大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 本文不含 AI,纯古法手打,请诸君放心食用。
- 关注公众号:
陈随易,获取最新文章。 - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发),给我一些支持和鼓励,谢谢。
嗨,大家好,这是 现代前端开发必备依赖 - 第2期。
上一期的地址在这:现代前端开发必备依赖 - 第 1 期
根据大家的反馈,对这个系列还挺感兴趣的,群众的需求,就是我的写作方向。
至于为什么要写这个系列,请大家去看第一期文章了解。
话不多说,直接进入正题,希望大家点赞、评论、转发、收藏,一键四连哦 😍。
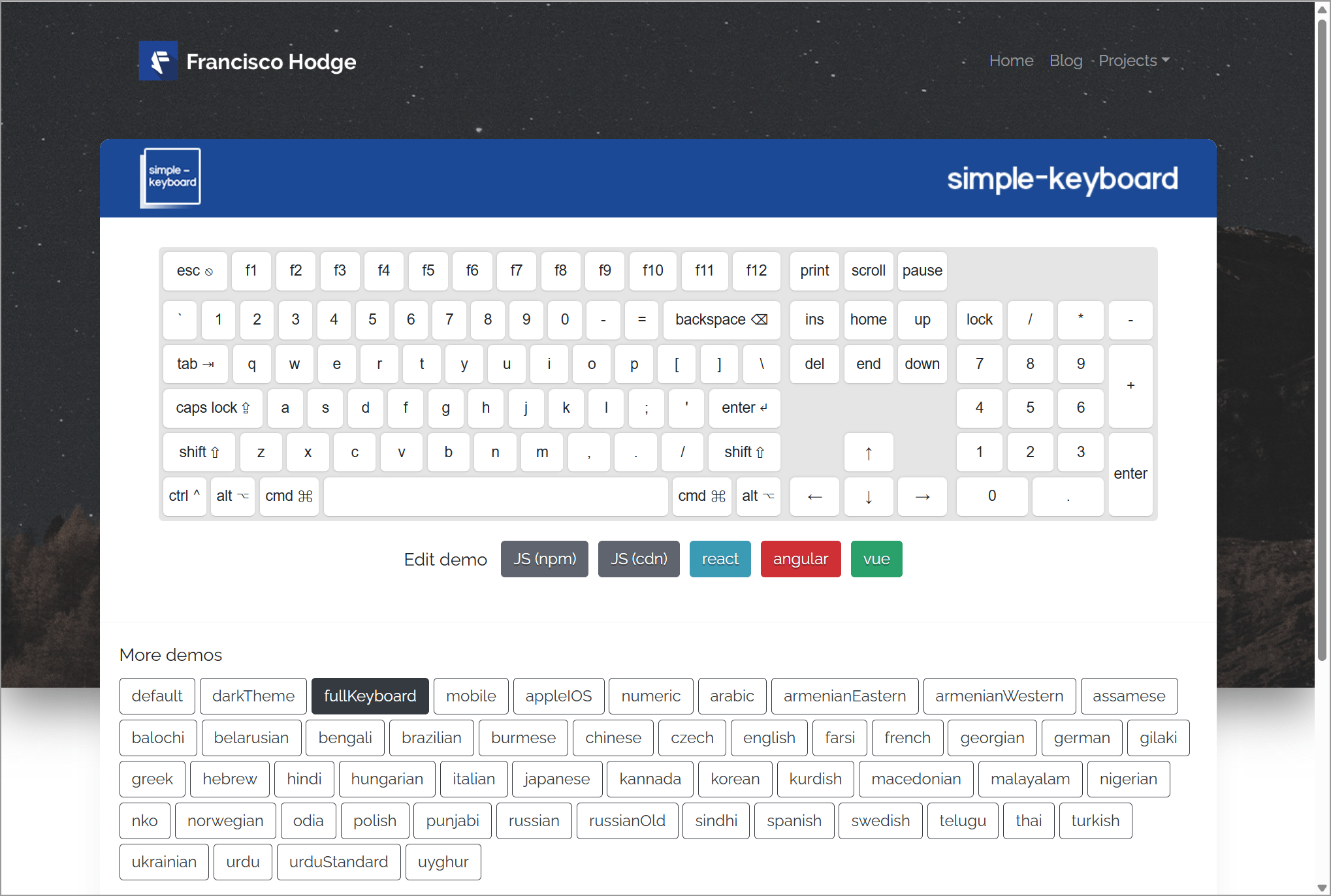
🔥 好用的键盘模拟 - simple-keyboard

| 名称 | 内容 |
|---|---|
| star数量 | 2.3k |
| github地址 | https://github.com/hodgef/simple-keyboard |
