DANGER
本记录太过耗时,暂停更新。
📢 随易周刊介绍
这是一个由 前端之虎陈随易 维护的周刊,将会分享一周内我的所见所闻。
如果你觉得周刊不错,可以给笔者提供打赏 (赞赏码在个人网站),以支持和鼓励笔者创作更多优质的周刊内容。
最后呢,本周刊正在寻找商业推广合作伙伴,如果你有兴趣,可以联系我。
- 合作伙伴:提供按月推广服务 (
需一次性购买4期周刊)。 - 商业推广:以维持周刊的长期、持续、健康运转 (
1个月内最多推荐1次)。 - 内容自荐:欢迎提交合法、合理、合规的内容 (
100元以内任意红包即可)。
🐯 关于周刊作者
大家好,我是前端之虎陈随易。
目前是:
- 农村程序员 (自
2020年离职至今都在农村待着) - 独立开发者 (有多个已经在盈利中的产品)
- 自由职业者 (睡到自然醒,困就马上睡)
- 个人创业者 (注册了自己的公司,为产品服务)
- 自驾爱好者 (经常自驾,边看风景边敲码)
- 小说写作者 (断更
10年,目前构思新作品中) - 开源推进者 (自
2019年持续开源至今)
欢迎跟我交朋友:
- 微信:
chensuiyime - 扣扣:
24323626 - 公众号:
陈随易 - 网站:陈随易的个人网站 https://chensuiyi.me
如果微信加不上,可以公众号留言你的微信号,我加你。
让我们一起积极向上,为自己而努力奋斗!
🍺 周刊合作伙伴
持续招募中...
🪶 传统文化课堂
本期话题:太极

巍巍华夏,振我中华。
在这几千年的历史长河里,老祖宗的智慧和文化,给我们带来了无数的惊艳和经验。
笔者平时略有研究,大家当茶余饭后了解传统文化即可,万万不可抬杠啊~
“太极” 一词源出《周易·系辞》:“易有太极,是生两仪。”
“太” 就是大的意思,“极” 就是开始或顶点的意思。
太极观念这种迷离恍惚地看待万事万物的现象和本质的人生态度,以及这种思维方式本身,实则包含着清醒睿智的哲思。
其终极目的是希望人类活动顺应大道至德和自然规律,不为外物所拘。
“无为而无不为”,最终到达一种无所不容的宁静和谐的精神领域。
🔥 行业事件摘要
✅ 知名软件 xz-utils 投毒事件
这是发生在 2024年3月底 的重大安全事件,攻击者 3年 磨一剑,以正常贡献者的身份提交了 3年 代码后,在近日开始发起极其隐秘的攻击。
而本次攻击中,有一段代码仅仅是多了一个句号而已,就能让编译失败,从而产生漏洞 (由此可知写代码一定要严谨啊!)。
幸运的是,一名工程师在测试是发现内存异常,从而顺藤摸瓜发现该问题并报告。
如果这个问题没被发现,其产生的后果将会是安全领域核弹级别的影响。
更多内容,可以访问 https://www.zhihu.com/question/650826484 进一步了解。
✅ 前端都爱听的 Web Worker 播客听友聚会
什么?你还不知道 Web Worker?
听听这期 No.41 和 Vue.js & Vite 作者尤雨溪聊项目进展、开源社区协作和前端思考,这可是采访了 Vue祖师爷 的播客啊!
那么分享一下本次聚会的照片啦~

更多精彩内容,欢迎关注 前端都爱听的Web Worker播客 ~
✅ Web Worder 与 Electron-Vite 作者 草鞋没号 的播客对话
草鞋哥:

本人也是帅哥一枚,刚好正在找工作,大家有合适的机会可以捞一下。
那么本期 Web Worker 对 草鞋哥 的采访链接在这里 https://www.xiaoyuzhoufm.com/episode/6604495f2d9eae5d0a744a32。
大家可以听一下,感受一下大佬对技术,对开源,对生活的感悟。
✅ 科技行业的龙门客栈 昆仑巢
昆仑巢不是本周成立的,但是作为 随易周刊 的开刊之作,还是值得分享一下这个科技界比较重要的事件的。

昆仑巢 成立于 2023年11月18日,曾被央视新闻报道,是一个科技行业的 “龙门客栈”,它将成为新时代的车库咖啡,再次为社会做出贡献。
它的使命是,帮助有梦想的人找人、找钱、找工作、找方向...
面向的群体是:
- 🔌 科技行业失业者
- 🎓 大学毕业生
- 🚀 各类创业者
- 🔍 寻找各种商机的人群
- 💼 投资人
这是昆仑巢的官网 https://www.kunlunnest.cn,可以前往了解更多内容。
✅ MoonBit月兔 AI 原生编程语言
这是编程语言大佬张宏波老师老师的新作。
MoonBit 是一个用于云计算和边缘计算的 WebAssembly 端到端的编程语言工具链。
主要优势:
- 生成比现有解决方案明显更小的
WASM文件。 - 更高的运行时性能。
- 先进的编译时性能。
- 简单且实用的数据导向语言设计。
目前 MoonBit 的核心仓库 Star 还不多,大家可以动动小手指,一起助力国产编程语言的崛起。
仓库地址:https://github.com/moonbitlang/core
可以访问 https://try.moonbitlang.cn 获得 IDE 环境,无需安装任何软件,也不依赖任何服务器。
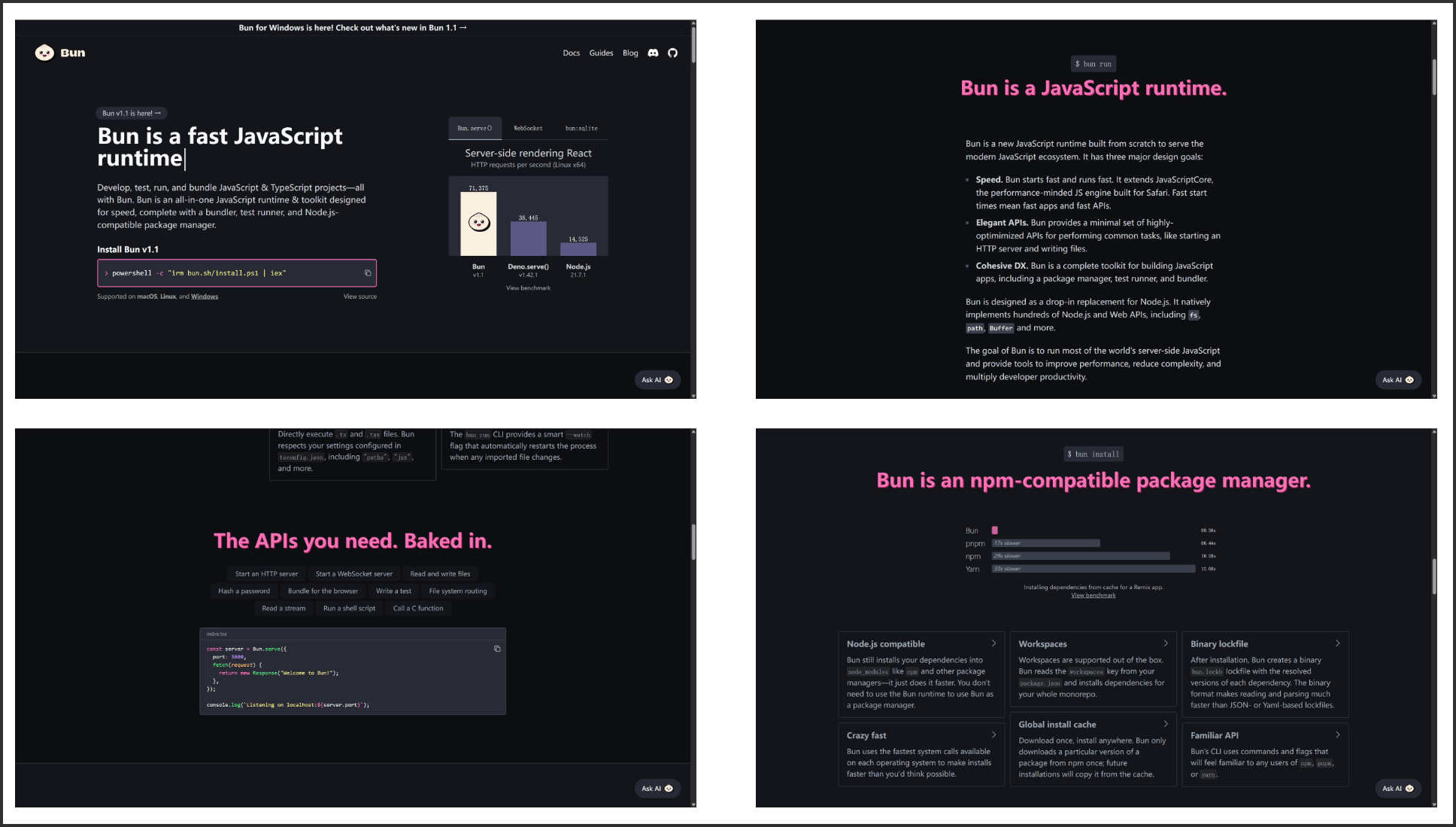
✅ 新的 JavaScript 运行时 Bun v1.1 发布

这是发生在 2024年4月1日 的事件,本人一度以为这是一个愚人节玩笑 (因为我从 2月15日 一直等到今天)。
没想到官方真的发布了令人激动的 v1.1 版本。
这个版本有什么特点呢?就是提供了原生的 windows 系统支持。
笔者作为 windows 系统的忠实用户,终于可以不用安装任何虚拟环境的情况下,体验到这个最具人性化的 js 运行时了。
注意到,4月1日 并不是上周的日期。
因为笔者原定周一发布周刊的计划因为去外面吃席两天而有所推迟。
所以,本周刊也会因为外部因素的影响,不会完全按照每周一发布。
💎 优秀作品推荐
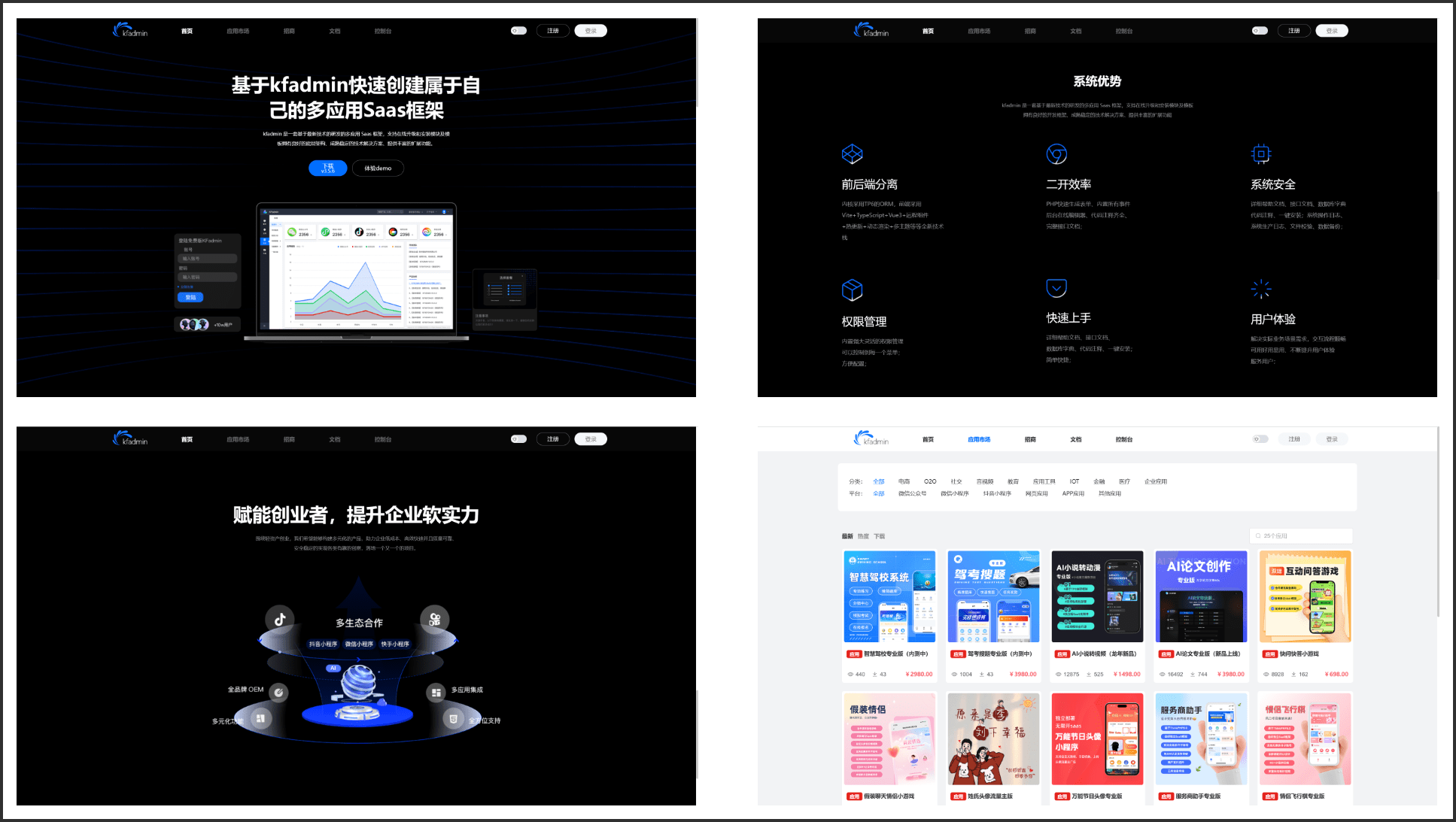
✅ xhadmin,多应用快速开发 saas 框架

