大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 关注公众号:
陈随易,获取最新文章。 - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
如果本文能给你提供启发或帮助,欢迎动动小手指,一键三连 (点赞、评论、转发),给我一些支持和鼓励,谢谢。
🔥 好用的跨平台桌面应用开发工具 - neutralinojs


| 名称 | 内容 |
|---|---|
| star数量 | 7.7k |
| github地址 | https://github.com/neutralinojs/neutralinojs |
| npm地址 | https://www.npmjs.com/package/@neutralinojs/neu |
| 周下载量 | 1,956 |
| 最后维护 | 2周前 |
推荐理由
跟 tauri 开发的体积一样小,之所以不分享 tauri,是因为这个霸榜榜一的开发框架也没必要再分享一遍了。
如果说 tauri 还需要了解一点 rust 的话,那么 neutralinojs 则完全不用学习任何后端语言,只要你会前端,你就能开发一个跨平台的桌面应用。
官方一直在更新维护,每年都有开发路线和计划,国外用这个的还挺多的,值得一试。
🔥 好用的浏览器扩展开发框架 - plasmo

| 名称 | 内容 |
|---|---|
| star数量 | 11.3k |
| github地址 | https://github.com/PlasmoHQ/plasmo |
| npm地址 | https://www.npmjs.com/package/plasmo |
| 周下载量 | 68,433 |
| 最后维护 | 3天前 |
推荐理由
这个框架,非常适合使用 React 开发浏览器扩展。
Svelte 和 Vue 也支持,不过,没有 React 支持得那么好。
