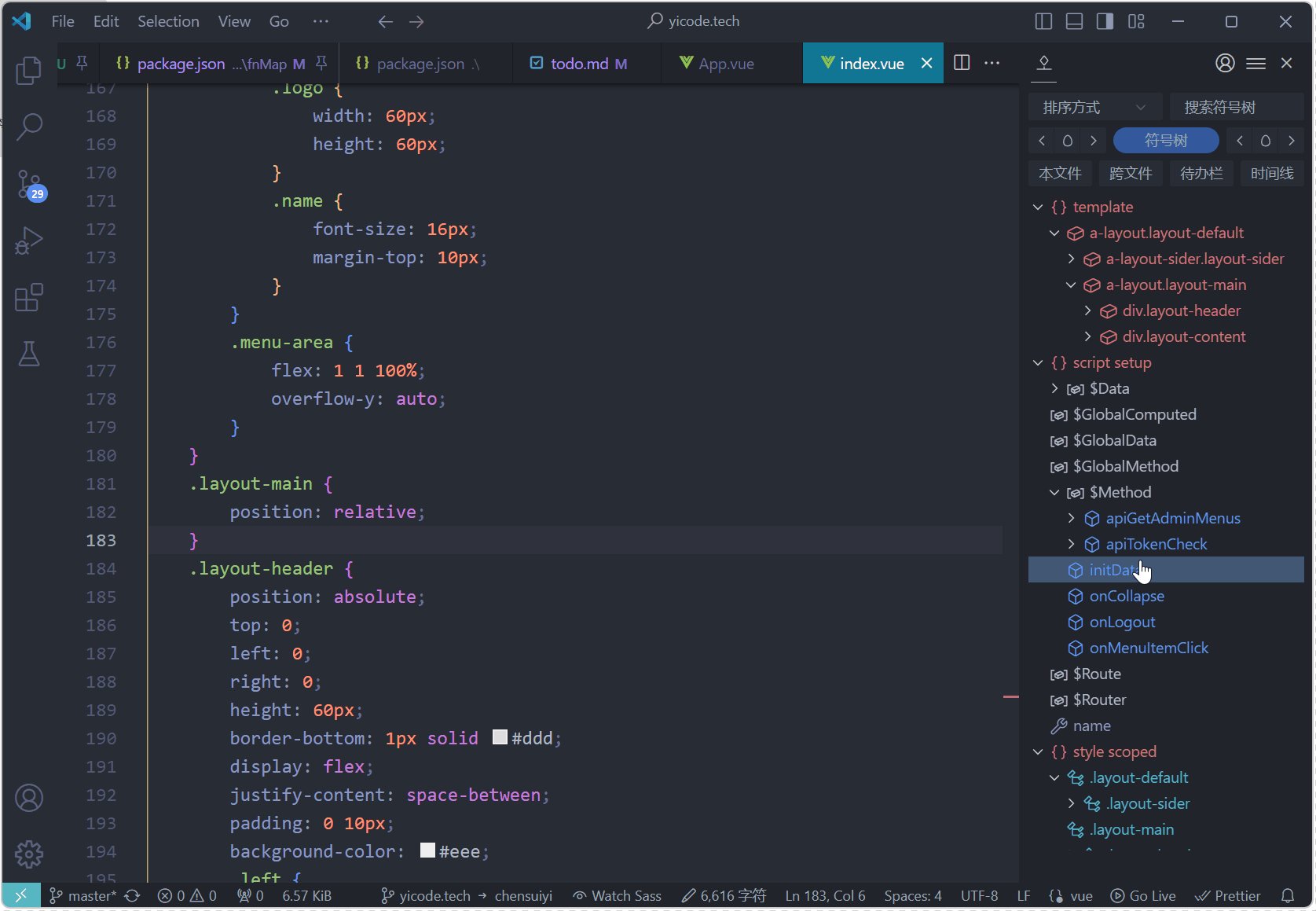
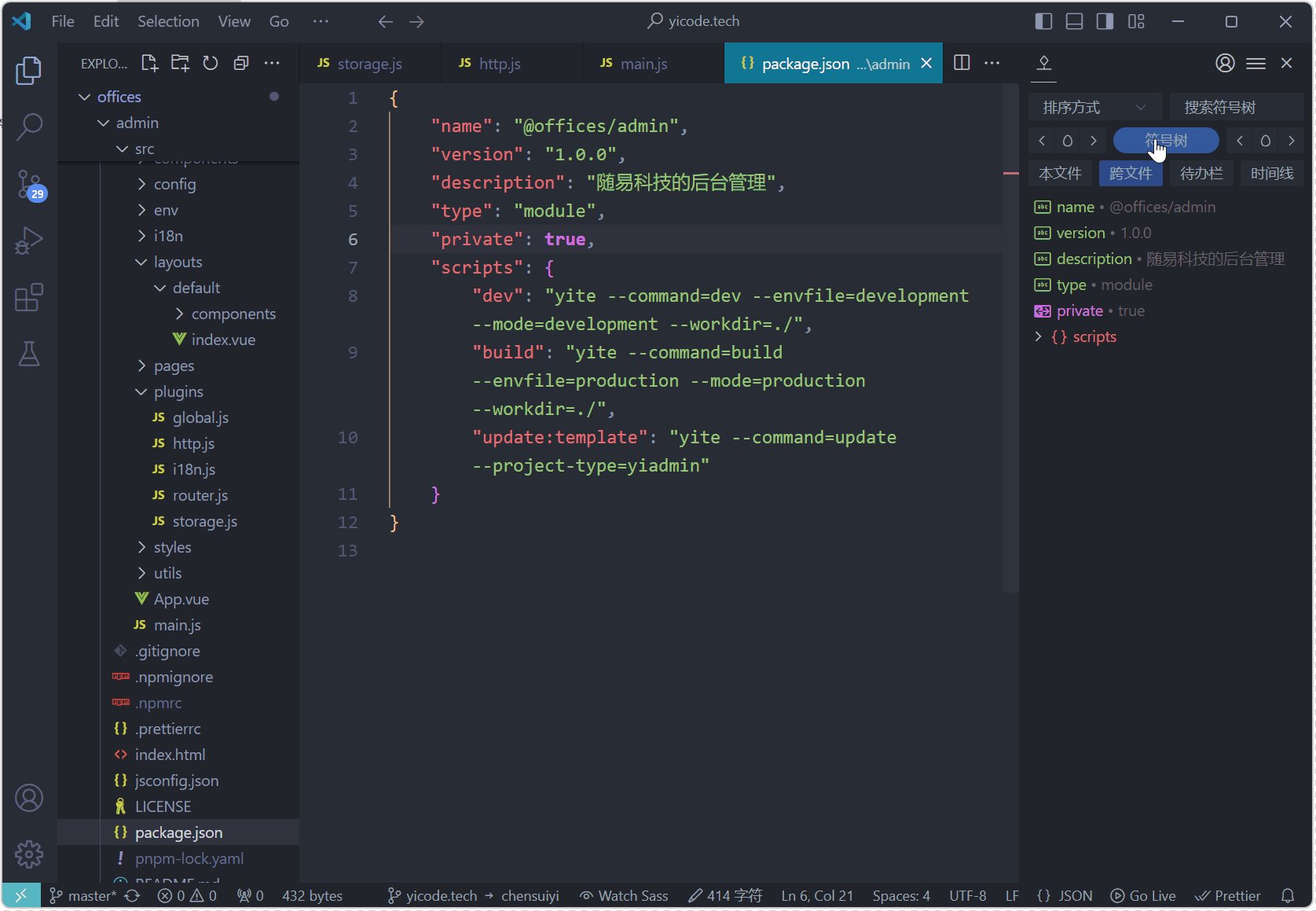
