大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 本文不含 AI,纯古法手打,请诸君放心食用。
- 关注公众号:
陈随易,获取最新观察和思考。 - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发),给我一些支持和鼓励,谢谢。

说实话,很激动,很舒畅,好久没有通宵敲码这么带劲了。

很多人应该都看过我的网站,是基于 vitepress 搭建的,更准确地说,是基于 yidocs 搭建的。
这是一个基于 vitepress 进一步封装,让易用性提高一大截的升级版文档模板。
可以极大地节约我们的时间,增强我们的写作体验,详细介绍如下。
如果你觉得不错,还请不要吝啬,给这个项目点个 star。
yidocs 是什么?
中文名称 易文档,基于 vitepress 进一步封装而来。
旨在提供更加简单,易用,好用的文档体验。
仓库地址
github - https://github.com/chenbimo/yidocs
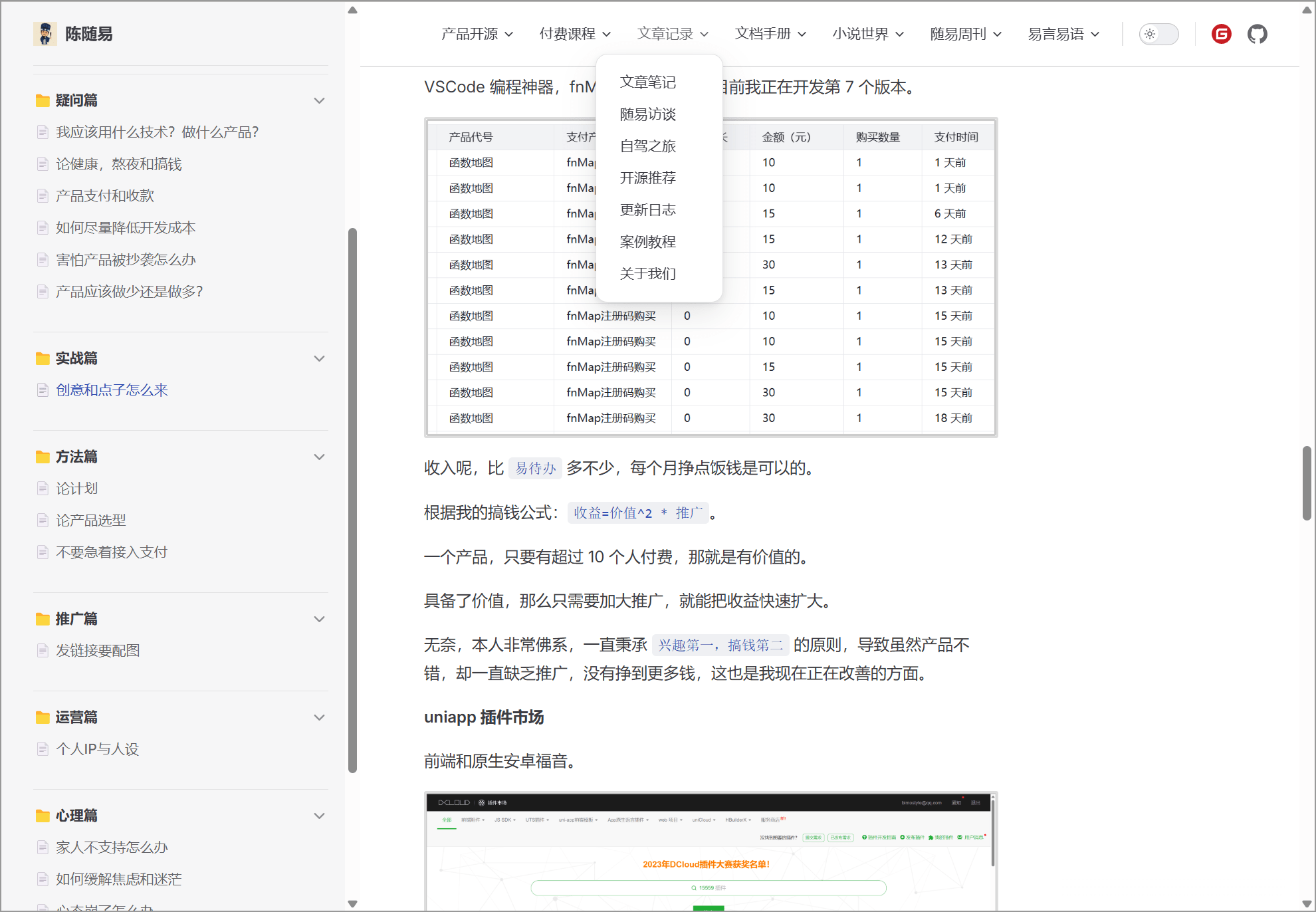
效果演示
笔者的个人文章就是基于 yidocs 搭建的,点击查看即可。
功能特点
- ✅ 无需手动配置,自动生成导航栏。
- ✅ 无需手动配置,自动生成侧边栏。
- ✅ 良好的文档组织,顺序确定,无错乱。
为什么使用 yidocs
yidocs 开箱即用,并且无需手动配置 侧边栏 和 导航栏。
如果我们使用 vitepress,需要的配置如下:
export default {
themeConfig: {
sidebar: {
'/guide/': [
{
text: 'Guide',
items: [
{ text: 'Index', link: '/guide/' },
{ text: 'One', link: '/guide/one' },
{ text: 'Two', link: '/guide/two' }
]
}
],
'/config/': [
{
text: 'Config',
items: [
{ text: 'Index', link: '/config/' },
