大家好,我是农村程序员,独立开发者,行业观察员,前端之虎陈随易。
- 关注公众号:
陈随易,获取最新文章推送 (很多内容只在公众号发布) - 个人网站 1️⃣:https://chensuiyi.me
- 个人网站 2️⃣:https://me.yicode.tech
- 技术群,搞钱群,后端群,闲聊群,自驾群,有兴趣入群的联系我。
我会在这里分享关于 编程技术、独立开发、行业资讯,思考感悟 等内容。
所有文章都是古法手打,经过了深度思考和总结,不含 AI 添加剂,请放心食用,一起灵魂交流。
一键三连 (点赞、评论、转发),可以给我提供曝光,带来一份早餐收入,谢谢大家~~
往期文章 👇:
- 2025年 100 个产品计划之第 6 个 (薪资跳动) - 薪资计算器,实时显示收入变化
- 2025年 100 个产品计划之第 7 个 (树图) - 目录结构生成工具
- 2025年 100 个产品计划之第 8 个 (代码迷踪) - 统计代码并分析编程习惯
又是冒烟的一天,最近几天,一天一个产品,跟 AI 聊得难舍难分,也是我第一次见识到 AI 的强大。

在如今的这个发展下,作为最为接近 AI 的程序员,有着得天独厚的优势,可以轻而易举地创造自己的产品,并有可能从中产生收入。