在符号列表中,点击 鼠标右键,将会弹出下拉菜单。
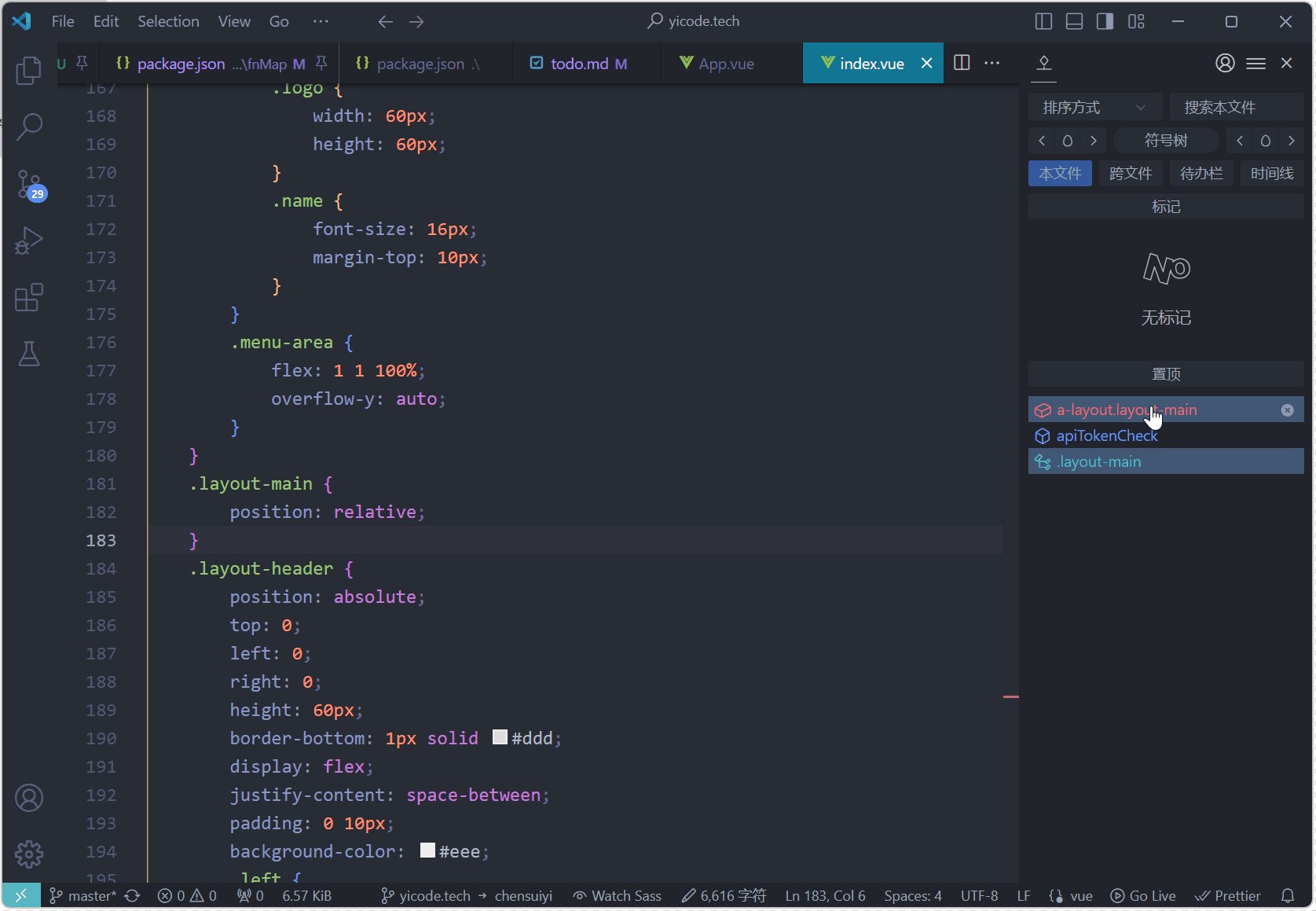
点击 置顶(本文件),则会将该符号显示于 本文件/置顶 处。
一般用于什么场景呢?