| npm地址 | https://www.npmjs.com/package/simple-keyboard |
| 周下载量 | 31,117 |
| 最后维护 | 昨天 |
推荐理由
支持原生 JS、Vue、React、Angular 等框架。支持模拟 PC、手机、苹果电脑的键盘。支持数十种不同语言语种。
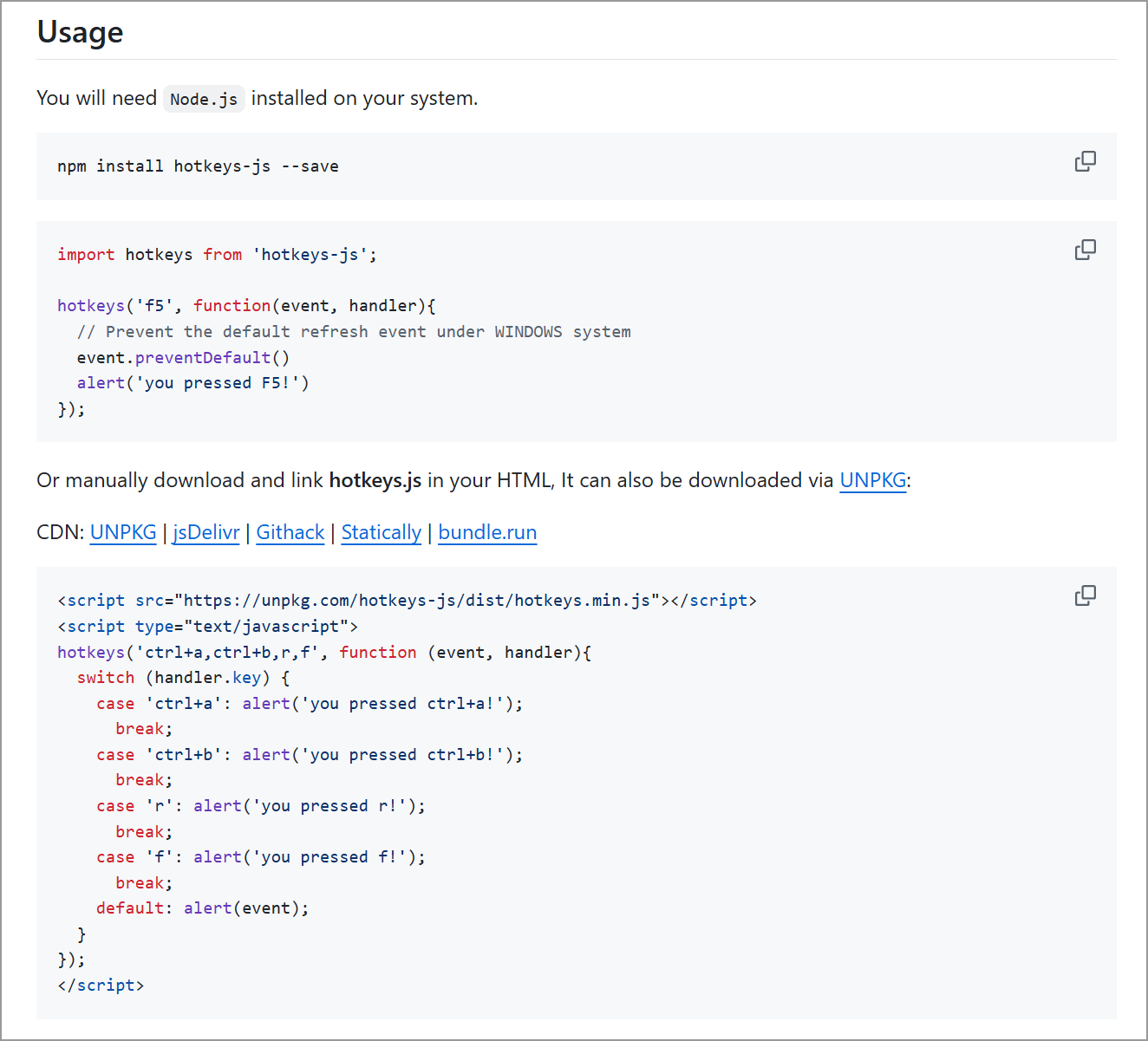
🔥 好用的按键组合库 - hotkeys-js

| 名称 | 内容 |
|---|---|
| star数量 | 6.8k |
| github地址 | https://github.com/jaywcjlove/hotkeys-js |
| npm地址 | https://www.npmjs.com/package/hotkeys-js |
| 周下载量 | 437,655 |
| 最后维护 | 3个月前 |
推荐理由
国人作品,轮子大师王楚江大佬创建,使用异常简单,组合键功能非常丰富。
