📢 随易周刊介绍
这是一个由 前端之虎陈随易 维护的周刊,将会分享一周内我的所见所闻。
写一篇周刊的时间在 2-3天,请尊重笔者的成果,可任意转载,但不要篡改内容。
如果你觉得周刊不错,可以给笔者提供打赏 (赞赏码在个人网站),以支持和鼓励笔者创作更多优质的周刊内容。
最后呢,本周刊正在寻找商业推广合作伙伴,如果你有兴趣,可以联系我。
- 合作伙伴:提供按月推广服务 (
需一次性购买4期周刊)。 - 商业推广:以维持周刊的长期、持续、健康运转 (
1个月内最多推荐1次)。 - 内容自荐:欢迎提交合法、合理、合规的内容 (
100元以内任意红包即可)。
🐯 关于周刊作者
大家好,我是前端之虎陈随易。
目前是:
- 农村程序员 (自
2020年离职至今都在农村待着) - 独立开发者 (有多个已经在盈利中的产品)
- 自由职业者 (睡到自然醒,困就马上睡)
- 个人创业者 (注册了自己的公司,为产品服务)
- 自驾爱好者 (经常自驾,边看风景边敲码)
- 小说写作者 (断更
10年,目前构思新作品中) - 开源推进者 (自
2019年持续开源至今)
欢迎跟我交朋友:
- 微信:
chensuiyime - 扣扣:
24323626 - 公众号:
陈随易 - 网站:陈随易的个人网站 https://chensuiyi.me
如果微信加不上,可以公众号留言你的微信号,我加你。
让我们一起积极向上,为自己而努力奋斗!
🍺 周刊合作伙伴
持续招募中...
🪶 传统文化课堂
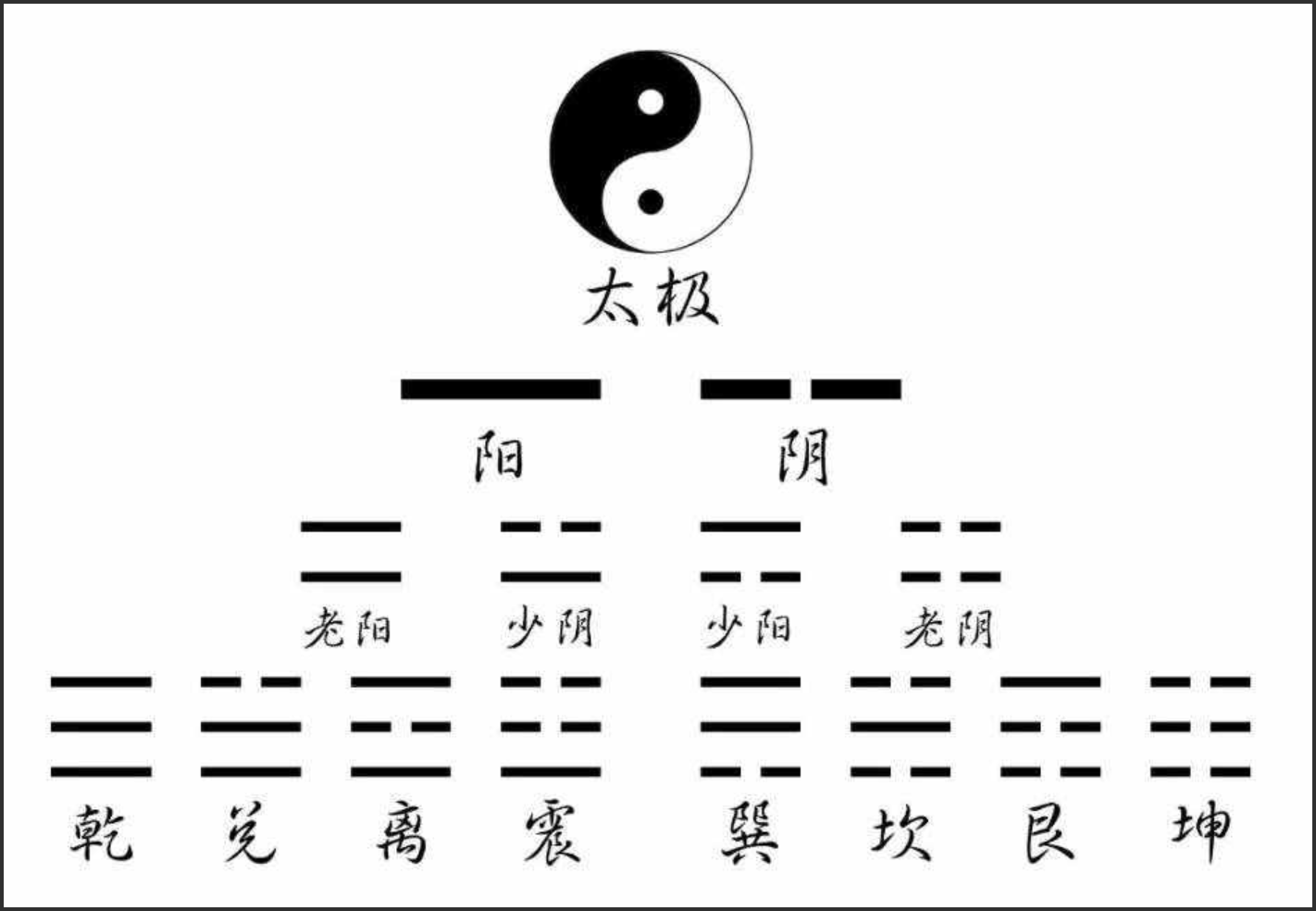
本期话题:四象