那么本系列呢,我将会在2025年 100 个小产品并把其中的部分产品盈利,来高速大家,做产品并不难,产品盈利也不是想象中那么遥不可及。
大家给个关注,防止迷路,免得找不到可以让大家体会到做产品比喝水还简单的独立开发专家——前端之虎陈随易。
那么话不多说,今天的产品介绍,如下 👇:
JS Obfuscator - 即时加密
用于混淆和保护您的 JavaScript 代码。
即时是JS的中文谐音。

功能特性
- 🔒 即时混淆 - 一键混淆选中的 JavaScript 代码
- 🛡️ 多重保护 - 变量重命名、字符串加密、控制流平坦化等
- ⚡ 快速高效 - 毫秒级完成代码混淆
- 🎯 精确控制 - 支持选中部分代码或整个文件混淆
- ⚙️ 灵活配置 - 可自定义混淆级别和选项
安装
- 在 VS Code 扩展市场搜索
JS Obfuscator或即时加密 - 点击安装按钮
- 重新加载 VS Code
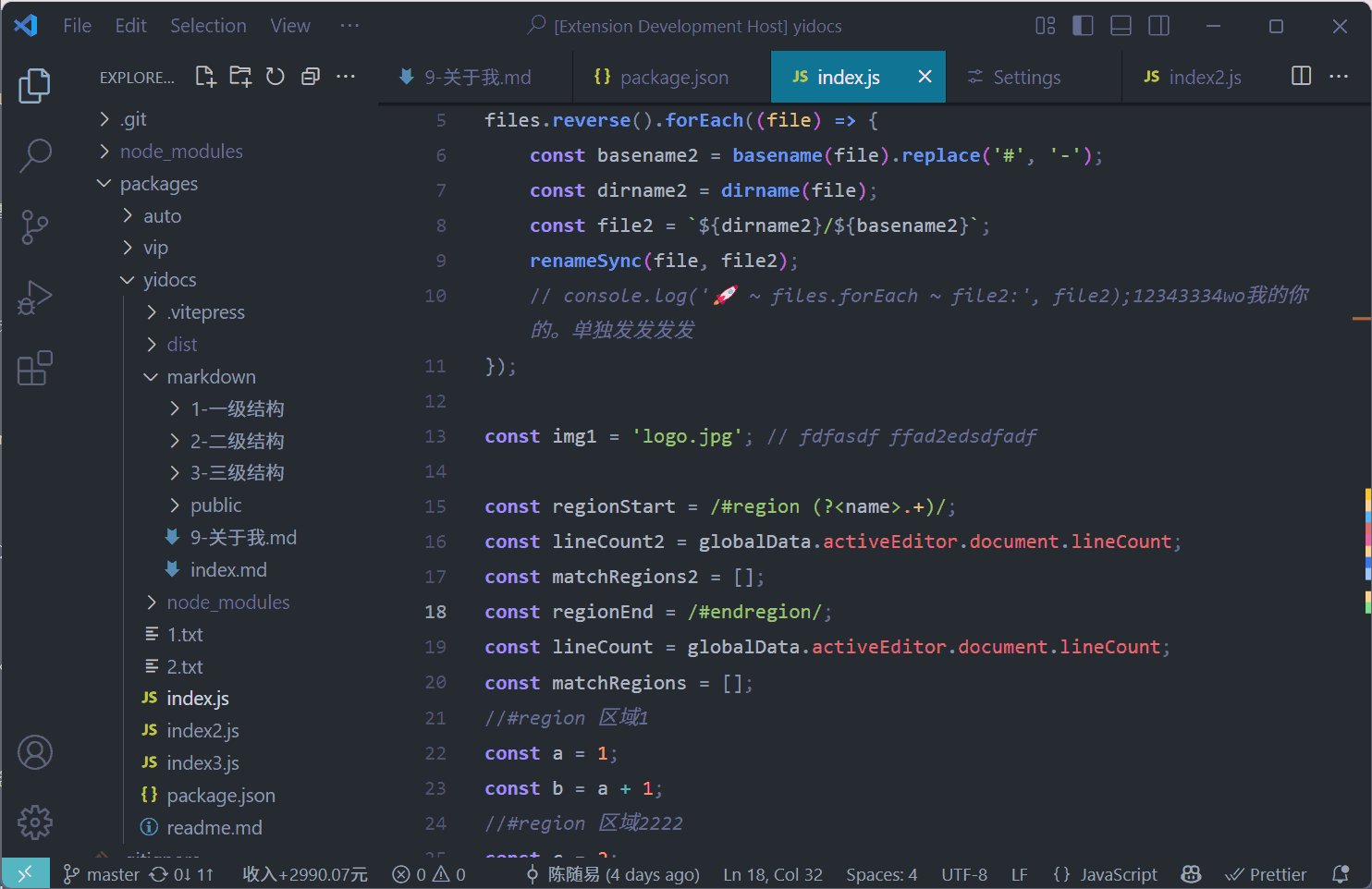
使用方法
快速开始
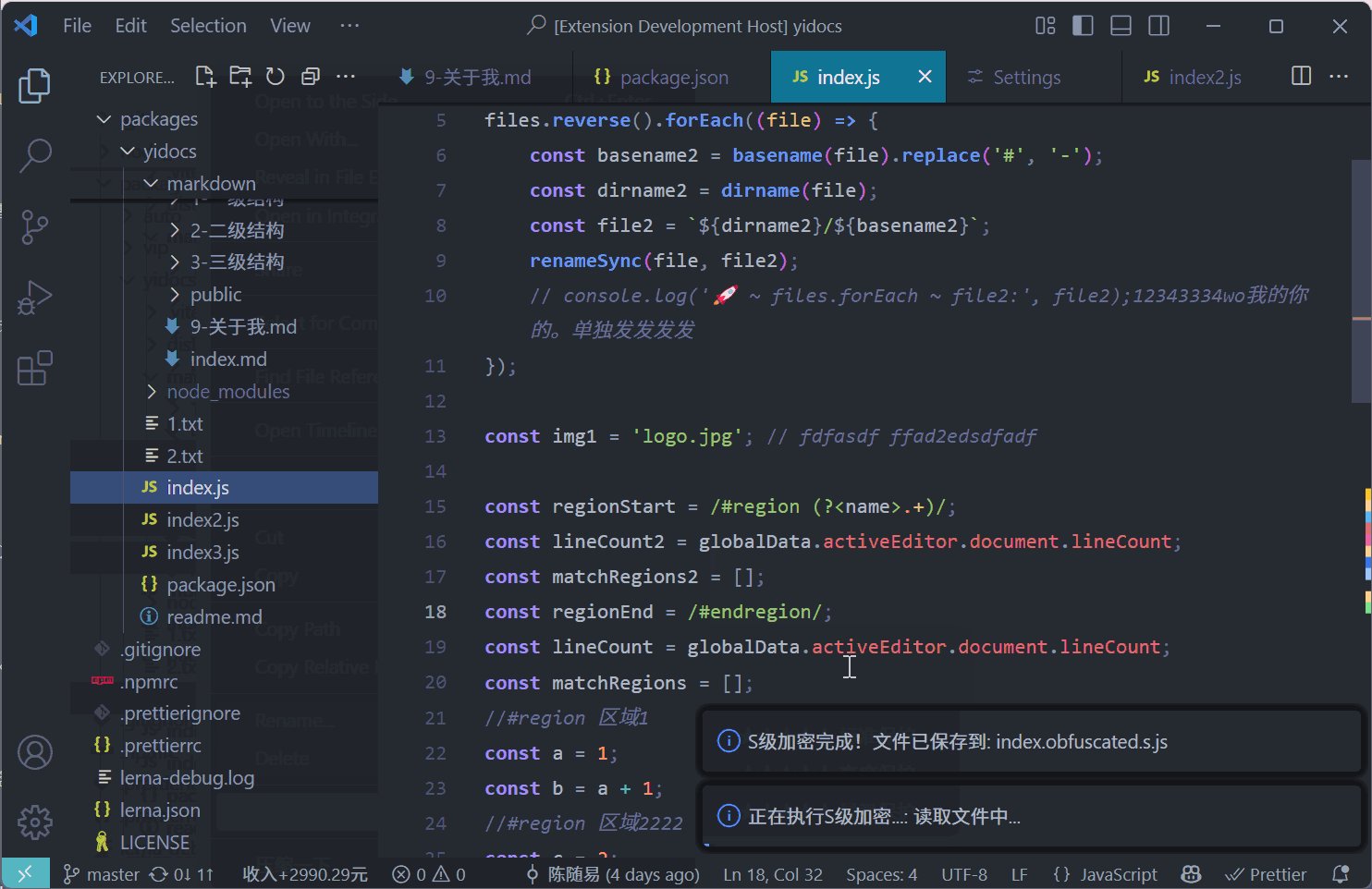