基于 xhadmin 快速创建属于自己的多应用 Saas 框架。
xhadmin 是一套基于最新技术的研发的多应用 Saas 框架,支持在线升级和安装模块及模板拥有良好的底层架构、成熟稳定的技术解决方案、提供丰富的扩展功能。
以上截图中都是基于 xhadmin 框架快速开发的应用,有兴趣的就去看看吧。
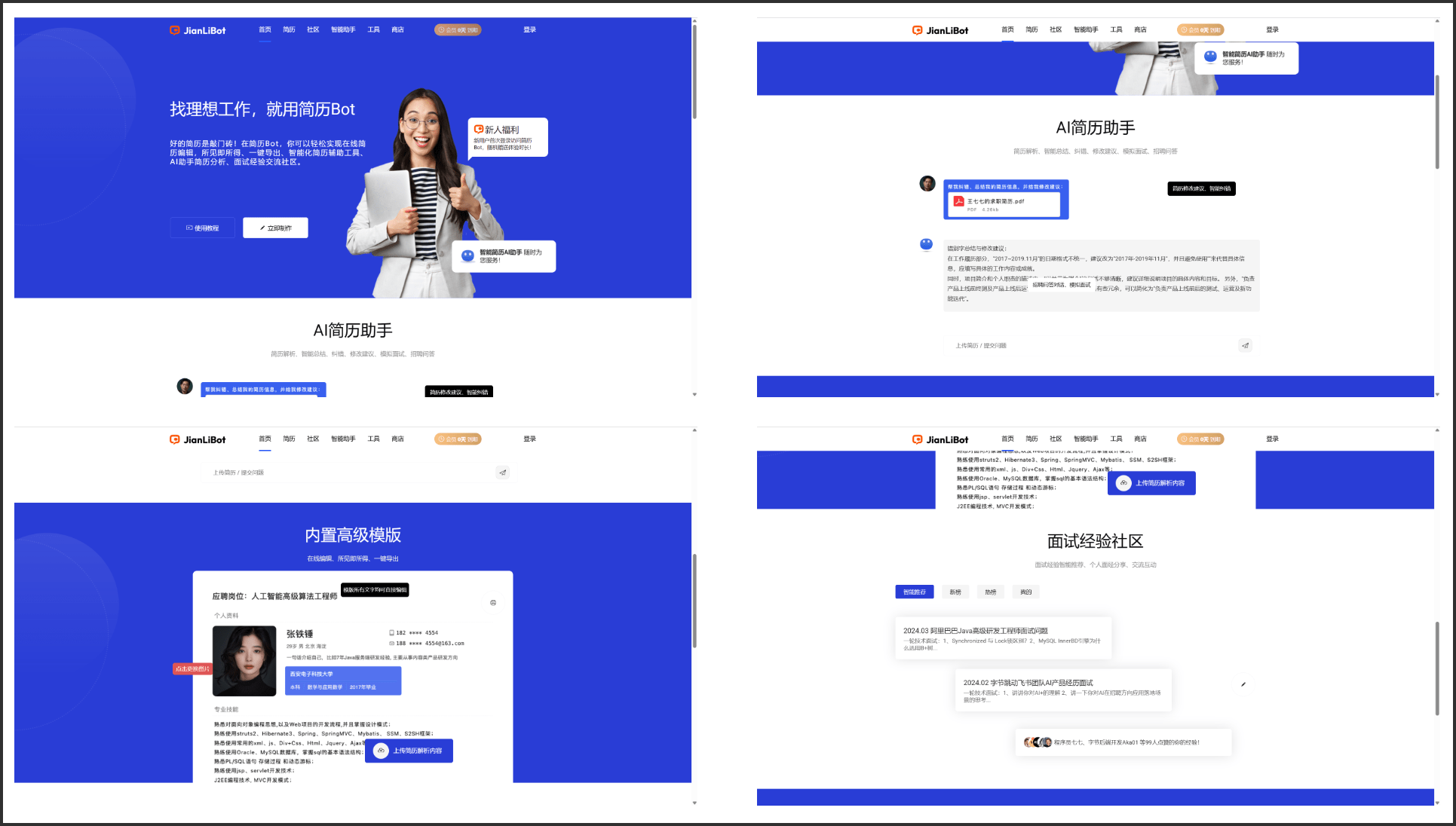
✅ 简历bot,找理想工作,就用 简历bot

简历Bot 是基于 ai大模型 技术实现的新一代智能简历工作台,大厂高薪同学都在用的简历制作工具。
除了漂亮、专业的简历模板,还有 Ai 根据招聘要求一键生成简历内容、智能纠错、修改简历、综合评分、智能证件照等超多、超牛 ai 能力加持。
想找不到工作都难!
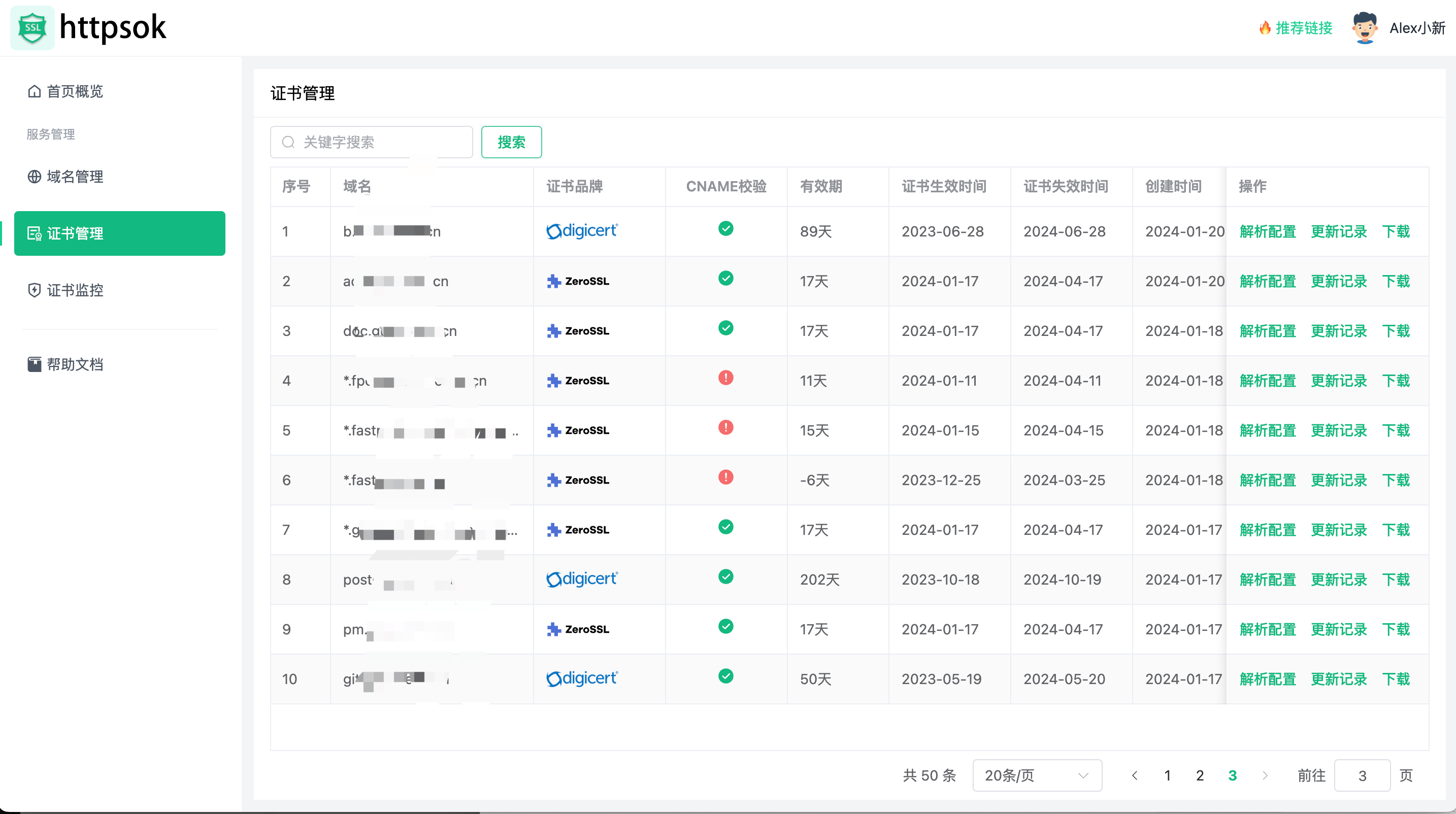
✅ httpsok,便捷的 HTTPS 证书自动续签工具
- 🏠 官网 https://httpsok.com
- 📖 文档 https://httpsok.com/doc
- 🌐 github https://github.com/httpsok/httpsok
- 🌐 gitee https://gitee.com/httpsok/httpsok

行命令,一分钟轻松搞定 SSL 证书自动续期。
- 简单高效一行命令,一分钟轻松搞定
SSL证书自动续签。 - 自动检测无需关心
nginx配置,自动识别证书配置,适合老旧系统、复杂配置的生产环境。 - 泛解析、多域名、多服务器轻松搞定。
- 证书监控对于即将失效的证书,提供公众号推送提醒。
- 兼容性好兼容主流的
Linux系统Debain,CentOS,Ubuntu,TencentOS等。
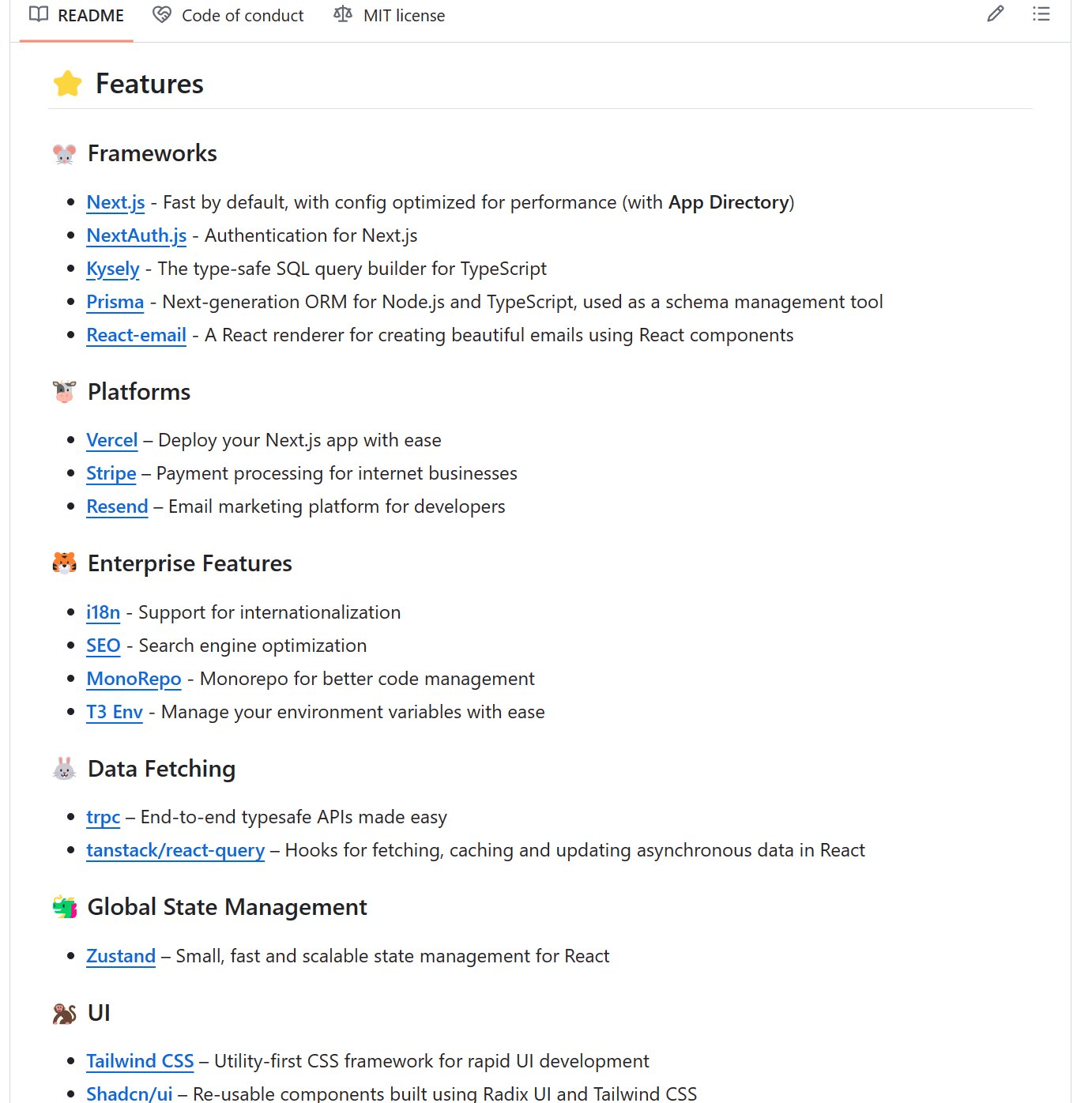
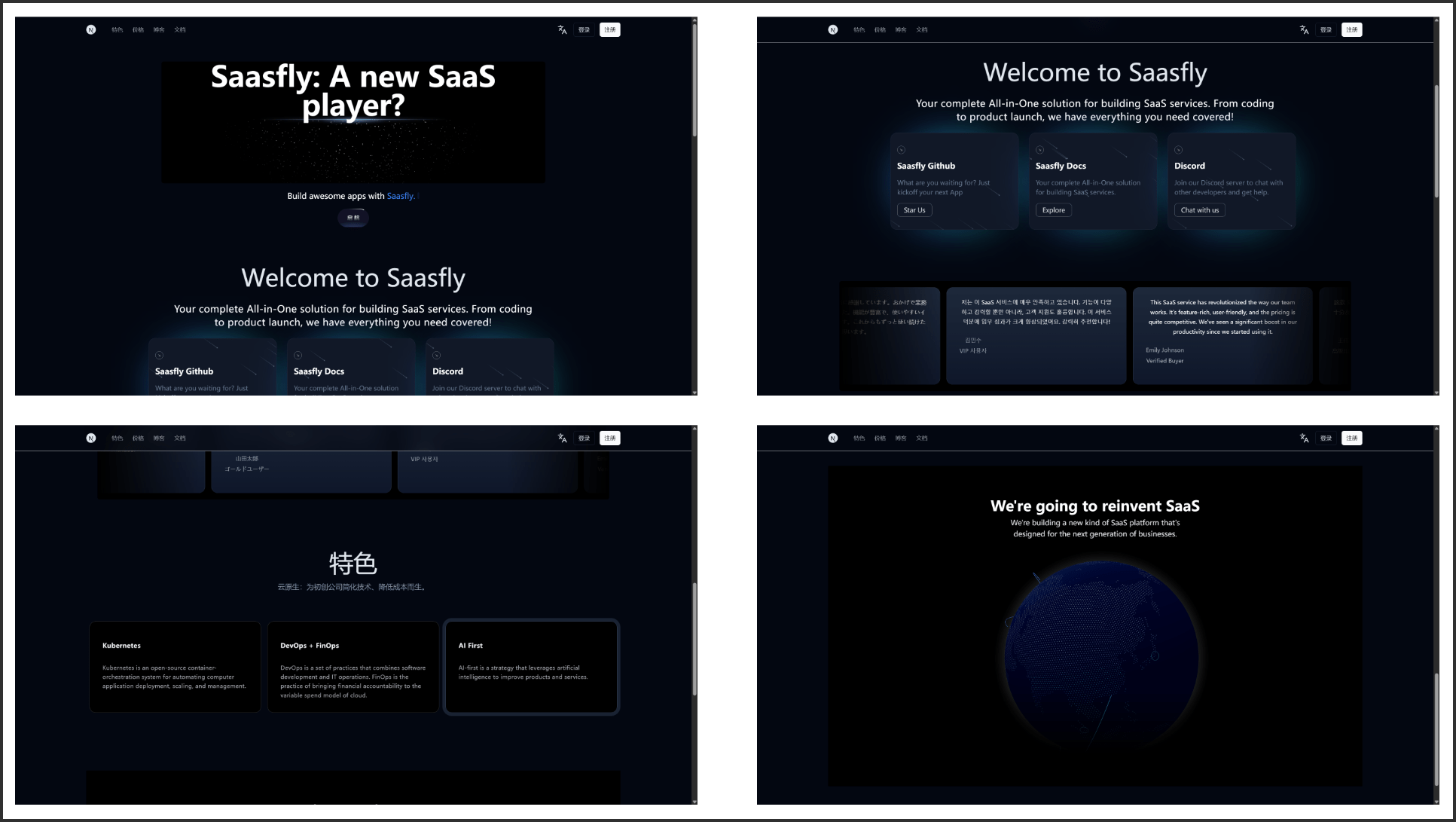
✅ saasfly,云原生 Sass 解决方案。