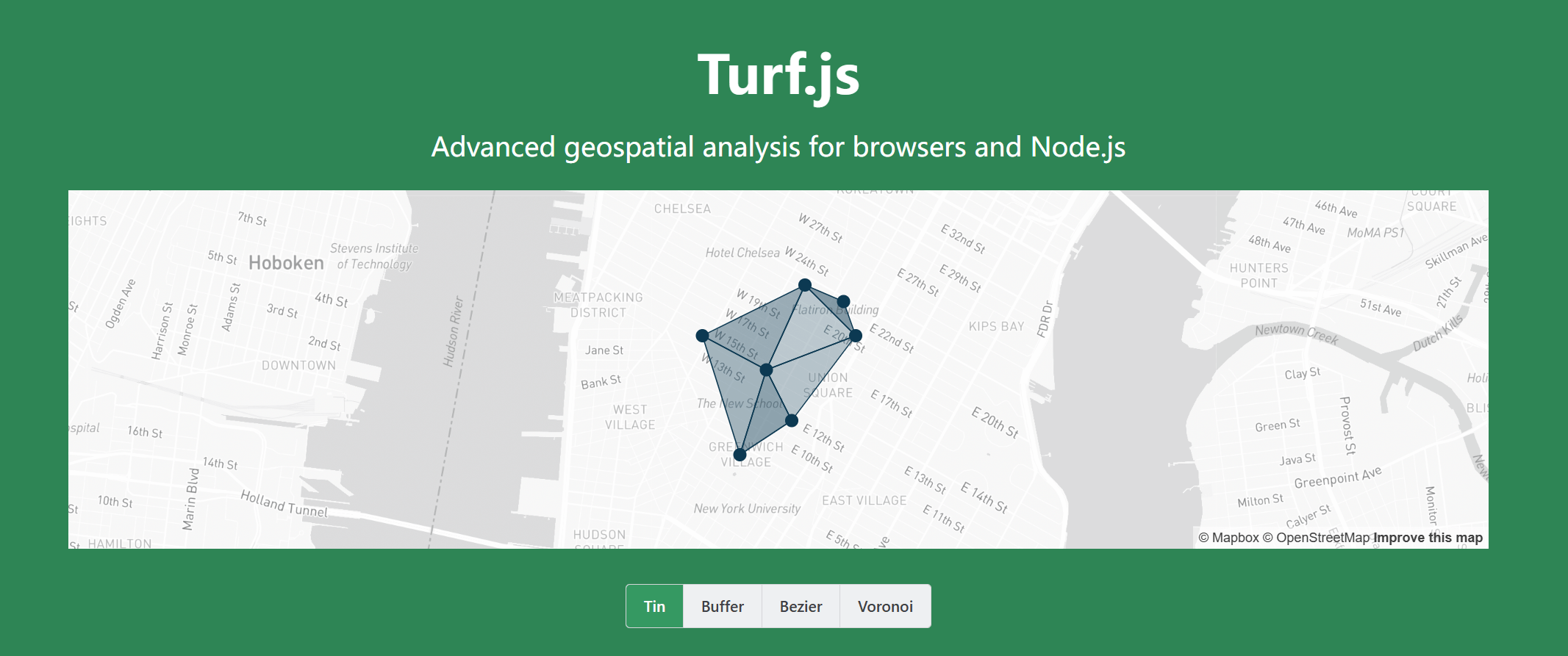
🔥 好用的地理空间分析库 - Turf.js

| 名称 | 内容 |
|---|---|
| star数量 | 9.6k |
| github地址 | https://github.com/Turfjs/turf |
| npm地址 | https://www.npmjs.com/package/plasmo |
| 周下载量 | 725,536 |
| 最后维护 | 3周前 |
推荐理由
Turf.js 是一个强大的 JavaScript 地理空间分析库,让开发者能在浏览器或 Node.js 中执行 GIS 功能。基于 GeoJSON 标准,它提供测量计算、空间变换、分析和坐标处理等功能。
应用场景包括:地图可视化增强、位置服务应用 (如路径规划、地理围栏)、选址与市场区域分析、物流配送优化、基于位置的社交网络分析和环境监测等。
Turf.js 能与 Leaflet、Mapbox GL JS、OpenLayers 等流行地图库无缝集成,适用于房地产网站、零售分析、紧急响应系统、农业科技和旅游应用等实际项目,让复杂的地理空间分析能直接在前端执行。
🔥 好用的创意编码库 - pts

| 名称 | 内容 |
|---|---|
| star数量 | 5.2k |
| github地址 | https://github.com/williamngan/pts |
| npm地址 | https://www.npmjs.com/package/pts |
| 周下载量 | 586 |
| 最后维护 | 3周前 |
推荐理由
Pts.js 是一个创意编程和可视化的 JavaScript 库,专注于点、线、面等几何形式的交互式处理。它提供了简洁而强大的 API,帮助开发者轻松创建动态视觉效果、交互式图形和生成艺术作品。
核心特点:
- 基于点 (points) 的统一处理方式。
- 流畅的数学和几何运算。
- 支持 Canvas、SVG 和 WebGL 渲染。
