骨架
骨架,简单点说,就是页面的通用部分。
比如,管理后台,左侧的菜单,顶部的导航栏,就是每个页面通用的部分。
比如,官网项目,顶部的导航和底部的信息面板,也是每个页面通用的部分。
我们不可能每个页面都写一遍这些公共部分。
写出组件,每个页面导入一次,也非常麻烦,我们是有追求的程序员,我们要优雅(偷懒!)。
基于此,yite-cli 特意从框架层面设计并解决了这个问题。
src/layouts 目录,就是我们 骨架 存放的位置。
└───📁 src/
└───📁 layouts/
└───📁 default/
├───📁 components/
│ └───📄 sideMenu.vue
└───📄 index.vue如上所示,default 就是随易科技官方前端模板的骨架目录。
其中,我们提供了默认的 default 骨架。
与 页面 的理念类似,骨架 也必须以 目录 的形式来进行组织,否则 骨架 将不会生效。
与 页面 的区别是,这里没有了 route.js 文件,因为 route.js 是 页面 特有的文件,一个页面 匹配 一个 route.js 文件。
<template>
<div class="layout-default">
<router-view></router-view>
</div>
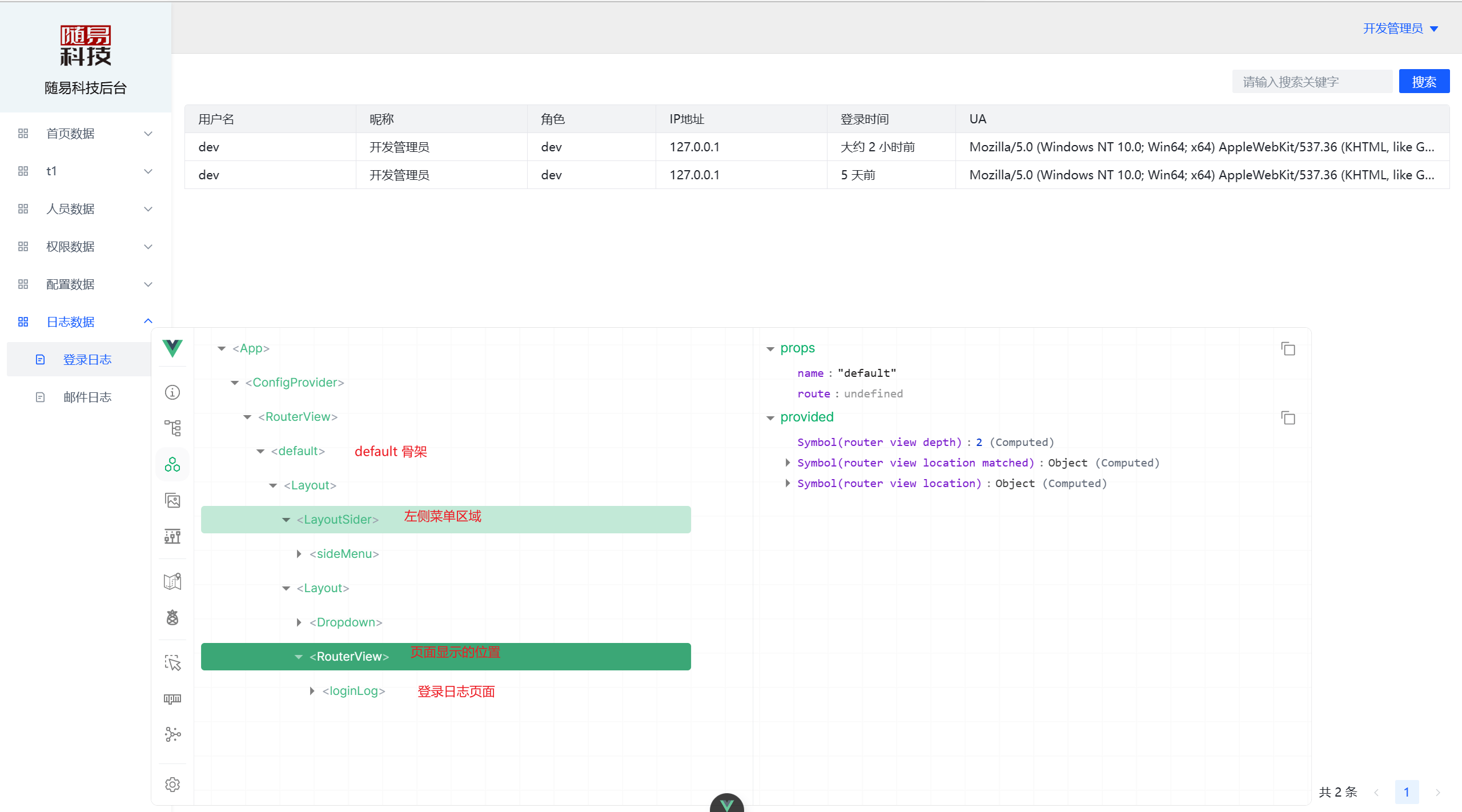
</template>骨架 index.vue 文件的代码,必须有一对 route-view 标签,这就是页面显示的位置。
否则的话,就只会显示骨架,页面内容不会显示。
至于为什么要写 route-view ,请自行查阅 vue-router 文档。
禁用骨架
默认情况下,所有页面都会被默认的 default 骨架所包含。

如果我们的页面不需要 骨架,比如 登录 页面。

那我们可以在登录页面的 route.js 文件中,设置 layout 属性为 false。
export default {
layout: false
};
这样的话,骨架 就会 消失 了。
其他骨架
如果,项目不止一个 骨架。
比如,管理中心 和 用户中心,左侧菜单的表现形式不一样的话。
我们可以自定义多个不同的 骨架。
└───📁 src/
└───📁 layouts/
├───📁 admin/
│ └───📄 index.vue
├───📁 default/
│ └───📄 index.vue
└───📁 user/
└───📄 index.vue那么,管理中心 的 骨架 设置如下:
export default {
layout: 'admin'
};用户中心 的骨架如下:
export default {
layout: 'user'
};可以看到,yite-cli 针对项目开发,做了非常细致强大且灵活的 约定。
让我们任何水平的开发人员,都能如鱼得水得掌控项目。
再次提现:
骨架以目录的形式组织,且文件名必须为index.vue。
- 有效的骨架:
src/layouts/default/index.vue - 无效的骨架:
src/layouts/testLayout.vue - 无效的骨架:
src/layouts/default/index2.vue