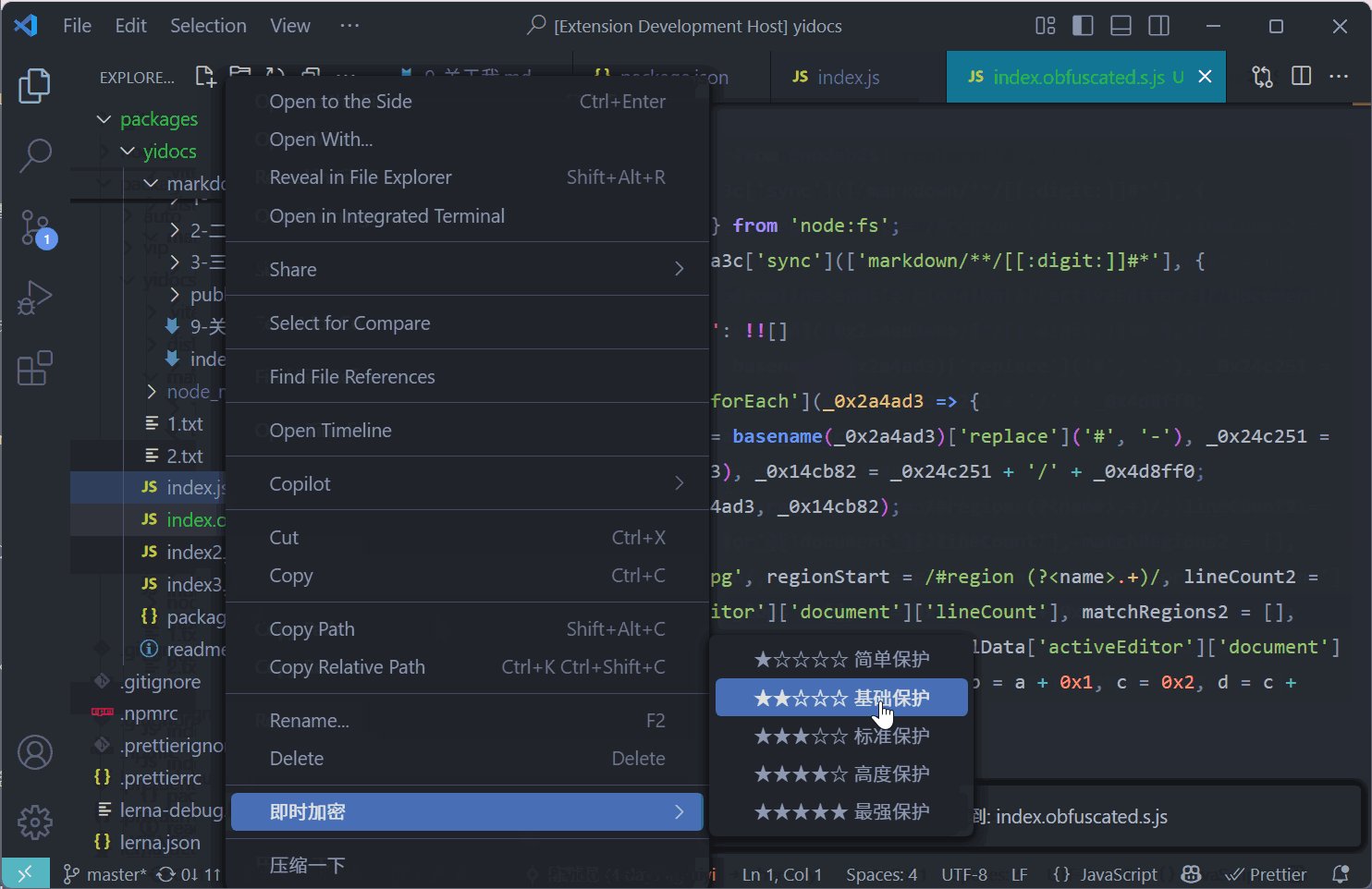
- 在资源面板的某个 js 文件右击
- 选择
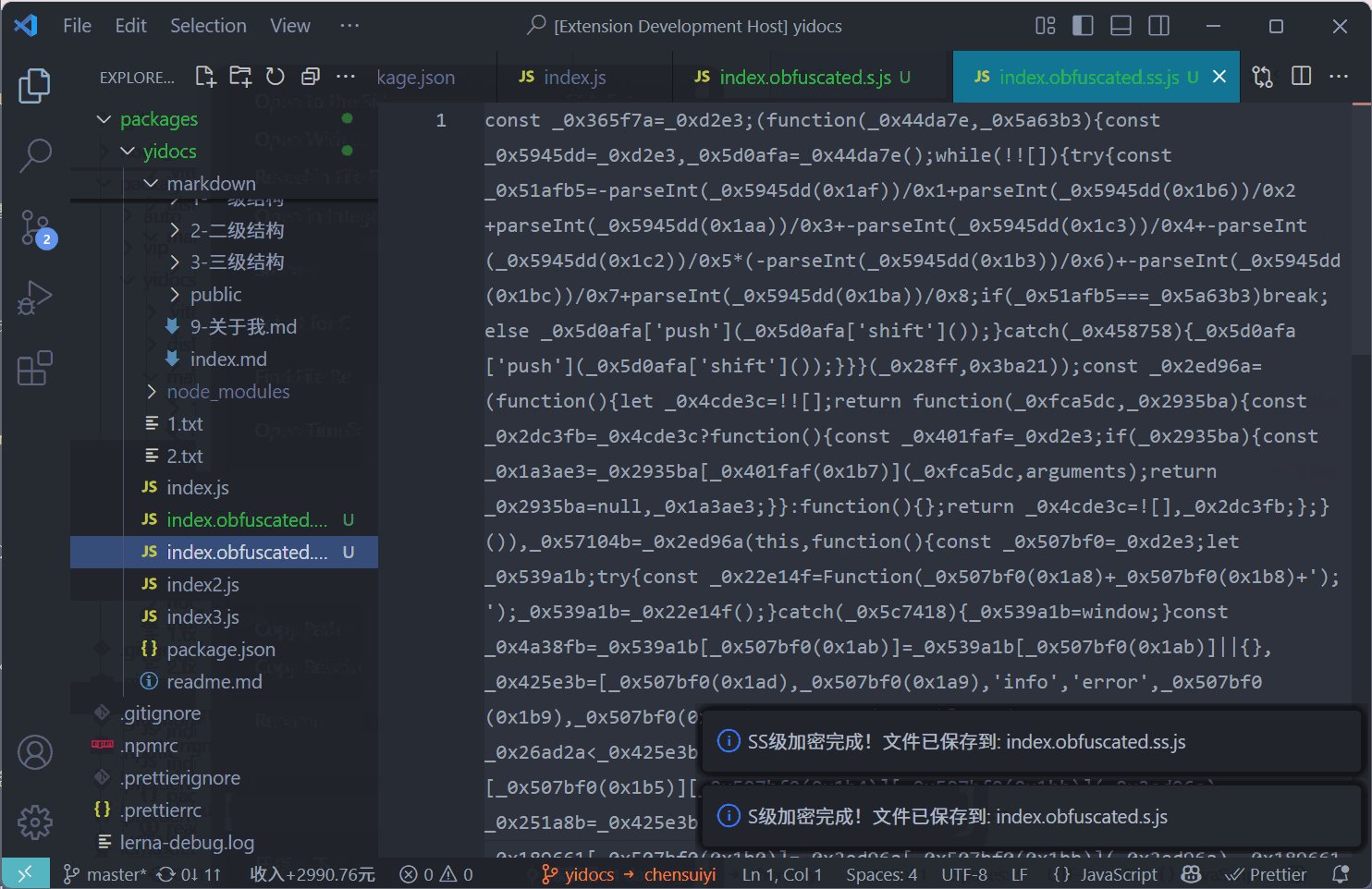
即时加密菜单,再点击要加密的等级 - 混淆后的代码将生成一个新的文件,并附带混淆等级标识
配置选项
在 VS Code 设置中搜索 jsObfuscator 进行配置:
json
{
"jsObfuscator.compact": true,
"jsObfuscator.controlFlowFlattening": false,
"jsObfuscator.deadCodeInjection": false,
"jsObfuscator.debugProtection": false,
"jsObfuscator.disableConsoleOutput": true,
"jsObfuscator.identifierNamesGenerator": "hexadecimal",
"jsObfuscator.rotateStringArray": true,
