大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 关注公众号:
陈随易,获取最新文章推送 (很多内容只在公众号发布) - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
- 技术群,搞钱群,后端群,闲聊群,自驾群,有兴趣入群的联系我。
我会在这里分享关于 编程技术、独立开发、行业资讯,思考感悟 等内容。
所有文章都是古法手打,经过了深度思考和总结,不含 AI 添加剂,请放心食用,一起灵魂交流。
一键三连 (点赞、评论、转发),可以给我提供曝光,带来一份早餐收入,谢谢大家~~
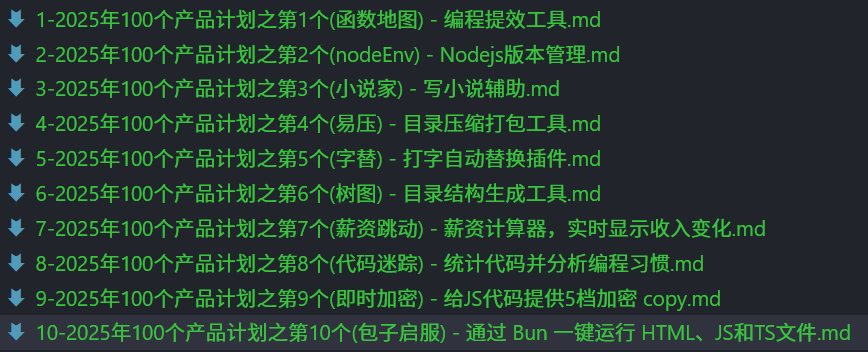
往期文章 👇:
- 2025年 100 个产品计划之第 6 个 (薪资跳动) - 薪资计算器,实时显示收入变化