四象,不是四只大象。
比较广为人知的就是 左青龙,右白虎,上朱雀,下玄武 了,是以 天地四灵,以正四方。

从传统术数来说,四象也如上图所示。
可以表示成一天的气候,也可以表示成四季的气候。
🔥 行业事件摘要
✅ 前端代码加密的新方法

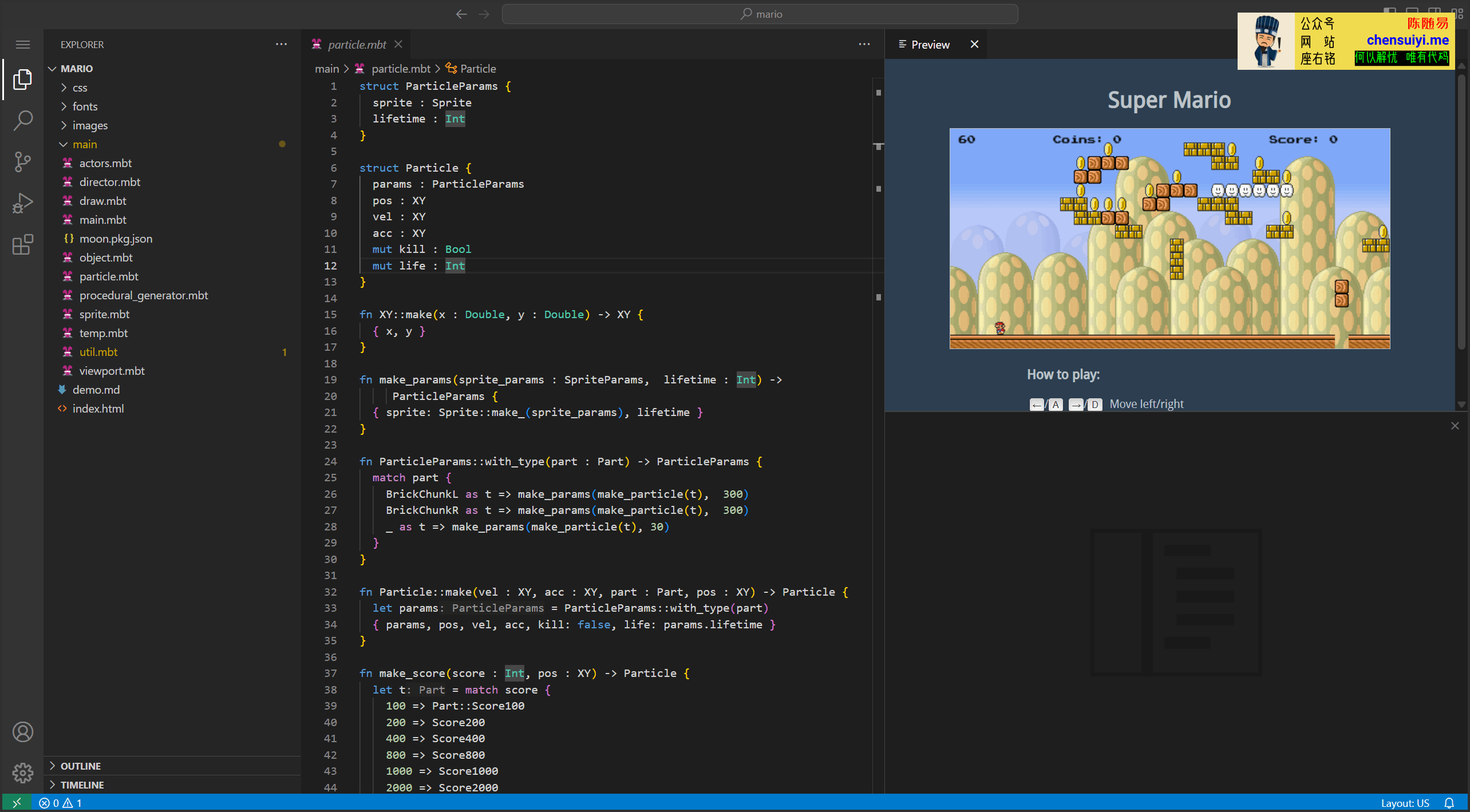
本周呢,我看到了月兔编程语言 MoonBit 开发的一个网页游戏案例马里奥。
实现方式是通过 MoonBit语言 编译成 WASM(还记得Webassembly吗?),来让 JavaScript 调用。
那么我就在思考一个前端老大难的问题---代码加密。
众所周知,前端代码基本是裸奔于浏览器的 (加密混淆也可以被还原),但是,WASM 被还原的难度比加密混淆大多了。
如果说,我们用 MoonBit语言 来写逻辑或者说核心代码,那么前端开发的代码保密性是不是更强了呢?
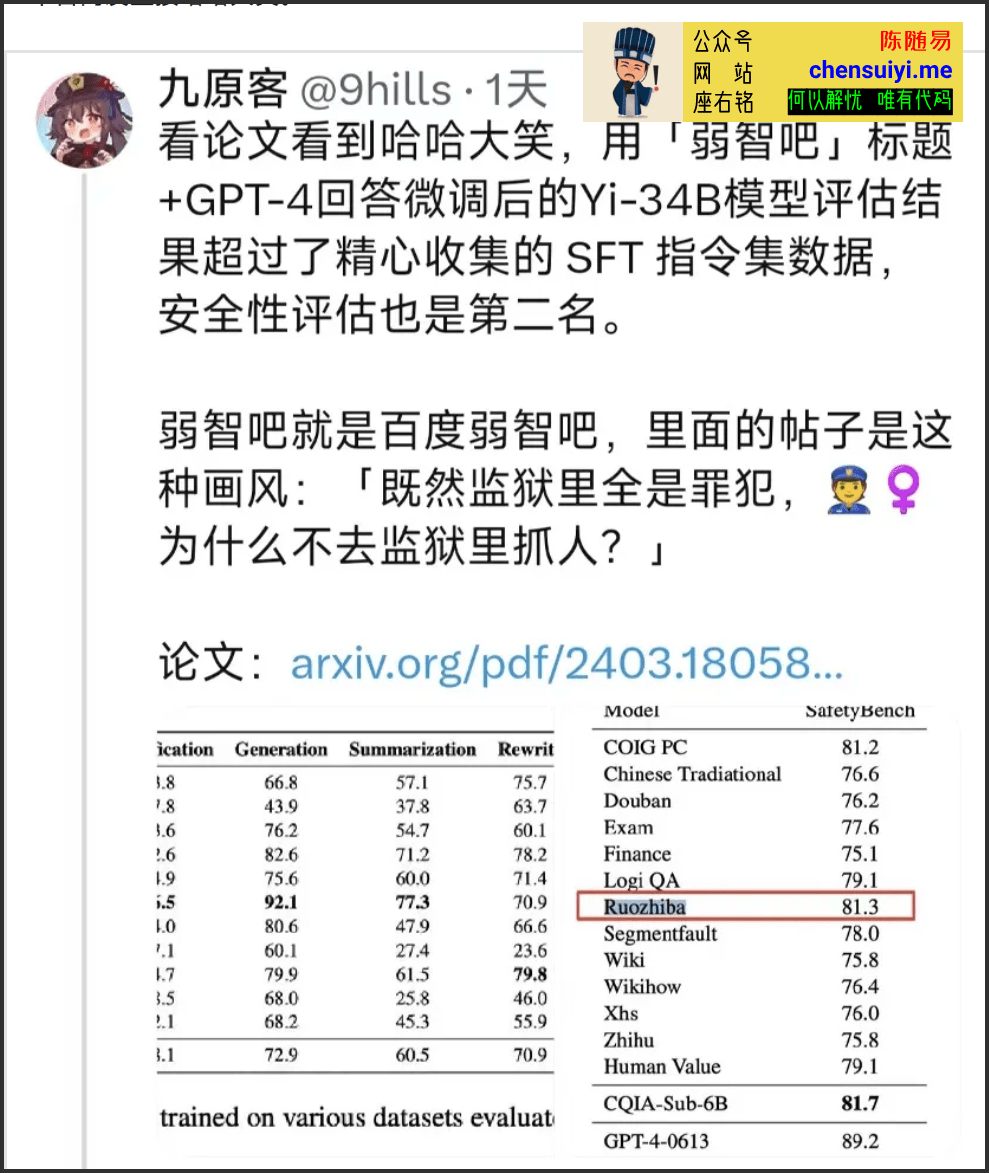
✅ 弱智吧竟成最佳中文 AI 训练数据?