为初创公司提供云原生 SaaS 解决方案,功能强大,开箱即用,采用开源+免费版模式。
您不再需要购买模板,Saasfly 提供了一个完整的开源解决方案,用于快速轻松地构建 SaaS 应用程序。
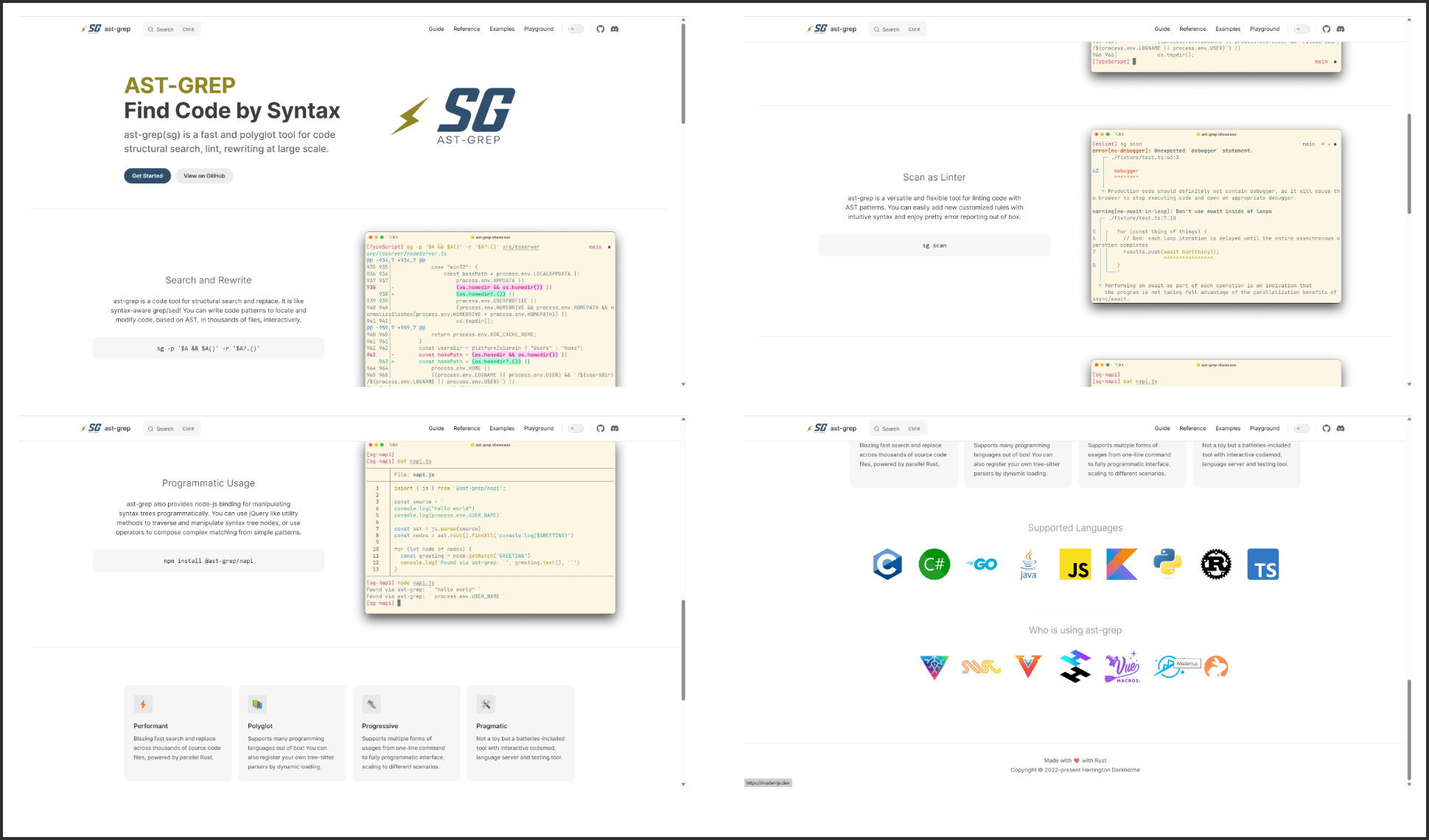
✅ ast-grep,搜索和重构代码利器

ast-grep 是一个基于 AST 的工具,用于通过模式代码搜索代码。
将其视为您的老朋友 grep,但它匹配 AST 节点而不是文本。
您可以像编写普通代码一样编写模式,它将匹配具有相同语法结构的所有代码。
您可以使用 $ 符号 + 大写字母作为通配符,例如 $MATCH,匹配任何单个 AST 节点。
将其视为 REGEX 点 .,但它不是文本。
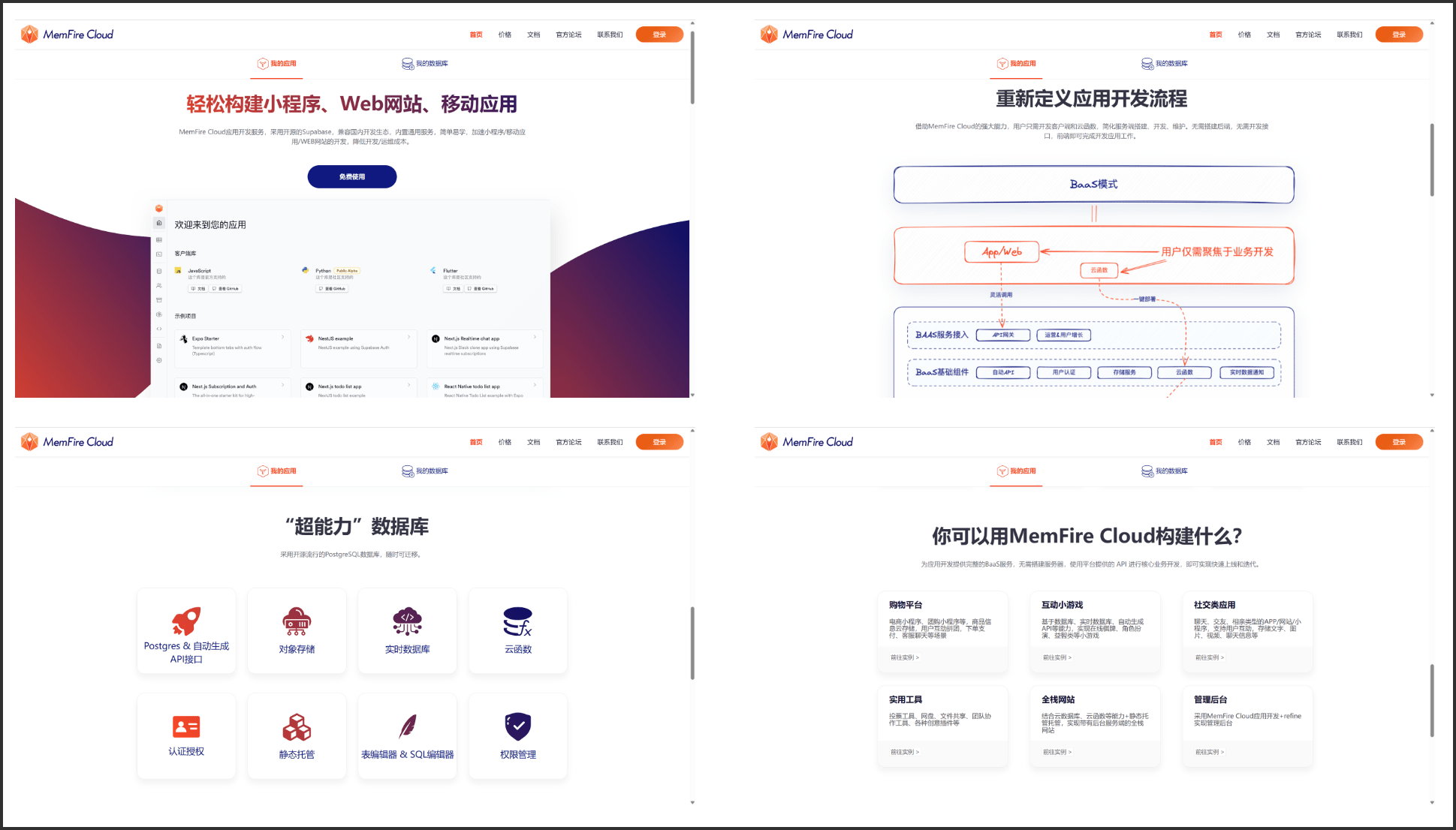
✅ memfiredb,轻松构建小程序、Web 网站、移动应用

更加适合中国宝宝的一体化云开发平台,MemFire Cloud (https://memfiredb.com),可以轻松构建小程序、Web 网站、移动应用。
静态存储超限停止,避免恶意访问导致的巨额扣费。
自带了邮箱、短信、小程序和微信二维码登录认证体系,无需自己开发,开箱即用。
提供了实时数据库,可以非常简单方便地实现聊天室,实时通讯,互动小游戏等功能。
如果你需要快速启动项目,专注于自己的业务开发,不妨来试试它吧~
✒️ 干货文章分享
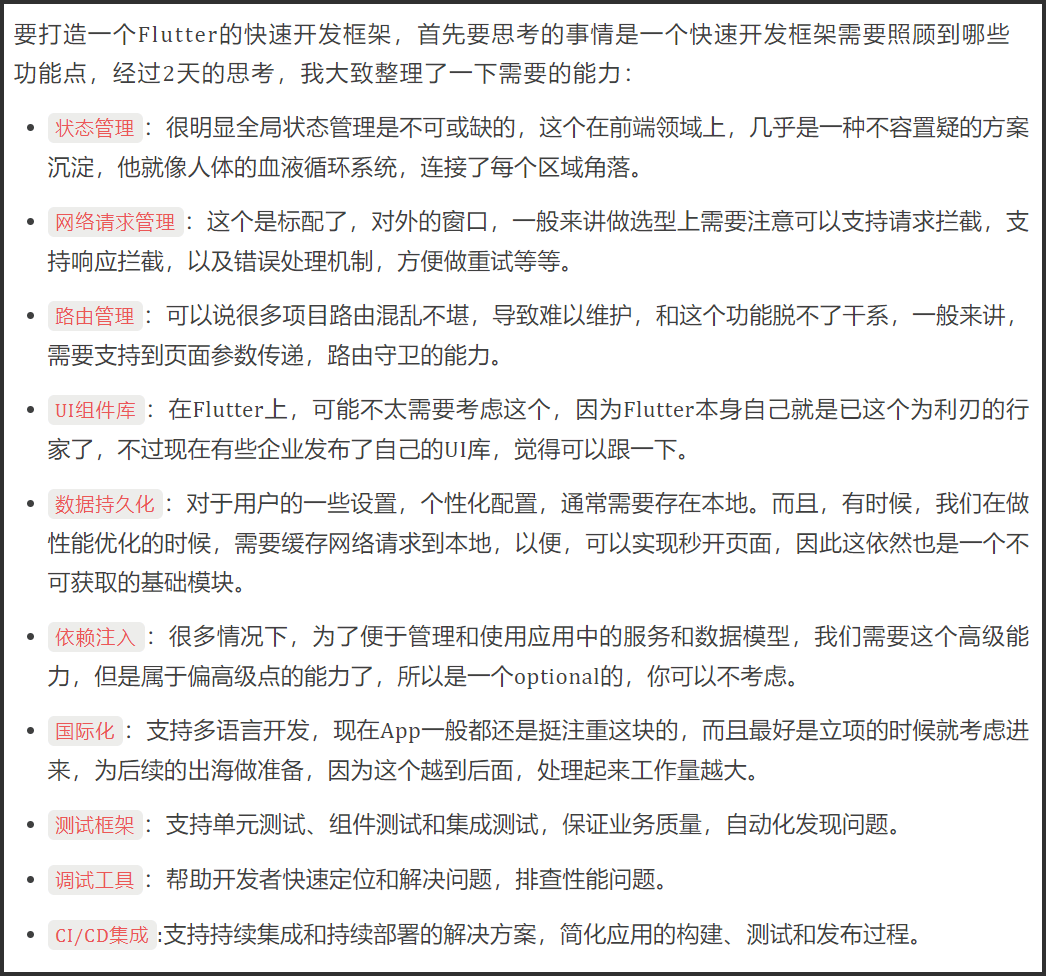
✅ 对于 Flutter 快速开发框架的思考