{ text: 'Three', link: '/config/three' },
{ text: 'Four', link: '/config/four' }
]
}
]
}
}
};使用 yidocs,配置如下即可:
import { docsAuto } from '@yidocs/auto';
let { sideBar, navBar } = docsAuto();
export default {
themeConfig: {
sidebar: sideBar,
nav: navBar
}
};最苦、最累、最麻烦的问题,交给笔者。
最好、最强、最方便的功能,留给你们。
下载使用
下载 yidocs 接口开发模板
如果你使用的是 npm:
npx dloo -n yidocs如果你使用的是 pnpm:
pnpm dlx dloo -n yidocs下载流程如下图。
D:\codes\chensuiyi\dloo>pnpm dlx dloo.js -n yidocs
ℹ 开发者:陈随易(https://chensuiyi.me)
-----------------------------------------
ℹ yidocs 接口项目开发模板下载中...
✔ 资源已下载到默认的 .dloo 目录,请移动到正确的目录!将 .dloo 目录中的 yidocs 模板全部复制到当前目录下,执行 pnpm install 安装命令,然后执行 pnpm run dev 命令查看效果。
设计理念
当然,要想如此方便地使用 yidocs,一些必要的约定还是要遵守的。
├───📁 markdown/
│ ├───📁 1-开源/
│ │ ├───📁 1-yite-cli/
│ │ │ ├───📁 1-基本简介/
│ │ │ │ ├───📄 1-基本介绍.md
│ │ │ │ ├───📄 2-快速体验.md
│ │ │ │ ├───📄 3-项目结构.md
│ │ │ │ └───📄 4-视频入门.md命名约定
所有文件和目录,都要以 数字- 开头
如上所示,任何目录和文章,均以 数字 + 短横线 开头,作用就是用于 文章 和 目录 的排序。