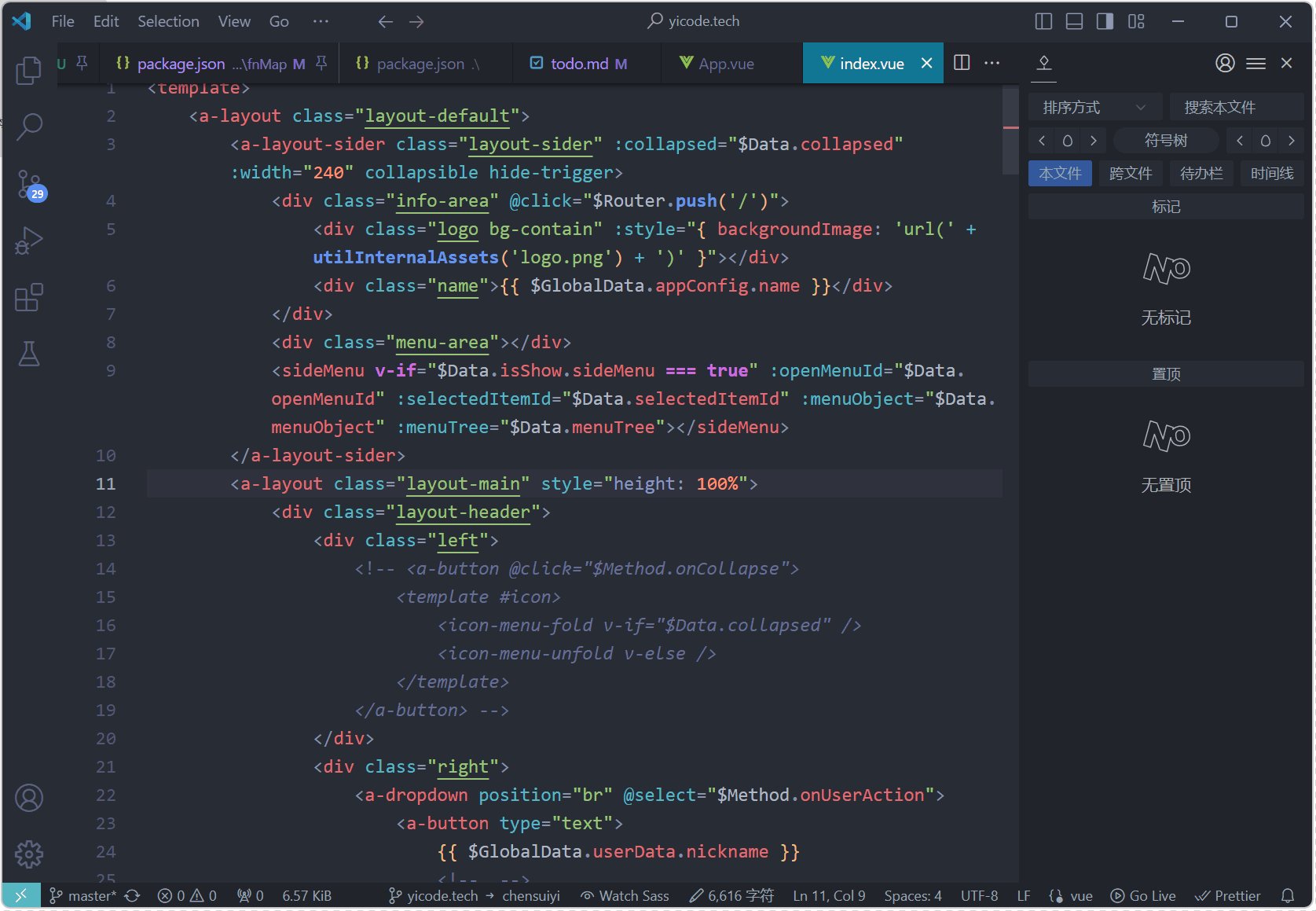
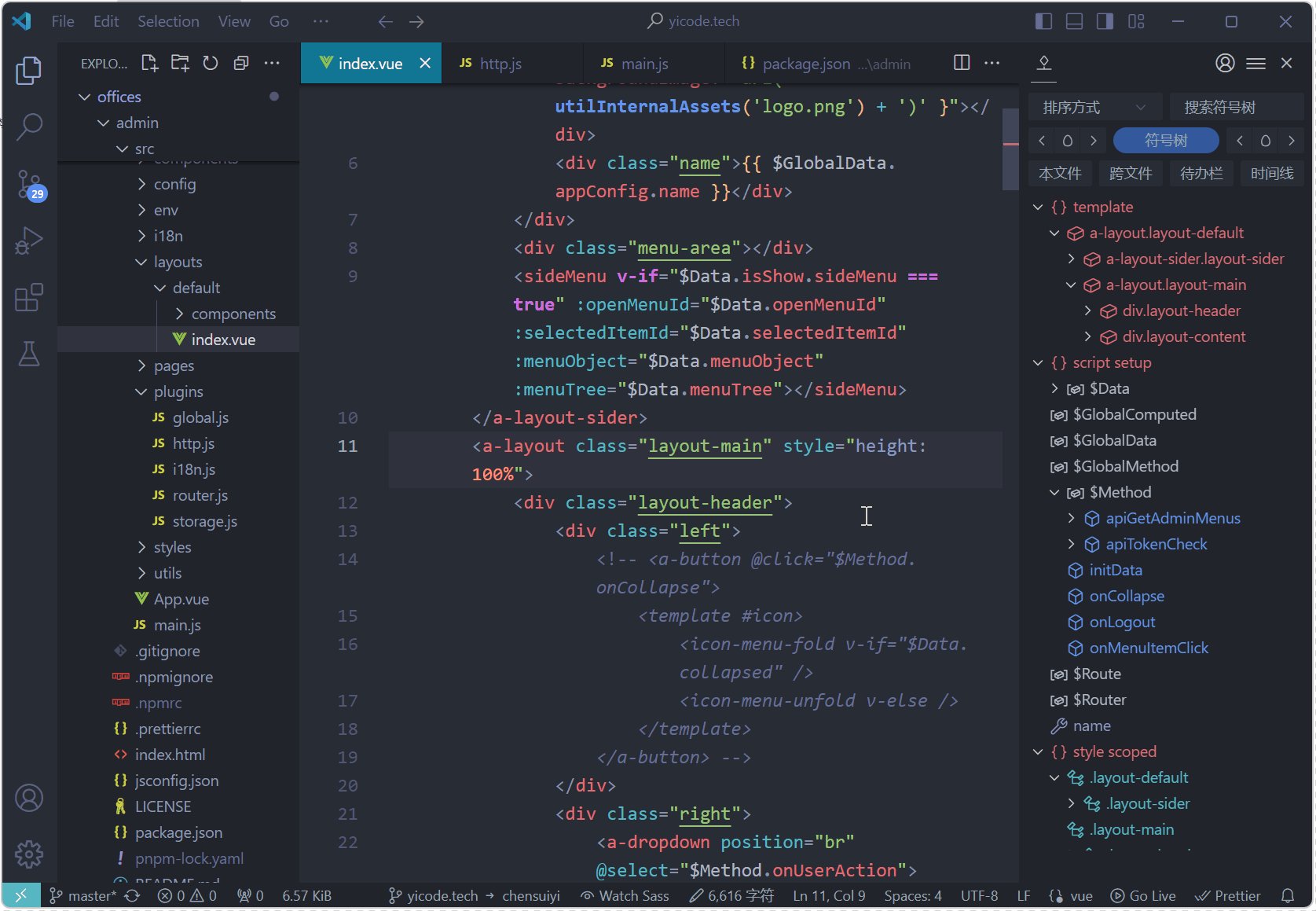
比如,以前端举例,当我写一个功能,可能会涉及到 HTML 模板 + JS 功能 + CSS 样式 三个地方的联动。
