大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 本文不含 AI,纯古法手打,请诸君放心食用。
- 关注公众号:
陈随易,获取最新观察和思考。 - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发),给我一些支持和鼓励,谢谢。
最近 Claude 3.7 风头大盛,各路豪杰纷纷展示自己的使用效果,我也心动不已。
说实话,我的思想还是偏保守的,AI 编程发展这么久,我也就仅限于查查问题,查查资料。
看到别人分享的,使用 Claude 3.7 做的精美天气效果,APP 效果,我是真心动了,是时候入手了。
Cursor,Windsurf 各种 VSCode 套壳我都用过,但总感觉都没有原生 VSCode 这么顺手,这也是我一直没有迁移到其他套壳编辑器的原因。
而在 VSCode 中,我也用过诸如 Cline,Continue 之类的插件,体验也不是很好,反而 VSCode 官方自己维护的 Copilot 插件更加好用。
或许,我对于编程体验上的感受,相当于设计师对 1 像素的感受吧,总能感受到别人感受不到的细节。

今天日常逛推特,看到 小猫补光灯 的作者 花生 分享了他的提示词。
我想开发一个 {类似小宇宙的播客 app},现在需要输出高保真的原型图,请通过以下方式帮我完成所有界面的原型设计,并确保这些原界面可以直接用于开发:
1、用户体验分析:先分析这个 App 的主要功能和用户需求,确定核心交互逻辑。
2、产品界面规划:作为产品经理,定义关键界面,确保信息架构合理。
3、高保真 UI 设计:作为 UI 设计师,设计贴近真实 iOS/Android 设计规范的界面,使用现代化的 UI 元素,使其具有良好的视觉体验。
4、HTML 原型实现:使用 HTML + Tailwind CSS (或 Bootstrap) 生成所有原型界面,并使用 FontAwesome (或其他开源 UI 组件) 让界更加精美、接近真实的 App 设计。
拆分代码文件,保持结构清晰:
5、每个界面应作为独立的 HTML 文件存放,例如 home.html、profile.html、settings.html 等。
- index.html 作为主入口,不直接写入所有界面的 HTML 代码,而是使用 iframe 的方式嵌入这些 HTML 片段,并将所有页面直接平铺示在 index 页面中,而不是跳转链接。
- 真实感增强:
- 界面尺寸应模拟 iPhone 15 Pro,并让界面圆角化,使其更像真实的手机界面。
- 使用真实的 UI 图片,而非占位符图片 (可从 Unsplash、Pexels、Apple 官方 UI 资源中选择)。
- 添加顶部状态栏 (模拟 iOS 状态栏),并包含 App 导航栏 (类似 iOS 底部 Tab Bar)。
请按照以上要求生成完整的 HTML 代码,并确保其可用于实际开发。完整提示词如上。