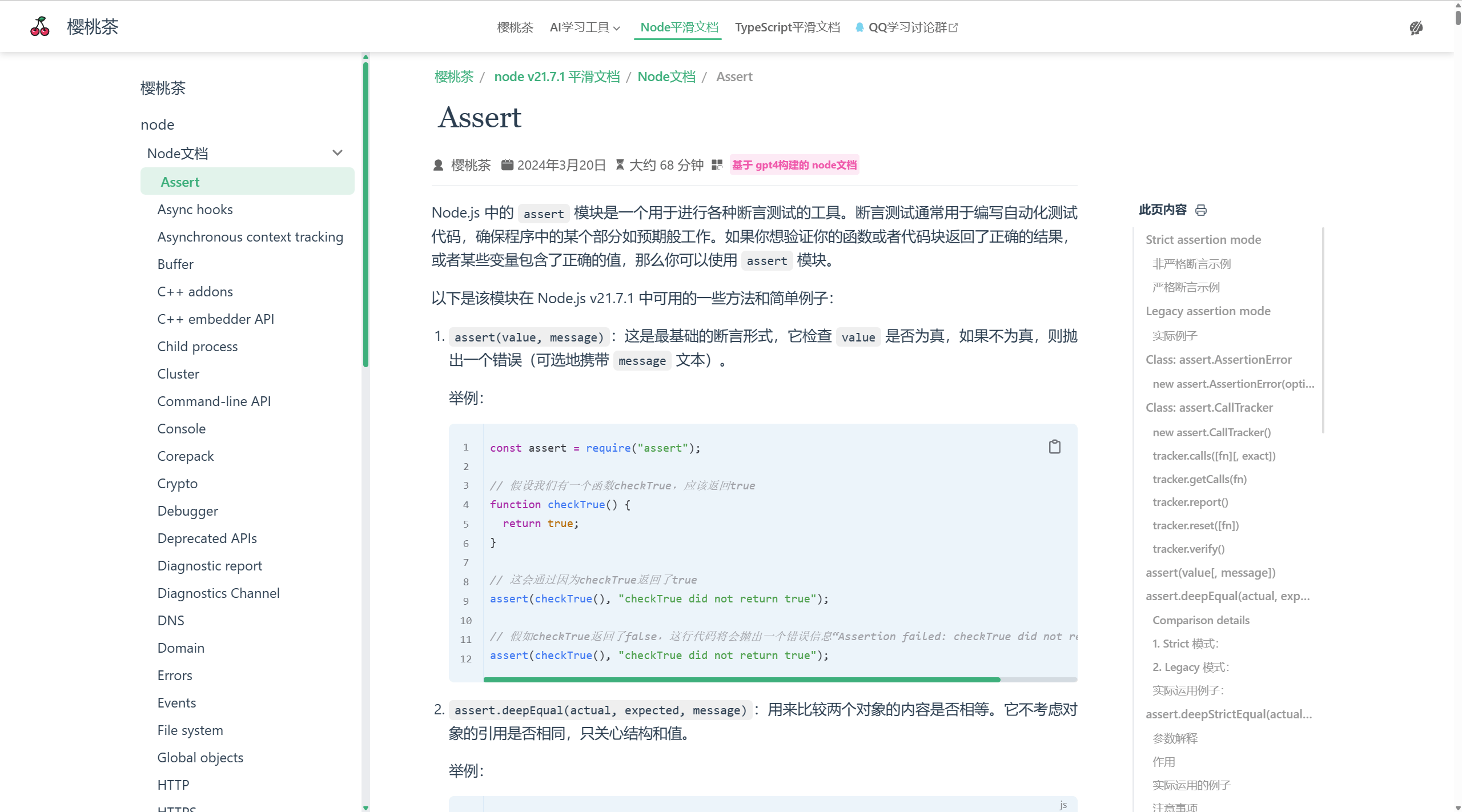
✅ 使用 GPT 对 Node.js 重新润色的平滑文档

使用 gpt 大模型对 Node.js 文档进行了重新润色。
相比于官方文档,平滑文档更利于阅读和理解,小白也能看得懂。
✅ v-model 原理详解
我们每天都在用 v-model,并且大家都知道在 vue3 中 v-model 是 :modelValue 和 @update:modelValue 的语法糖。
那你知道 v-model 指令是如何变成组件上的 modelValue 属性和 @update:modelValue 事件呢?
将 v-model 指令转换为 modelValue 属性和 @update:modelValue 事件这一过程是在编译时还是运行时进行的呢?
✅ 为什么 defineProps 宏函数不需要从 vue 中 import 导入?
我们每天写 vue 代码时都在用 defineProps,但是你有没有思考过下面这些问题。
- 为什么
defineProps不需要import导入? - 为什么不能在非
setup顶层使用defineProps? defineProps是如何将声明的props自动暴露给模板?
🧊 开源更新资讯
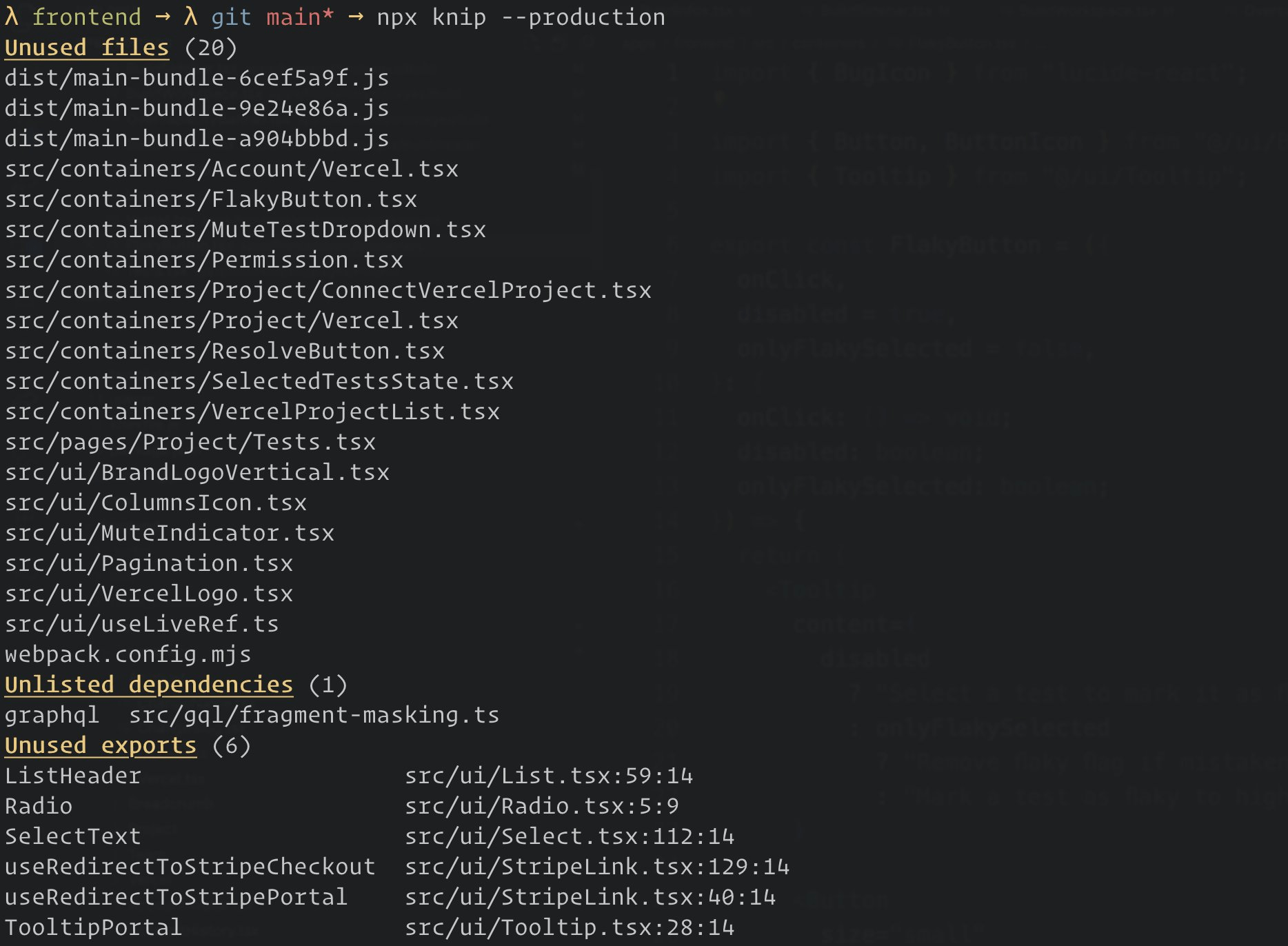
✅ knip 前端项目剪裁。
- 🌐 github
https://github.com/webpro/knip - 📦 发布版本
v5.2.2 - v5.7.0 - 🎉 亮点更新
- 引入了新的模块解析器
resolve作为默认解析器。 - 添加了对
jest插件的testSequencer和globalSetup的支持。 - 新增了
wrangler插件。 - 引入了
--include-libs标志以包含库文件的分析。 - 支持了标记重新导出和动态导入,以更好地处理未解析的导入。
- 添加了新的命令行选项,如
--files,简化了用户操作
- 引入了新的模块解析器
这是一个在 JavaScript 和 TypeScript 项目中查找未使用的文件、依赖项和导出内容的工具。

这个工具的更新一直非常勤快,目前一共发布了 300多个 版本。
本周一共发布了从 v5.2.2 - v5.7.0 之间的 8个 版本,可谓是版本狂魔。
这些更新展示了 knip 在功能扩展、问题修复、性能优化和用户体验提升方面的持续进步。
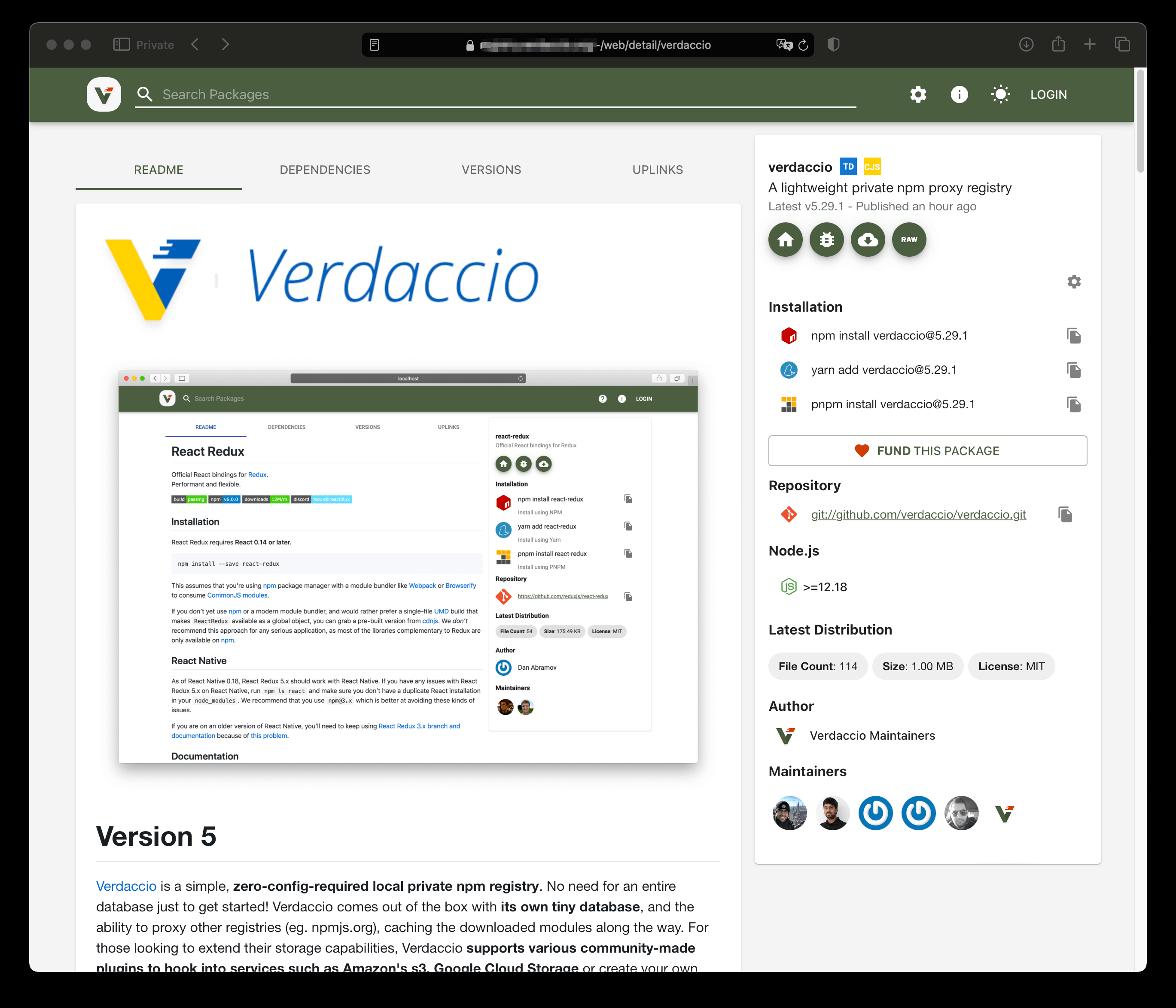
✅ verdaccio 轻量级 Node.js 私有代理注册表
- 🌐 github:
https://github.com/verdaccio/verdaccio - 📦 发布版本
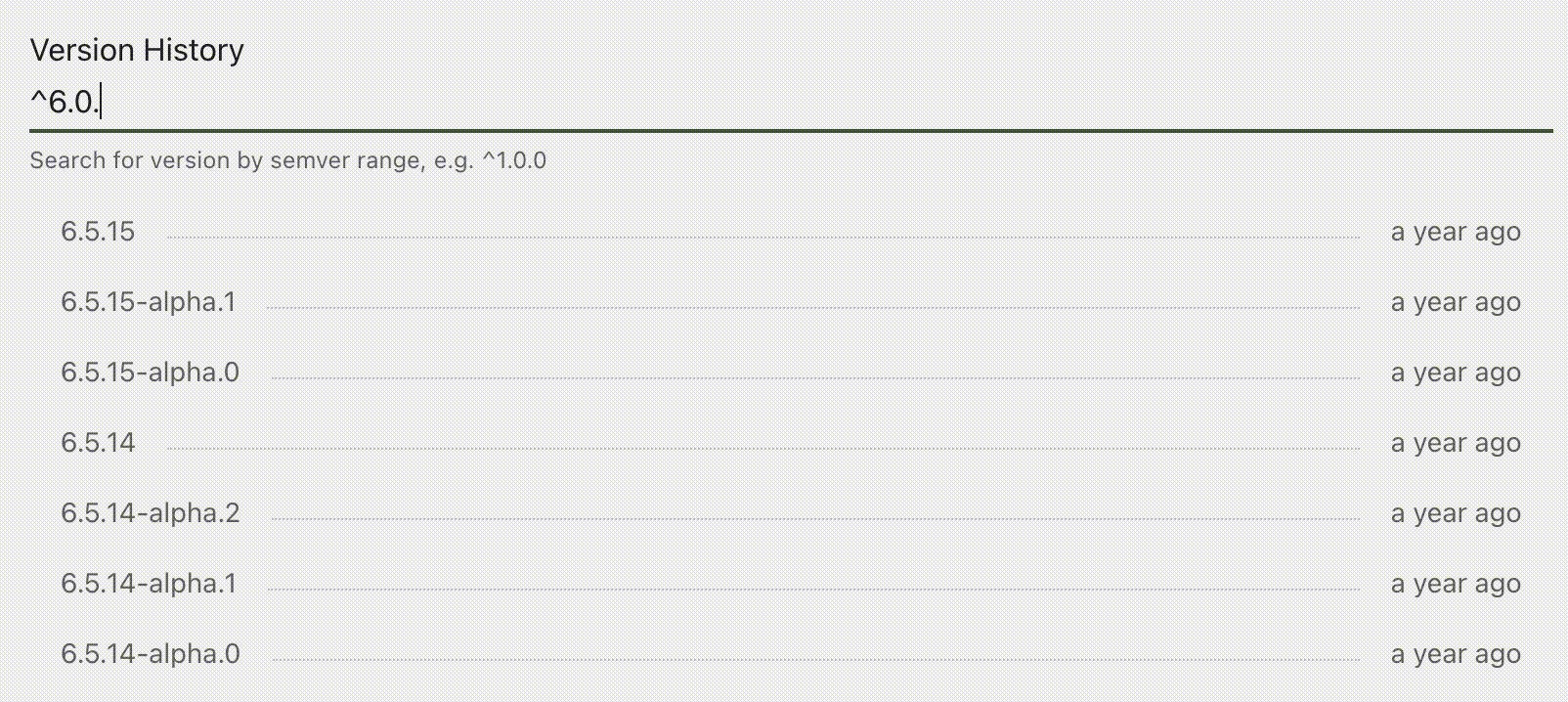
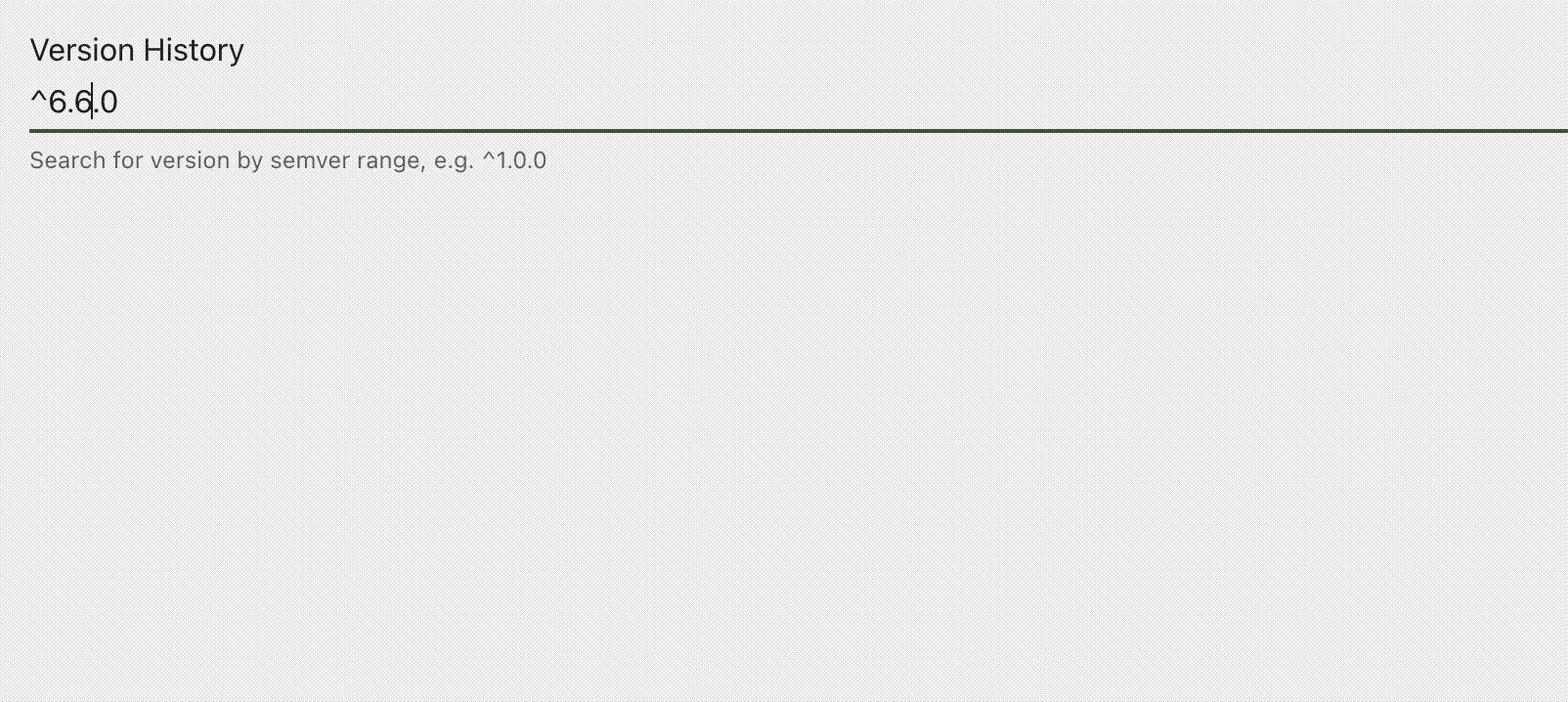
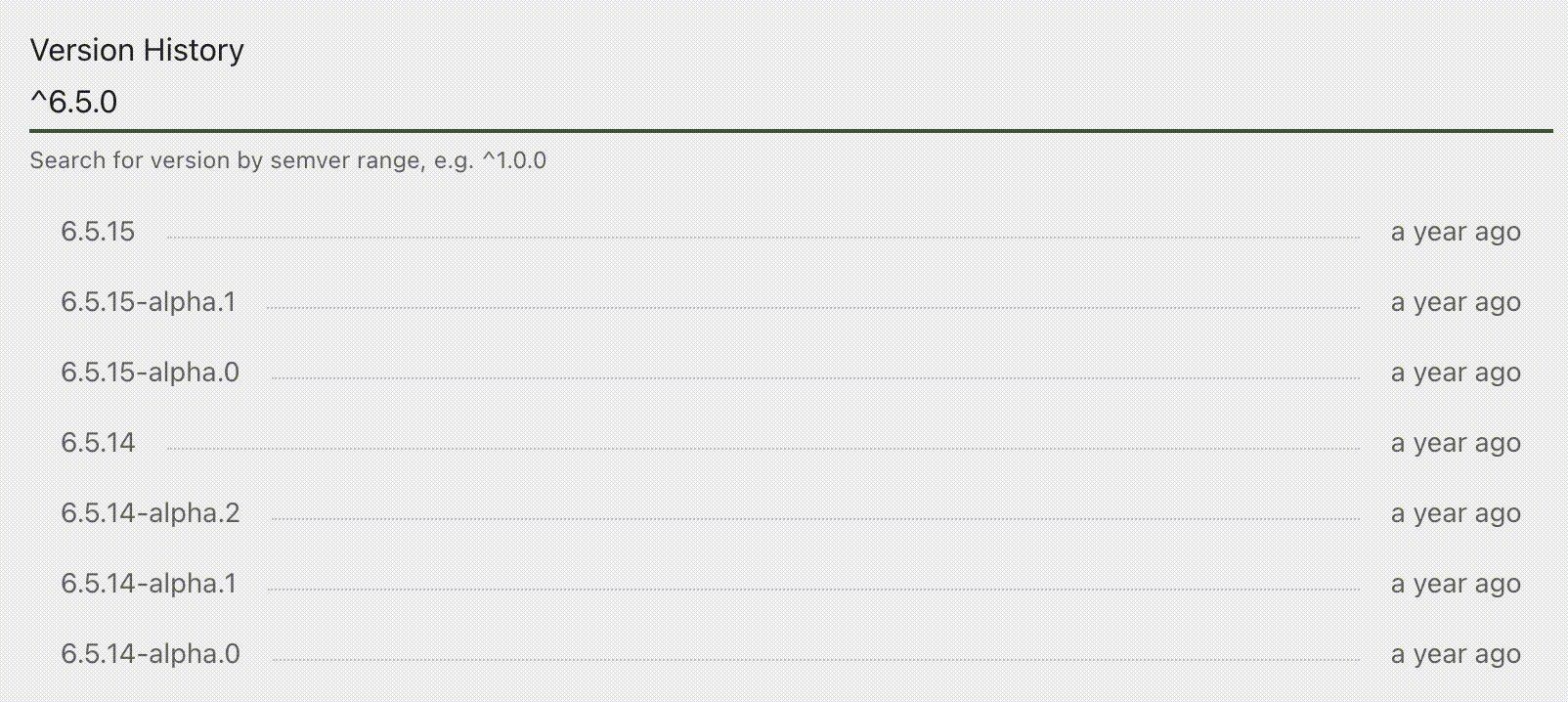
v5.30.0,v5.30.1,v5.30.2 - 🎉 亮点更新
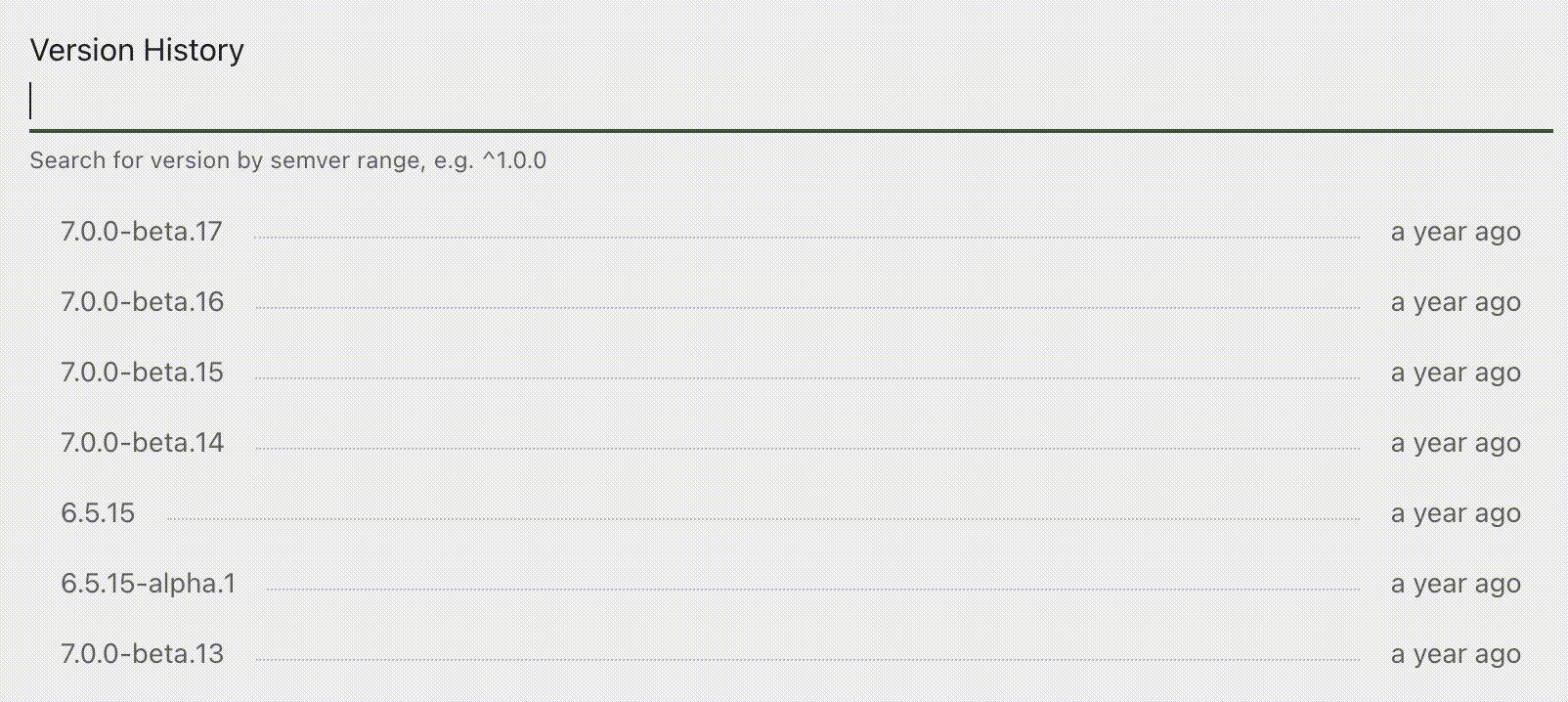
- 在版本视图上,有一个允许语义版本控制筛选的新筛选器。

