大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 关注公众号:
陈随易,获取最新观察、思考和文章推送。 - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发),给我一些支持和鼓励,谢谢。

大概是17年左右,笔者那个时候还在写 PHP,经常一个文件有很多函数,找函数,管理函数,都非常麻烦。
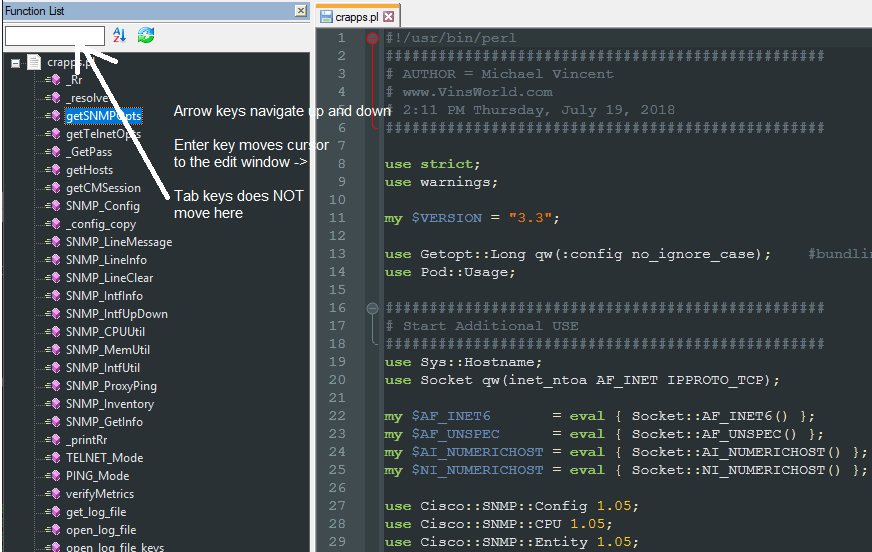
彼时正在用 notepad++ 编辑器,其中有一个好用的功能,就是 Function Lists(函数列表),可以在编辑器的左侧或右侧,固定一个小面板,显示当前文件的所有函数。
自此,在编辑器侧边显示当前文件的所有函数的习惯便保留了下来,非常方便查找和管理函数,也能够进一步提高我们对当前文件及项目的整体把控。

2014年,基于 Electron 的 Atom 编辑器猥琐发育,高度可定制,一手打字时五彩跳跃效果,吸引了一大批人蜂拥而至。
不过,对于花里胡哨的东西,我是没兴趣的,而且下载体验过 Atom 后,最为关注的流畅性并不是很好,遂弃之。
蝉螂捕蝉,黄雀在后。

2015年,同样基于 Electron 的 VSCode 编辑器也在慢慢发展,并逐渐解决了发生在 Atom 身上的痛点问题。
直到2018年,微软以 75 亿美元收购 github,连着旗下的 Atom 一并收入囊中。
骚操作来了,Atom 太卡了,连微软都看不上,随着 VSCode 在市场份额的持续增长,2022年,Atom 最终淘汰。
历史说完了,问题来了,我一直想要的 函数列表 功能,等了很久都没有等到,找遍了插件都没有发现,天塌了,没有这个我写代码都不开心。