- 2025年 100 个产品计划之第 7 个 (树图) - 目录结构生成工具
- 2025年 100 个产品计划之第 8 个 (代码迷踪) - 统计代码并分析编程习惯
- 2025年 100 个产品计划之第 9 个 (即时加密) - 给 JS 代码提供 5 档加密
昨天在微信群和朋友圈吐槽,说 AI 误我啊,全托管模式下 (Agent),花了大半天都没崩出个好屁来。


今天呢,痛定思痛,只用 Edit 模式来开发,结果从早上 9:45 到写文章的此刻 11:41,一共才花了 2 个小时,还是跟群友边聊天边开发的,你说气人不气人。
所以啊,AI 虽好,可不要贪多哦。
在如今的这个发展下,作为最为接近 AI 的程序员,有着得天独厚的优势,可以轻而易举地创造自己的产品,并有可能从中产生收入。

那么本系列呢,我将会在2025年 100 个小产品并把其中的部分产品盈利,来高速大家,做产品并不难,产品盈利也不是想象中那么遥不可及。
大家给个关注,防止迷路,免得找不到可以让大家体会到做产品比喝水还简单的独立开发专家——前端之虎陈随易。
那么话不多说,今天的产品介绍,如下 👇:
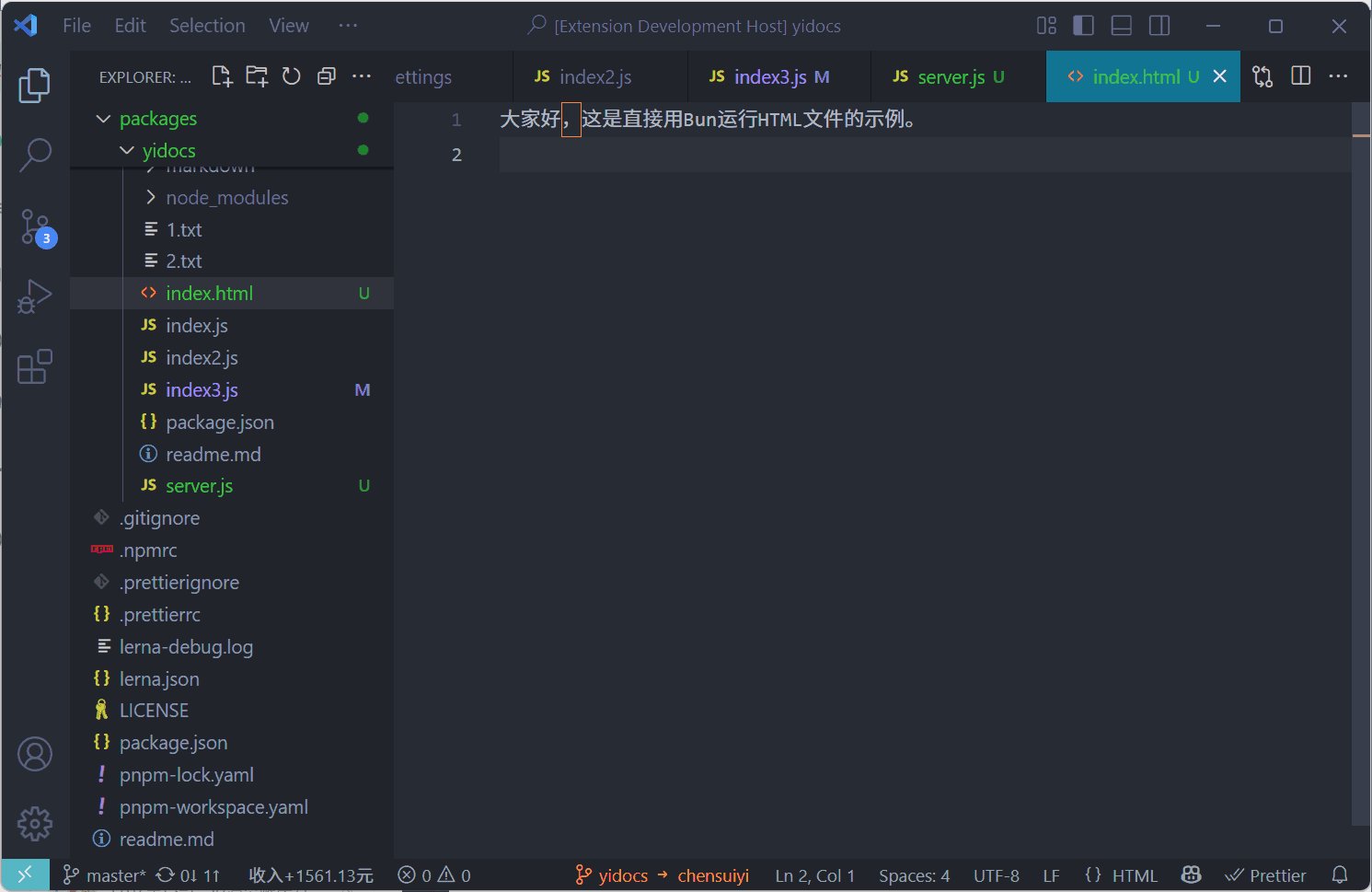
Bun Browser - 包子启服
一个 VSCode 扩展,让您可以使用 Bun 运行时快速执行 HTML、JavaScript 和 TypeScript 文件。

功能特性
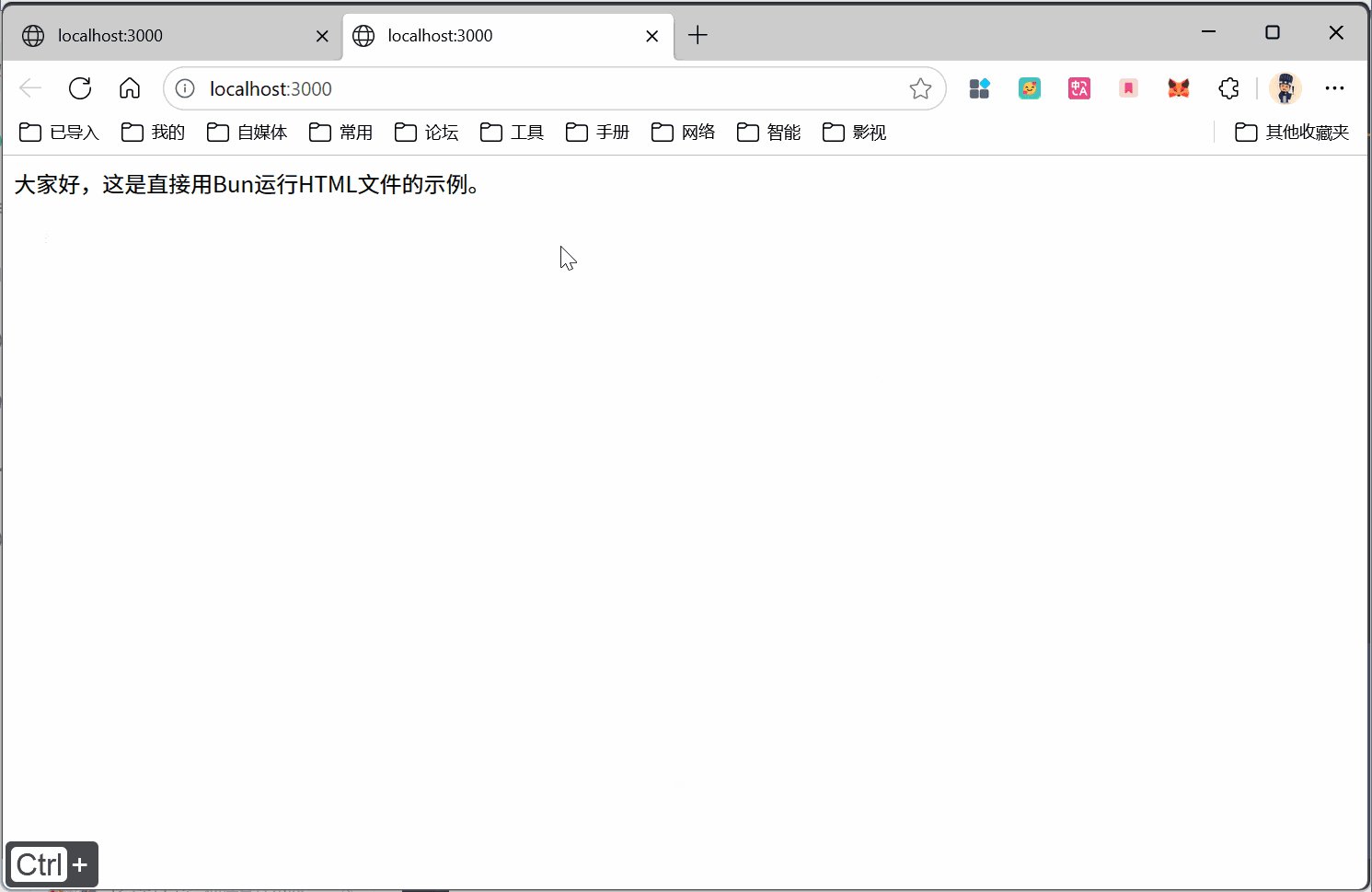
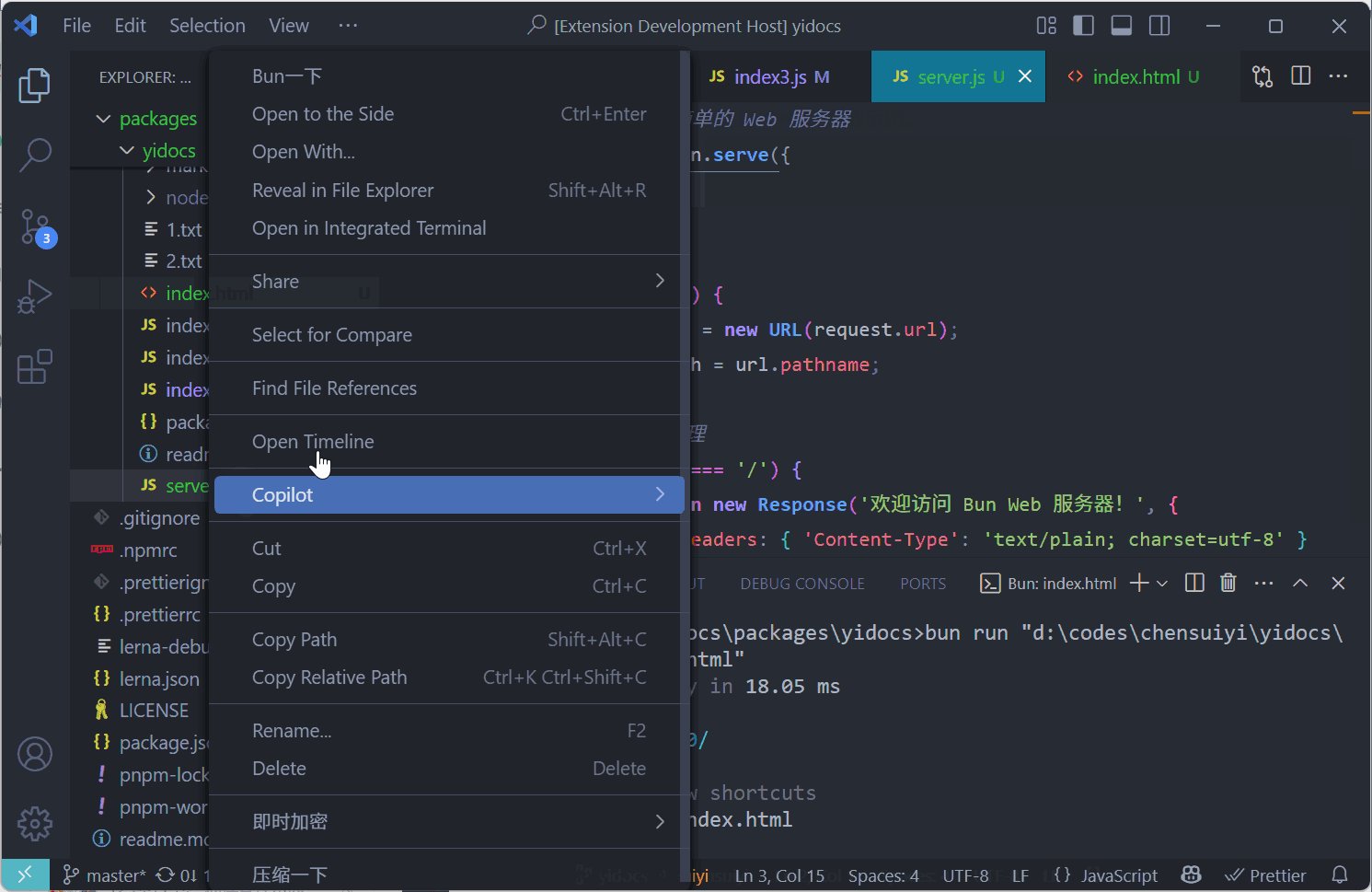
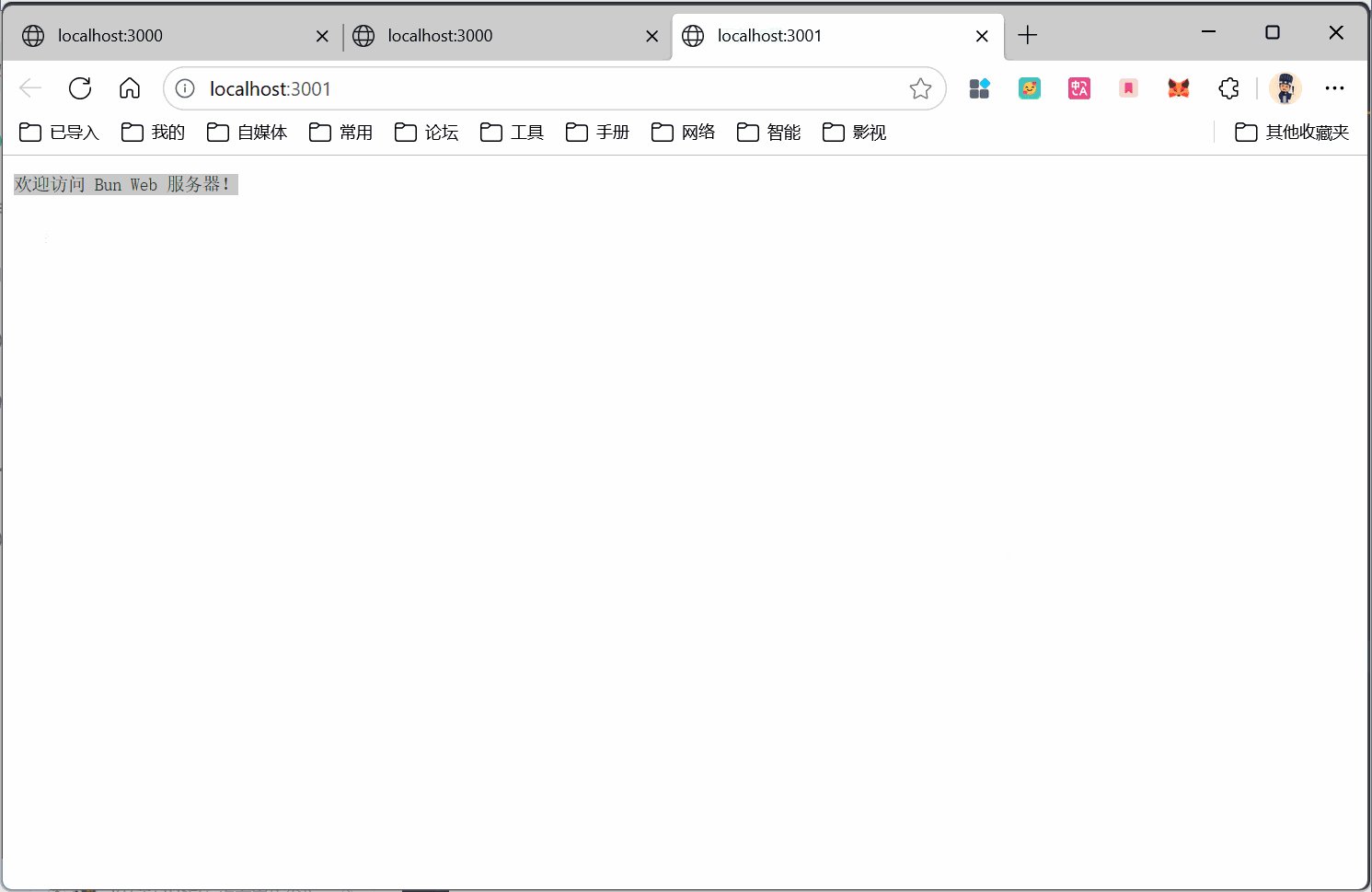
- 🚀 一键运行:在 HTML、JS、TS 文件上右键点击 “Bun 一下” 即可快速执行
- 📁 多种触发方式:支持资源管理器、编辑器和编辑器标题栏的右键菜单