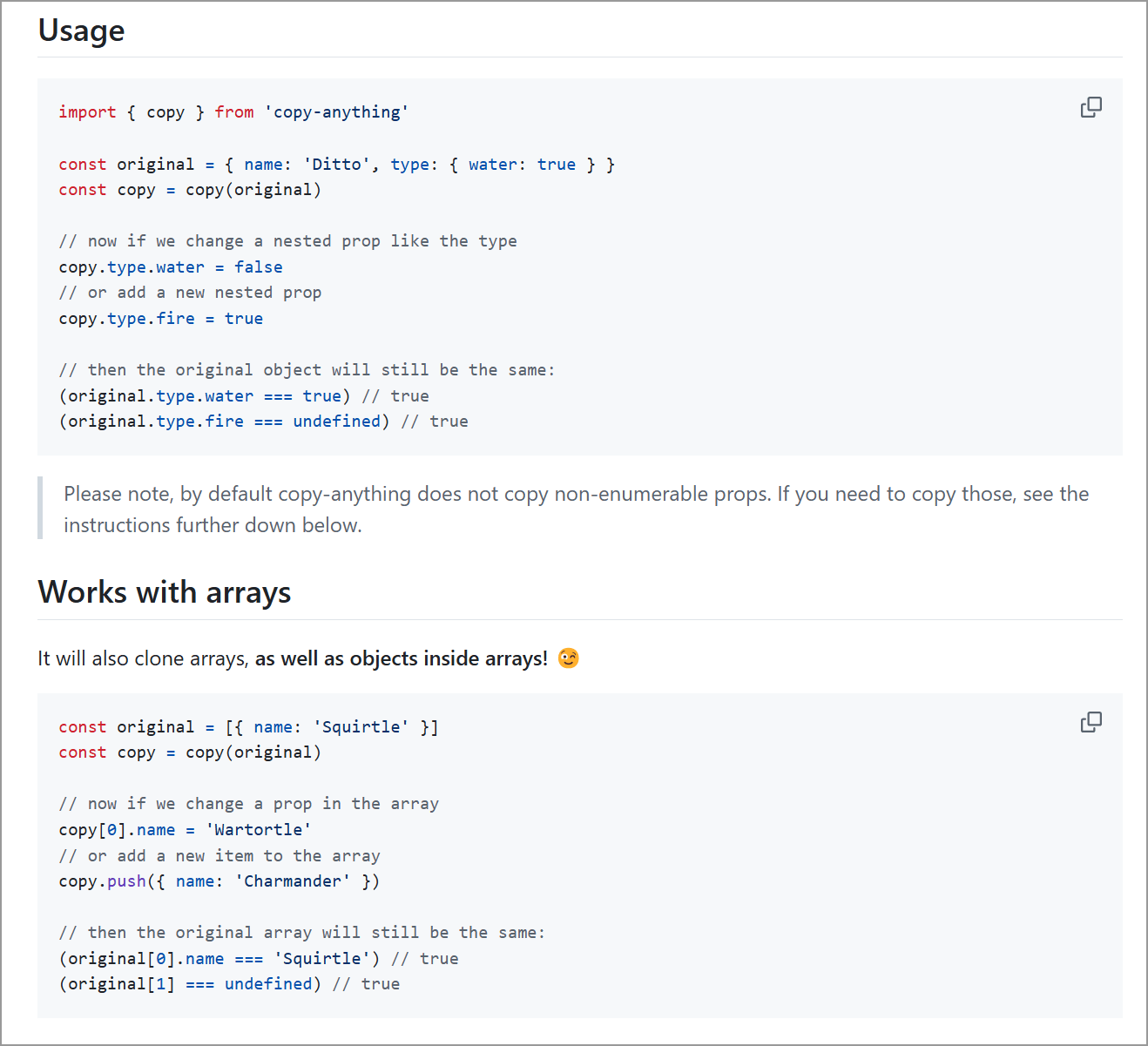
🔥 好用的数据结构克隆库 - copy-anything

| 名称 | 内容 |
|---|---|
| star数量 | 45 |
| github地址 | https://github.com/mesqueeb/copy-anything |
| npm地址 | https://www.npmjs.com/package/copy-anything |
| 周下载量 | 6,149,692 |
| 最后维护 | 2周前 |
推荐理由
别看它 star 数只有 45,周下载量却有 600 多万,说明是很多包的基础依赖。
如果你需要一个单独的深度克隆库,又要避免原生 structuredClone 无法克隆响应式数据的问题。
吃水不忘挖井人,如果好用,可以给作者点个 star 哦。
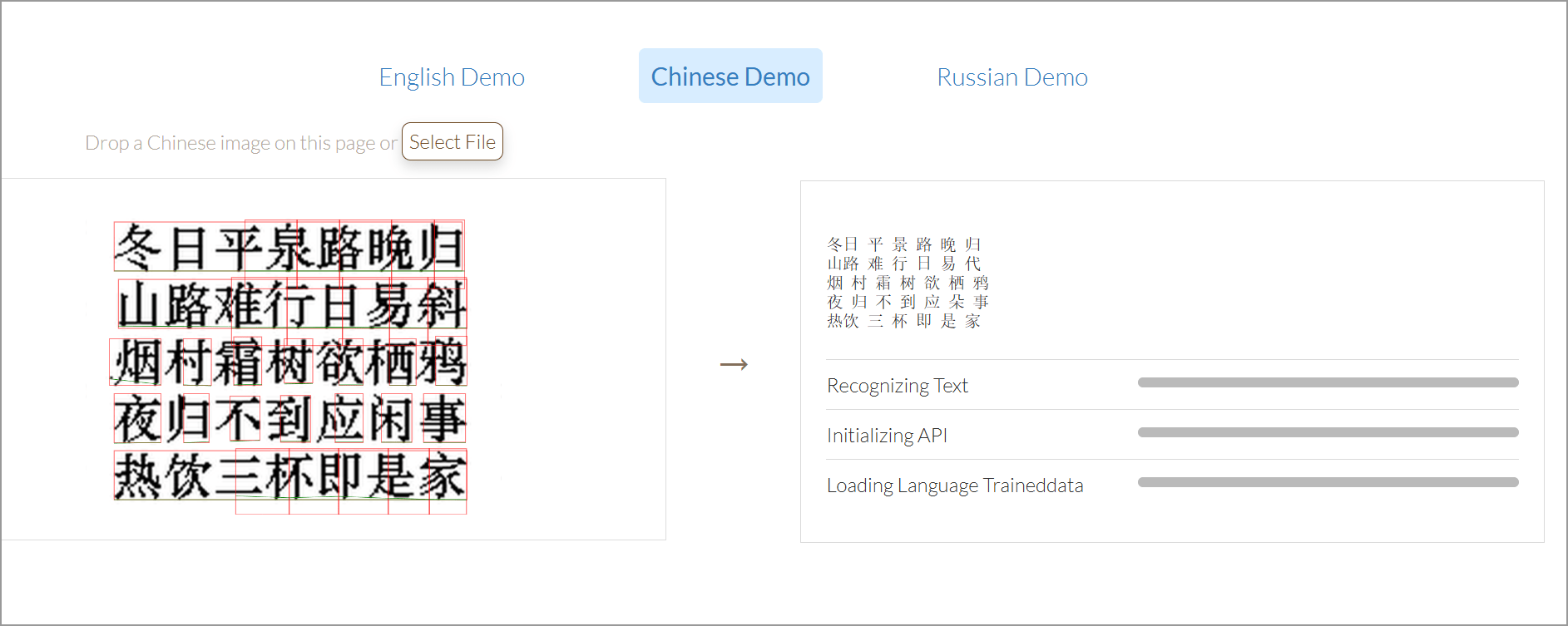
🔥 好用的文字识别库 - tesseract.js

| 名称 | 内容 |
|---|---|
