大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 本文不含 AI,纯古法手打,请诸君放心食用。
- 关注公众号:
陈随易,获取最新文章。 - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发),给我一些支持和鼓励,谢谢。

说实话,很激动,很舒畅,好久没有通宵敲码这么带劲了。

很多人应该都看过我的网站,是基于 vitepress 搭建的,更准确地说,是基于 yidocs 搭建的。
这是一个基于 vitepress 进一步封装,让易用性提高一大截的升级版文档模板。
可以极大地节约我们的时间,增强我们的写作体验,详细介绍如下。
如果你觉得不错,还请不要吝啬,给这个项目点个 star。
yidocs 是什么?
中文名称 易文档,基于 vitepress 进一步封装而来。
旨在提供更加简单,易用,好用的文档体验。
仓库地址
github - https://github.com/chenbimo/yidocs
效果演示
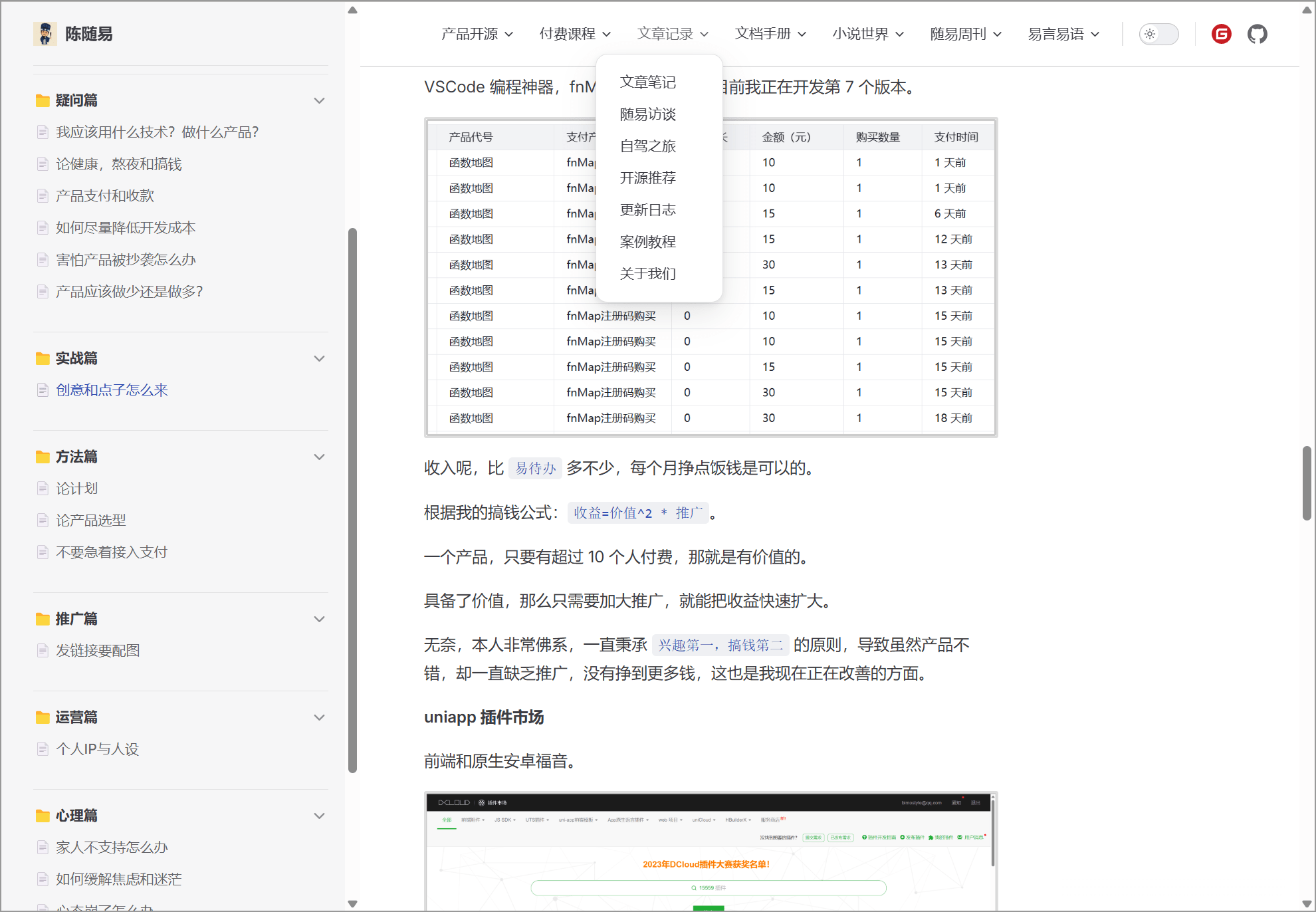
笔者的个人文章就是基于 yidocs 搭建的,点击查看即可。
功能特点
- ✅ 无需手动配置,自动生成导航栏。
- ✅ 无需手动配置,自动生成侧边栏。
- ✅ 良好的文档组织,顺序确定,无错乱。
为什么使用 yidocs
yidocs 开箱即用,并且无需手动配置 侧边栏 和 导航栏。
如果我们使用 vitepress,需要的配置如下:
