页面与路由
重要概念:一个路由等于一个目录!
什么意思呢?
src/pages 目录下,是放置 页面 的目录
注意:如果将
pages改名或者删除,项目将无法显示,这就是约定大于配置的理念!避免
千人千面,用一些强制规则,来增强项目开发的统一性,不同人员开发的协同性,以及后期的可维护性。
试想一下:
同事A把页面放到views里面。同事B把页面放到pages里面。同事C把页面放到htmls里面。
是不是非常乱,不够统一,不好管理,不好维护,不好扩展。
问:那团队可以做好规范啊,规定把页面放到某个目录名称下。
只要是人为规定的东西,就能轻易地被改变!
yite-cli 强制只能把页面放到 pages 目录下,不放到这你的项目就开发不了。
不管是 同事A、同事B、同事C 还是 同事N...,任何人,只要拿到 yite-cli 脚手架驱动的项目。
他立刻!马上!百分百确定!pages 可以看到整个项目的页面!
而这!只是 yite-cli 脚手架的冰山一角!
更多的约定规范和开发规范,请继续阅读本文档,了解更多,就会越发感受到,yite-cli 的魅力。
创建页面
我们通过实际案例来分析一下,创建一个 news 页面和其对应的路由,应该怎么做。
首先,在 pages 目录下,创建一个 news 目录。
然后,在 news 目录下,分别创建 route.js 和 index.vue 文件。
其中,index.vue 文件,就正常写页面的方式就好。
注意:
yite-cli是专门用于vite+vue3的项目开发脚手架。如果你使用
vue2的语法,开发过程中,遇到相关问题,作者将不会予以解答。
└───📁 pages/
└───📁 news/
├───📄 index.vue