| star数量 | 36.1k |
| github地址 | https://github.com/naptha/tesseract.js |
| npm地址 | https://www.npmjs.com/package/tesseract.js-core |
| 周下载量 | 122,096 |
| 最后维护 | 18小时前 |
推荐理由
纯 JavaScript 实现文字识别,支持 100 多种语言,支持自动检测图片方向,可以同时在浏览器和 Node.js 中使用。
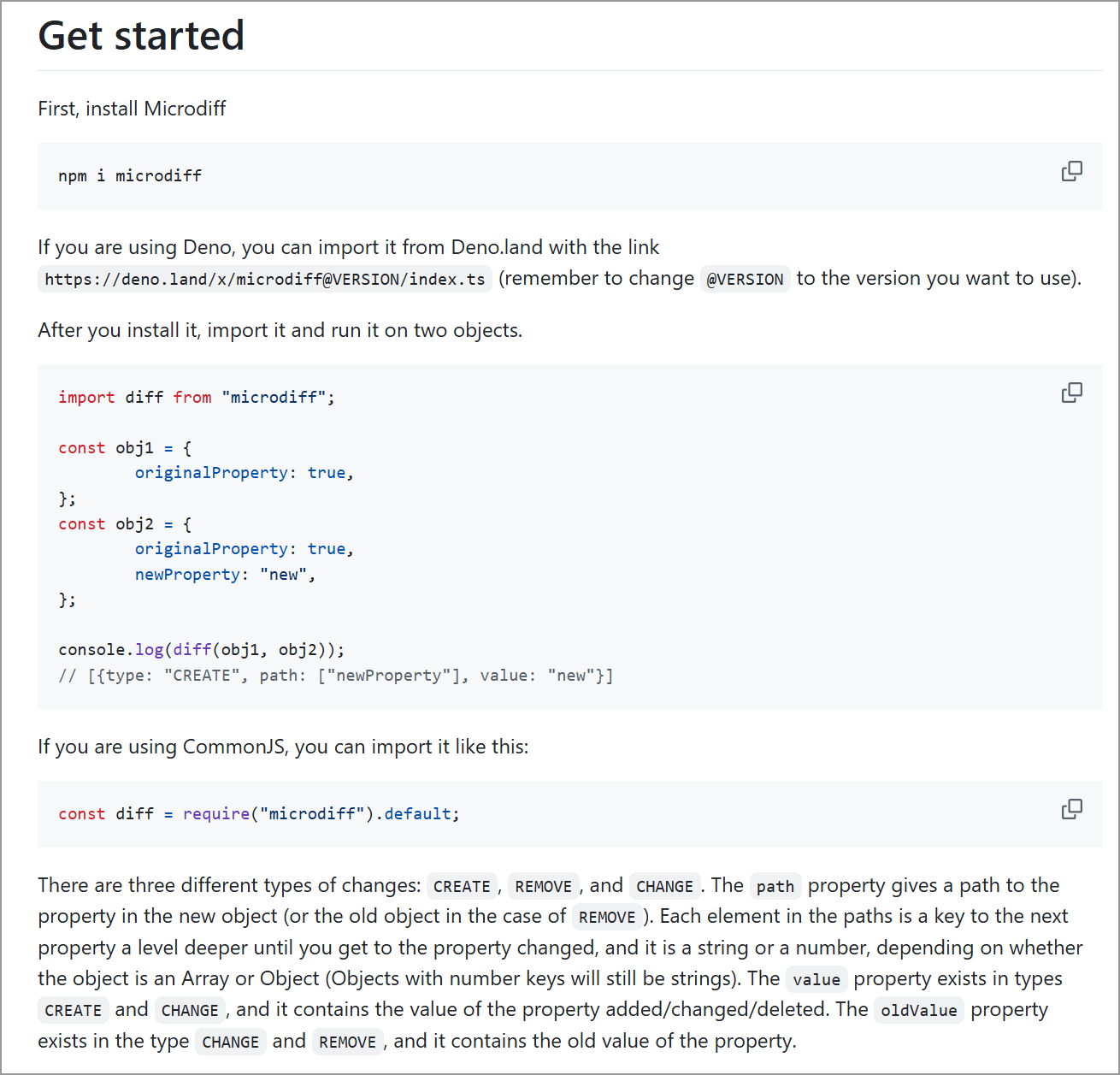
🔥 好用的对象和数组对比库 - microdiff

| 名称 | 内容 |
|---|---|
| star数量 | 3.7k |
| github地址 | https://github.com/AsyncBanana/microdiff |
| npm地址 | https://www.npmjs.com/package/microdiff |
| 周下载量 | 181,183 |
| 最后维护 | 3个月前 |