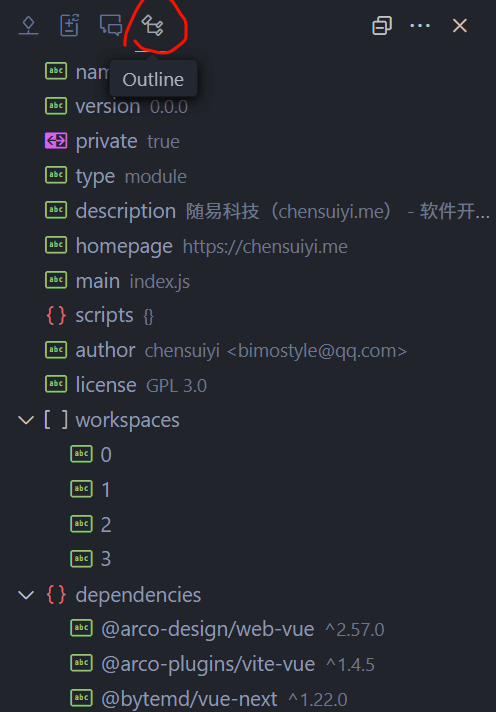
就这么过了几年,终于等来了 Outline(大纲) 功能,但是,虽然功能简陋,但也聊胜于无。
一直到2023年,在一个夏日午后,我刚花了 2 个月拿到了驾照,心情愉悦,也无其他琐事。
敲码之余,又看到这个残缺的 Outline,顿时计上心来,既然官方的不好用,我何不自己开发一个呢。
说干就干,我开始啃 VSCode 官方插件开发文档,说实话,我技术功底算不上深厚,VSCode 插件开发我花了20天才堪堪入门。

于是,我又花了10天,开发了官方 Outline(大纲) 的无缝替代品 fnMap(函数地图),支持所有编程语言,并在 2023年7月20日 发布了第一个版本,5天内,安装人数 15人。