- 优雅的动画和交互处理。
应用场景包括:
数据可视化、创意网站背景、交互式用户界面、生成艺术、教育演示、音频可视化以及各类需要流畅几何处理的网页应用。对于希望创建独特视觉体验而不深入复杂图形编程的开发者和设计师,Pts.js 是理想选择。
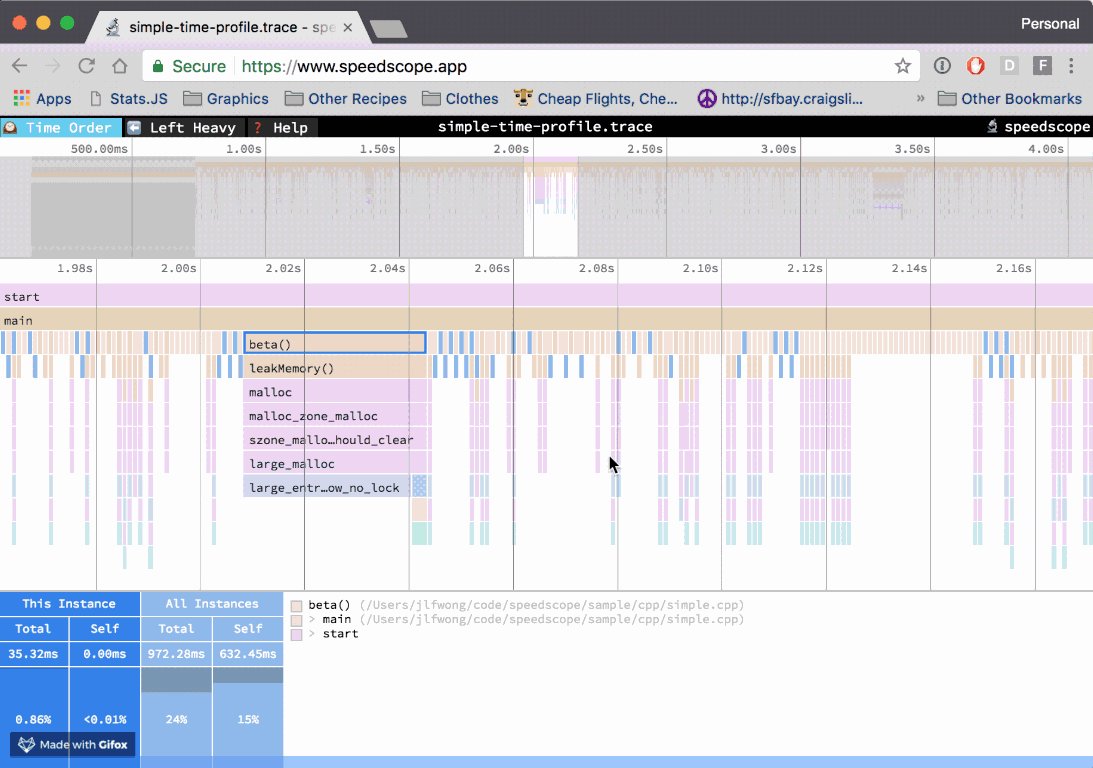
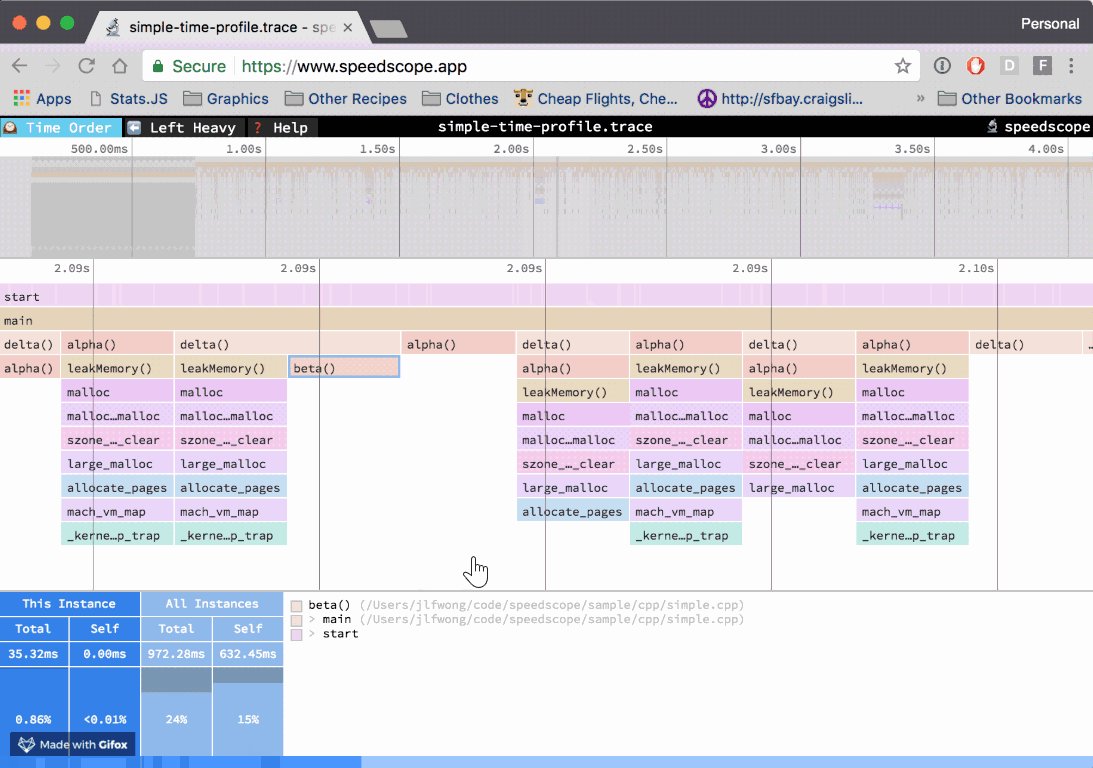
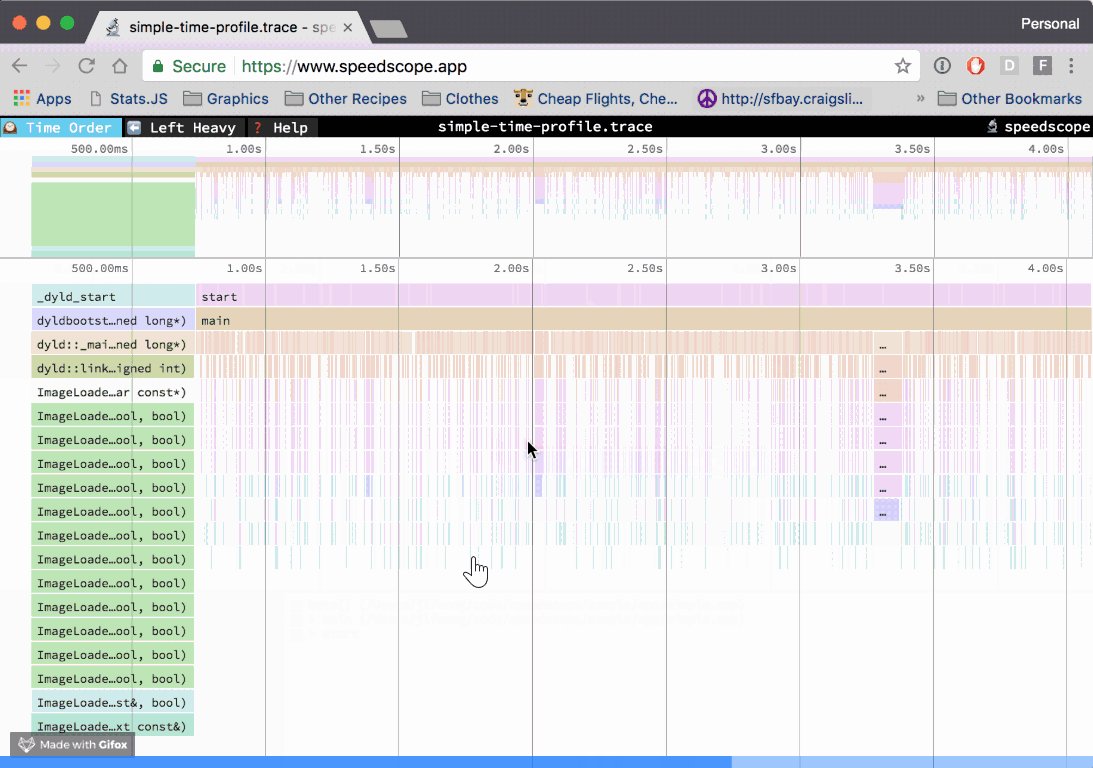
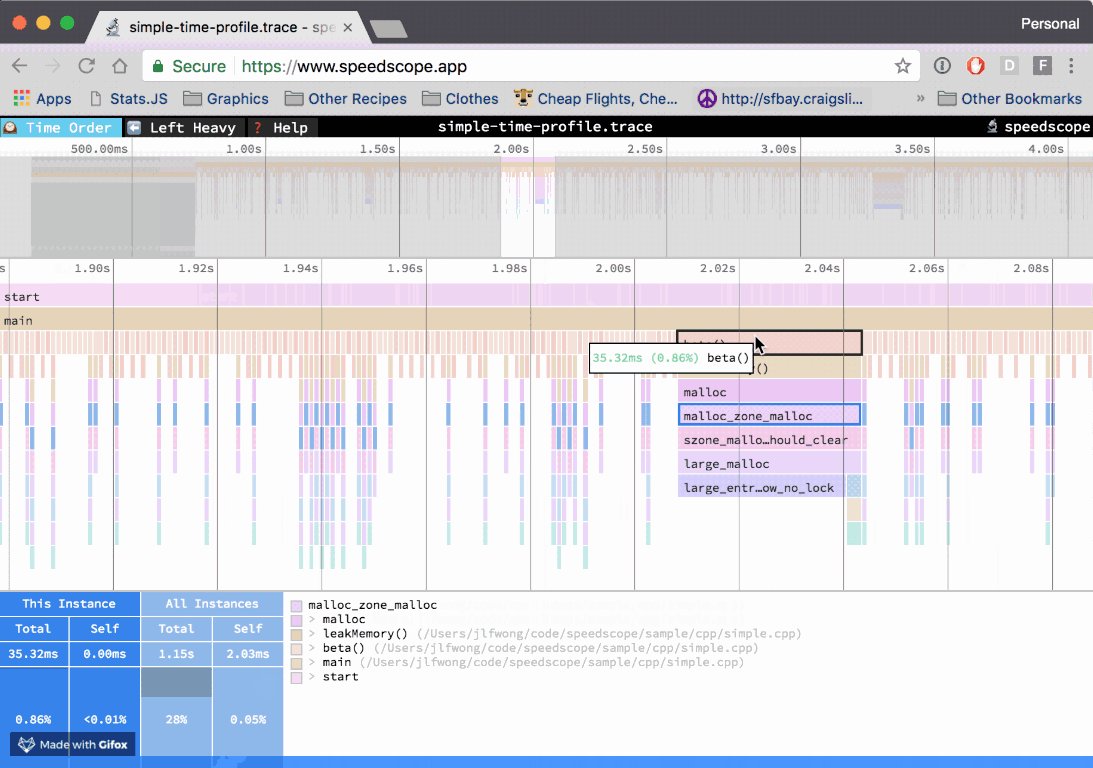
🔥 好用的火焰图查看工具 - speedscope

| 名称 | 内容 |
|---|---|
| star数量 | 5.8k |
| github地址 | https://github.com/jlfwong/speedscope |
| npm地址 | https://www.npmjs.com/package/speedscope |
| 周下载量 | 10,825 |
| 最后维护 | 1个月前 |
推荐理由
speedscope 是一个高性能的 CPU 性能分析工具,以交互式火焰图 (flame graph) 可视化方式展示程序执行过程。它完全在浏览器中运行,支持离线使用,无需服务端依赖。
核心特点:
- 支持多种性能分析文件格式 (Chrome、Firefox、Node.js、V8、Firefox、。NET 等)
- 提供多种视图模式:时间顺序、左重、右重视图
- 高效处理大型性能分析文件
- 支持时间轴缩放、搜索和过滤功能
- 完全开源且注重隐私 (数据不离开浏览器)
应用场景包括:
Web 应用性能瓶颈分析、后端服务耗时检测、游戏帧率优化、复杂算法性能调优,以及任何需要理解代码执行性能特征的场景。适合开发者在调试和优化代码性能时快速识别热点函数和耗时操作。
🔥 好用的火焰图查看工具 - speedscope