export default {
themeConfig: {
sidebar: {
'/guide/': [
{
text: 'Guide',
items: [
{ text: 'Index', link: '/guide/' },
{ text: 'One', link: '/guide/one' },
{ text: 'Two', link: '/guide/two' }
]
}
],
'/config/': [
{
text: 'Config',
items: [
{ text: 'Index', link: '/config/' },
{ text: 'Three', link: '/config/three' },
{ text: 'Four', link: '/config/four' }
]
}
]
}
}
};使用 yidocs,配置如下即可:
import { docsAuto } from '@yidocs/auto';
let { sideBar, navBar } = docsAuto();
export default {
themeConfig: {
sidebar: sideBar,
nav: navBar
}
};最苦、最累、最麻烦的问题,交给笔者。
最好、最强、最方便的功能,留给你们。
下载使用
下载 yidocs 接口开发模板
如果你使用的是 npm:
npx dloo -n yidocs如果你使用的是 pnpm:
pnpm dlx dloo -n yidocs下载流程如下图。
D:\codes\chensuiyi\dloo>pnpm dlx dloo.js -n yidocs
ℹ 开发者:陈随易(https://chensuiyi.me)
-----------------------------------------
ℹ yidocs 接口项目开发模板下载中...
✔ 资源已下载到默认的 .dloo 目录,请移动到正确的目录!将 .dloo 目录中的 yidocs 模板全部复制到当前目录下,执行 pnpm install 安装命令,然后执行 pnpm run dev 命令查看效果。
设计理念
当然,要想如此方便地使用 yidocs,一些必要的约定还是要遵守的。
├───📁 markdown/
│ ├───📁 1-开源/
│ │ ├───📁 1-yite-cli/
│ │ │ ├───📁 1-基本简介/
│ │ │ │ ├───📄 1-基本介绍.md
│ │ │ │ ├───📄 2-快速体验.md
│ │ │ │ ├───📄 3-项目结构.md
│ │ │ │ └───📄 4-视频入门.md命名约定
所有文件和目录,都要以 数字- 开头
如上所示,任何目录和文章,均以 数字 + 短横线 开头,作用就是用于 文章 和 目录 的排序。
如果没有人为的 数字标识,文档的目录和排序有可能是乱套的,所以此为 yidocs 的必要要求之一。
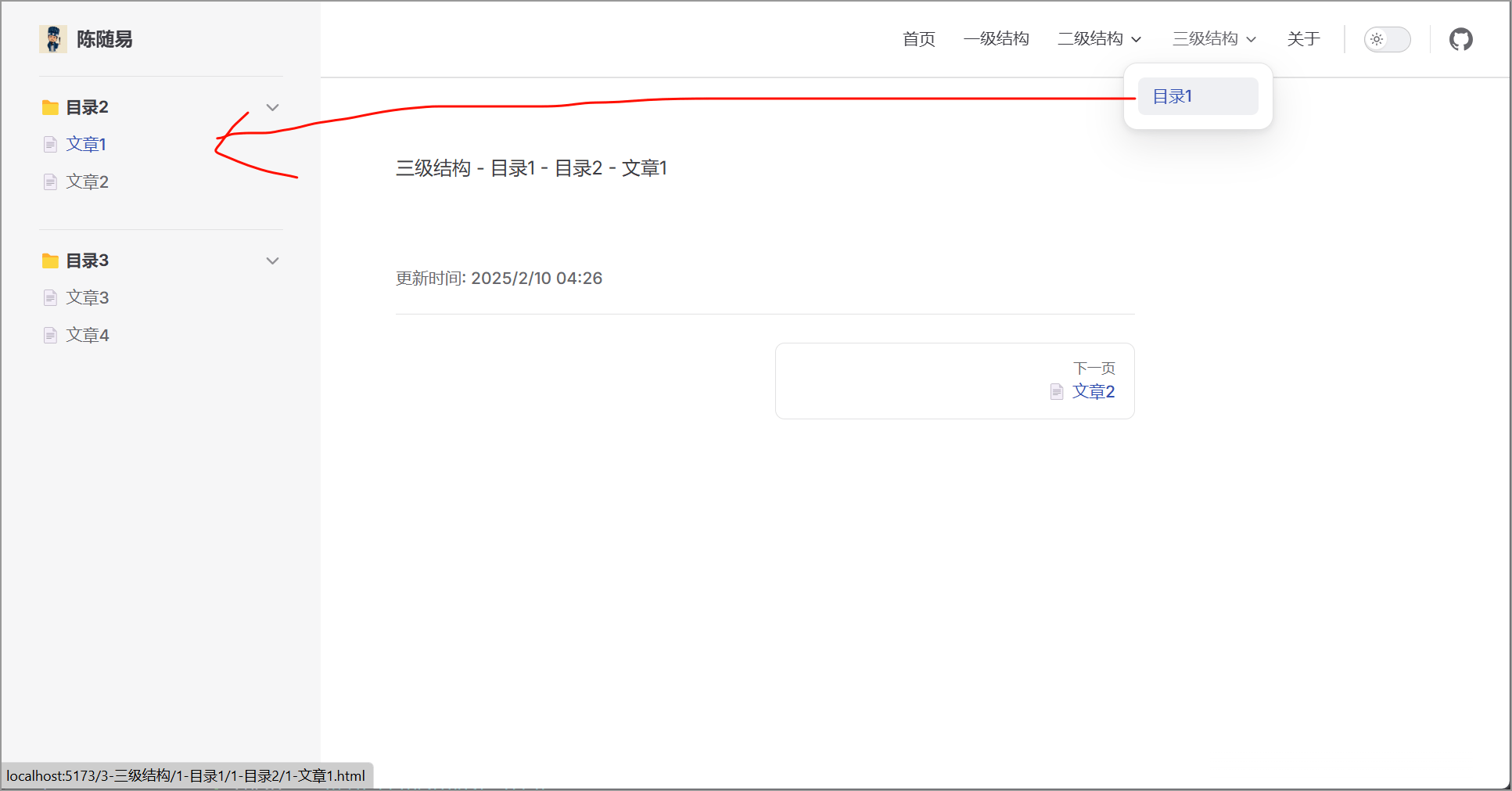
层级约定
一共有 2-3-4 三种结构层级。
├───📁 markdown
│ ├───📁 1-一级结构