"jsObfuscator.selfDefending": true,
"jsObfuscator.stringArray": true,
"jsObfuscator.stringArrayEncoding": ["base64"],
"jsObfuscator.stringArrayThreshold": 0.75
}主要配置说明
- compact:压缩混淆后的代码
- controlFlowFlattening:控制流平坦化 (影响性能)
- deadCodeInjection:注入死代码增加复杂度
- debugProtection:禁用浏览器开发者工具调试
- disableConsoleOutput:禁用 console 输出
- stringArray:将字符串提取到数组中
- selfDefending:代码自我保护功能
示例
混淆前
javascript
function greet(name) {
console.log('Hello, ' + name + '!');
return name.length;
}混淆后
javascript
var _0x1a2b=['Hello, ','log','length'];(function(_0x3c4d5e,_0x1a2b6f){var _0x2e3f4g=function(_0x5h6i7j){while(--_0x5h6i7j){_0x3c4d5e['push'](_0x3c4d5e['shift']());}};_0x2e3f4g(++_0x1a2b6f);}(_0x1a2b,0x8k));var _0x9l0m=function(_0x3c4d5e,_0x1a2b6f){_0x3c4d5e=_0x3c4d5e-0x0;var _0x2e3f4g=_0x1a2b[_0x3c4d5e];return _0x2e3f4g;};function greet(_0x1n2o3p){console[_0x9l0m('0x1')](_0x9l0m('0x0')+_0x1n2o3p+'!');return _0x1n2o3p[_0x9l0m('0x2')];}注意事项
- 混淆会增加代码体积和执行开销
- 建议仅在生产环境使用混淆
- 保留原始代码备份
- 某些高级混淆选项可能影响代码性能
最后给大家分享一下我的主打产品,VSCode 编程神器 fnMap (函数地图),欢迎大家体验。