案例 1:
import ow from 'ow';
const unicorn = (input) => {
ow(input, ow.string.minLength(5));
// …
};
unicorn(3);
//=> ArgumentError: Expected `input` to be of type `string` but received type `number`
unicorn('yo');
//=> ArgumentError: Expected string `input` to have a minimum length of `5`, got `yo`案例 2:
import ow from 'ow';
const unicorn = {
rainbow: '🌈',
stars: {
value: '🌟'
}
};
ow(
unicorn,
ow.object.exactShape({
rainbow: ow.string,
stars: {
value: ow.number
}
})
);
//=> ArgumentError: Expected property `stars.value` to be of type `number` but received type `string` in object `unicorn`| 名称 | 内容 |
|---|---|
| star数量 | 3.8k |
| github地址 | https://github.com/sindresorhus/ow |
| npm地址 | https://www.npmjs.com/package/ow |
| 周下载量 | 800,119 |
| 最后维护 | 10个月前 |
推荐理由
ow 是一个由知名开源作者 Sindre Sorhus 创建的函数参数验证库,专为 Node.js 和浏览器环境设计。它提供了一种优雅、富有表现力的方式来验证函数输入,确保数据符合预期格式和结构。
核心特点:
- 链式 API 设计,语法直观且易读
- 类型安全,完全支持 TypeScript
- 强大的预定义验证器 (字符串、数字、对象、数组等)
- 支持自定义验证器和复杂条件验证
- 精确、可读的错误信息,简化调试过程
应用场景包括:
API 参数验证、函数输入检查、配置对象验证、CLI 工具参数验证以及任何需要确保数据符合预期结构的场景。特别适合开发公共 API、库或任何对数据正确性有严格要求的应用程序,可有效减少由不正确输入引起的运行时错误。
🔥 好用的汉字转拼音库 - pinyin-pro

| 名称 | 内容 |
|---|---|
| star数量 | 4.1k |
| github地址 | https://github.com/zh-lx/pinyin-pro |
| npm地址 | https://www.npmjs.com/package/pinyin-pro |
| 周下载量 | 26,826 |
| 最后维护 | 2周前 |
推荐理由
pinyin-pro 是一个专业的汉字转拼音工具库,专注于提供高准确度的中文拼音转换功能。相比其他同类库,它拥有更全面的字符支持和更精确的多音字处理能力。
核心特点:
- 支持超过 41,000 个汉字的拼音转换。
- 智能识别并处理多音字,准确率高。
- 多种输出格式:带音调、不带音调、首字母等。
- 支持拼音音调格式定制 (数字、符号标调等)。
- 轻量级设计,支持按需引入。
- 支持浏览器和 Node.js 环境。
- TypeScript 友好
应用场景包括:
中文搜索引擎的拼音检索、通讯录姓名排序、输入法辅助、汉语学习工具、文本标注系统、语音合成前处理、中文分词辅助,以及任何需要准确汉字转拼音功能的应用。特别适合对多音字处理有高要求的场景。
🔥 好用的汉字转拼音库 - pinyin-pro

| 名称 | 内容 |
|---|---|
| star数量 | 4k |