如果没有人为的 数字标识,文档的目录和排序有可能是乱套的,所以此为 yidocs 的必要要求之一。
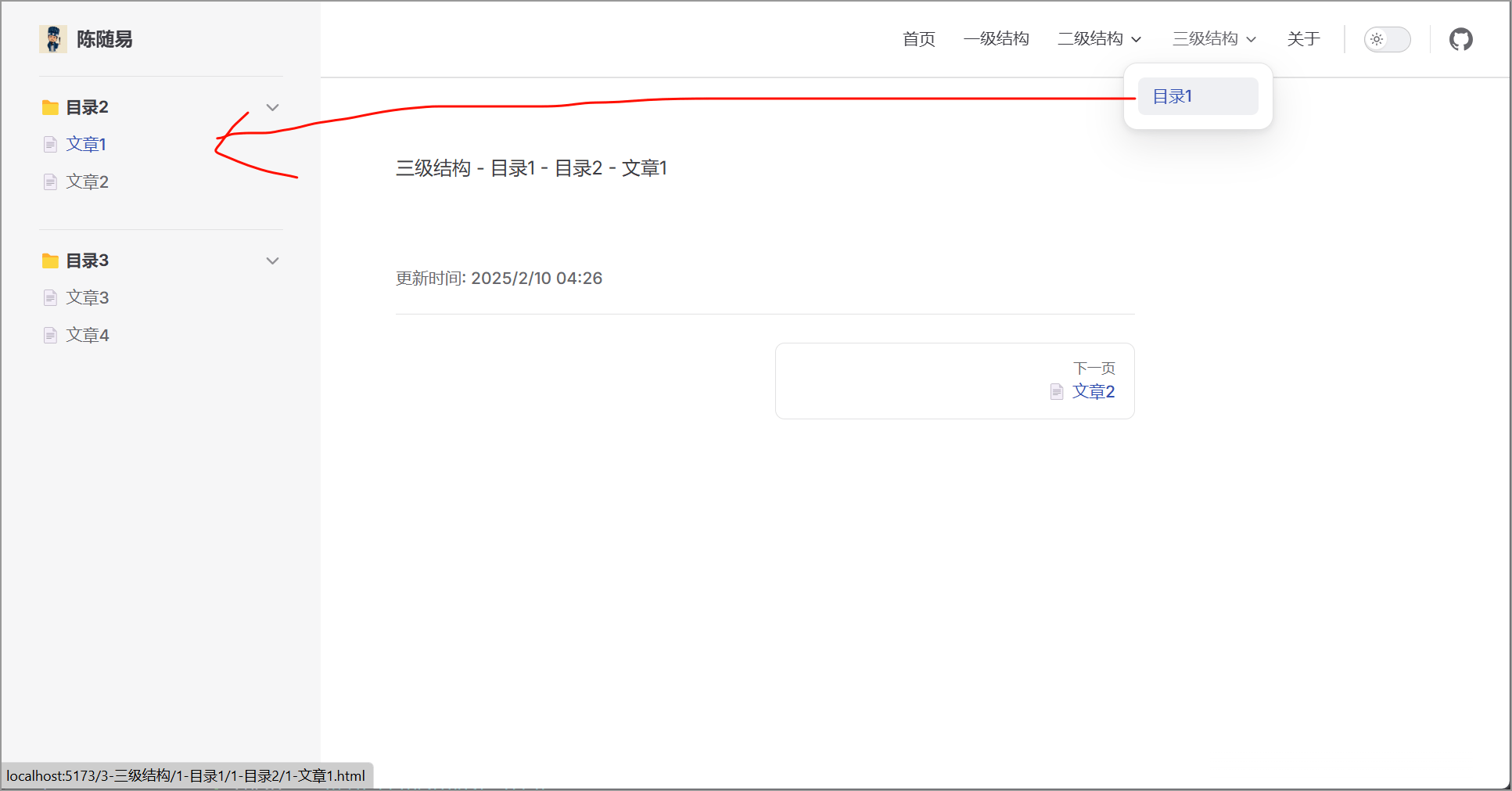
层级约定
一共有 2-3-4 三种结构层级。
├───📁 markdown
│ ├───📁 1-一级结构
│ │ └───📄 1-文章.md
│ ├───📁 2-二级结构
│ │ ├───📁 1-目录
│ │ │ └───📄 1-文章.md
│ ├───📁 2-三级结构
│ │ ├───📁 1-目录
│ │ │ ├───📁 1-目录
│ │ │ │ └───📄 1-文章.md
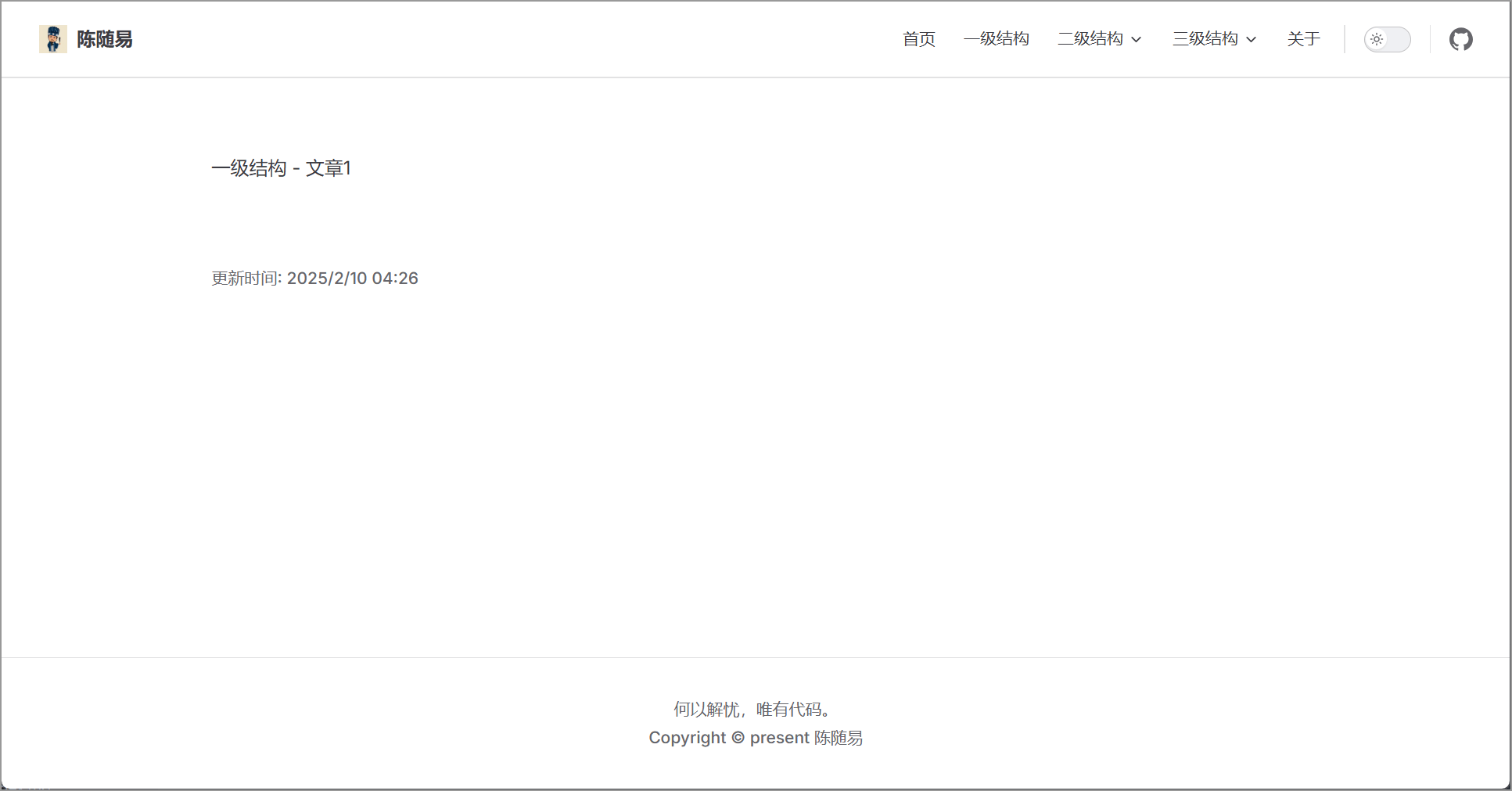
一级结构在顶部导航没有 箭头,点击即会展示该文章内容,适合 目录-文章 的模式,比如 关于我。

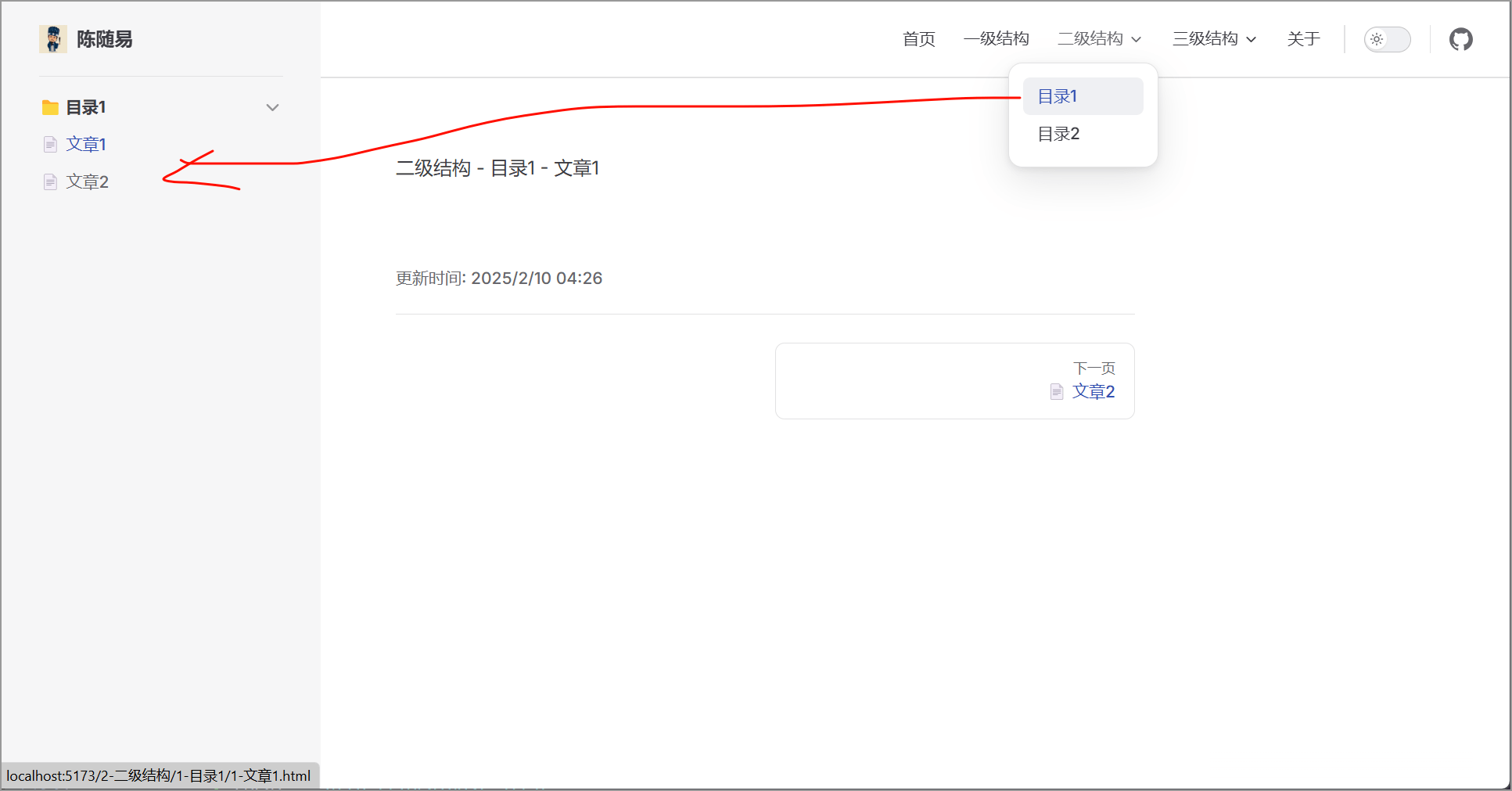
二级结构类似 下拉列表,需要选择其 二级菜单 才会显示对应的文章内容,适合 分类-目录-文章 的模式,比如说明书。