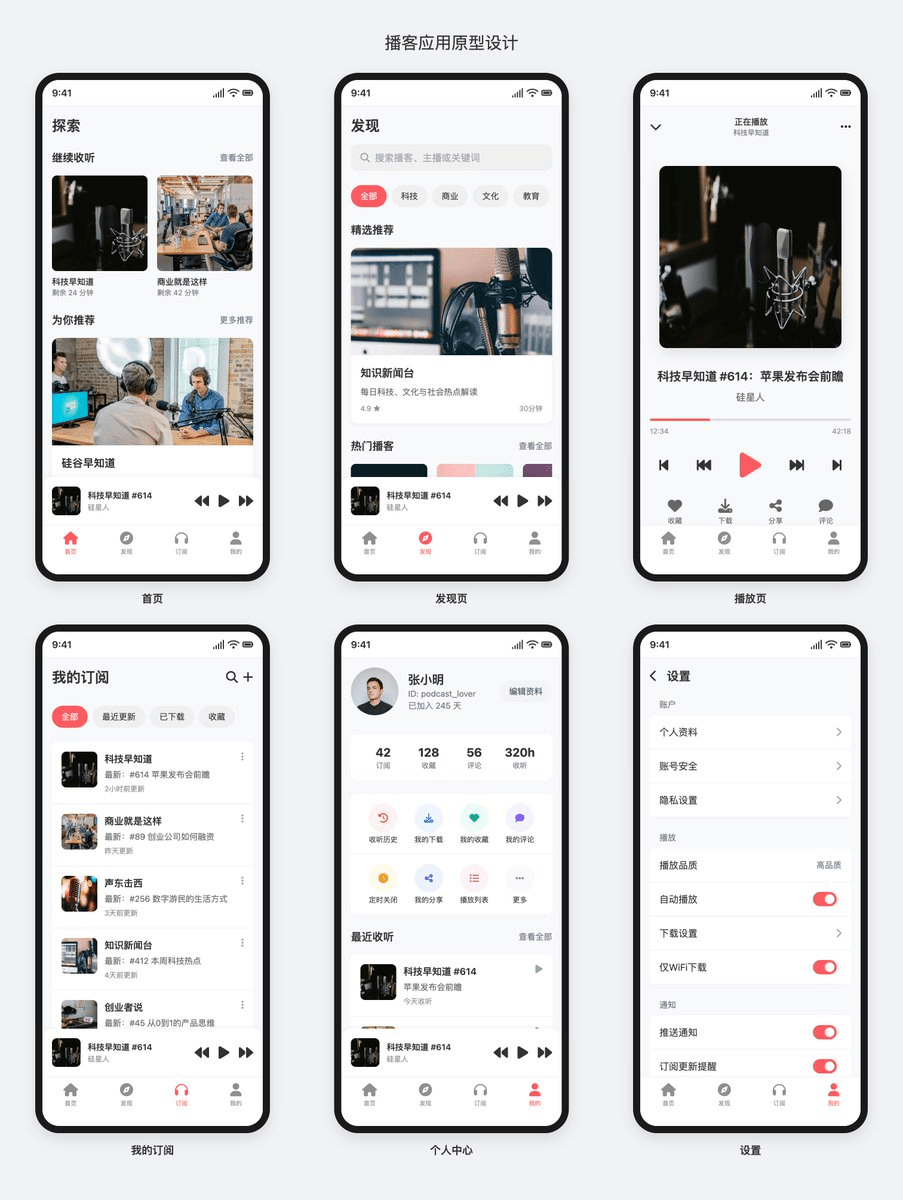
效果如上,非常惊艳。

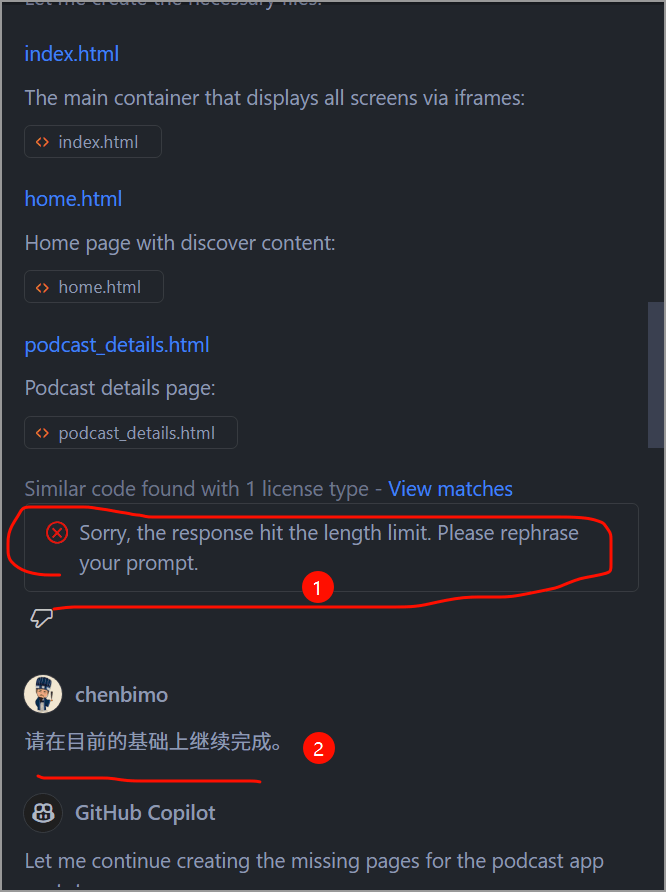
我把提示词直接复制粘贴到 Copilot 插件里,哐哐哐地给我生成了几个 html 文件。