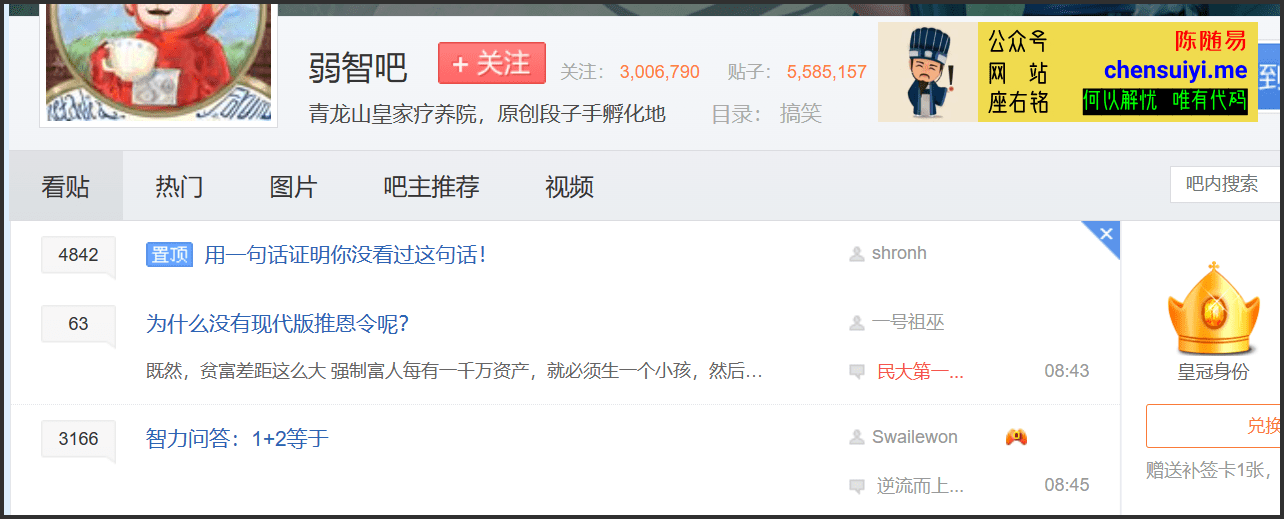
弱智吧,是百度贴吧历史悠久,大神荟萃,集人类智慧之大成的一个贴吧。

看看这简直要溢出屏幕的智慧,不禁感叹,斗宗强者,恐怖如斯!