| github地址 | https://github.com/KingSora/OverlayScrollbars |
| npm地址 | https://www.npmjs.com/package/overlayscrollbars |
| 周下载量 | 327,887 |
| 最后维护 | 2周前 |
推荐理由
OverlayScrollbars 是一个功能强大的 JavaScript 滚动条替代库,旨在提供一致、美观且高度可定制的滚动体验。它彻底改变了传统浏览器滚动条的外观和行为,同时保持了原生滚动性能。
核心特点:
- 跨浏览器一致的滚动条样式与行为。
- 高度可定制外观 (大小、颜色、圆角等)。
- 保持原生滚动性能,避免卡顿。
- 支持触摸设备和各类滚动交互。
- 动态内容自适应。
- 与主流框架集成 (React、Vue、Angular)。
- 丰富的 API 和事件系统。
应用场景包括:
管理后台系统、数据密集型应用、现代化 Web 应用、内容编辑器、聊天应用、代码编辑器、自定义 UI 组件库、需要一致滚动体验的跨平台应用,以及任何希望提升用户体验和界面美观度的 Web 项目。适合对视觉一致性和交互细节有高要求的应用。
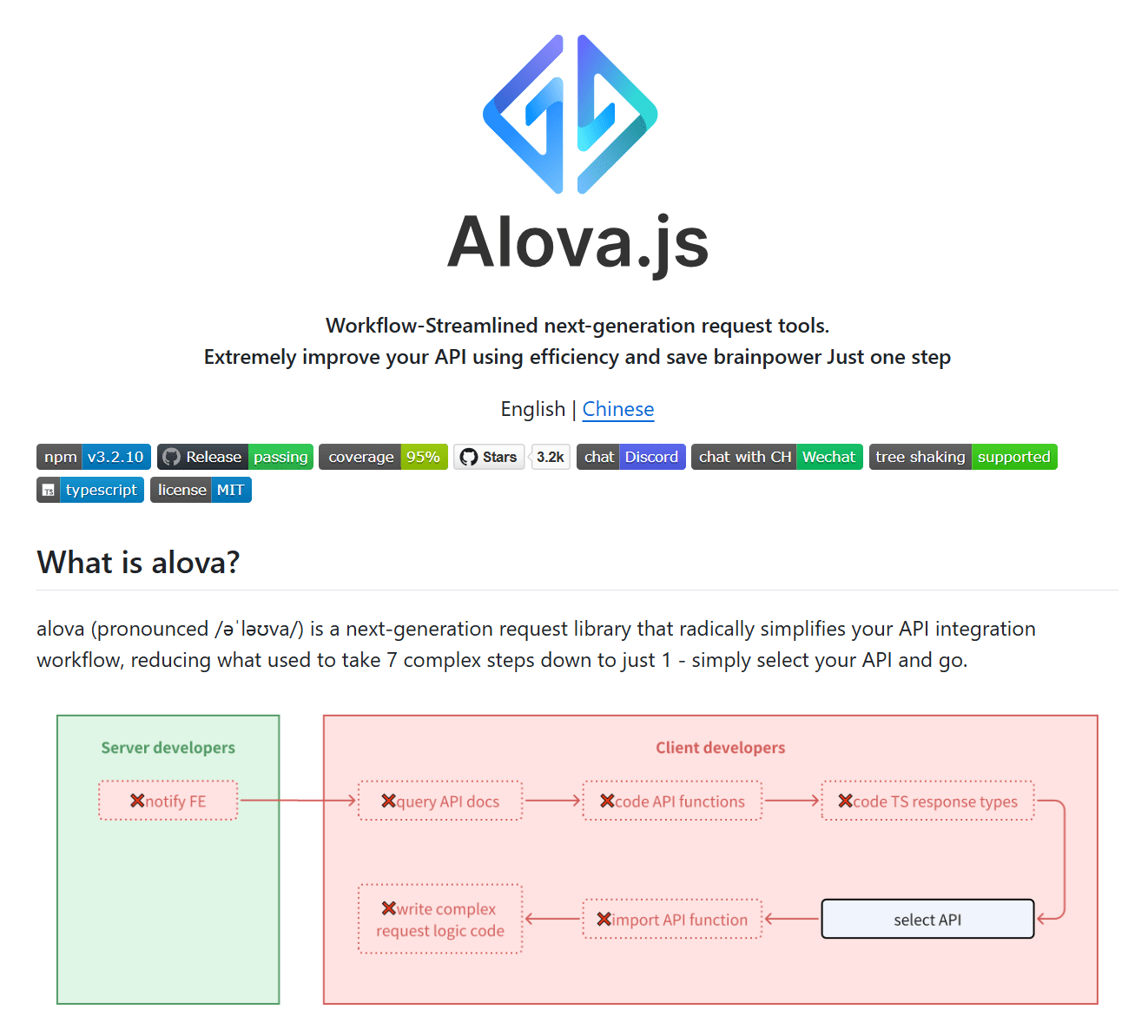
🔥 好用的接口请求库 - alova

| 名称 | 内容 |
|---|---|
| star数量 | 3.2k |
| github地址 | https://github.com/alovajs/alova |
| npm地址 | https://www.npmjs.com/package/alova |
| 周下载量 | 3,305 |
| 最后维护 | 1周前 |
推荐理由
alova 是一个轻量级的请求库,专为提升前端开发体验与应用性能而设计。它基于状态管理思想,提供了一套全新的请求策略与缓存管理方案,能无缝适配各种前端框架。
核心特点:
- 智能请求缓存,大幅减少网络请求次数。