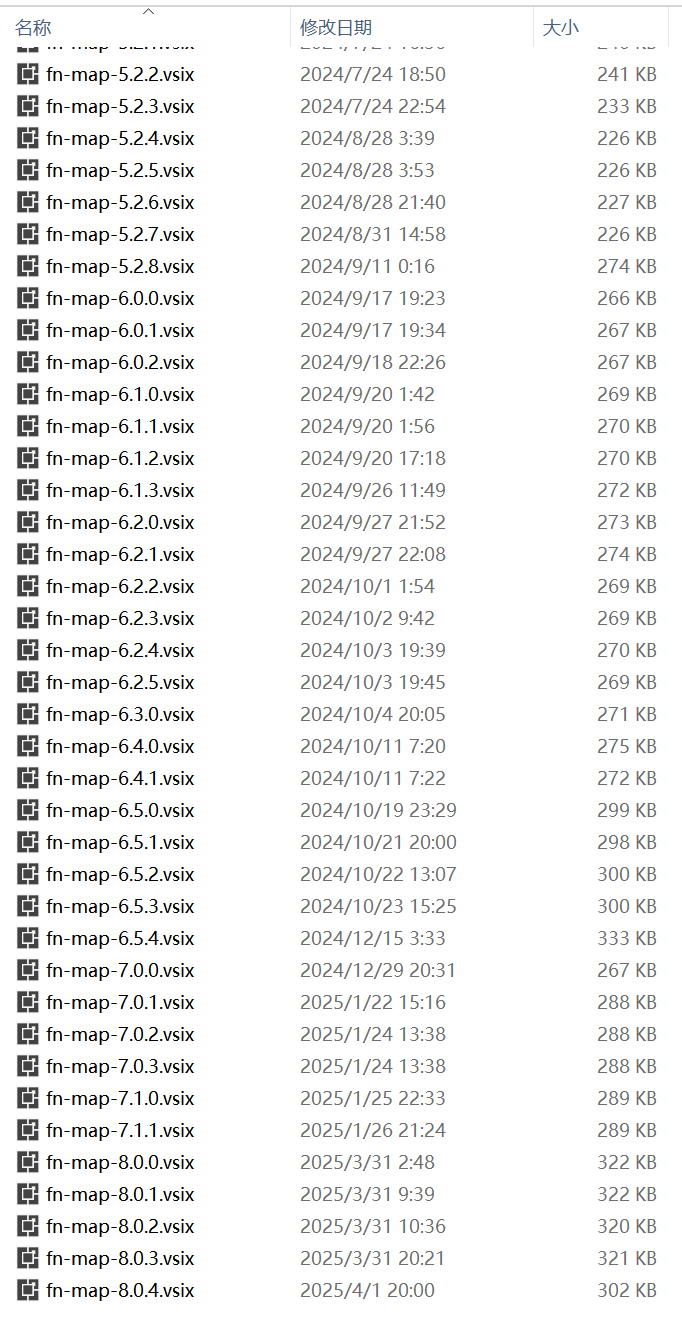
那么截止到本文,fnMap(函数地图) 的安装人数已经突破了 12000人。

这背后是我持续维护更新近2年,发布了 90 多个版本的成果,并在上线之初就开启了付费使用的模式。
期间有一些人问到,VSCode 插件还要付费?确实要付费,尊重每个人的付出和成果,遇到不错的软件,我自己也会付费,而且还不少。
我永久付费的软件就有 EV录屏、知悉思维导图、Utools效率工具、XTerminal终端工具、PixPin截图工具 等等。


那么本次 v8 版本的发布,其实耽误了挺长的时间了,大概延迟了 2 个月左右,因为我还有其他事情处理,没办法抽出太多时间来推进。
不过呢,也在这 2 个月内,慢慢地把内核全部整理重构了一遍,界面排版也根据用户的反馈进行了调整,总得来说,fnMap 一直在进化。
同样的,在这段时间内,也有一些人反馈,注册码不够用啊,一个注册码只能跟一台电脑绑定,没法换电脑使用。
而且注册码也不是跟着账号走的,不是在线验证,而是完全离线验证,这样做的好处就是就算我的服务器宕机了,也不会影响所有使用者。
说实话,作为独立开发者,小本经营,很难保证服务器不宕机,能一直稳定在线,所以思考了多次,还是决定只提供离线验证的模式。

但,为了解决注册码不够用和没有永久买断的问题,随着本次 v8 版本发布,提供了 半永久模式,也就是 90元/60个永久注册码。
什么是半永久模式呢?就是说,在离线验证的基础上,把原来的 45元/2个永久注册码 提高到 90元/60个永久注册码,这样一来,虽然没有达到真正的永久买断,但是也相差无几了。
而且,目前正在做 特别活动,凡是在 2025年03月31日 至 2025年04月03日 购买 90元/60个永久注册码,凡是以前购买过的,微信私聊我优惠 60元,以前没有购买过的,微信私聊我优惠 40元。
本活动仅此几天,后续不会再有比这个更低的低价。
这么便宜,跟白送有什么区别呢?有,白送不要钱,这个还是要钱的,白送的生意不可为,诸君不喜勿喷,默默离开即可。
那么下面分享一下如何安装,如何购买,如何使用,如何绑定等。