那么 AI 针对这些问题进行了训练,效果竟出奇地好!
以下是弱智吧吧友听闻此消息后的反应。



随易点评:
天才在左,弱智在右。
✅ Vue 官网变 威优易

哈哈,是愚人节活动啦~
✅ utools v5 发布了
新一代效率工具平台。
呼之即来,即用即走,打造你的个人效率助理。

随易点评
v5 版本,带来了设计风格和体验上的巨大变化,越来越好用了。
✅ vscode vue插件 开发者遭受中国用户长达一个月的网络暴力

✅ 淘宝FED 4年没更新了

以前经常看淘宝 FED 的文章,一晃眼,几年又过去了。。。
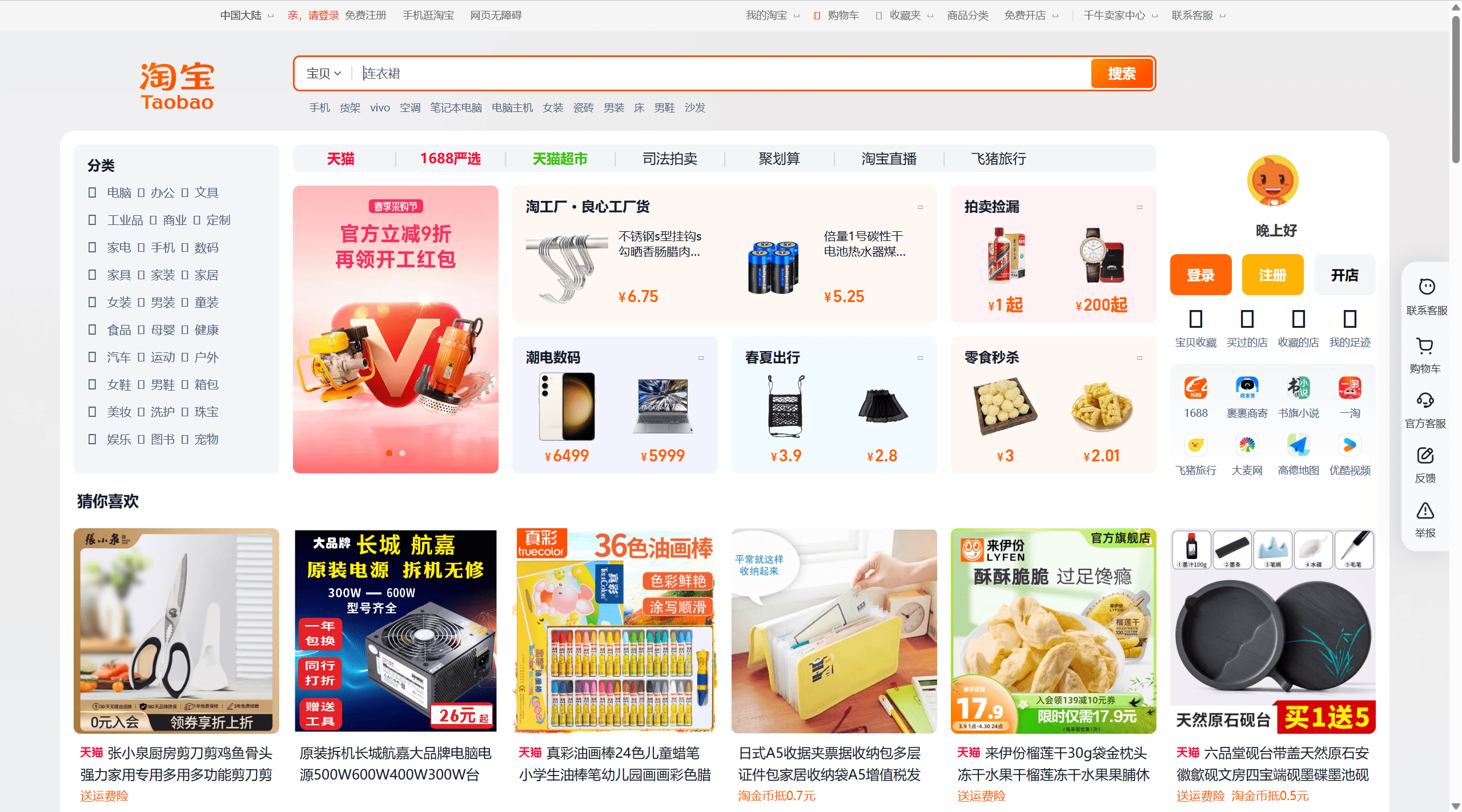
✅ 淘宝网页版变了

看得出来,淘宝的首页变化非常大,这在淘宝的历史中实属罕见,所以,,,发生甚么事了?
💎 优秀作品推荐
✅ yesicon 217,418 枚高品质矢量图标

可以把这个看成 https://icones.js.org/的增强版。
因为它支持通过中文搜索,而且体验更好。
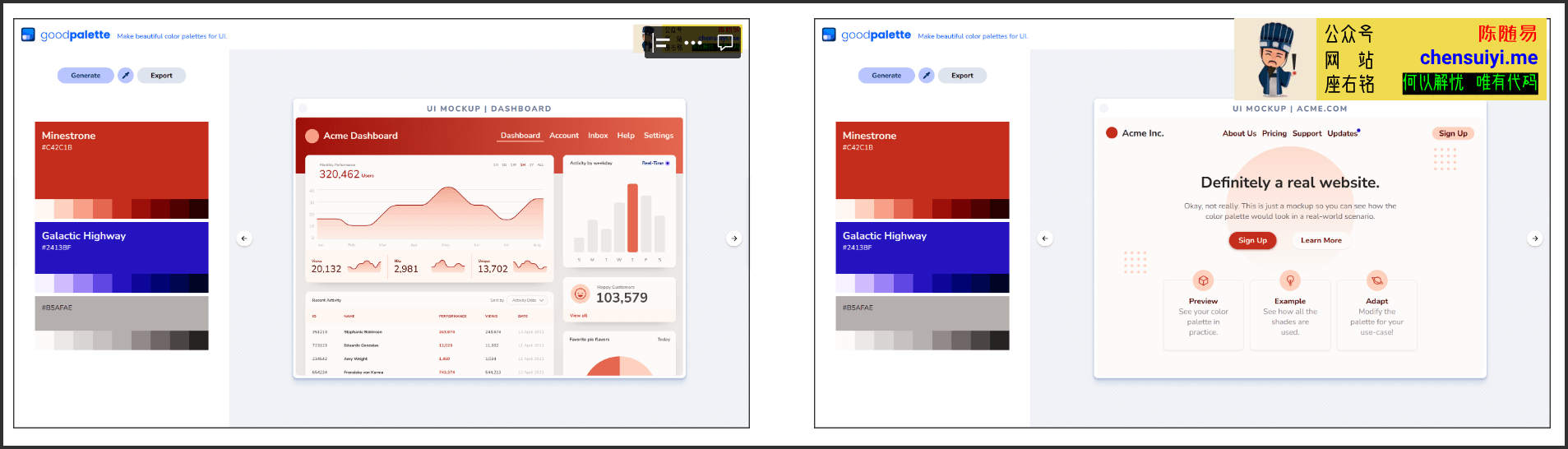
✅ goodpalette,主题色生成

这是我至今所见的,最强大的一个主题色生成网站。
你可以通过自己手动选取不同的颜色来生成,而不仅仅只能使用它自带的主题色。
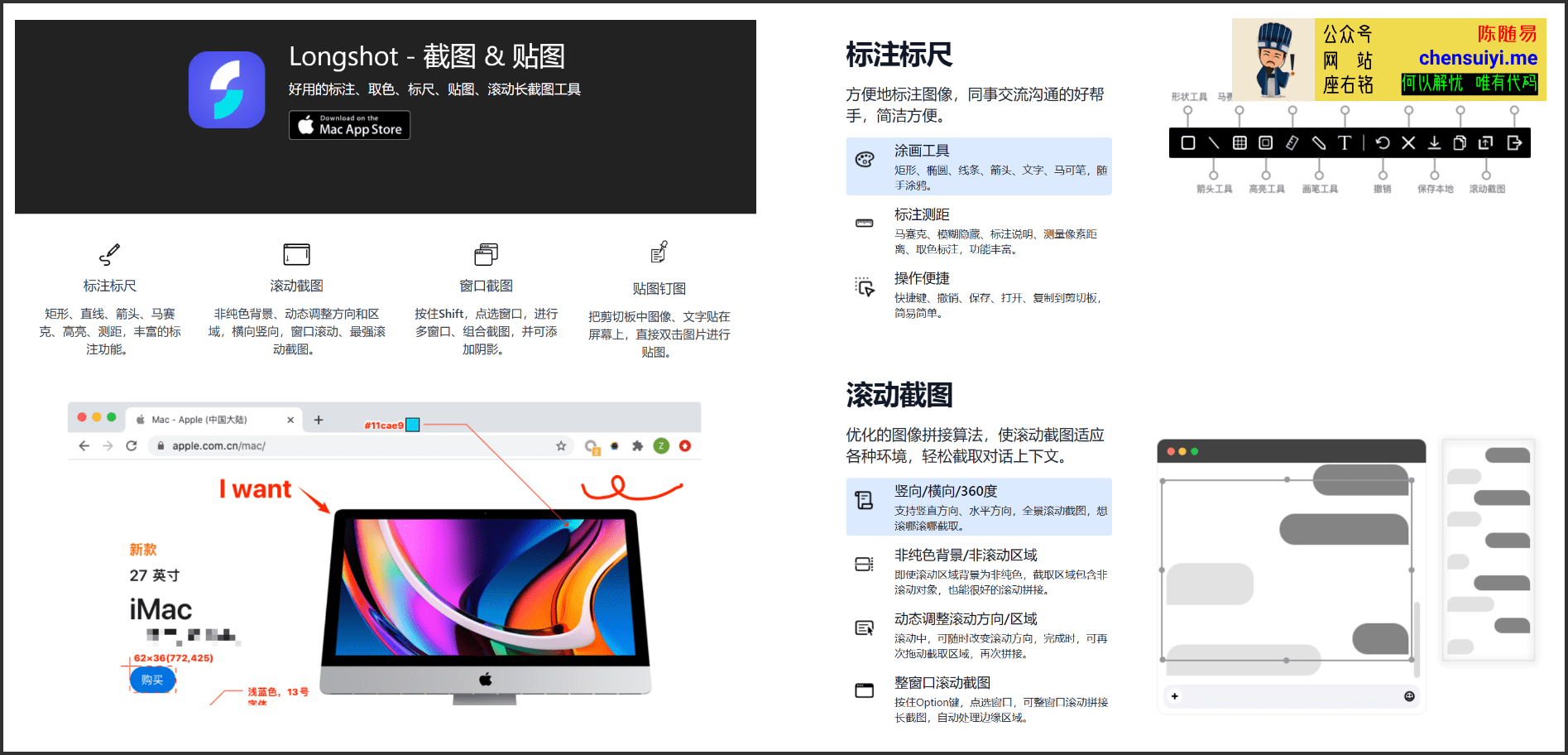
✅ longshot,长截图软件