三级结构会把目录下的所有目录展示在侧边栏,适合 分类-项目-目录-文章 的模式,比如复杂的开源手册。
这就是 yidocs 的文件组织结构。
不满足此规则的文件,在编译的控制台将会进行提示,且对应文件将不会在文档中显示。
建议不想显示的目录或文章,使用 下划线+名称 的模式命名,这样所有的隐藏目录或文件都会在目录的顶部展示,比如 _这是隐藏文件.md。
插件扩展
yidocs 提供了实用的插件,可以一键安装使用。
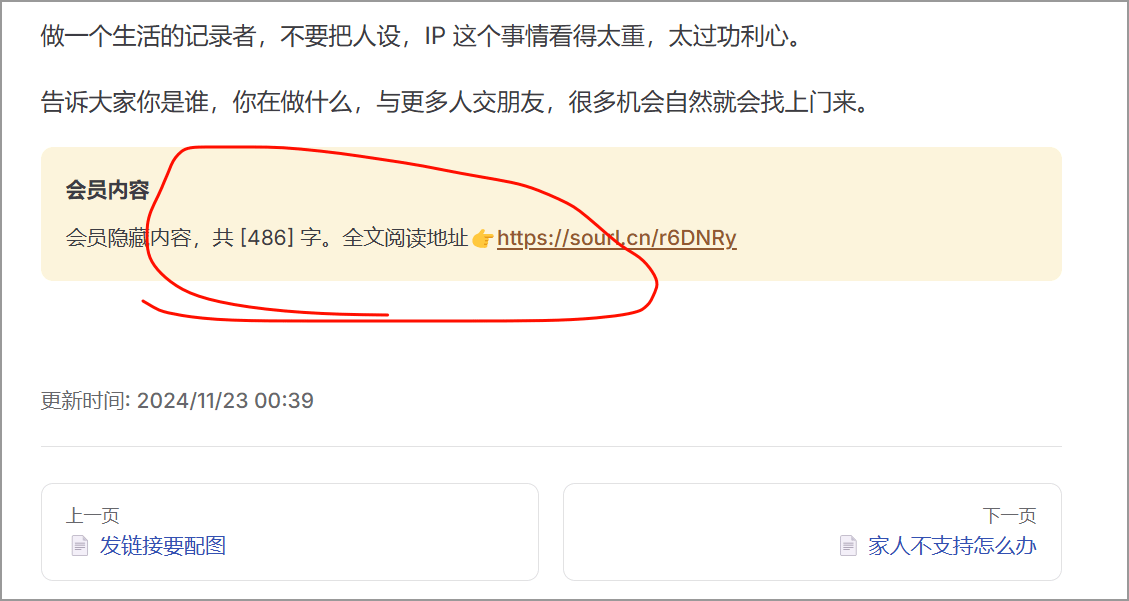
会员内容隐藏插件 - @yicocs/vip

安装:
pnpm add @yidocs/vip配置:
import markdownItVip from '@yidocs/vip';
export default {
markdown: {
theme: 'one-dark-pro',
lineNumbers: true,
config: (md) => {
md.use(markdownItVip);
}
}
};使用:
格式如下:
会员内容
会员隐藏内容,共 [86] 字。标题