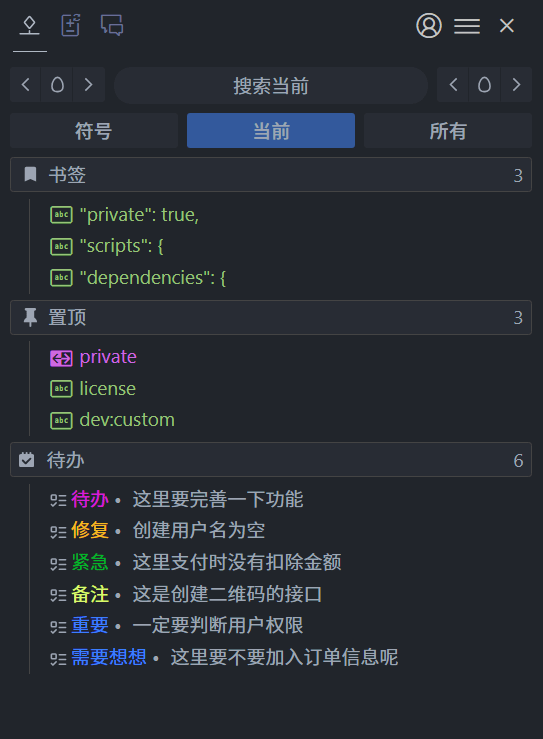
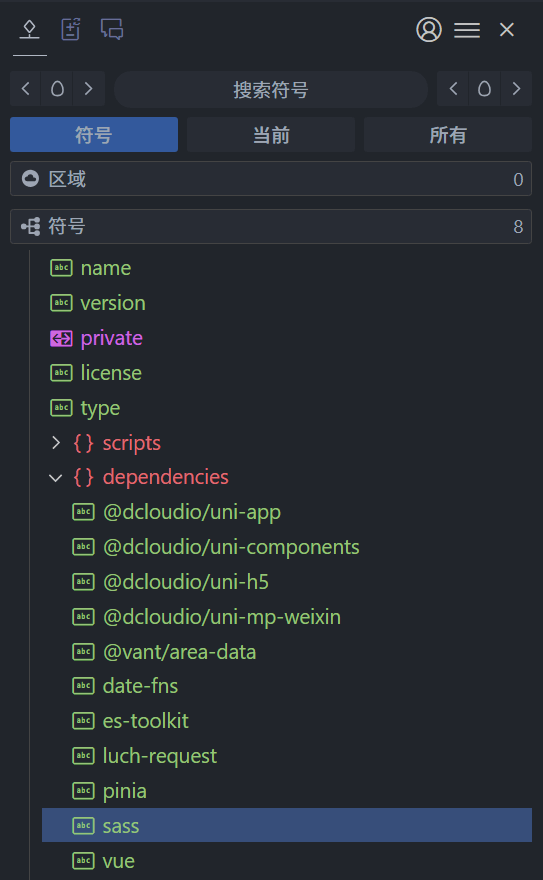
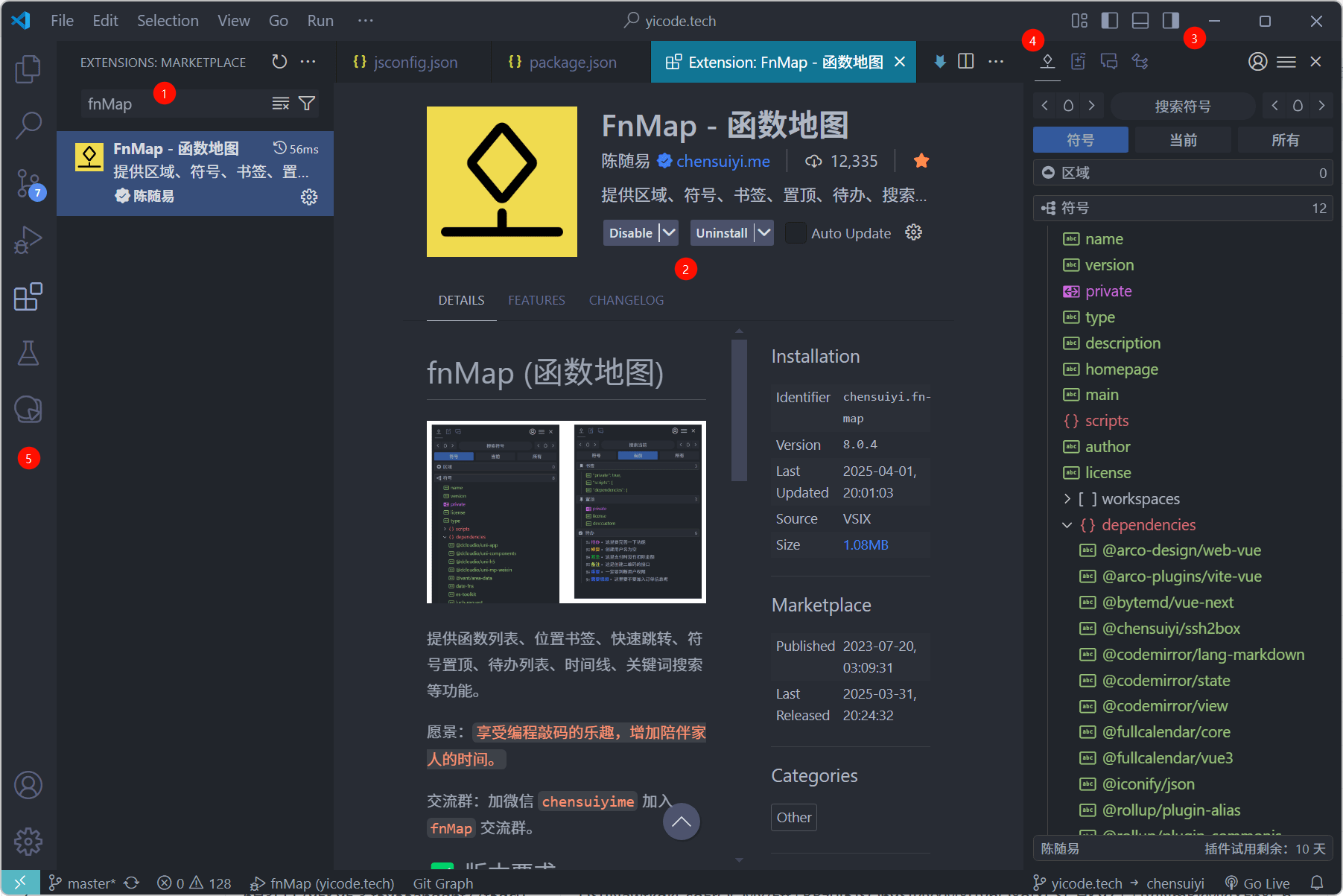
首先,在 VSCode 编辑器打开扩展面板,点击 (1) 处,搜索 fnMap,点击 (2) 处安装。