一个用于 Mac 系统的长截图软件,相当多好用的功能,可以试试哦。
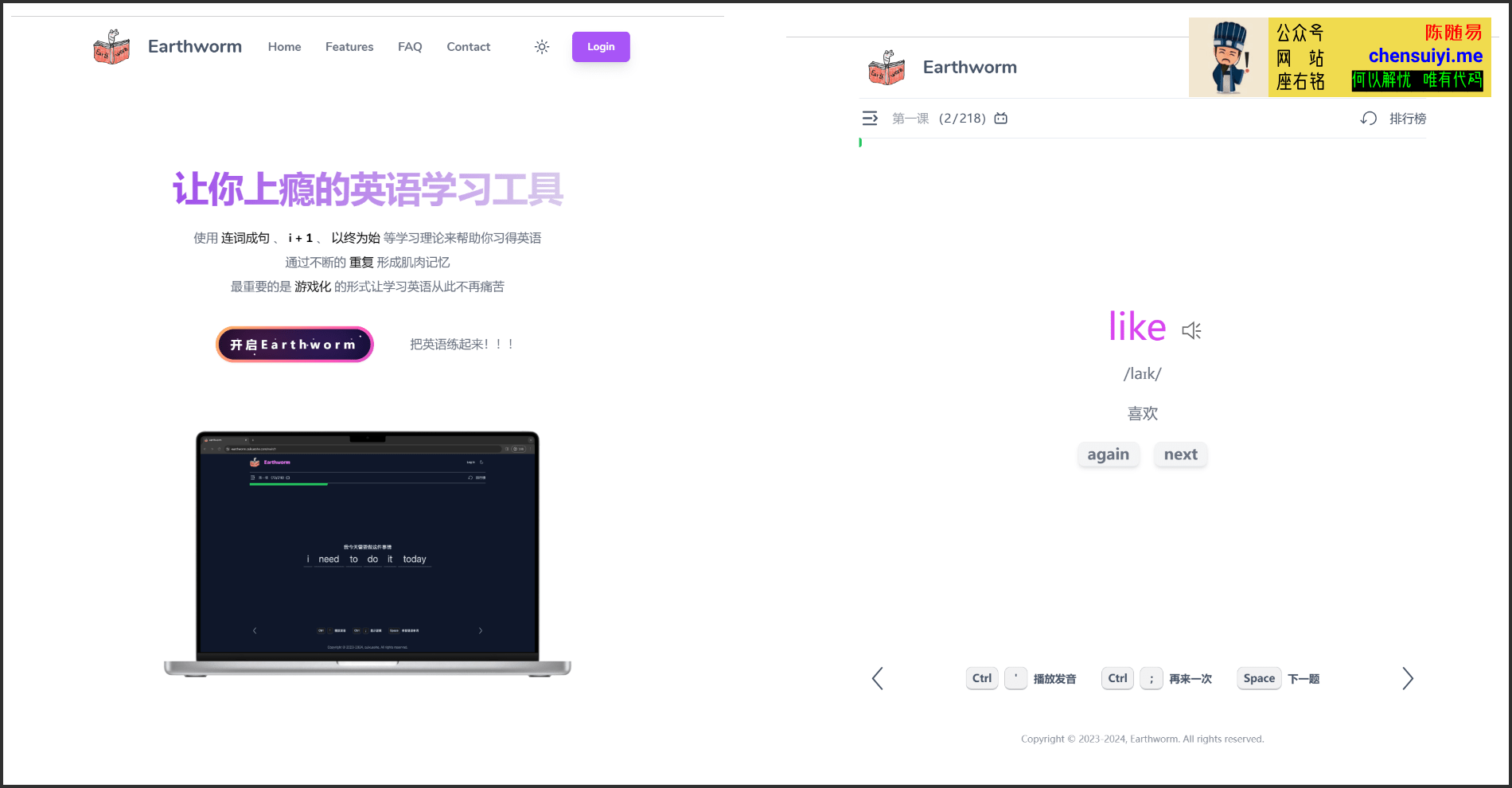
✅ earthworm,让你上瘾的英语学习工具

阿崔兄的作品,前端花果山大圣的前同事。
这个英语学习工具,打破了以往枯燥,无聊的模式,是一个真正的令人上瘾的英语学习工具。
说起来可能感受不到,连最不爱学习的小学生用了,都不想离开键盘啦!
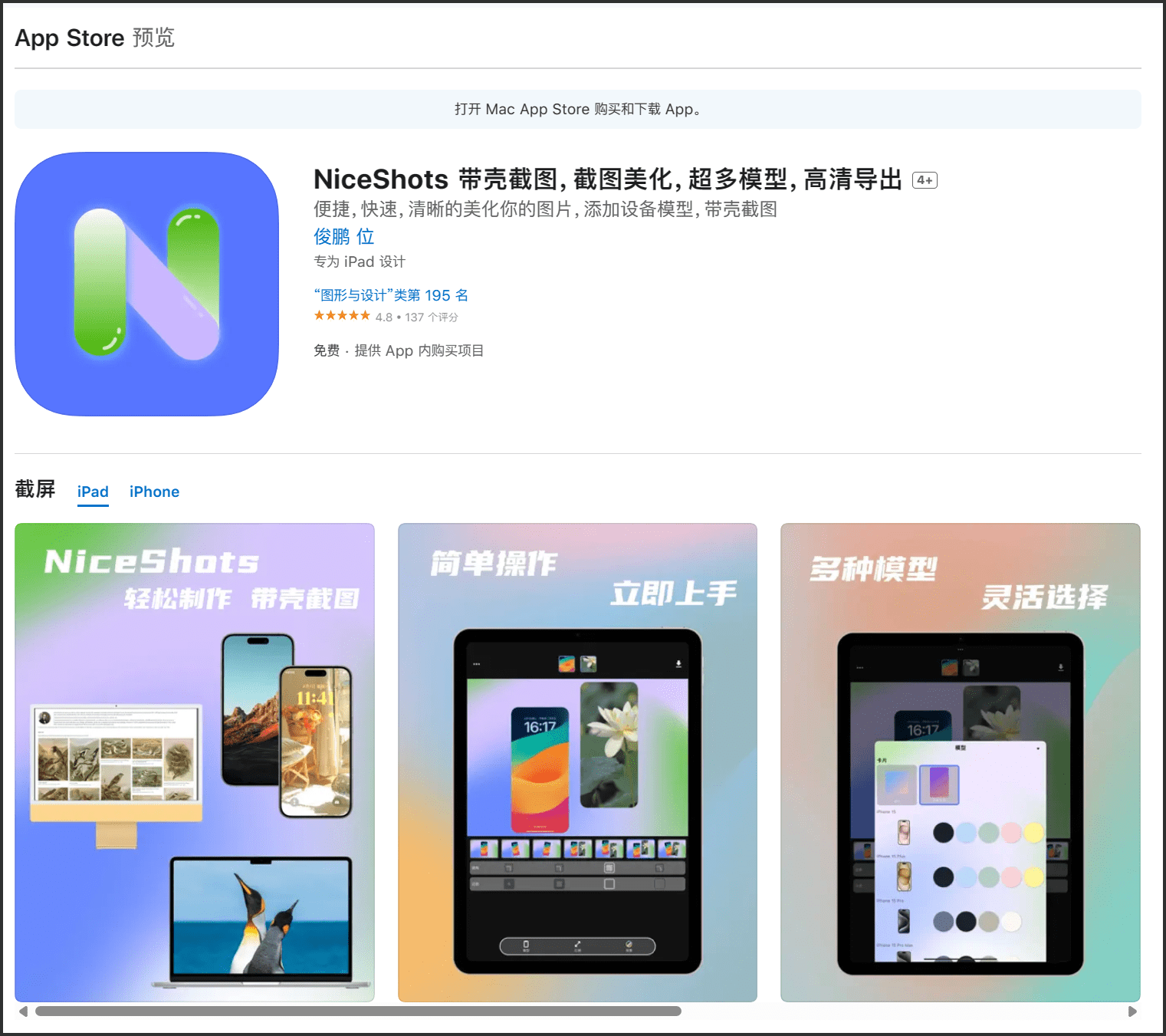
✅ niceshots,带壳截图-截图美化-超多模型-高清导出