如果按照普通的开发方式,我们需要在三个地方,不断地滚动鼠标,或者拖动滚动条,找到该位置,然后写代码。
稍显麻烦。
在 fnMap 的辅助下,你可以将这三处要改动的符号,进行置顶。
然后,就能就能点击置顶的符号,在这几个地方,快速跳转,省去了不少麻烦的操作,节约了开发时间,提高了编程体验。
非常便捷。
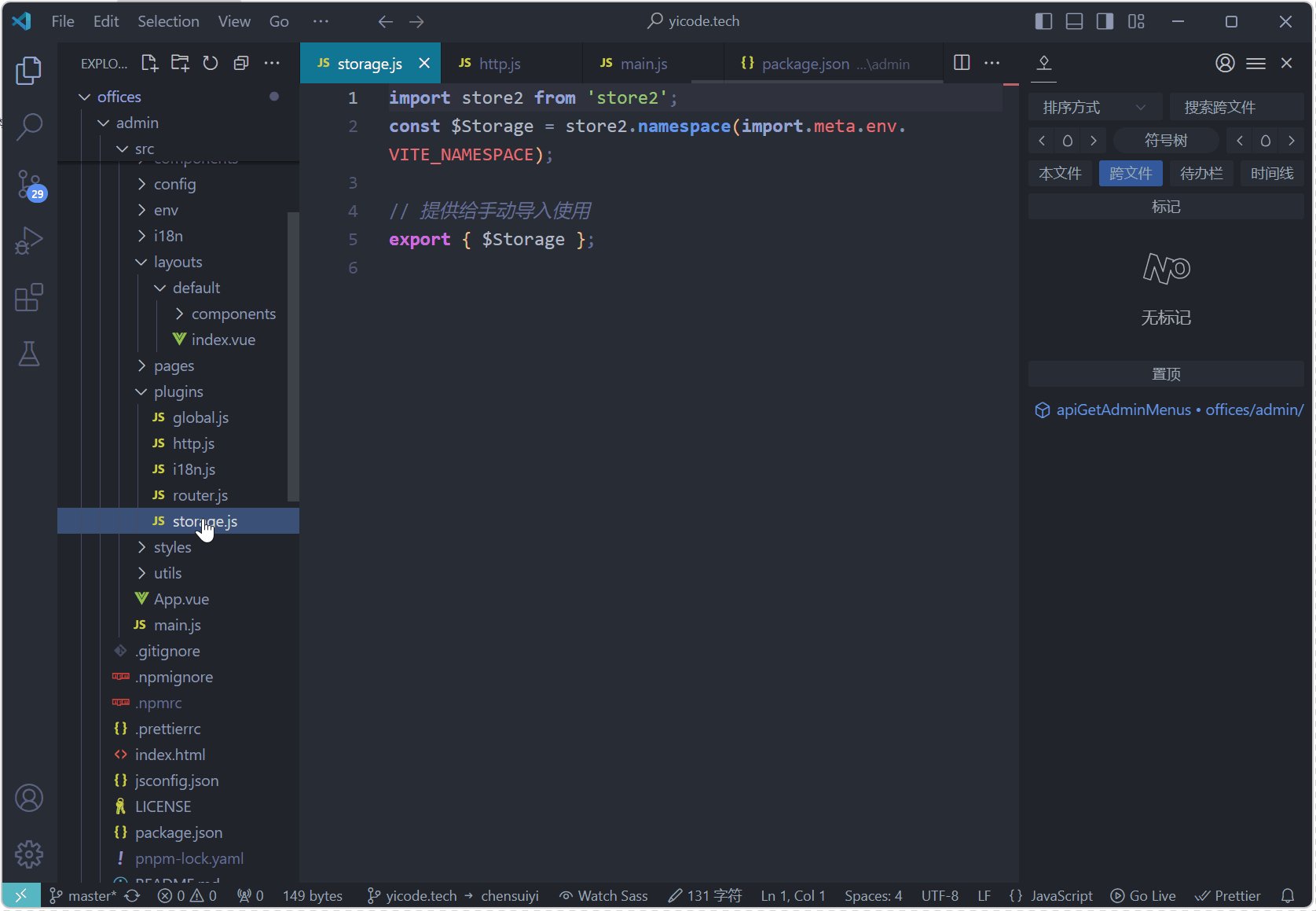
跨文件置顶

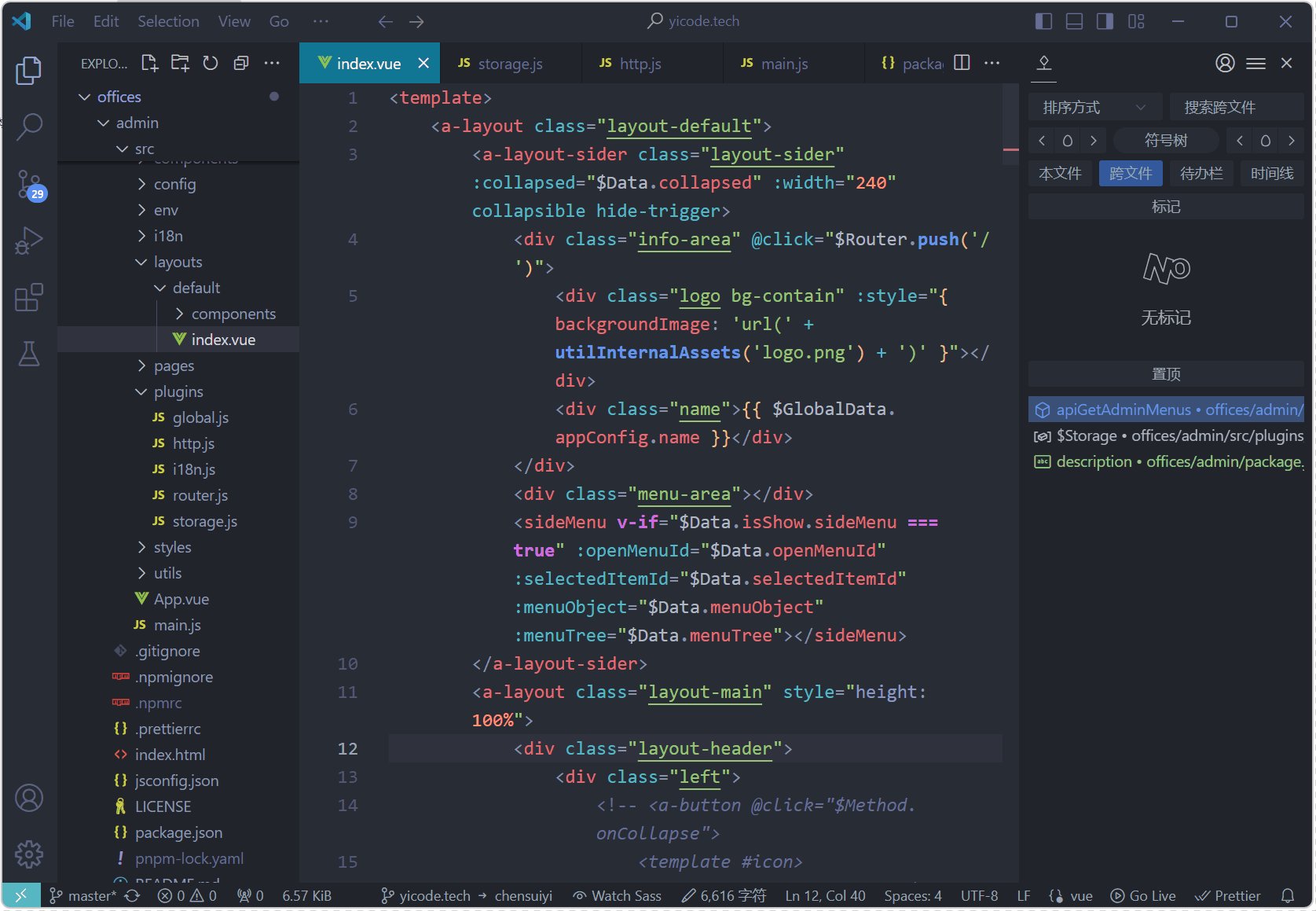
那么同样的,也可以给符号设置跨文件置顶。
有什么作用呢?
比如,我们要开发的一个功能,涉及到了多个不同文件的不同代码。
那么我们可以将这多个文件的相关符号,都进行跨文件置顶。
然后,就可以点击跨文件置顶的符号,在不同的文件之间,快速跳转。