另外提示一下,如果出现以上提示,可以直接输入:请在目前的基础上继续,回车即可。

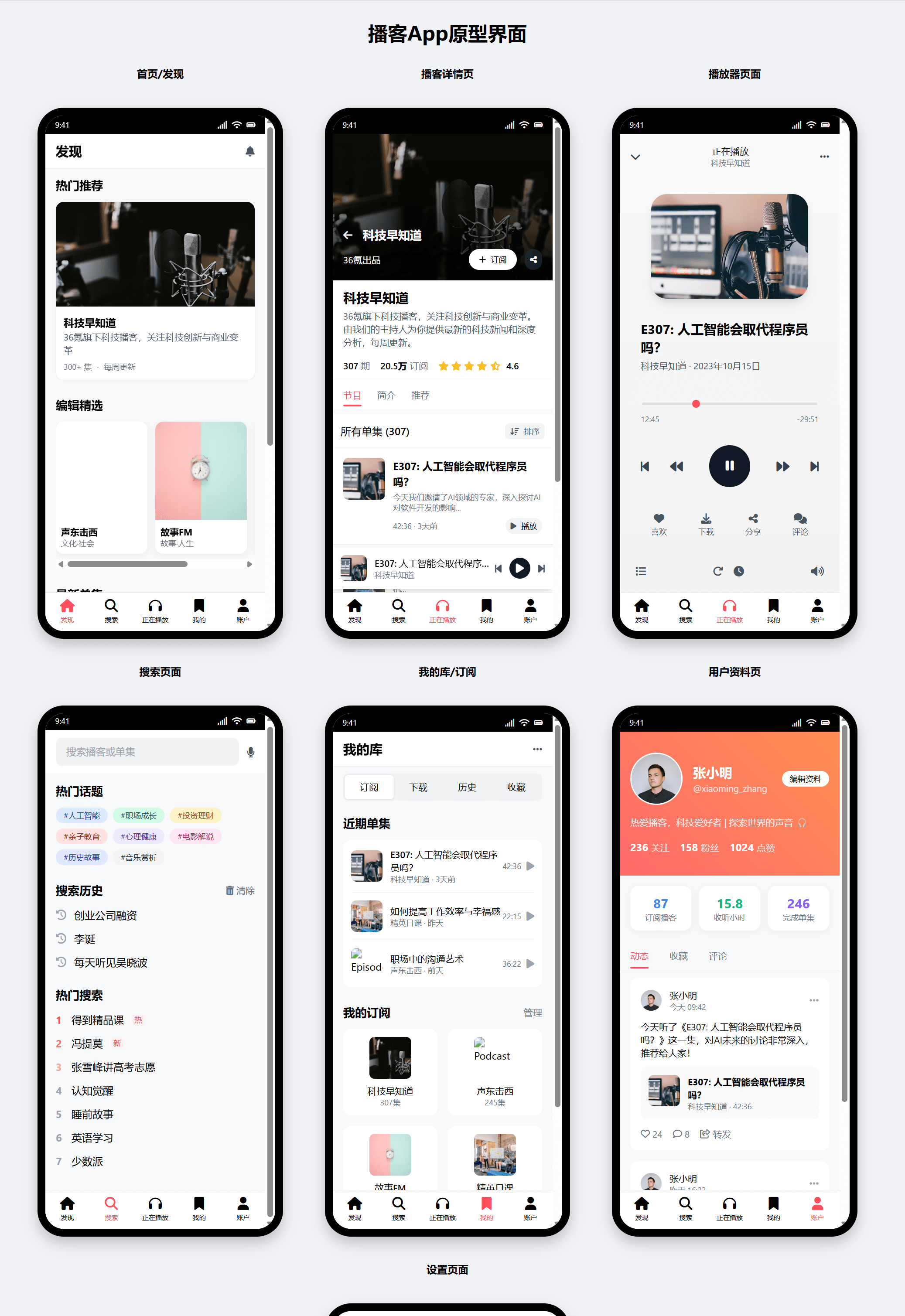
这是我通过 VSCode+Copilot 生成的页面效果,比起 Cursor 也不逞多让,简直可以用 专业 来形容。

那么 Copilot 是有免费额度的,如果要想使用最新的高级模型,就得付费 10 美元/月,可以无限制使用。

而 Cursor 月付费最低是 20 美元,还有 500 次的高级请求限制,显然 Copilot 的价格更低,限制更少。
由于 Copilot 模型需要用美元购买,没有支持外币信用卡的朋友,可以访问地址:https://sourl.cn/ddQvnq 了解使用方法。

此方法我自己已经用了1年时间,非常稳定,为避免不需要的人滥用,本方法需要支付一个早餐钱获得,感谢理解。
如果有使用上的问题,欢迎加我微信 chensuiyime 交流。