分享漂亮的截图吧~
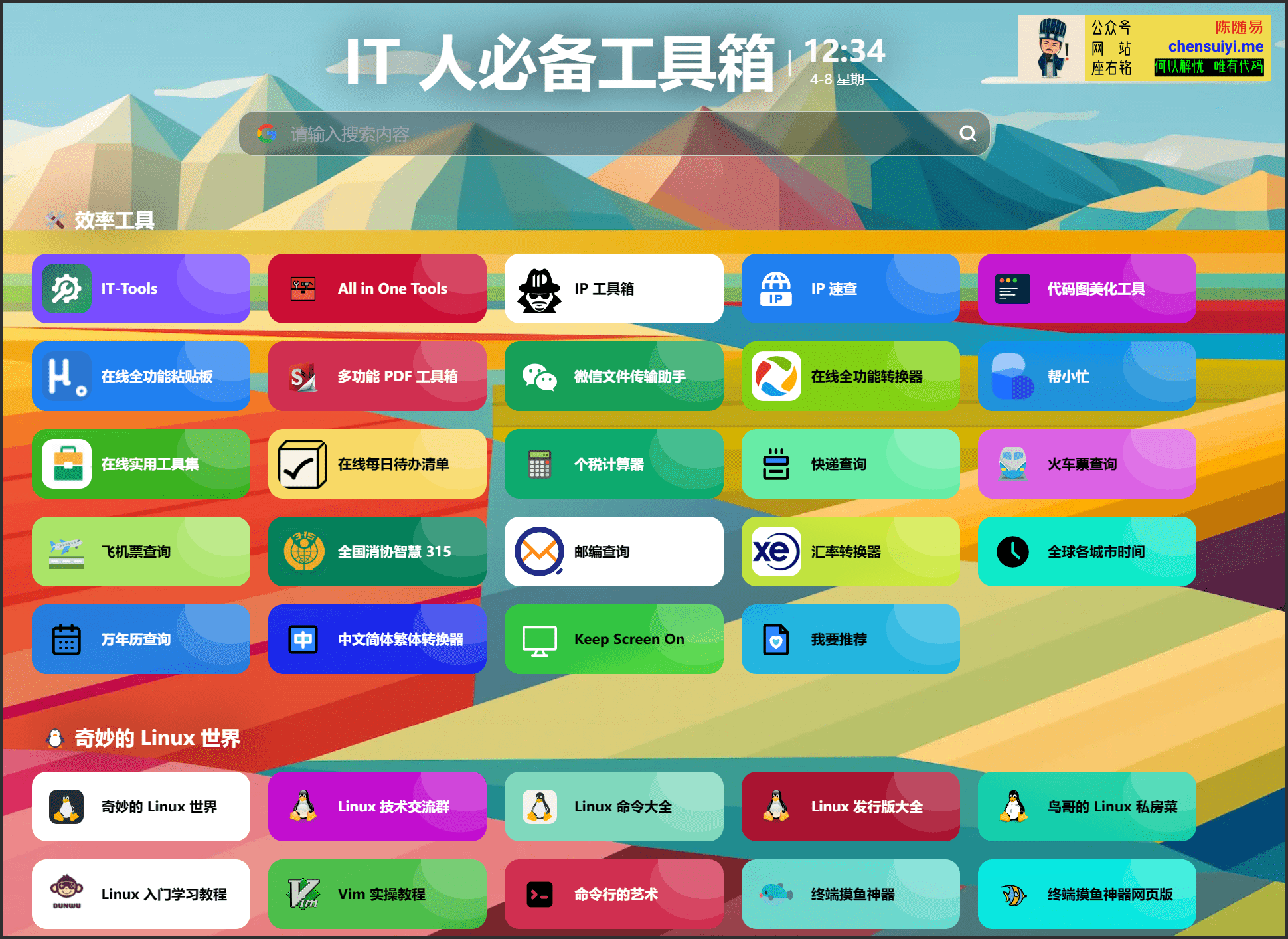
✅ IT 人必备工具箱

风格非常喜庆,活跃的工具箱。
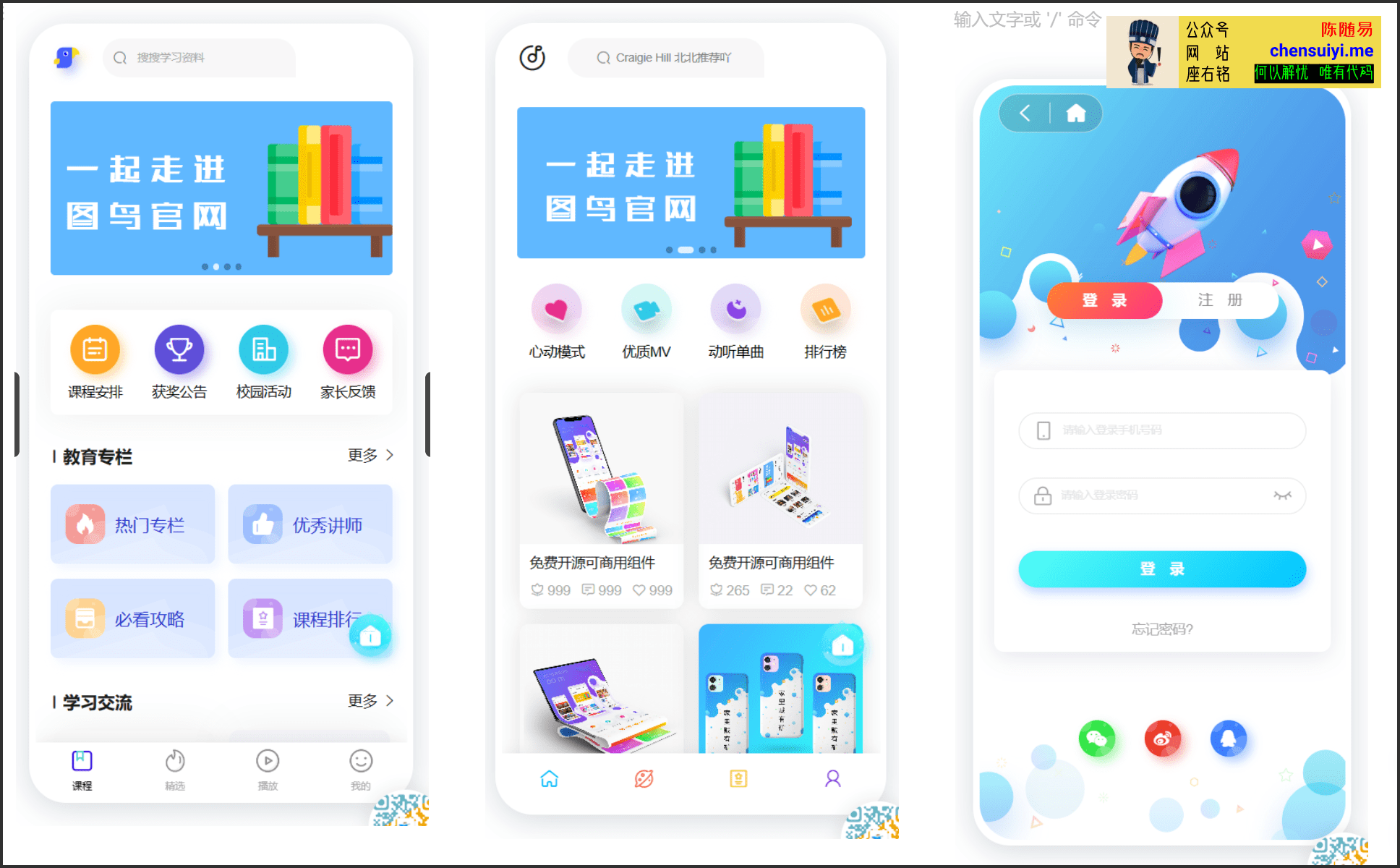