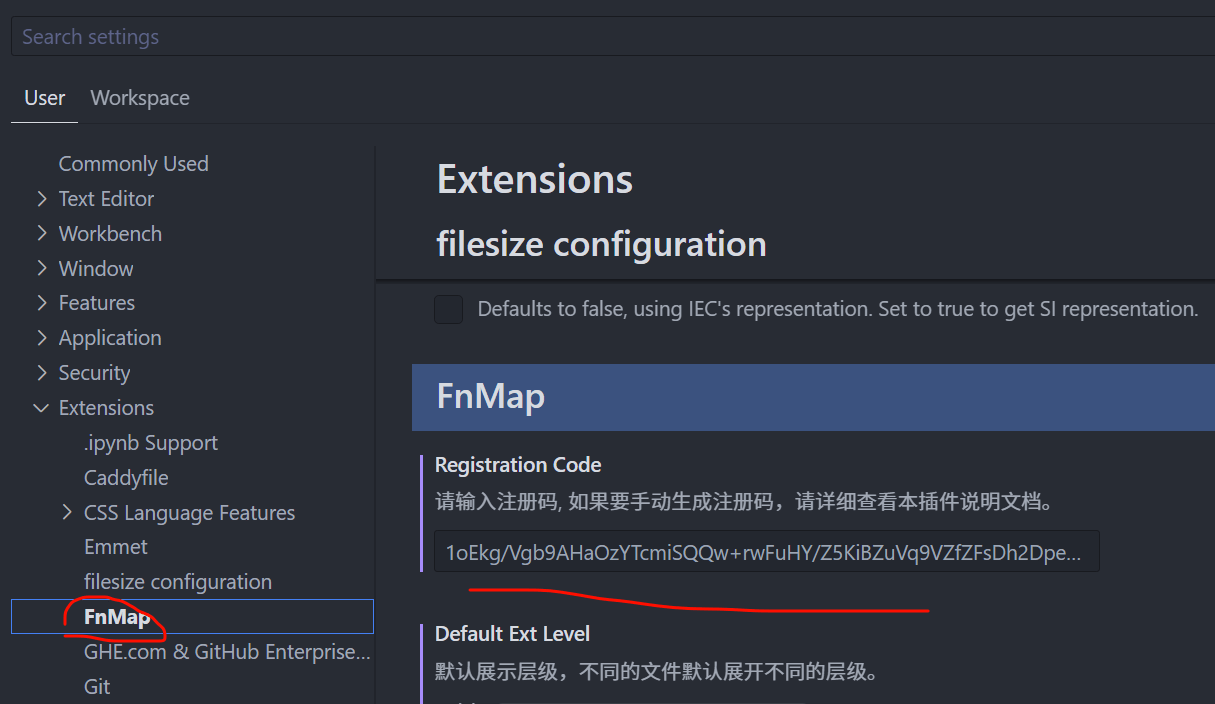
然后,再打开 (3) 处,就能看到 (4) 处的 fnMap 图标了,点击就能看到效果。
如果以上你没有看到,那么看 fnMap 图标是不是在 (5) 处,把它拖动到右侧面版即可。