推荐理由
对比 2 个字符串或数组的差异,比如可以用于在线文档协同,显示不同的人的修改差异。编辑表单,对比前后差异,提交最小改动数据给后端。
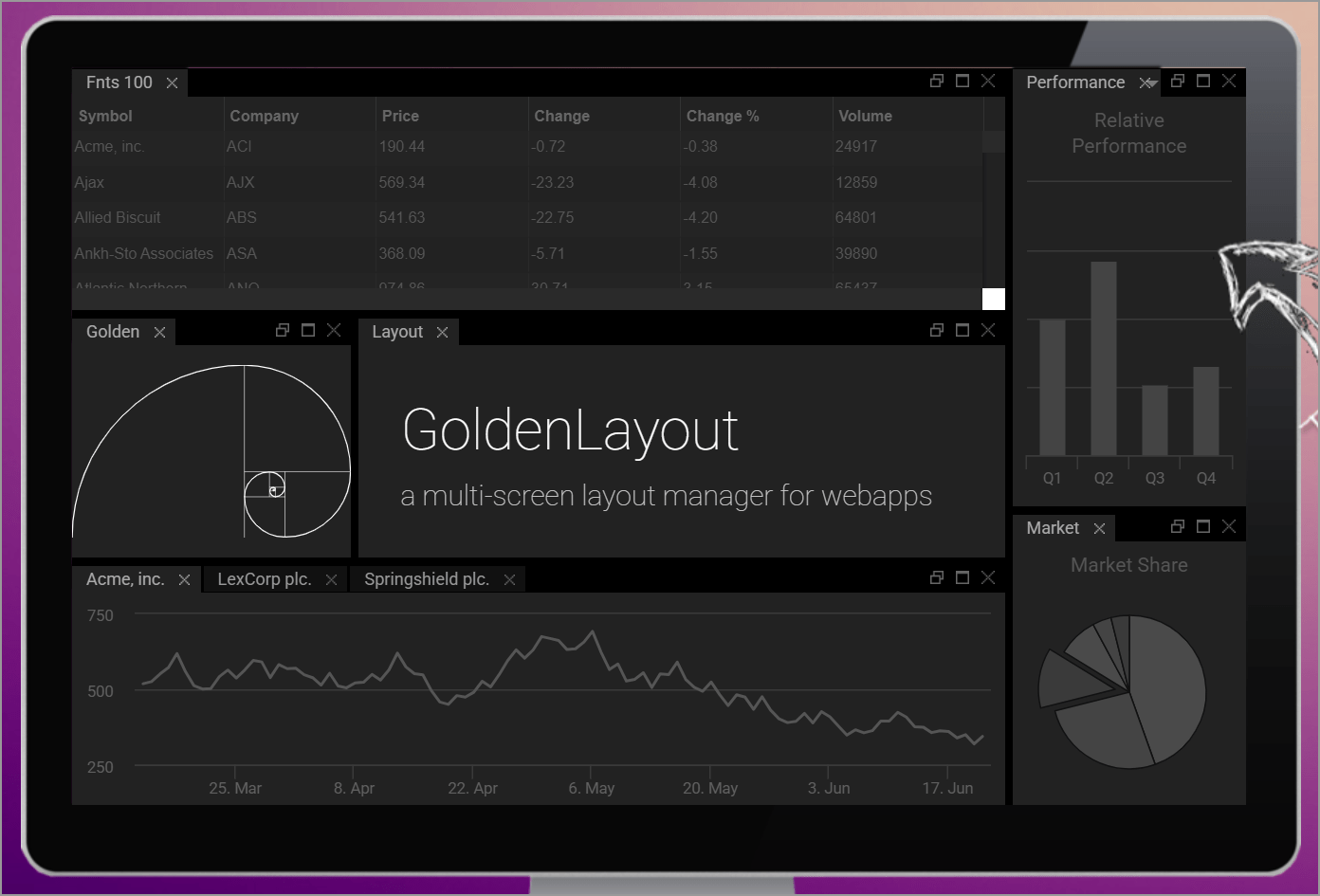
🔥 好用的窗口布局组合库 - golden-layout

| 名称 | 内容 |
|---|---|
| star数量 | 6.4k |
| github地址 | https://github.com/golden-layout/golden-layout |
| npm地址 | https://www.npmjs.com/package/golden-layout |
| 周下载量 | 9,891 |
| 最后维护 | 2年前 |
推荐理由
这类库比较稀有,也比较难找,这个停更于2年前的库还是还是很不错的。
可以用来在网页中模拟编辑器,系统窗口。
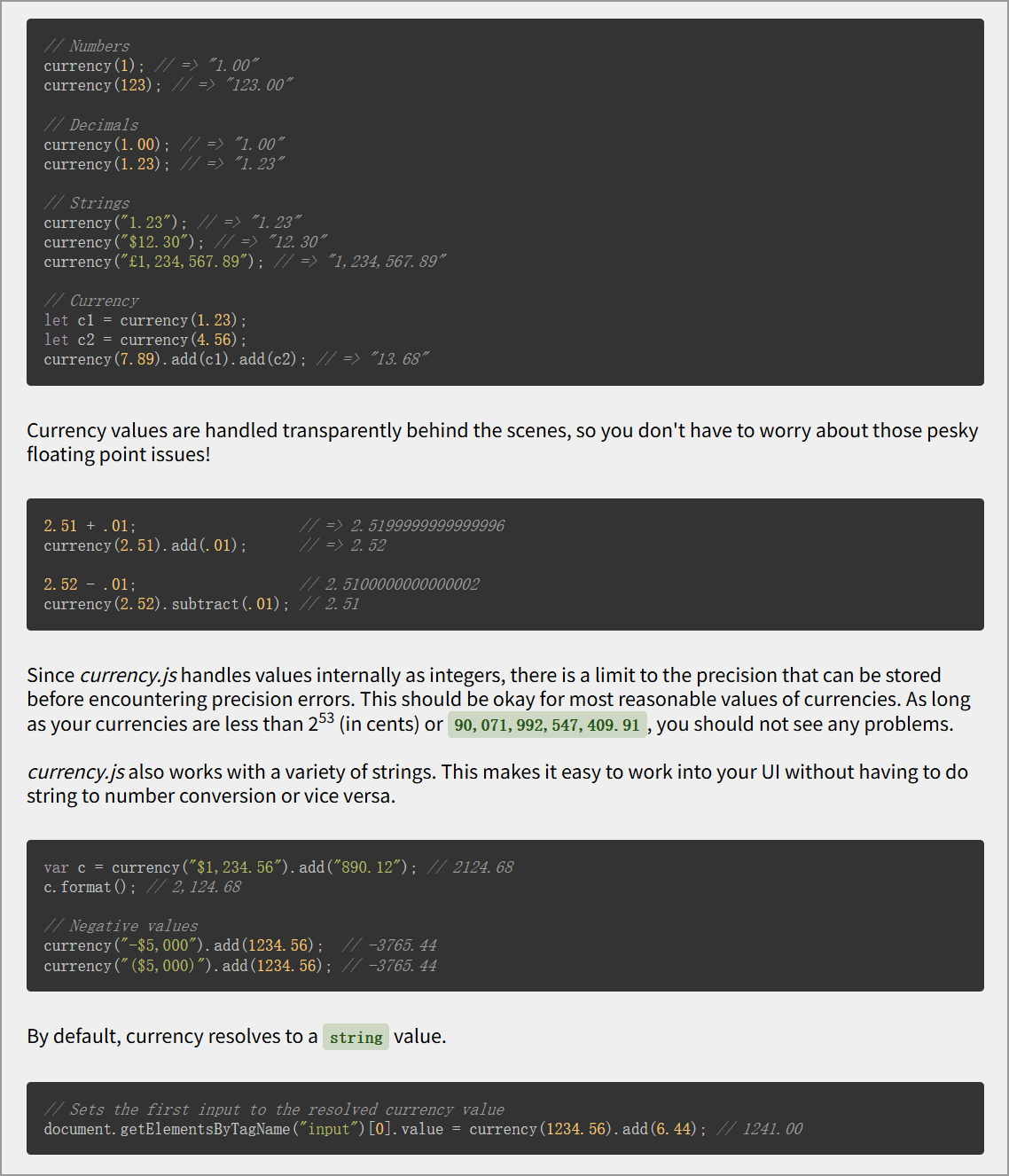
🔥 好用的金额数据处理库 - currency.js

| 名称 | 内容 |