│ │ └───📄 1-文章.md
│ ├───📁 2-二级结构
│ │ ├───📁 1-目录
│ │ │ └───📄 1-文章.md
│ ├───📁 2-三级结构
│ │ ├───📁 1-目录
│ │ │ ├───📁 1-目录
│ │ │ │ └───📄 1-文章.md
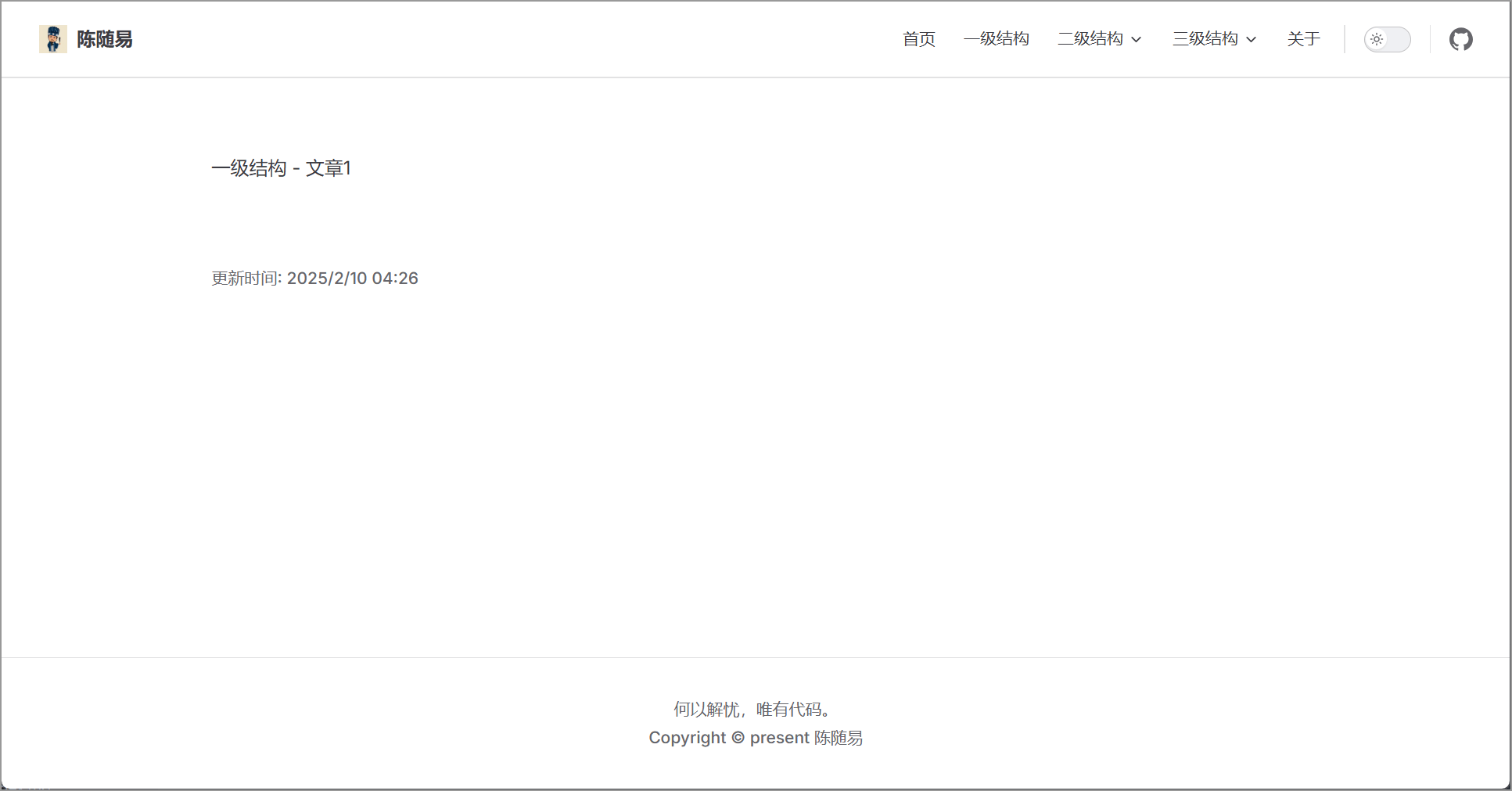
一级结构在顶部导航没有 箭头,点击即会展示该文章内容,适合 目录-文章 的模式,比如 关于我。

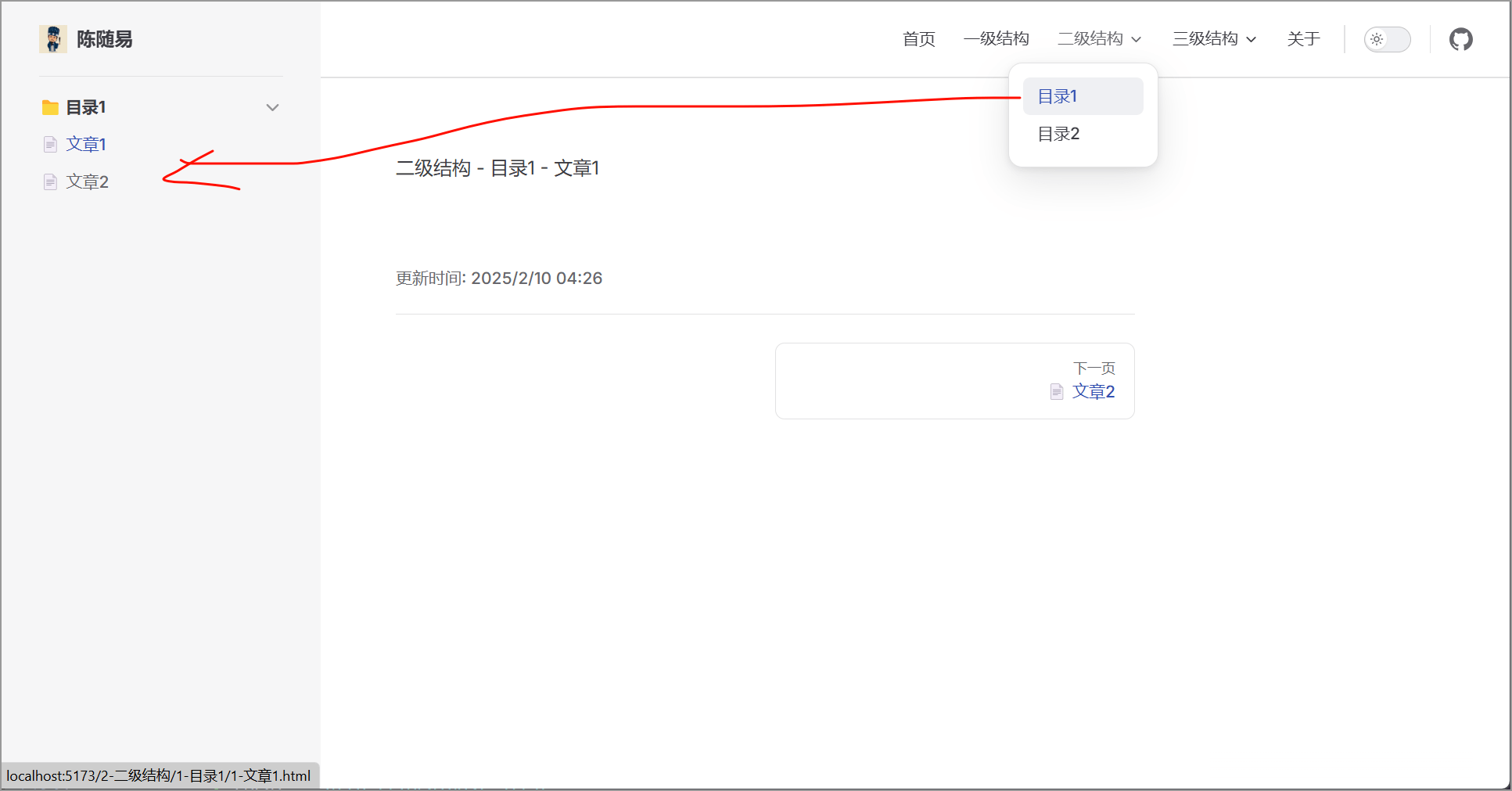
二级结构类似 下拉列表,需要选择其 二级菜单 才会显示对应的文章内容,适合 分类-目录-文章 的模式,比如说明书。

三级结构会把目录下的所有目录展示在侧边栏,适合 分类-项目-目录-文章 的模式,比如复杂的开源手册。
这就是 yidocs 的文件组织结构。
不满足此规则的文件,在编译的控制台将会进行提示,且对应文件将不会在文档中显示。
建议不想显示的目录或文章,使用 下划线+名称 的模式命名,这样所有的隐藏目录或文件都会在目录的顶部展示,比如 _这是隐藏文件.md。
插件扩展
yidocs 提供了实用的插件,可以一键安装使用。
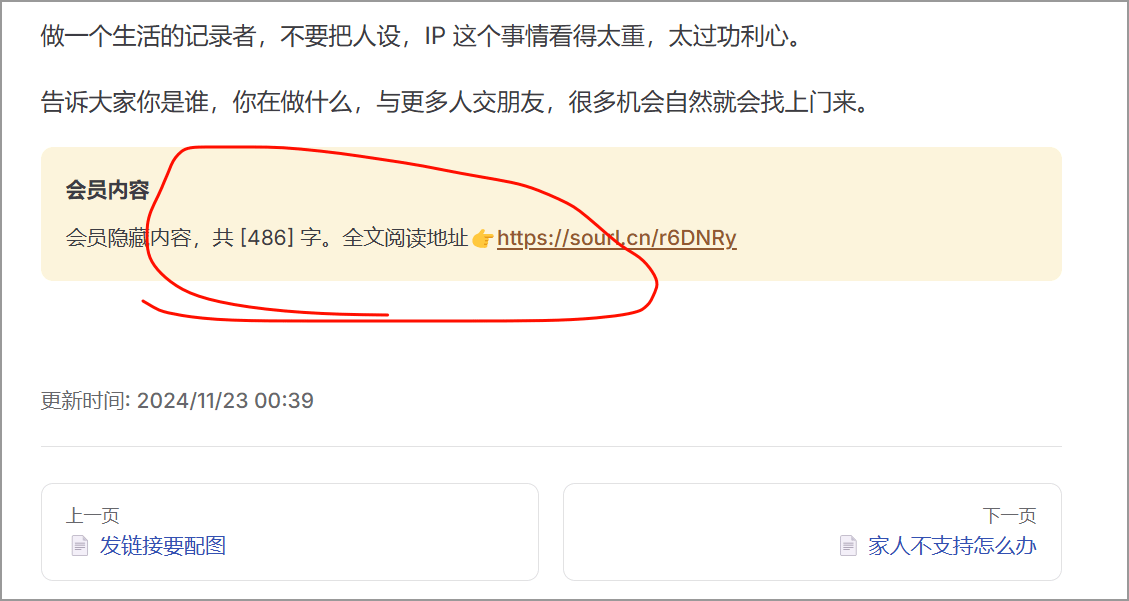
会员内容隐藏插件 - @yicocs/vip

安装:
pnpm add @yidocs/vip配置:
import markdownItVip from '@yidocs/vip';
export default {