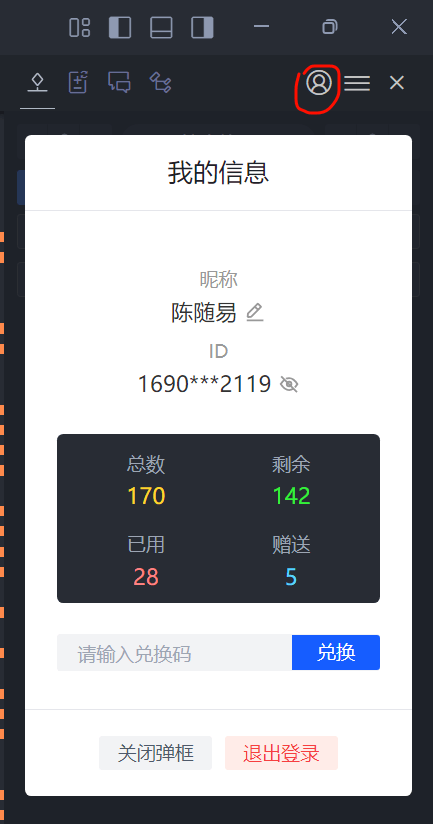
安装好 fnMap 后,点击用户图标,扫码登录,就能看到自己的注册码总数,剩余数,已用数等。