简而言之,这是一个可以让你部署一个属于自己的 npm包 仓库的软件。
本周发布了 v5.30.0,v5.30.1,v5.30.2 几个版本,看的出来主要是更新了 v5.30 版本和对其打补丁。
本次更新的最大亮点就是,在版本视图上,有一个允许语义版本控制筛选的新筛选器。

其余的变化就是功能上的完善,问题修复和依赖更新了。
下一个大版本 v6 已经发布了 v6.0.0-beta.2,不知道会带来哪些变化呢?让我们拭目以待,笔者将会持续报道。
✅ redis-smq 基于 Redis 的 Node.js 消息队列库
- 🌐 github
https://github.com/weyoss/redis-smq - 📦 发布版本
v8.0.0-rc.0-v8.0.0-rc.20 - 🎉 亮点更新
- 发布候选版本。
这是一个简单,高性能,基于 Redis 实现的 Node.js 消息队列库。
自 2023年3月26日 发布的 v7.2.3 版本后,这个库已经有一年多没有发布新的版本了。
而从 2024年12月19日 发布了 v8.0.0-rc.0 以来,一直到本周,一共发布了 20个RC(候选) 版本。
新的大版本,包涵了方方面面的更新和调整,由于 8.0 正式版还没发布,那么我们暂且先拭目以待吧。
✅ mikro-orm,支持各种数据库的 Node.js ORM 包
- 🌐 github:
https://github.com/mikro-orm/mikro-orm - 📦 发布版本:
v6.1.12 - 🎉 亮点更新
- 修复了实体赋值和
$and条件内联的Bug。 - 改进了
CLI命令的反馈信息。 - 引入了新的装饰器用法和
Postgres的JSON操作符。 - 提升了
Postgres外键加载的性能。
- 修复了实体赋值和
这是一个 ORM 界的多面手,支持 MongoDB,MySQL,MariaDB,PostgreSQL 和 SQLite 数据库,可以说是数据库界的大半壁江山了。
那么什么是 ORM 呢?
ORM,全称为 对象关系映射 (Object-Relational Mapping),是一种编程技术,用于在关系型数据库 (如 MySQL、PostgreSQL 等) 和对象之间进行数据转换和映射。它的主要目的是简化数据库操作,允许开发者使用面向对象的方式来处理数据,而不需要编写大量的 SQL 语句。
✅ happy-dom,没有图形用户界面的 Web 浏览器的 JavaScript 实现
- 🌐 github
https://github.com/capricorn86/happy-dom - 📦 发布版本
v14.3.9 - 🎉 亮点更新
- 修复了监视存储中属性的问题。
咋一看有点懵逼,什么是没有图形界面的 Web 浏览器的 JavaScript 实现呢?
言简意赅地说就是:模拟浏览器。
看一段代码。
import { Browser, BrowserErrorCaptureEnum } from 'happy-dom';
const browser = new Browser({ settings: { errorCapture: BrowserErrorCaptureEnum.processLevel } });
const page = browser.newPage();
// 跳转到一个网址
await page.goto('https://github.com/capricorn86');
// 点击网址中的某个链接
page.mainFrame.document.querySelector('a[href*="capricorn86/happy-dom"]').click();
// 点击完毕后,等待所有事件(包括页面加载,接口请求等)完成
await page.waitUntilComplete();
// 输出 "GitHub - capricorn86/happy-dom: Happy DOM..."
console.log(page.mainFrame.document.title);
// 中断所有操作并关闭浏览器
await browser.close();发现它适合用来干嘛了吗?没错,爬虫!
当然啊,场景当然不会如此单一,自动化测试,网页签到等等,那就看你的想象力了。
✅ glances,跨平台的系统监控