- 🔄 智能终端复用:同一文件多次执行时自动复用已有终端
- 💾 自动保存提醒:执行前检查文件是否已保存,并提供保存选项
- 🎯 错误处理:友好的错误提示和 Bun 安装引导
系统要求
- Bun 运行时 (必须预先安装)
安装
- 在 VSCode 扩展市场搜索 “Bun Browser” 或 “包子启服”
- 点击安装
- 重新加载 VSCode
使用方法
基本使用
- 右键点击文件 (在资源管理器或编辑器中)
- 选择 “Bun 一下” 菜单项
- 查看终端输出结果
终端管理
- 智能复用:每个文件对应一个独立的终端,重复执行同一文件时会复用已有终端
- 自动清理:执行新命令前会自动停止之前的进程 (Ctrl+C) 并清屏
- 终端命名:每个终端以
Bun: 文件名格式命名,便于识别
支持的文件类型
- HTML 文件 (
.html):使用bun run执行 - JavaScript 文件 (
.js):使用bun run执行 - TypeScript 文件 (
.ts):使用bun run执行
命令
扩展提供以下命令:
bunBrowser.run:执行当前文件 (显示名称:“Bun 一下”)
配置
目前扩展使用默认配置,无需额外设置。
常见问题
Bun 未安装提示
如果看到 “Bun 未安装” 的提示,请:
- 点击 “访问 Bun 官网” 按钮
- 按照官方指南安装 Bun
- 确保
bun命令在系统 PATH 中可用
终端显示 ‘clear’ 不是内部命令
这是正常现象,扩展会根据操作系统自动选择正确的清屏命令 (Windows 使用 cls,其他系统使用 clear)。
文件执行失败
请检查:
- 文件是否已保存
- 文件路径是否包含特殊字符
- Bun 是否正确安装
最后给大家分享一下我的主打产品,VSCode 编程神器 fnMap (函数地图),欢迎大家体验。

