大家好,我是农村程序员,独立开发者,前端之虎陈随易。
- 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
欢迎关注,广交朋友,共创未来。
最近呢,Vite 6 更新的消息,在各大技术博主的分享下,已经传开了。
我一直有关注软件更新的习惯,每天都会查看几次软件更新通知,vite 6 发布的第一时间,我就发现了。
粗看了几遍更新内容,不是我熟悉的,写文章分享的话,也只是囫囵吞枣,原样输出,说不出一些自己的见解出来。
不过,今天我又查看了一遍更新 vite 6 更新日志,发现了一个有趣的调整。
bash
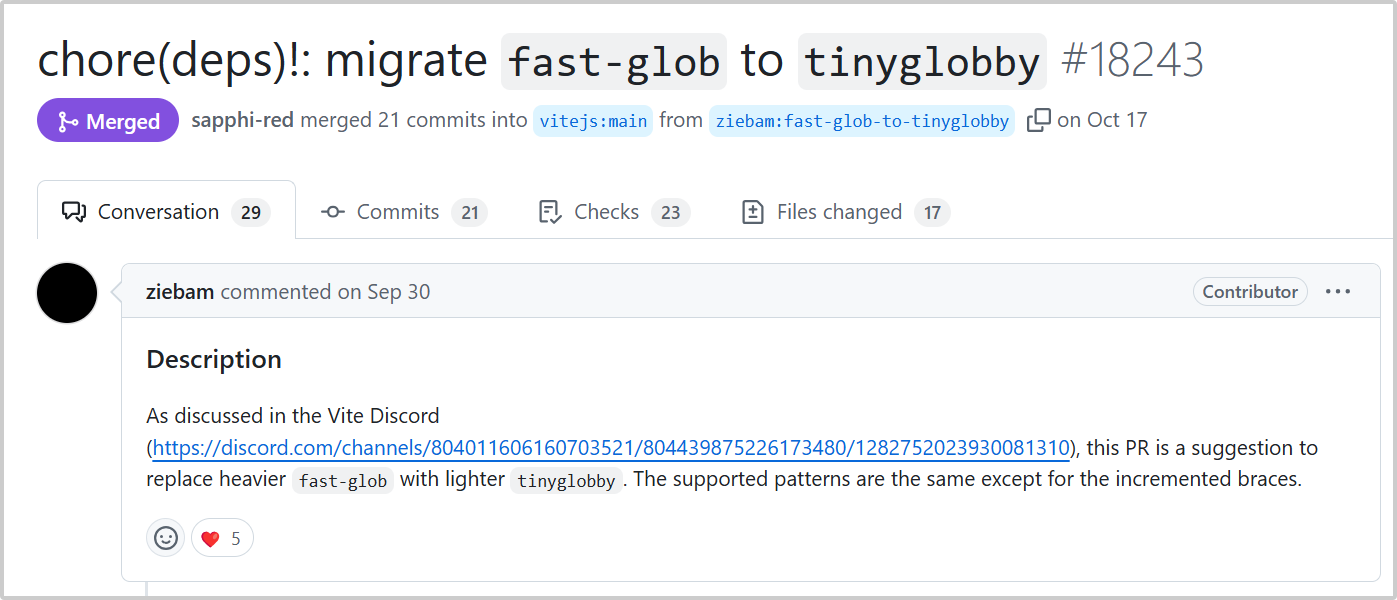
chore(deps)!: migrate fast-glob to tinyglobby就是这一句话:把 fast-glob 替换为 tinyglobby。
它们是干什么用的呢?参考以下例子:
tinyglobby
js
import { glob, globSync } from 'tinyglobby';
await glob(['files/*.ts', '!**/*.d.ts'], { cwd: 'src' });
globSync(['src/**/*.ts'], { ignore: ['**/*.d.ts'] });fast-glob
js
const fg = require('fast-glob');
const entries = await fg(['.editorconfig', '**/index.js'], { dot: true });
// ['.editorconfig', 'services/index.js']就是可以用类似正则一样的语法来查询文件和目录的工具。

顺着相关的链接追踪,看到这样一个已经关闭的 issue,翻译成中文就是:此 PR 建议用较轻的 tinyglobby 替换较重的 fast-glob。支持的模式相同,除了增加括号。
看到这里,不禁对开源贡献者的极客精神深深敬佩,之所以把 fast-glob 替换为 tinyglobby,就是为了减少一点项目的体积,提高一点性能。
那么接下来,我们对比一下 fast-glob 和 tinyglobby 的相关数据。
| 对比项 | fast-glob | tinyglobby |
|---|---|---|
| 发布时间 | 2016年12月28日 | 2024年7月23日 |
| 依赖总数 | 17个 | 2个 |
| 体积大小 | 96.7 kB | 15.9 kB |
| 周下载量 | 4600万+ | 20万+ |
| 最新更新 | 一年前 | 一个月前 |
| 贡献人数 | 30个 | 6个 |
作为前辈,fast-glob 与 时间相关 的数据优势很大,比如 下载量。
作为后辈,tinyglobby 与 性能相关 的数据优势更大,比如 体积大小,依赖数量。
vitevitestts-morphsort-package-jsontsupcspellnuxtvite-plugin-pwasize-limitpostcss-mixinsunocssvitepresspkg.pr.new
而且,目前 tinyglobby 已经被以上知名项目作为依赖使用,可靠性是毋庸置疑的。
我自己的开源项目 funpi(放屁) - Node.js接口开发框架,和 yite-cli - vue3脚手架 也会把 fast-glob 替换为 tinyglobby。
funpi-https://github.com/chenbimo/funpiyite-cli-https://github.com/chenbimo/yite-cli
如果你感兴趣,欢迎给个 star~