- 🌐 github
https://github.com/nicolargo/glances - 📦 发布版本
v3.4.0 - 🎉 亮点更新
- 这个更新内容没看懂,去年
3月份发过一次v3.4.0版本,本周又发布了同样的版本,更新内容也没有变化。
- 这个更新内容没看懂,去年
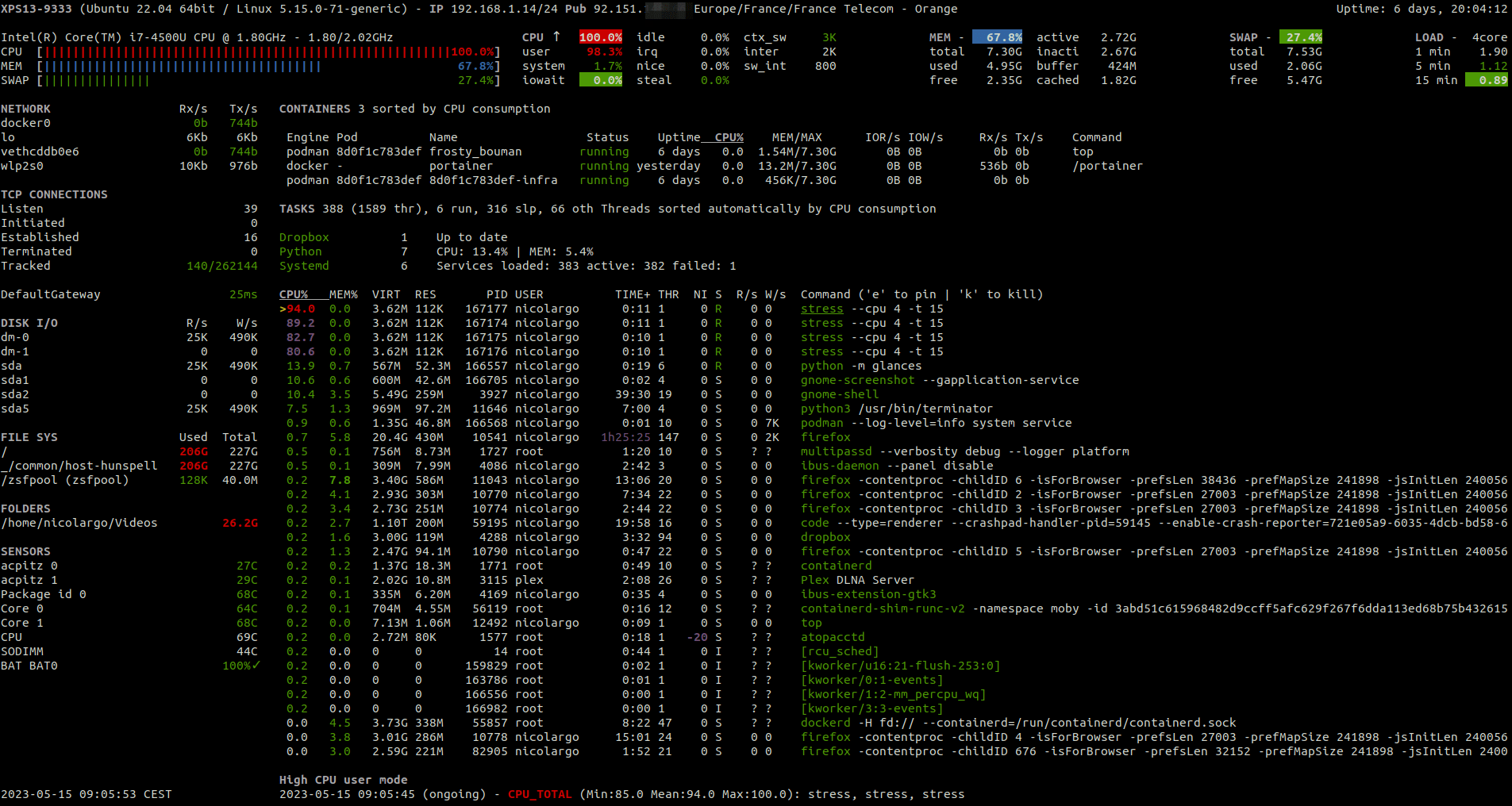
Glances 是一个开源系统跨平台监控工具。它允许实时监控系统的各个方面,例如 CPU、内存、磁盘、网络使用情况 等。
它还允许监视正在运行的 进程,登录用户、温度、电压、风扇速度 等。
它还支持 容器监控,它支持不同的容器管理 Docker、LXC 等系统。
信息显示在易于阅读的仪表板中也可用于通过 Web 界面或命令对系统进行远程监控线路接口。
它易于安装和使用,并且可以自定义为仅显示您感兴趣的信息。
✅ RxDB,一个快速、本地优先、反应式 JavaScript 应用程序数据库
- 🌐 github
https://github.com/pubkey/rxdb - 📦 发布版本
v15.13.0 - v15.16.0 - 🎉 亮点更新
- 更新
dexie.js至4.0.1版本。 - 弃用
LokiJS RxStorage。 - 重构了
RxServer包。 - 添加了
RxServer的Koa适配。 - 添加了
RxServer的Fastify适配。 - 添加
PreactSignalsRxReactivityFactory以使用自定义反应性与Preact信号而不是观察对象。 - 添加
VueRxReactivityFactory以使用自定义反应性与Vue浅引用而不是观察对象。 - 添加将引用传递给
RxDatabase以从Observable()创建。
- 更新
RxDB 是一个为 JavaScript 应用设计的快速、本地优先的反应式数据库。它支持离线操作和实时数据同步,能够在多种环境下运行,包括浏览器和 Node.js。
RxDB 的主要特点包括:
- 本地优先:在本地存储数据,支持离线使用,并能在恢复网络连接时同步到远程服务器。
- 反应性:数据库变化可以实时反映到应用界面,提供流畅的用户体验。
- 跨平台兼容:适用于 Web、移动和桌面应用,确保数据在不同设备间的一致性。
- 灵活的架构:支持丰富的数据结构和查询功能,易于扩展和维护。
RxDB 适用于需要高效数据管理和实时数据交互的应用场景,如在线/离线兼容的应用程序、实时协作工具、内容管理系统等。
更新点评
本周更新内容还是比较大的,尤其是弃用
LokiJS和更新dexie.js到4.0.1版本。因为
dexie.js也是本周才更新到v4版本的,rxdb能够这么快就跟进,属实神速啊!
那么还有一个内容,不得不说了,那就是还处于 Beta 中的 RxDB Server,可以把本地的数据同步到后端。
这样呢,做本地优先,然后又能进行云端同步的应用就非常方便啦。
✅ vite,下一代前端构建工具,讲究一个字 “快”!
🌐 github
https://github.com/vitejs/vite📦 发布版本
v5.2.7🎉 亮点更新
常规:弃用splitVendorChunkPlugin插件。新特性 (热模块替换):当创建或删除HTML文件时重新加载。
更新点评
本次更新,创建或删除
HTML文件重新加载,倒是一个小亮点。至于弃用
splitVendorChunkPlugin插件,这是一个比较久的遗留问题了。而在
Vite 6到来之后,这个插件将会从Vite中彻底移除。在
Vite v2.8之前,打包策略是将chunk分割成index和vendor两部分。这对一些
SPA来说是好的策略,但是要对所有应用场景提供一种通用解决方案是非常困难的。从
Vite 2.9起,manualChunks默认情况下不再被更改。你可以通过在配置文件中添加
splitVendorChunkPlugin来继续使用分割 Vendor Chunk策略。那么本周呢,这个插件也被从
Vite中被标记为废弃了。问题来了,我们应该用什么进行分割打包呢?
官方的建议是直接使用
build.rollupOptions.output.manualChunks配置自定义分割策略。
✅ daisyui,基于 Tailwind CSS 的 UI 组件库
基本介绍
DaisyUI 是一个基于 Tailwind CSS 的 UI 组件库,提供预设的、可定制的组件,用于快速构建响应式的网页界面。
- 🌐 github
https://github.com/saadeghi/daisyui。 - 📦 发布版本
v4.8.0 - v4.9.0 - 🎉 亮点更新
- 支持在
iOS 15上的Safari浏览器中使用OKLCH颜色。 - 复选框/切换按钮即使设置了
checked="true",也不会强制视觉上显示已选中的值了。
- 支持在
我自己还没用过这个 UI 框架,但是我对前端比较知名的技术都有所关注。
对于使用 tailwindcss 的朋友来说,这个框架对于开发提效非常显著,也能做出效果不错的前端效果。
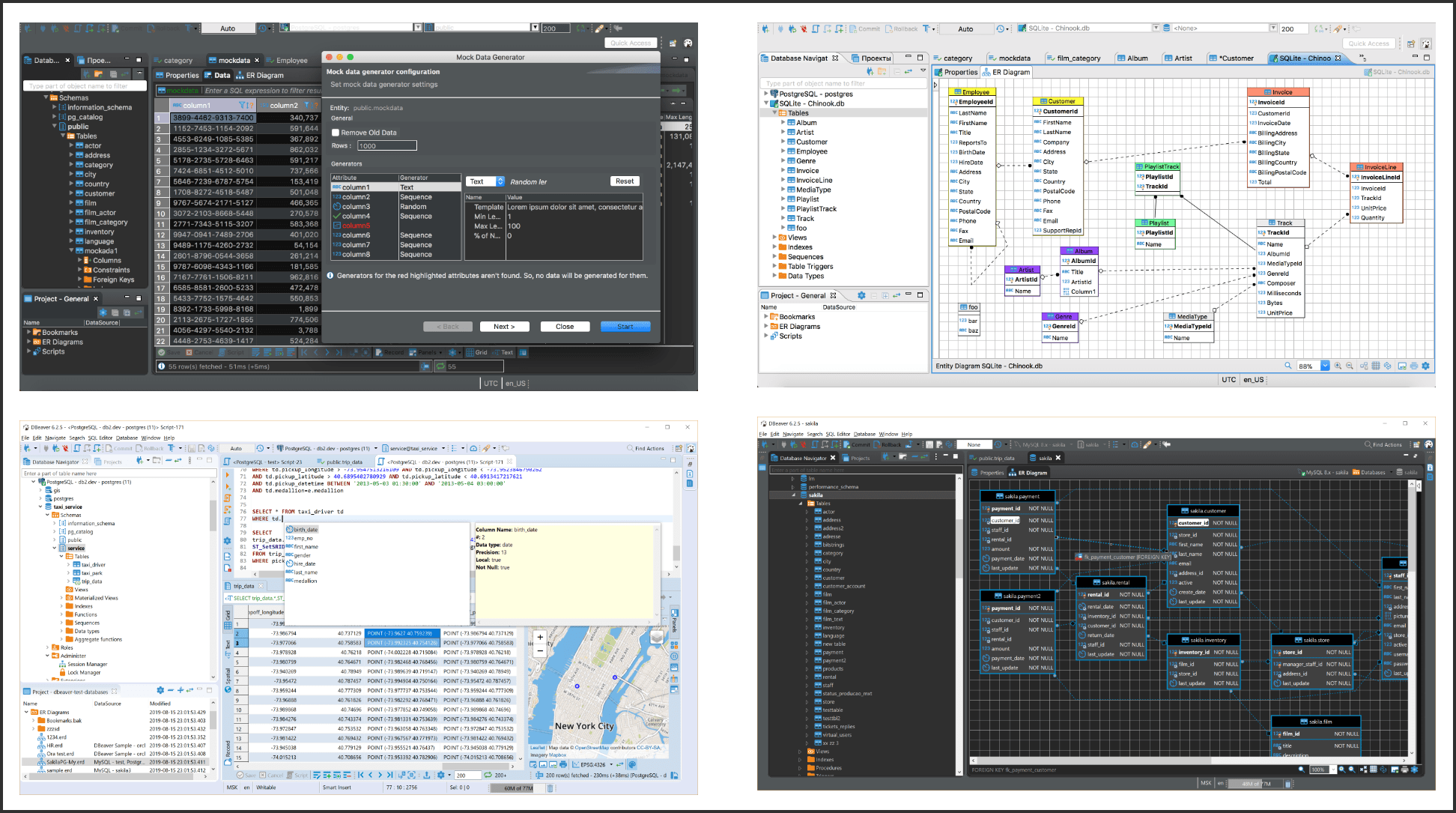
✅ dbeaver,通用数据库管理工具
基本介绍

DBeaver 是一个通用数据库管理工具,支持多种数据库系统,提供直观的用户界面,用于执行查询、浏览数据、管理数据库结构和导入导出数据。
它适用于开发者、数据库管理员和数据分析师,旨在简化数据库操作和提高工作效率。
- 🌐 github
https://github.com/dbeaver/dbeaver - 📦 发布版本
v24.0.0 - v24.0.1 - 🎉 亮点更新
- 支持嵌套的
CASE语句。 - 增加了对共享
SSH会话的支持。 - 支持
INSERT、UPDATE和DELETE的高亮显示、验证和大纲。 - 支持
QUALIFY关键字。 - 为新的外键自动创建引用列。
- 增加了对
SVG图标的支持。
- 支持嵌套的
这是全新的 v24 版本,3周前 发布了 v24.0.0,本周进行了小幅修订发布了 v24.0.1。
长久以来,在数据库工具领域,企业级+免费 一直是硬币的两面,难以共存。
但是,DBeaver 做到了,免费版已经提供了大量企业级的功能,而且更新如此勤快,真乃开源界劳模。
不过,美中不足的就是,软件体验略慢,不过跟它提供的功能比起来,这个缺点不足一提了,加大电脑内存就是了。
✅ tmuxp,基于 Tmux 的命令行工具
- 🌐 github
https://github.com/tmux-python/tmuxp - 📦 发布版本
v1.44.0 - v1.45.0 - 🎉 亮点更新
py(deps):libtmux 升级0.35.1 -> 0.36.0Linting:激进的 ruff pass (ruff v0.3.4)
Tmuxp 是一个基于 Tmux 的命令行工具,用于快速配置和管理 Tmux 会话。
它允许用户通过预定义的配置文件 (称为 profiles) 来保存和加载复杂的 Tmux 会话布局,从而简化了 Tmux 的使用和配置过程。
Tmuxp 使得开发者能够高效地组织多个终端窗格和窗体,提高工作效率。
随易点评
这个不是前端界的软件,是 linux 相关的内容。
虽然我是一个前端,但是我对后端、运维、测试等都保持着关注。
朋友们,要开括眼界,不要死守一个阵地,你可以不会,但你最好知道有这么个东西。
如果你不知道,那么关注随易周刊就对了,每周来开开眼,让眼界升华。
✅ farm,用 Rust 编写的极快的 Vite 兼容 Web 构建工具
- 🌐 github
https://github.com/farm-fe/farm - 📦 发布版本
v1.0.0 - v1.0.11 - 🎉 亮点更新
- 发布了
v1.0.0
- 发布了
Farm 是一个用 Rust 编写的非常快速的 vite 兼容 Web 构建工具。
它旨在快速、强大和一致,旨在为 Web 开发提供最佳体验,这是真正的下一代构建工具。
由于采用的事 monorepo 的模式管理项目,一个仓库中有多个包的更新内容,所以只挑选了一个最重要的特点分享,那就是发布了 v1.0.0 正式版。
Farm 自 2022年6月26日 初始化仓库以来,一直到 v1.0.0 发布,已经走过了 627 个日夜。
感谢这些在技术圈默默耕耘的大佬们。
随易点评
或许 Farm 目前还不够知名,但是它的创造者也是业内鼎鼎有名的大佬,在技术和质量上都是有所保障的。
目前 Farm 也有它的微信交流群,可以访问官网加入,也可以加我好友,我邀请你。
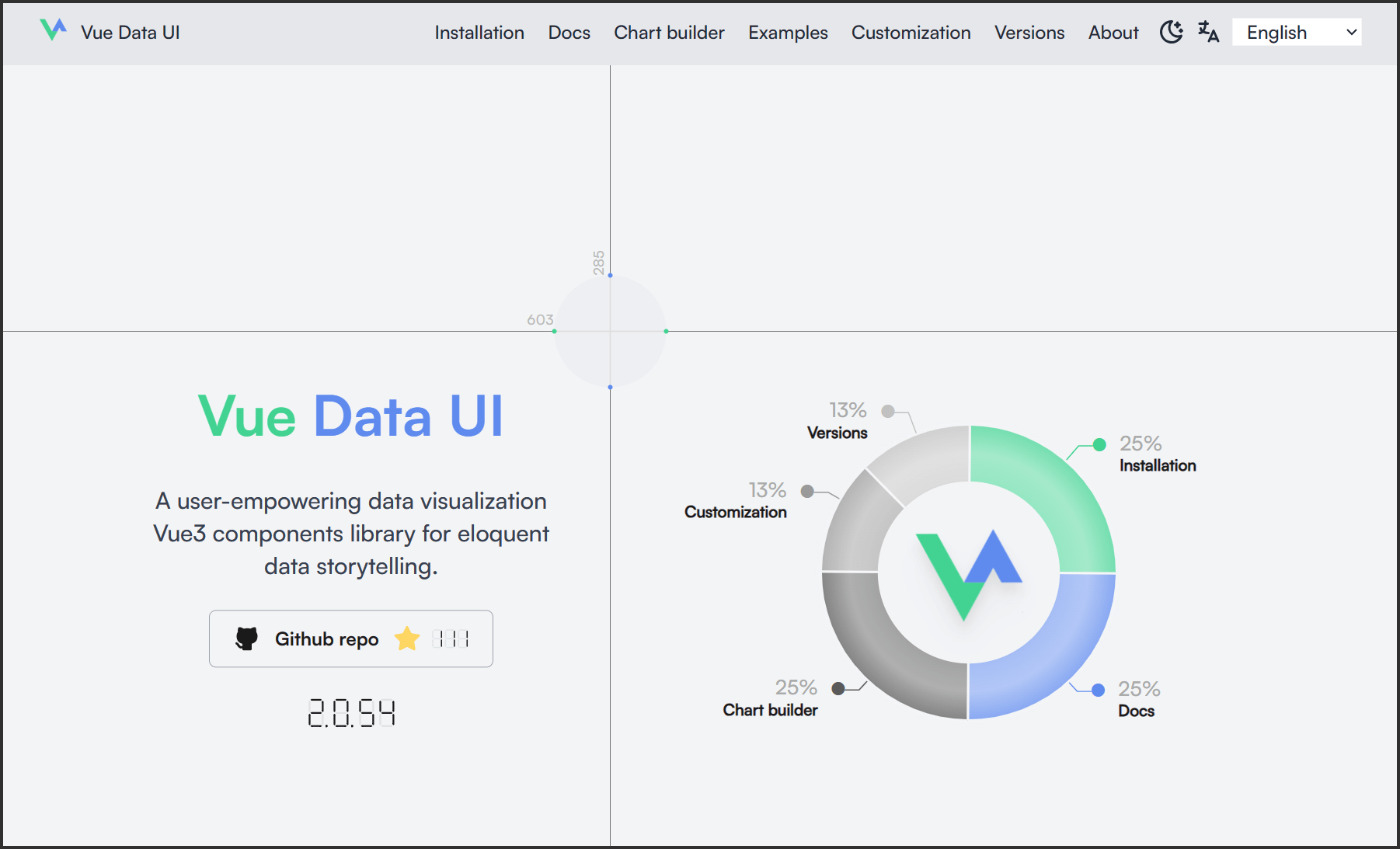
✅ vue-data-ui,一个新兴的 vue 可视化图表组件库
- 🌐 github
https://github.com/graphieros/vue-data-ui - 📦 发布版本没有使用版本模式发布
- 🎉 亮点更新
Tooltip Slot支持大量组件。- 动画效果提升。