markdown: {
theme: 'one-dark-pro',
lineNumbers: true,
config: (md) => {
md.use(markdownItVip);
}
}
};使用:
格式如下:
会员内容
会员隐藏内容,共 [86] 字。标题
---
往期文章:
- [农村程序员:2025年春节思考](https://mp.weixin.qq.com/s/y6C9BHlhufrTHTFfxBTDCA)
- [农村程序员:存款 1 万,回村,存款 1 万,创业](https://mp.weixin.qq.com/s/nVB5-HfY-ccwxZqJXntffw)
- [农村程序员的2024年终总结,折腾,迷茫与希望](https://mp.weixin.qq.com/s/at64WAUlAqLfvVUFEIvnMA)
- [被裁了怎么办?怎么找到出路](https://mp.weixin.qq.com/s/IvwlhJwXcW1L8XRzkf2bIQ)
- [PC 微信 v4 版本更新汇总,发朋友圈,截图一键打码等大量更新](https://mp.weixin.qq.com/s/QVup5ZTcGjgfwGQRGUd5eg)
- [钱不是唯一的财富](https://mp.weixin.qq.com/s/cg59ZwOxWHA5gYX0AABdfA)
- [前端开发真的难](https://mp.weixin.qq.com/s/MveAiF7_o3peMTW_G4b05Q)