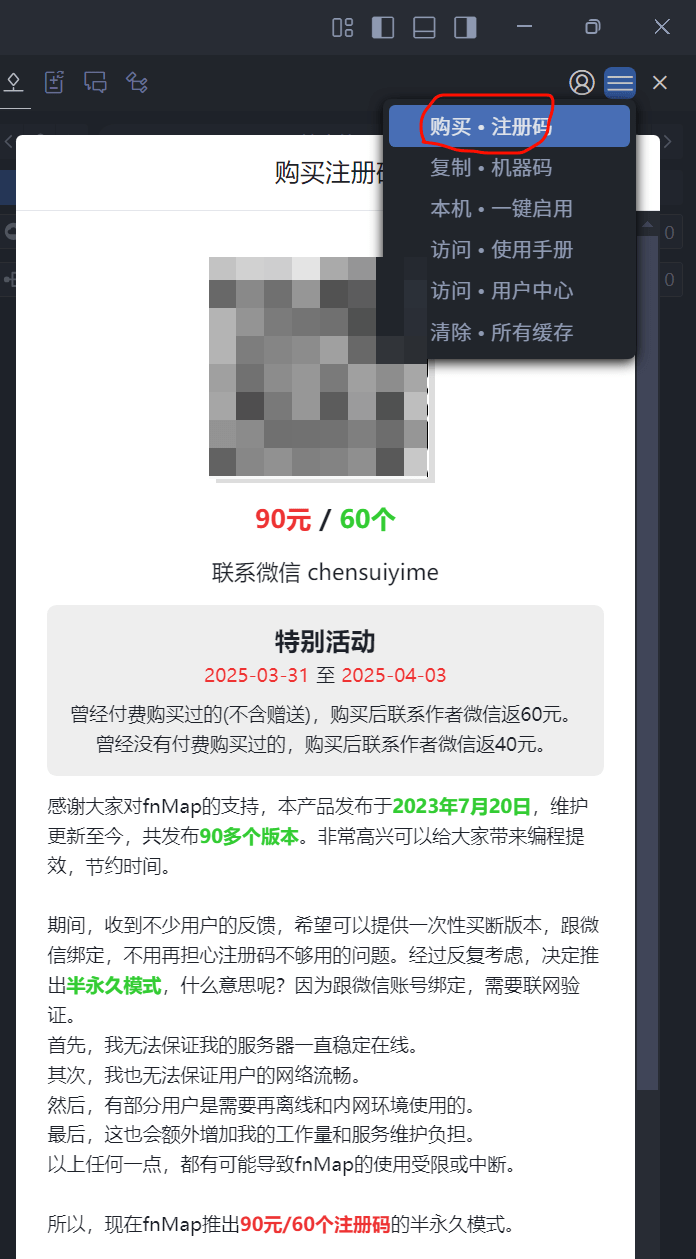
点击右上角菜单,点击 【购买*注册码】,扫码支付成功后,回到用户面板,就能看到注册码个数增加了。
如果你是在上图 特别活动 期间内购买的,请联系我获得对应优惠。