Vue-Data-UI 是一个基于 Vue3 的数据可视化组件库,旨在提供用户友好的界面,以优雅地讲述数据故事。
该库赋予用户创建和展示数据可视化的能力,使得数据交流更加直观和有说服力。
✅ worker-timers,页面切换后依旧可以定时的库
- 🌐 github
https://github.com/chrisguttandin/worker-timers - 📦 发布版本
v7.1.6 - 🎉 亮点更新
- 主要是依赖更新和文档更新。
当站点失去焦点时,使用 setTimeout 和 setInterval 会让事情会变得混乱。
在这种情况下,Chrome、Firefox 和其他公司会将他们调用这些计时器的频率限制为每秒最多一次。
但是,这仅适用于主线程,不会影响 Web Worker 的行为。
因此,可以通过使用工作线程来执行实际计划来避免限制,这就是 worker-timers 要解决的问题。
✅ wxt,下一代浏览器扩展开发框架
- 🌐 github
https://github.com/wxt-dev/wxt - 📦 发布版本
v0.17.8,v0.17.9,v0.17.10,v0.17.11 - 🎉 亮点更新
- 使用
defu合并用户配置。 - 自动打开
stats.html文件。 - 升级到
vue-tsc v2版本。 - 增加
模板变量
- 使用

开发浏览器扩展,使用这个工具将会非常方便,它具备以下特点:
- 支持所有浏览器。
- 支持
MV2和MV3。 - 开发模式热重载和快速的页面重新加载。
- 基于文件的入口。
- TypeScript
- 自动导入。
- 自动化发布。
- 支持主流前端框架。
- 快速启动一个新项目。
- 打包分析。
- 下载并捆绑远程 URL 导入。
✅ bullmq,基于 Redis 的消息队列
- 🌐 github
https://github.com/taskforcesh/bullmq - 📦 发布版本
v5.4.6,v5.5.0 - 🎉 亮点更新
- 添加
getWorkersCount方法。
- 添加

bullmq 是一个基于 Redis 的企业级 Node.js 消息队列框架,提供了多种不同的免费和商业版本。
被众多知名企业使用,对于需要在 Node.js 中使用消息队列的朋友来说,这个是非常靠谱和优秀的。
✅ remeda,为 JavaScript 和 TypeScript 打造的工具库
- 🌐 github
https://github.com/remeda/remeda - 📦 发布版本
v2.0.0-beta.15 - v2.0.0-beta.20 - 🎉 亮点更新
- 使用
tsup进行构建。 - 使用
type-fest检测项目。 - 支持
TypeScript 5.4。
- 使用
这是一个 数据优先 的函数库,什么意思呢?看下方代码对比。
// Remeda
R.pick(obj, ['firstName', 'lastName']);
// Ramda
R.pick(['firstName', 'lastName'], obj);
// Lodash
yd_data_pickObj(obj, ['firstName', 'lastName']);目前来说,lodash v5 遥遥无期,Remeda 可以作为 lodash 的替代品,拥有更现代化的管理机制和技术驱动。
但是,v2 版本有不兼容性变更,我建议还是等 v2 版本正式发布后再用。
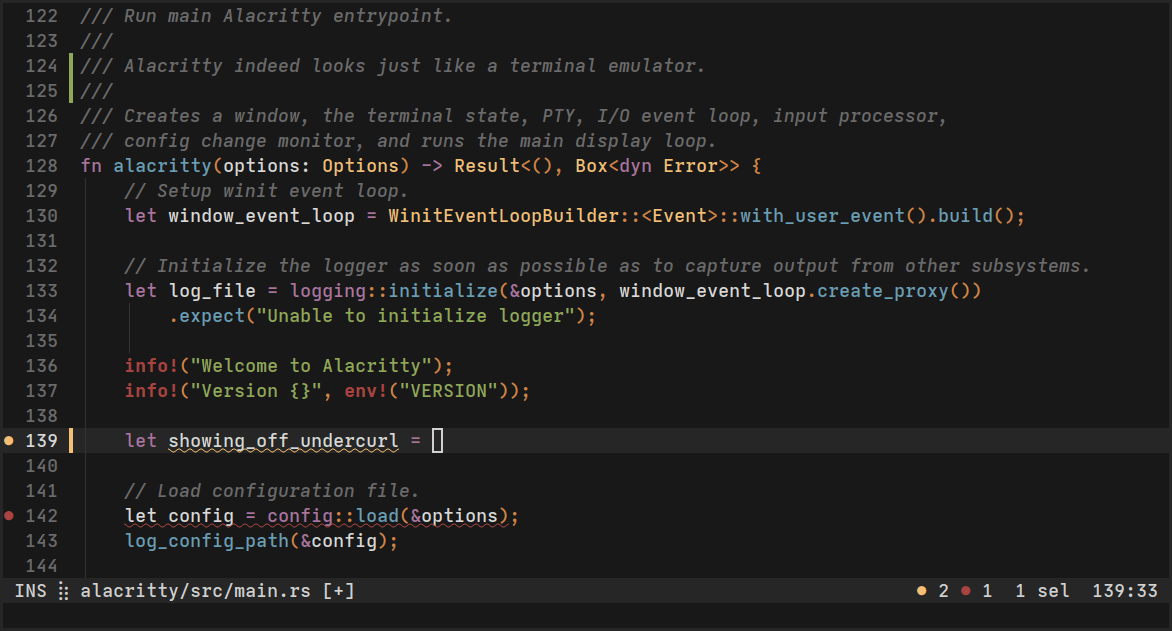
✅ alacritty,跨平台 OpenGL 终端模拟器
- 🌐 github
https://github.com/alacritty/alacritty - 📦 发布版本
v0.13.2 - 🎉 亮点更新
- 大量问题修复和完善。
Vi模式下的默认Home/End绑定分别映射到First/Last。

Alacritty 是一个现代终端仿真器,具有合理的默认值,但允许进行广泛的配置。
通过与其他应用程序集成,而不是重新实现其功能,它设法提供一组灵活的高性能功能。
目前支持的平台包括 BSD、Linux、macOS 和 Windows。
看版本就知道了,本次发布仅是一个修订版本。
所以,大的变更是没有的了,主要是 bug 修复和功能完善。
✅ axum,Rust 语言专注于人体工程学和模块化的 Web 应用程序框架
- 🌐 github
https://github.com/tokio-rs/axum - 📦 发布版本
v0.7.5 - 🎉 亮点更新
- 修复了直接调用
axum::serve时克隆层的问题,路由器或方法路由器。 h2不再作为依赖项拉取,除非http2功能已启用。
- 修复了直接调用
axum 是一个专注于人体工程学和模块化的 Web 应用程序框架。
- 使用无宏
API将请求路由到处理程序。 - 使用提取器以声明方式解析请求。
- 简单且可预测的错误处理模型。
- 使用最少的样板生成响应。
- 充分利用中间件、服务和实用程序的
tower和tower-http生态系统。
特别是最后一点是 axum 与其他框架的不同之处。
axum 没有自己的中间件系统,而是使用 tower::Service。
这意味着 axum 免费获得超时、跟踪、压缩、授权等。
它还使您能够与使用 hyper 或 tonic 编写的应用程序共享中间件。
代码案例
use axum::{
routing::{get, post},
http::StatusCode,
Json, Router,
};
use serde::{Deserialize, Serialize};
#[tokio::main]
async fn main() {
// initialize tracing
tracing_subscriber::fmt::init();
// build our application with a route
let app = Router::new()
// `GET /` goes to `root`
.route("/", get(root))
// `POST /users` goes to `create_user`
.route("/users", post(create_user));
// run our app with hyper, listening globally on port 3000
let listener = tokio::net::TcpListener::bind("0.0.0.0:3000").await.unwrap();
axum::serve(listener, app).await.unwrap();
}
// basic handler that responds with a static string
async fn root() -> &'static str {
"Hello, World!"
}
async fn create_user(
// this argument tells axum to parse the request body
// as JSON into a `CreateUser` type
Json(payload): Json<CreateUser>,
) -> (StatusCode, Json<User>) {
// insert your application logic here
let user = User {
id: 1337,
username: payload.username,
};
// this will be converted into a JSON response
// with a status code of `201 Created`
(StatusCode::CREATED, Json(user))
}
// the input to our `create_user` handler
#[derive(Deserialize)]
struct CreateUser {
username: String,
}
// the output to our `create_user` handler
#[derive(Serialize)]
struct User {
id: u64,
username: String,
}✅ next.js,React 全栈框架
- 🌐 github
https://github.com/vercel/next.js - 📦 发布版本
v14.2.0-canary.41 - v14.2.0-canary.54 - 🎉 亮点更新
- 添加实验性客户端路由器缓存配置。
- 为
ppr和staleTimes实验标志添加遥测事件。 - 正确设置
nextconfigoutput。 - 传递无副作用包的名称。
- 继承路由的根布局段配置。
- 自动映射
optimizePackageImports到页面的transpilePackages。 - 添加
Next.js版本到流程标题。
Next.js 被世界上一些最大的公司所使用,它使您能够通过扩展最新的 React 功能并集成强大的基于 Rust 的 JavaScript 工具来创建全栈 Web 应用程序,以实现最快的构建。
截至目前,Next.js 一共发布了 2400 多个版本,由此也可以理解为什么 v14.2.0 版本有 50多个canary 版本了。
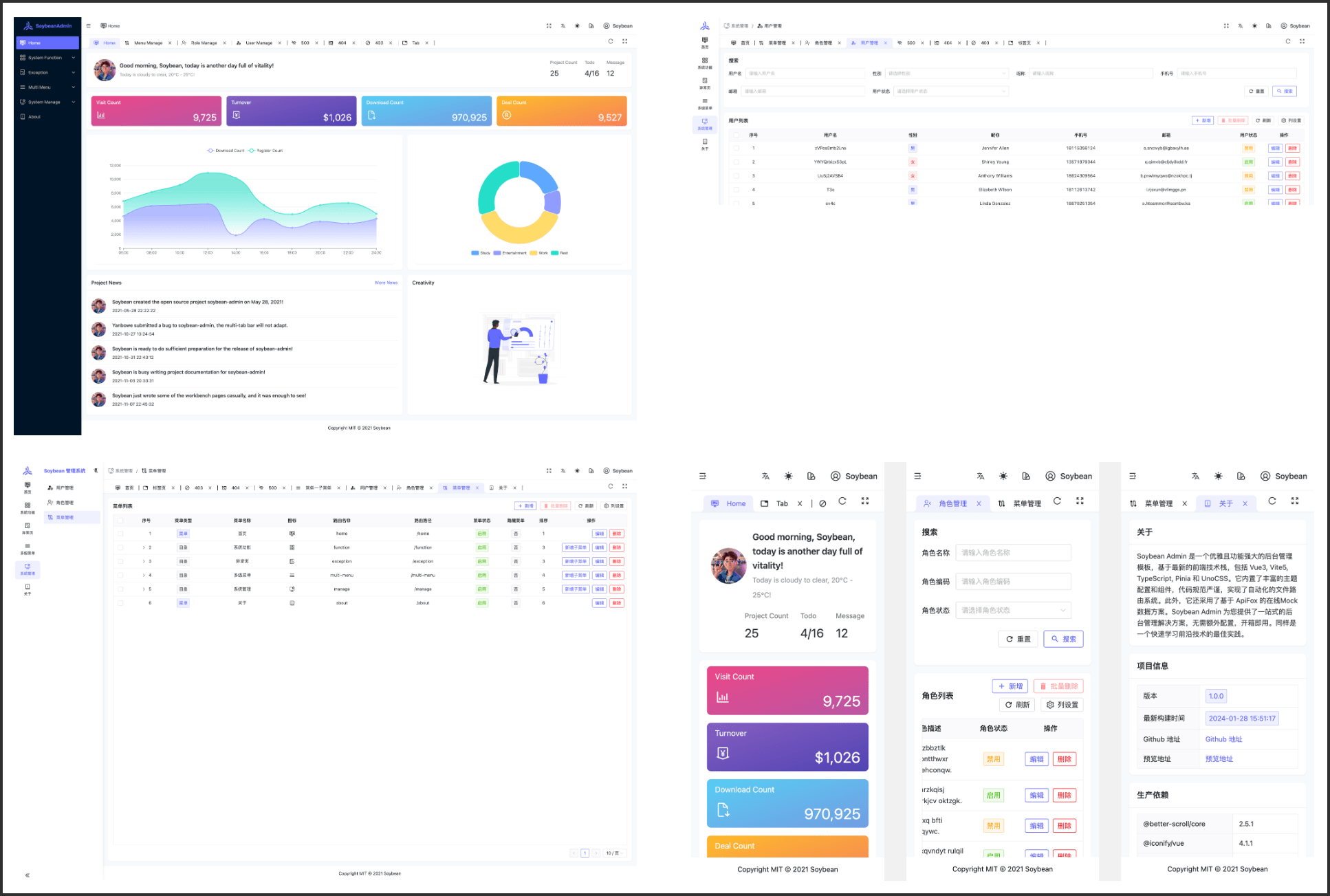
✅ soybean-admin,清新优雅、高颜值且功能强大的后台管理模板
- 🌐 github
https://github.com/soybeanjs/soybean-admin - 📦 发布版本
v1.0.0-beta.1 - v1.0.1 - 🎉 亮点更新
- 添加全局搜索组件。
- 支持
Vite5。 - 添加
gen-route脚本命令。 - 添加请求刷新令牌和注销。
- 添加
sortRoutesByOrder函数。