✅ 图鸟,精品小程序模板

图鸟的设计风格和模板,是我见过的最漂亮的,强烈推荐不善于设计的小伙伴直接使用图鸟模板开发项目,好看又好用。
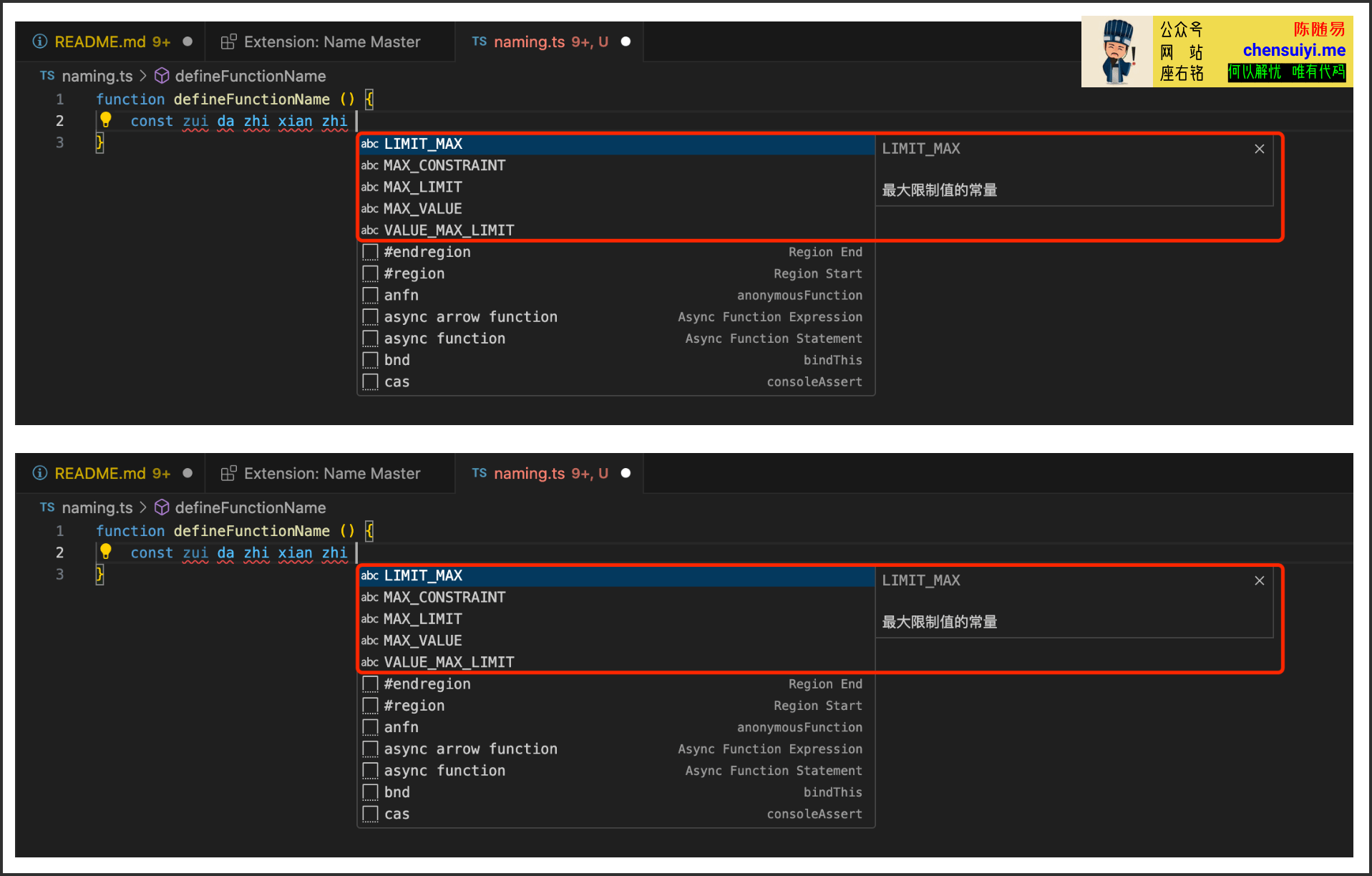
✅ 命名大师,VSCode 插件