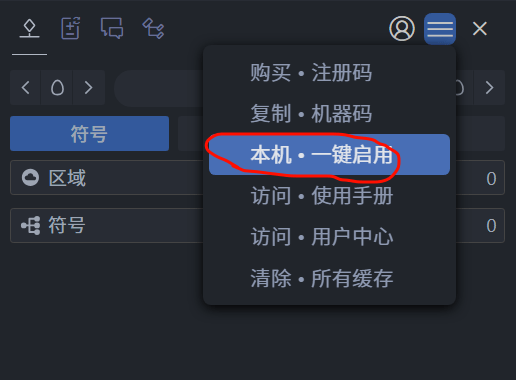
此时,还是不能永久使用的,还需要点击右上角菜单 【本机*一键启用】,就会消耗一个永久注册码,跟本机进行绑定,本机就能永久使用了。
请注意,如果你重装系统,或者有其他任何改变机器码的行为,都有可能让本机的注册码失效。
凡是 VSCode 的套壳应用都可以使用,任何编程语言也可以使用。

最后,如果你想给其他人使用,点击 【访问*用户中心】。

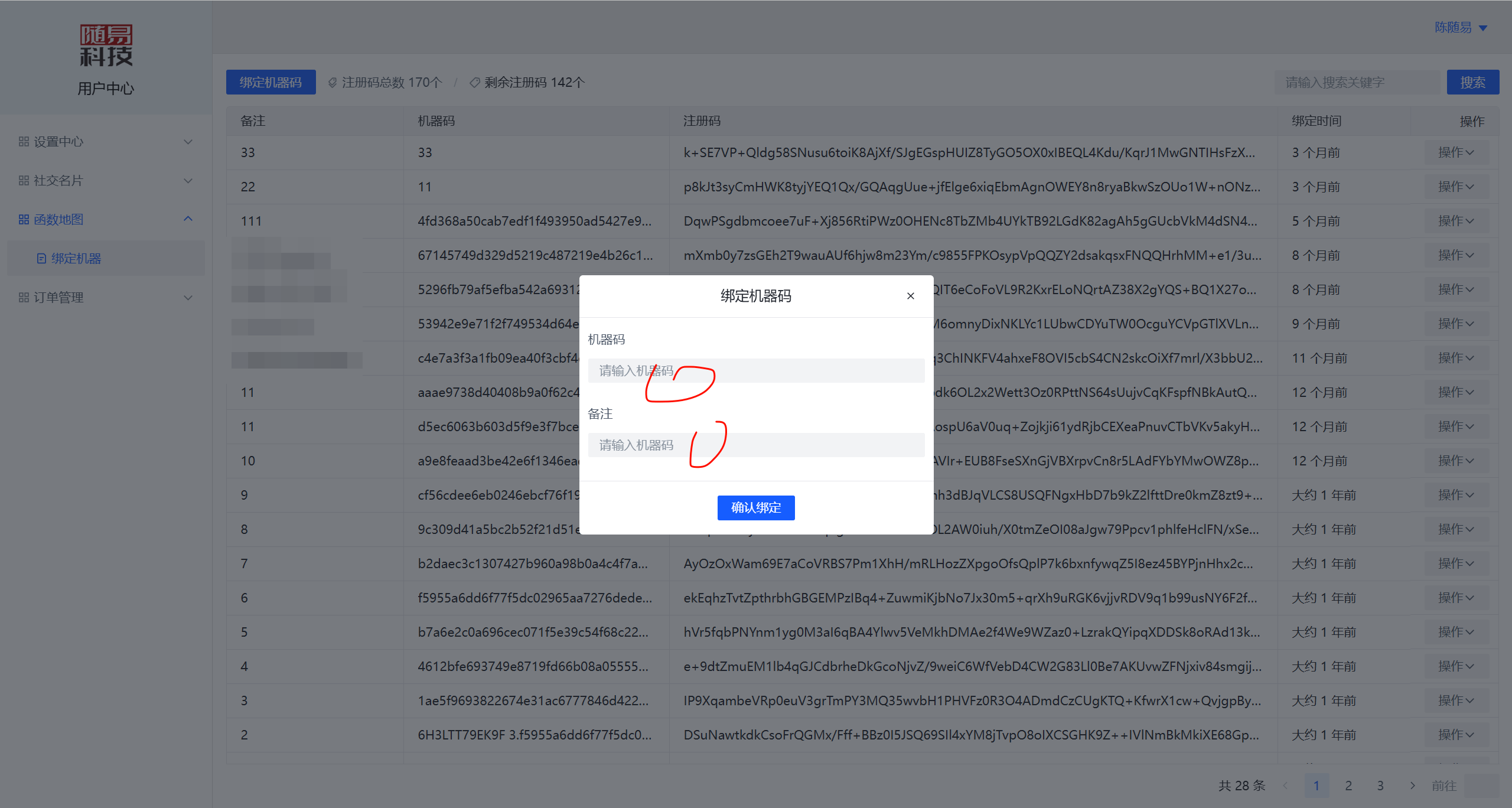
来到 函数地图 的 绑定机器 页面,点击按钮 绑定机器码。

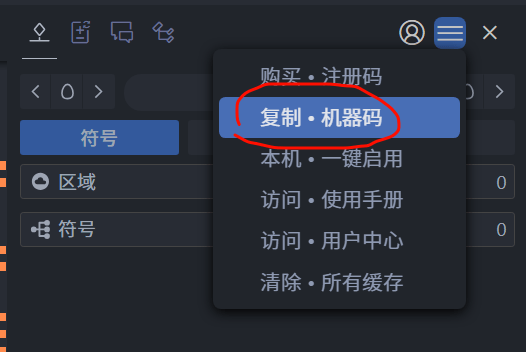
让其他人点击 【复制机器码】,发给你,你填写到上图的机器码输入框,填写改用户备注后,点击 【确认绑定】,即可生成 机器码 对应的 注册码,复制后发给他人。


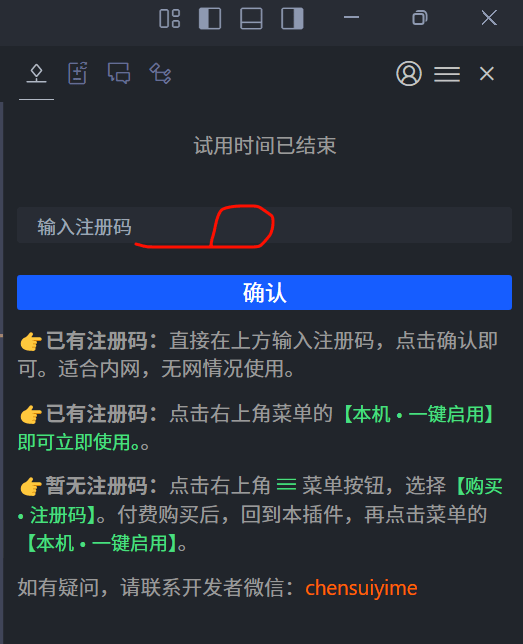
其他人在上面 2 处任意一个位置填写注册码后,即可立即生效。
以上就是 fnMap 的故事,一个独立开发者的产品之旅。