一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈。
包括 Vue3,Vite5,TypeScript,Pinia,NaiveUI 和 UnoCSS。
很凑巧,本周发布了 1.0 正式版,整体完善,跟进到支持 vite5。
✅ hono,小型、简单且超快的跨运行时 Web 框架
- 🌐 github
https://github.com/honojs/hono - 📦 发布版本
v4.1.4 - v4.2.1 - 🎉 亮点更新
JWT支持的算法从3个增加到13个。- 新增
methodOverride中间件,支持覆盖请求方法。 - 新增
trimTrailingSlash中间件,支持去掉尾斜线。
这是一个非常先进的跨 js 运行时 web 框架,具备以下特性:
- 非常快,路由器
RegExpRouter非常快。,不使用线性循环。 - 轻量级,
hono/tiny预设低于13kB,Hono具有零依赖性,并且仅使用Web标准API。 - 多运行时,适用于
Cloudflare Workers、Fastly Compute、Deno、Bun、AWS Lambda、Lambda@Edge或Node.js。 Hono具有内置中间件、自定义中间件和第三方中间件。- 令人愉快的体验,超级干净的
API,一流的TypeScript支持。
根据我最近的调研,bun 和 hono 都在人性化体验上面提供了非常好的支持。
所以,我准备基于 bun+hono 来写我的后端接口应用了,如果你也喜欢,不妨也试试。
✅ ant-design,企业级 UI 设计语言和 React 组件库
- 🌐 github
https://github.com/ant-design/ant-design - 📦 发布版本
v5.16.0 - 🎉 亮点更新
- 新增
Input.OTP组件。 Tag组件支持在closable中配置aria属性。Table增加rowHoverable开启或关闭hover效果。Typography组件支持异步复制。Progress组件circle模式下支持steps。Table支持onScroll事件用于监听表单内容滚动。Typography省略支持展开和收起。ConfigProvider支持配置FloatButton.Group的closeIcon属性。Table支持配置排序的sorterTooltipTarget属性。Cascader支持optionRender。Notification组件支持在closable中配置aria-*。Popover当trigger是focus或click时能被ESC按键所关闭。
- 新增
ant-design 是一个家喻户晓的前端 React UI 框架,具备以下特性:
- 提炼自企业级中后台产品的交互语言和视觉风格。
- 开箱即用的高质量
React组件。 - 使用
TypeScript开发,提供完整的类型定义文件。 - 应用开发框架和设计工具配套。
- 数十个国际化语言支持。
- 基于
CSS-in-JS的主题定制能力。
经过了 v5.15 的几个小版本迭代后,在最近发布了 5.16 版本,新增了很多小的新功能,修复了很多问题,是一个值得升级的版本。
✅ express,快速、不固执、极简的 Node Web 框架
- 🌐 github
https://github.com/expressjs/express - 📦 发布版本
v5.0.0-beta.2 - v5.0.0-beta.3 - 🎉 亮点更新
- 在
res.download()中添加root支持。 - 动画效果提升。
- 默认
查询解析器设置为简单。 - 需要
Node.js 4+。 - 使用
mime-types进行文件到内容类型的映射。
- 在
express 是 Node.js 早期布道时期的示范性 web 框架,停留在 v4 很长一段时间,我曾一度以为 v5 不会再问世了,没想到如今距离 v5 版本的发布,应该也不会太远了。
而且,作为最低支持 Node.js v4+ 版本的框架来说,这兼容性也是无敌了。
但是呢,我个人还是不建议使用 express 的,因为它很多东西都需要自己手动配置。
很多人会说,手动配置挺好的,用什么就配什么,多方便啊。
我想说的是,不同的人,水平,经验,习惯不用,配置出来的东西具备浓浓的个性。
几乎没有多少迁移性,扩展性,团队配合性,很多时候只是自我感觉良好而已。
那么我推荐使用集成度,或者生态更集中的框架,比如:nest,fastify,hono 等。
不要用 express 啦,也不要用 koa,它俩一个半斤,一个八两。
当然,请不要误会,并没有贬低的意思。
只是说,作为一个负责人的软件工程师,开发项目请认真选择,不要儿戏。
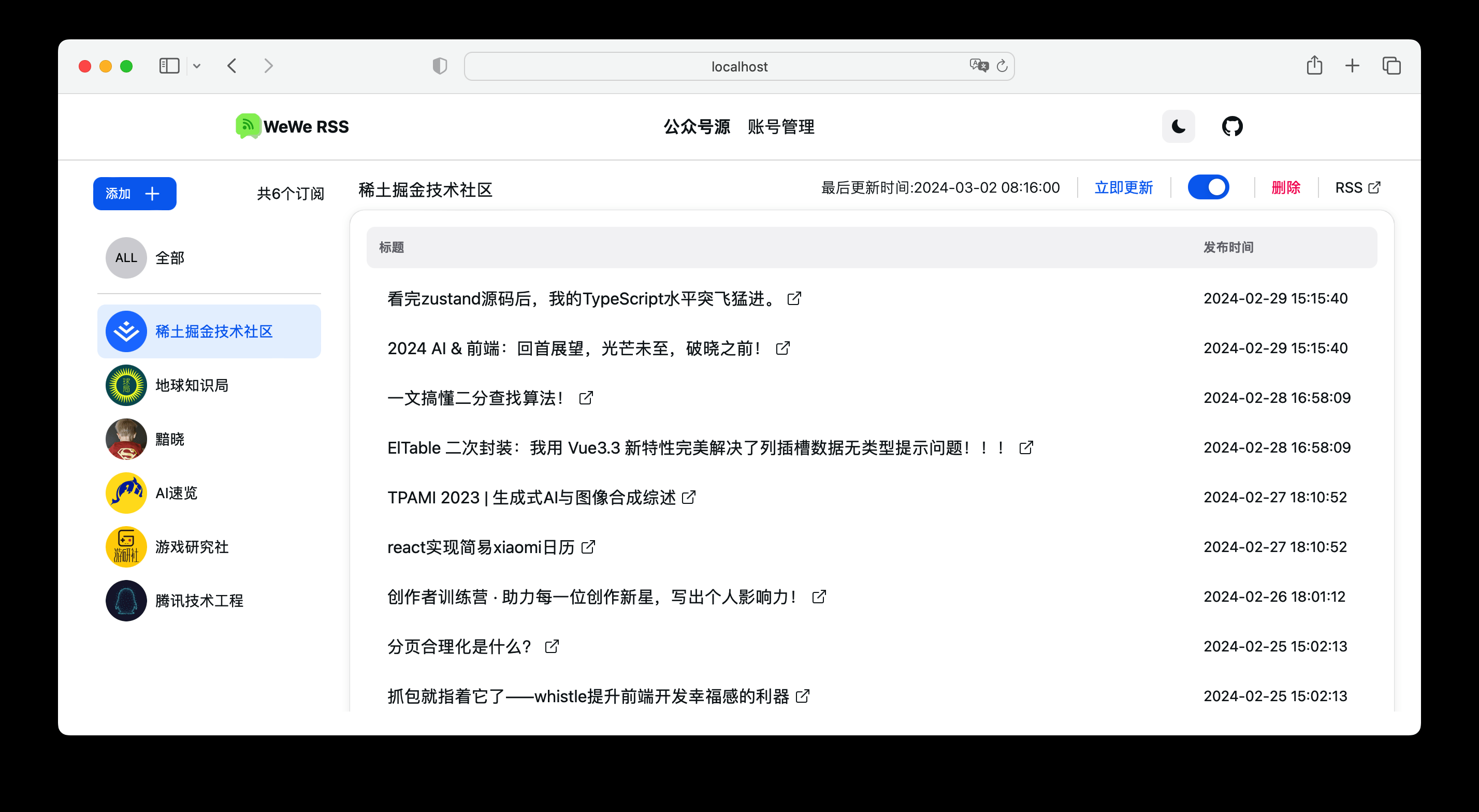
✅ wewe-rss,优雅的微信公众号订阅方式
- 🌐 github
https://github.com/cooderl/wewe-rss - 📦 发布版本
v2.0.0 - v2.2.3 - 🎉 亮点更新
- 使用
v2 API。 - 更新后自动冻结帐户。
- 添加文章重试。
- 支持更新全部。
- 使用

v2.x版本使用全新接口,更加稳定。- 支持微信公众号订阅 (基于
微信读书)。 - 后台自动定时更新内容。
- 微信公众号
RSS生成 (支持atom.rss.json格式)。 - 支持全文内容输出,让阅读无障碍。
- 所有订阅源导出
OPML。
更优雅的微信公众号订阅方式。
很有意思的项目,对于喜欢阅读微信公众号的朋友来说,用这个的体验提升了一大截。
不过,这个需要自己部署,并不是注册账号就能用,对于编程经验还没有那么丰富的朋友来说,还是有点难度的。
✅ bullmq
- 🌐 github
https://github.com/graphieros/vue-data-ui - 📦 发布版本
v2.0.0-beta.15 - v2.0.0-beta.20 - 🎉 亮点更新
- shiy
- 动画效果提升。
🎲 有趣好玩一览
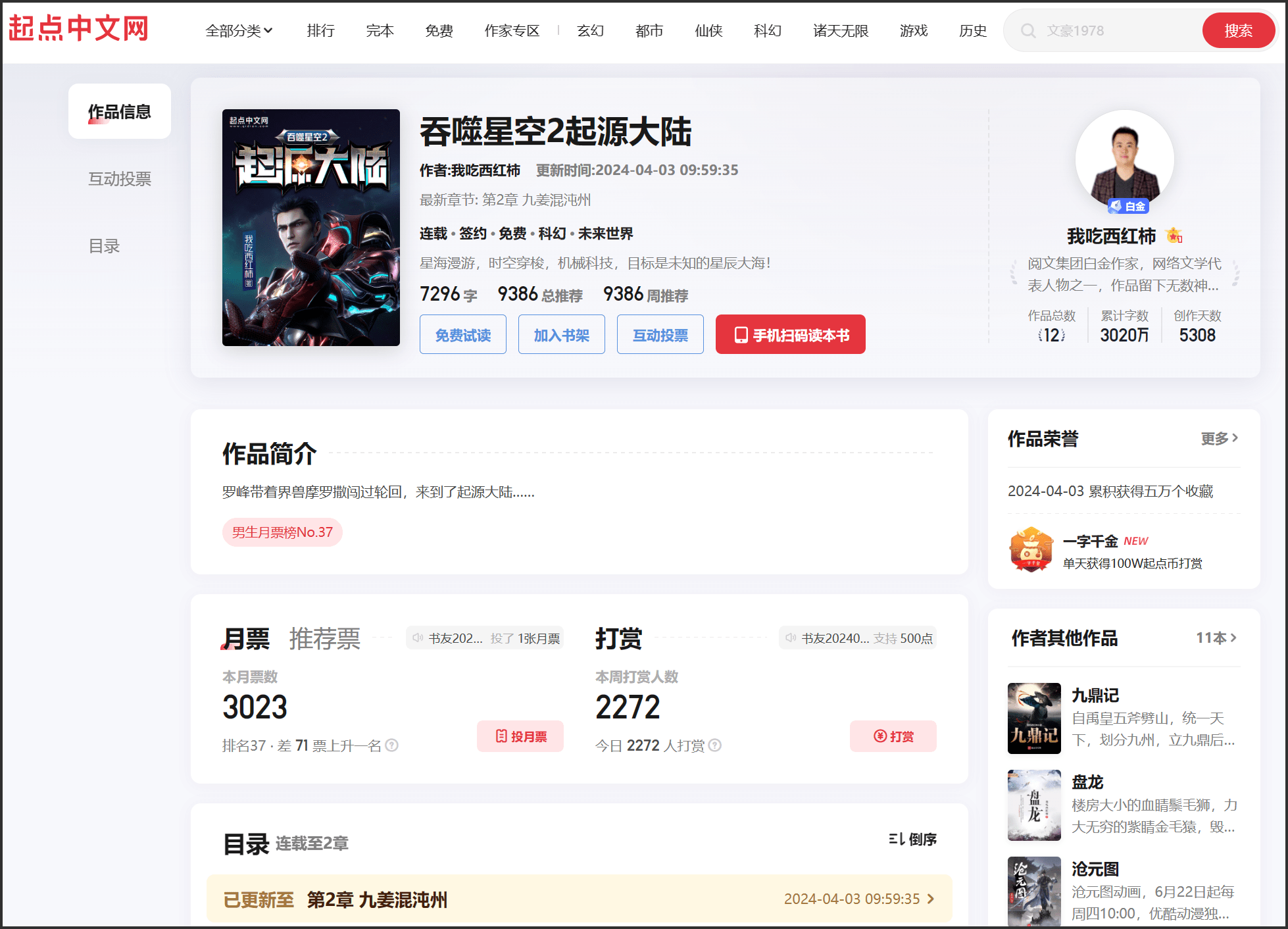
✅《吞噬星空 2·起源大陆》发布

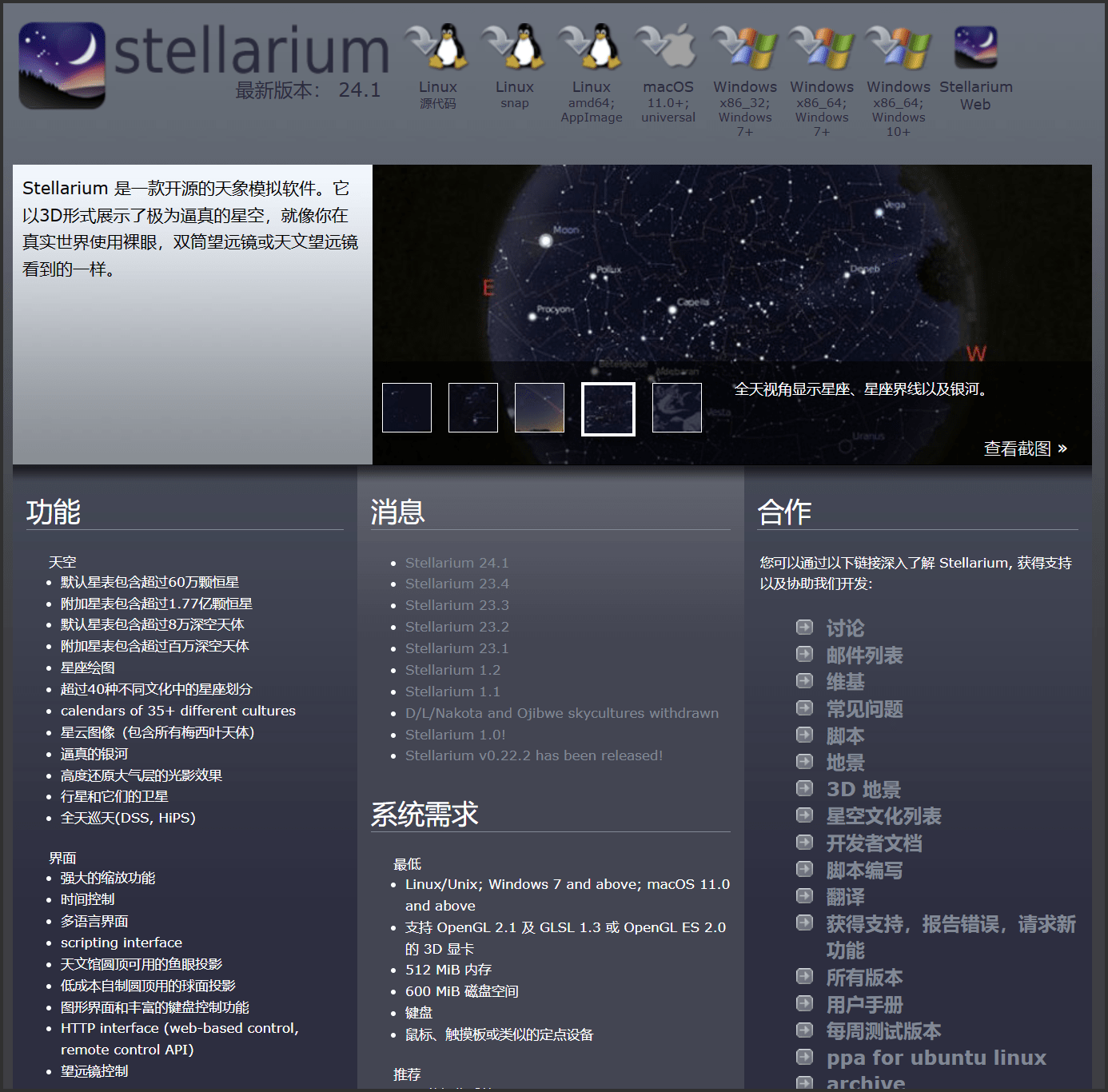
✅ stellarium,开源的星空星图查看软件

👻 周刊的自留地

从 2018年 开始,我陆续给家里通过支付宝交电费。
截止本月,一共缴纳电费 12700元。
如果你跟我一样,父母在农村,且你的每月收入略有盈余,不如帮助父母缴纳电费。
让他们可以在用电上面不再那么拮据吧~
🔍 随易周刊甄选
建设中...