- [2025 前端首战,写 Vue 的都是精神病,Vue 祖师爷都来了](https://mp.weixin.qq.com/s/DnOCaH2GP0sxGyMuMECmMg)
- [农村程序员:你搞的东西太多了,不够专注](https://mp.weixin.qq.com/s/Y1-4T_lRugyZU9iSblKhPA)
- [农村程序员:房子、车子、孩子、教育、职业和养老](https://mp.weixin.qq.com/s/2YBvwDAA-d8uONuVumnBtw)
- [农村程序员:传奇往事,大二退学挂 8 科,读了 2 次高一和高二](https://mp.weixin.qq.com/s/aTta5S9XPu0GWxmF03Yqdg)
- [VSCode v1.96 发布,AI 大幅增强,体验大幅增强](https://mp.weixin.qq.com/s/99Wi9-RuE9buHkfH9qiZng)
- [VSCode v1.97 发布,功能直追 Cursor](https://mp.weixin.qq.com/s/SLMwpZctuqZmg_MpjzHqoQ)
- [Nodejs 的竞争者 Bun 又整活了,Bun.s3 预告](https://mp.weixin.qq.com/s/2AYwl6zfnZoaU4bWAg9X0g)
- [比 Cursor 便宜 10 倍的平替来了](https://mp.weixin.qq.com/s/2Vg38gMswbsT2YuXfJ4bzw)
- [独立开发:创意和点子怎么来?](https://mp.weixin.qq.com/s/K6FOGR1NE1-yzSiOk7OuHw)