- 请求共享与去重,避免重复请求同一资源。
- 跨框架支持 (React/Vue/Svelte) 的响应式状态管理。
- 丰富的 Hook API,简化复杂请求逻辑。
- 请求中间件与拦截器机制。
- 高效的数据预处理和本地模拟功能。
- 体积小 (约 5KB gzipped),性能高。
应用场景包括:
SPA 单页应用、高频数据请求场景、需要优化加载性能的移动应用、大型管理系统、需要复杂状态管理的前端项目,以及任何追求更优雅数据请求模式的 Web 应用。尤其适合那些希望减少网络请求并提升用户体验的前端项目。
🔥 好用的 Vue3 UI 框架 - arco-design-vue

| 名称 | 内容 |
|---|---|
| star数量 | 2.9k |
| github地址 | https://github.com/arco-design/arco-design-vue |
| npm地址 | https://www.npmjs.com/package/@arco-design/web-vue |
| 周下载量 | 4,791 |
| 最后维护 | 1周前 |
推荐理由
Arco Design Vue 是字节跳动开源的企业级设计系统在 Vue 框架下的实现,提供了一套高质量的 UI 组件库与设计资源。作为字节内部广泛使用的组件库,它专为现代企业应用打造,结合了美观的设计与高效的工程实践。
核心特点:
- 完备的组件体系,覆盖企业应用各类场景。
- 支持 Vue 3,充分利用 Composition API。
- 深度定制的主题系统,支持暗色模式。
- 国际化支持,内置多语言包。
- 完善的 TypeScript 类型定义。
- 高度组合性设计,灵活应对复杂交互。
- 完整的设计系统支持与 Figma 资源。
应用场景包括:
企业级中后台系统、数据分析平台、管理控制台、内部工具系统、大型 SaaS 应用,以及任何需要高品质 UI 组件与一致设计语言的 Vue 项目。特别适合追求专业外观与高开发效率的团队使用。