|---|---|
| star数量 | 3.2k |
| github地址 | https://github.com/scurker/currency.js |
| npm地址 | https://www.npmjs.com/package/currency.js |
| 周下载量 | 380,813 |
| 最后维护 | 6个月前 |
推荐理由
如果你要处理财务金额,票据,银行等数据,那么 currency.js 就是为此而生。
它可以有效地避免 js 中的浮点数操作经度问题,比如:
2.51 + 0.01; // 2.5199999999999996
currency(2.51).add(0.01); // 2.52
2.52 - 0.01; // 2.5100000000000002
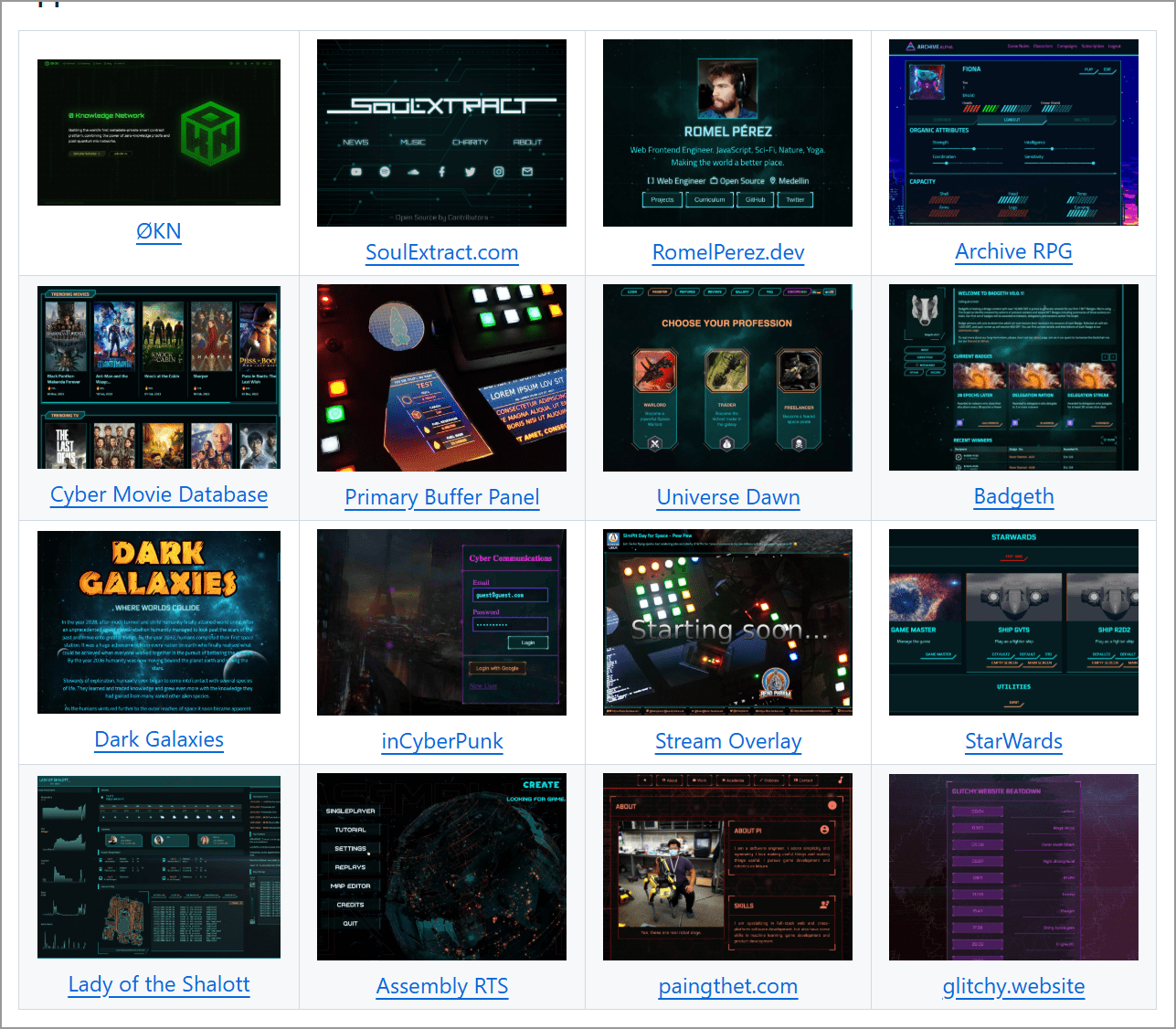
currency(2.52).subtract(0.01); // 2.51🔥 好用的金科幻 UI 库 - arwes

| 名称 | 内容 |
|---|---|