└───📄 route.js最后,route.js 文件的内容如下。
export default {};注意:
route.js只支持export default导出,其他方式将不会生效。这也是
yite-cli的约定之一。
OK,一个页面开发完毕了,现在访问 http://127.0.0.1:8000/#/news,就能看到页面效果。
什么?我 路由 还没配置呢?
哈哈,伙计,这正是 yite-cli 的能力之一。
所有 pages 目录下的,具有 route.js 文件的目录,都会自动生成路由。
咱们举个更加极端的例子,假设咱们有一个这样的文件结构:
└───📁 pages/
└───📁 test1/
└───📁 test2/
└───📁 test3/
└───📁 test4/
└───📁 test5/
├───📄 index.vue
└───📄 route.js那么它的访问路由便是:#/test1/test2/test3/test4/test5
这就是 yite-cli 的 自动路由 功能!
让我们跟繁琐的路由配置,说拜拜!
不过,需要注意的是,有 route.js 的地方,必有 index.vue!
否则,路由生成了,但是页面找不到,也是不行的。
修改页面名称
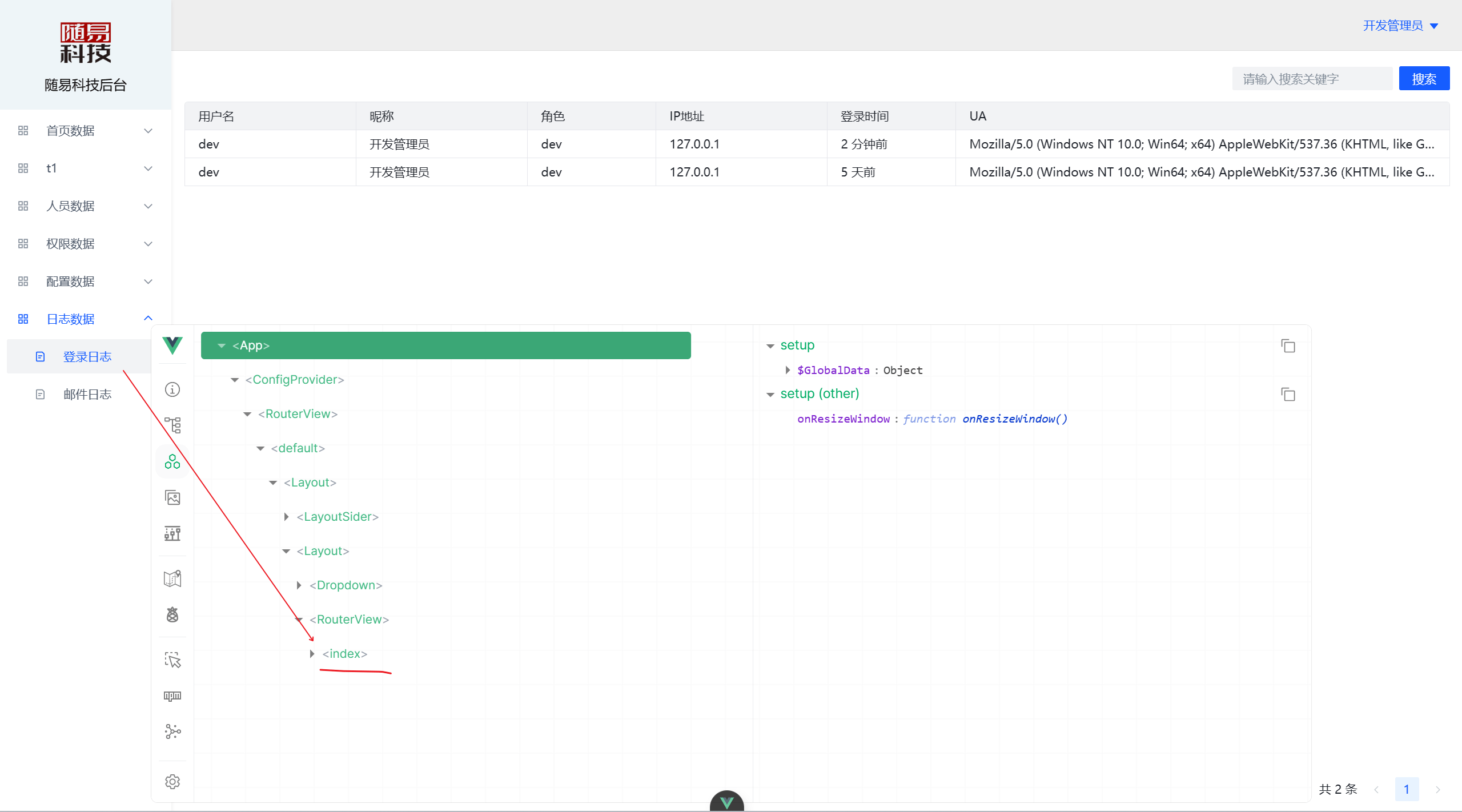
有一个这样的问题,因为咱们的页面文件都是 index.vue,导致我们调试页面的时候,并不方便定位组件。

如上图所示,是由 yite-cli 驱动的,由 随易科技 开源的 后台管理 项目。
因为页面文件名称是 index.vue,所以我们使用调试工具看到的组件名称就是默认的文件名 index。
这并不便于锁定需要调试的页面。
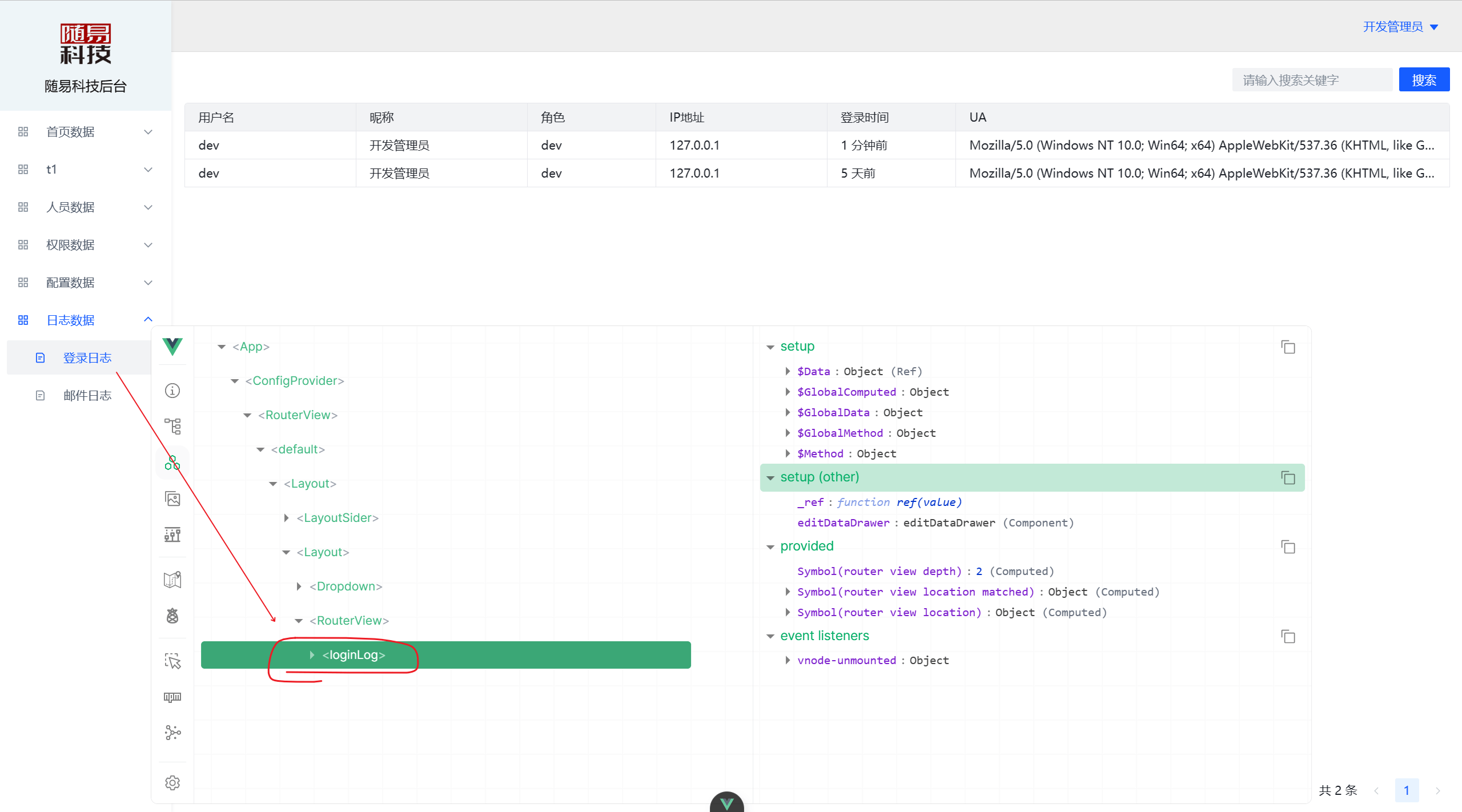
那么我们可以这么做:
<script setup>
// 内部集
import editDataDrawer from './components/editDataDrawer.vue';
// 外部集
// 选项集
defineOptions({
name: 'loginLog'
});
// 全局集
const { $GlobalData, $GlobalComputed, $GlobalMethod } = useGlobal();
// 工具集
// 数据集
const $Data = $ref({
// 页面配置
pageConfig: {
name: '登录日志'
},
// 显示和隐藏
isShow: {
editDataDrawer: false,
deleteDataDialog: false
},
actionType: 'insertData',
tableData: [],
rowData: {},
pagination: {
page: 1,
limit: 20,
total: 0
}
});
// 方法集
const $Method = {
async initData() {}
};
$Method.initData();
</script>如上代码,是由 yite-cli 脚手架驱动的项目模板中一个 vue 页面的 script 部分。
其中,选项集 注释处的代码,就是修改调试的时候,页面组件显示名称的方法。

通过这个代码,咱们调试页面的时候,就能更快地找到页面组件的位置。
至于以上更多的代码,以及为什么有些代码可以直接使用,而不需要导入,这便是 yite-cli 提供的更深层次的能力了,请继续通过本教程学习了解。