- [独立开发:自由的价值](https://mp.weixin.qq.com/s/VgNRyttVkv7jBMce3_N7xg)
- [独立开发:欲望和野心](https://mp.weixin.qq.com/s/6K48wuRR1ltVfmzpCHQ7rA)
- [独立开发:心态崩了怎么办?](https://mp.weixin.qq.com/s/XjTdHjz9qyDF6Tc24JsEQA)
- [独立开发:论成本](https://mp.weixin.qq.com/s/sMzQVpEPWPjloBSuBV26Eg)
- [副业搞钱:论搞钱的思想](https://mp.weixin.qq.com/s/ofX8z2ud9f5Ap2UwpE1t9g)
- [pnpm v10 正式发布,重磅更新,历时 3 个月,12 个版本](https://mp.weixin.qq.com/s/1Dpq3KOGLowd70CWBpRMkw)
- [如果你想赚工资之外的钱,你应该怎么做](https://mp.weixin.qq.com/s/7F-LsfrETL-cajuum5sGsA)
- [免费的 https 管理、监控、自动续签工具-httpsok](https://mp.weixin.qq.com/s/zSPOVMunSwXskuUz1-QADg)
- [随易周刊-第 007 期](https://mp.weixin.qq.com/s/SuYM7dpMw21Kp34Q40yXnw)