| star数量 | 7.2k |
| github地址 | https://github.com/arwes/arwes |
| npm地址 | https://www.npmjs.com/package/arwes |
| 周下载量 | 240 |
| 最后维护 | 1个月前 |
推荐理由
说实话,不知道为啥安装量这么少,但是不妨碍它是好用的的科幻 UI 库之一。
而且自带特效,可以用来开发炫酷的科幻风格的应用。
🔥 好用的颜色操作库 - chroma.js

| 名称 | 内容 |
|---|---|
| star数量 | 7.2k |
| github地址 | https://github.com/gka/chroma.js |
| npm地址 | https://www.npmjs.com/package/chroma-js |
| 周下载量 | 803,134 |
| 最后维护 | 5个月前 |
推荐理由
这个库,可以通过 js 来对颜色进行加深、减淡等操作,就像数学计算一样。
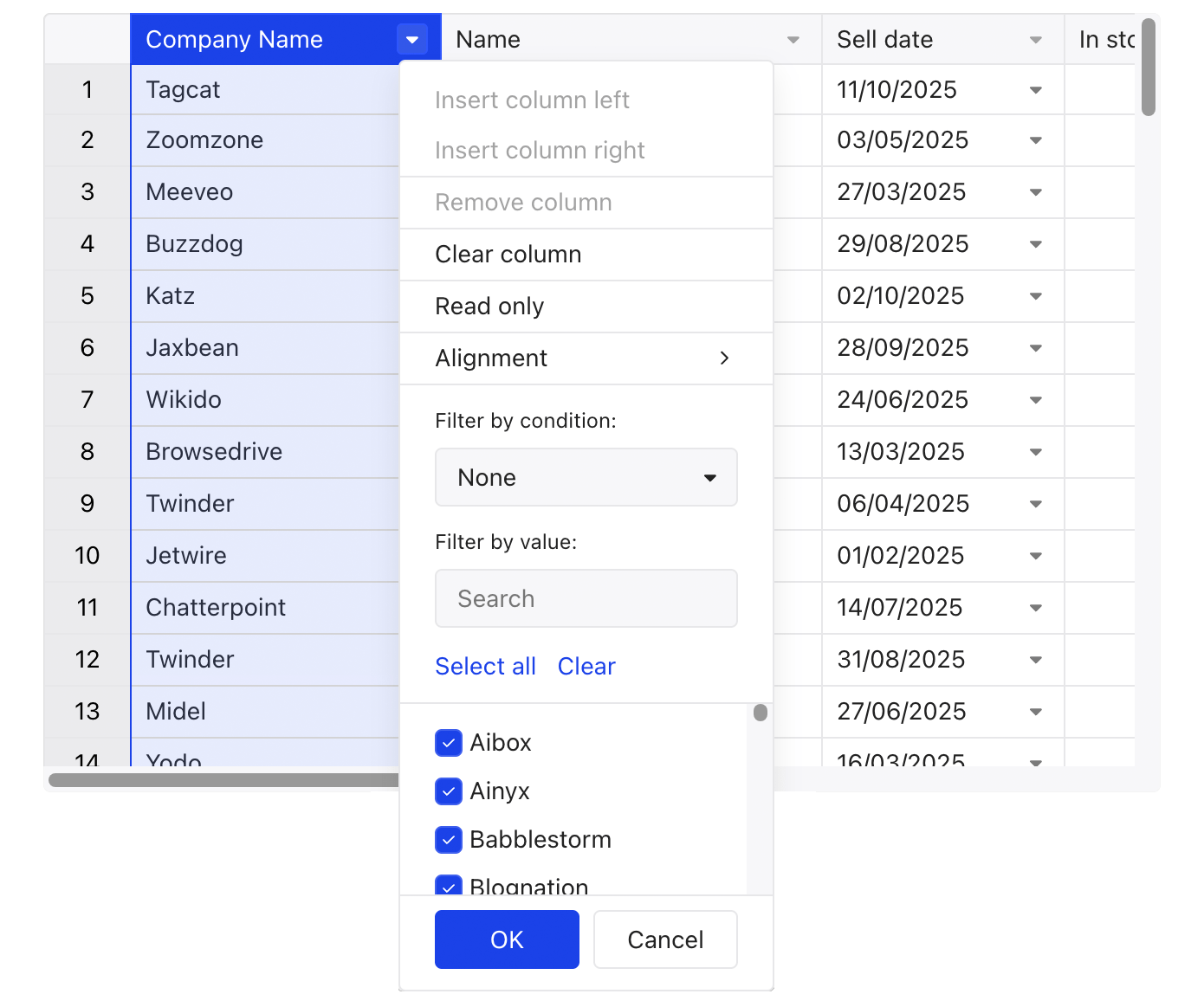
🔥 好用的表格数据展示库 - handsontable

| 名称 | 内容 |
|---|---|
| star数量 | 20.5k |
| github地址 | https://github.com/handsontable/handsontable |
| npm地址 | https://www.npmjs.com/package/handsontable |
| 周下载量 | 97,040 |
| 最后维护 | 1天前 |
推荐理由
如果你有大量数据展示,仅仅只需要一个专们为数据而生的表格进行展示,而不需要 excel 那么复杂,那么 handsontable 一定是不二之选。
包括以下特性:
- 内置主题
- 灵活的 API
- 虚拟化
- 输入法支持
- 国际化
- RTL 的支持
- 可访问性
- 键盘快捷键
- 整理资料
- 过滤数据
- 400 个内置公式
- 可配置的选择
- 数据验证
- 条件格式
- 合并后的细胞
- 冻结行和列
- 隐藏行和列
- 右键单击上下文菜单