你可以用中文 (拼音也可以),描述你要命名的变量/函数/类,插件会根据你的描述为你提供多个名字供你选择。
✅ packages,显示并更新 npm 包版本

在 package.json 依赖版本的旁边显示软件包的最新版本。
在悬停的包的工具提示上显示所有版本 (可单击)。
可以手动选择是否更新版本。
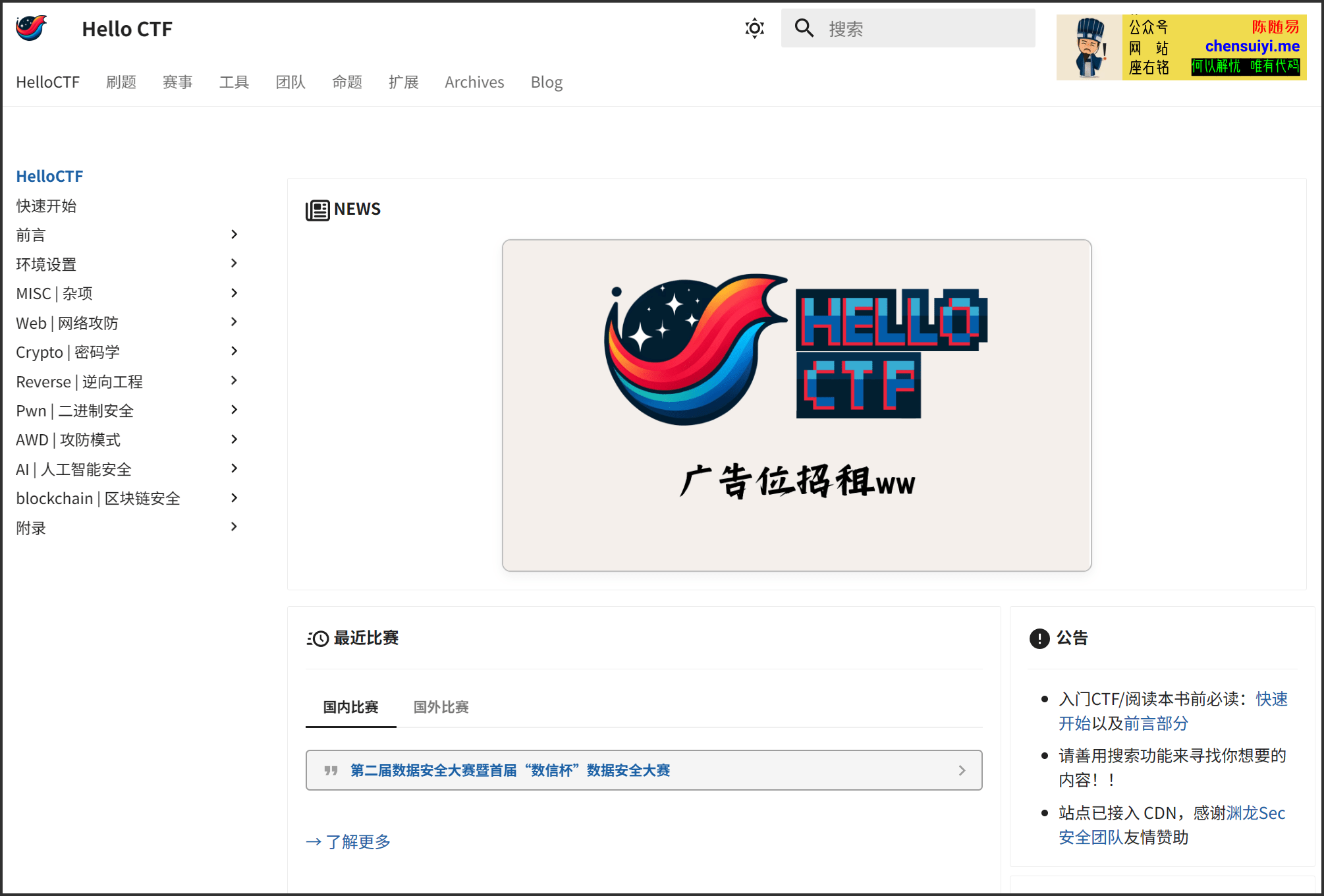
✅ CTF 学习站

CTF 入门,进阶学习站。
📝 干货文章分享
✅ Cypress 前端测试左移分享
随易点评
来自网友投稿。
✅ 一个 node 中间层 bug 我让同事的名字出现在全球用户的页面上
随易点评
来自网友投稿。
✅ 父组件使用 v-model,子组件竟然不用定义 props 和 emit 抛出事件
✅ 数字世界:美国 Web,中国 App

随易点评
作者介绍,大佬中的大佬。

✒️ 思考心得感悟
✅ 群友语录,沉淀,积累,突破

随易点评
以上来自微信副业群群友~
✅ 笔记是无限游戏,博客是有限游戏。
笔记是一种无限游戏,没有结果,只有过程;
而博客是一种有限游戏,因为它产出了完成的作品:博文。
这说明我们不能当一个完美主义者,只在脑海或草稿箱中保留想法,我们应该尽可能完成作品,公开它,然后不断的练习这个过程。
随易点评
来自微信群友 @OwenYoungZh
✅ 关于做程序员生意
程序员是智商相对较高,又比较理性,同时又比较抠门的结合体。
但是我还是愿意做程序员方向的产品,因为他们大部分人都纯粹且真诚。
✅ 关于辞职做副业
很多看我周刊我朋友,看到我目前自由职业,睡到自然醒,表示非常羡慕。
当然,这是好事,我也很高兴能给大家带来新的生活思路,源源不断的正能量。
但是,当你知道我经历了多少坎坷,准备了多少年才实现自由职业的时候,你肯定也会不胜唏嘘。
我非常诚恳地给所有想做自由职业的周刊读者们一个经验和建议:
- 上班和副业不冲突,我也是上班业余做副业,持续折腾
3-4年才回到农村的。 - 请认真地,负责地完成公司的项目和任务,这样你才能有时间做副业,不然你的生活会被工作占据全部。
- 时间是挤出来的,少娱乐,多积累,很多外部问题,其实自身才是突破口。
- 如果工作让你的身体出现了问题,请保证身体健康为第一要务!
✅ 关于离开摸鱼公司
我不止一次听到,看到有人后悔离开可以摸鱼的公司。
想要去觉得可以锻炼的公司提高自己的眼界和实力。
但是往往很多时候,离开后就再也没找到能轻松摸鱼的公司了。
很多人希望通过 公司 来实现或证明自己的价值。
我个人认为,实现 自我价值 来证明自己的价值也可以有价值。
摸鱼搞副业不好吗?太好了!珍惜吧。
✅ 关于副业赚钱
任何一个副业方向,只要坚持,挣点饭钱肯定是可以的。
但是如果你的目标是发家致富,那肯定没那么简单。
来钱快的风险高,来钱慢的稳定安全,各有取舍。
🧊 重要更新资讯
注意:以下版本号中的 x 表示任意数字。
✅ ESlint v9.0.0 发布
查找并修复 JavaScript 代码中的问题。
经过 3个月 的迭代,ESLint v9.0.0 终于发布了。
本次的更新内容非常多,官方也非常重视,特意提前两天进行了发布预告。
那么下面分享本次更新的重要内容:
- 将
AST遍历移至内核中。 - 禁止同一规则有多个配置注释。
no-useless-computed-key的默认值是enforceForClassMembers。no-unused-vars默认catchErrors为all。no-restricted-imports允许同一路径有多个配置条目。- 从
eslint:recommended中移除no-inner-declarations。 - 更新
eslint:recommended配置。 - 需要
Node.js ^18.18.0 || ^20.9.0 || >=21.1.0。 - 添加
loadESLint()方法。
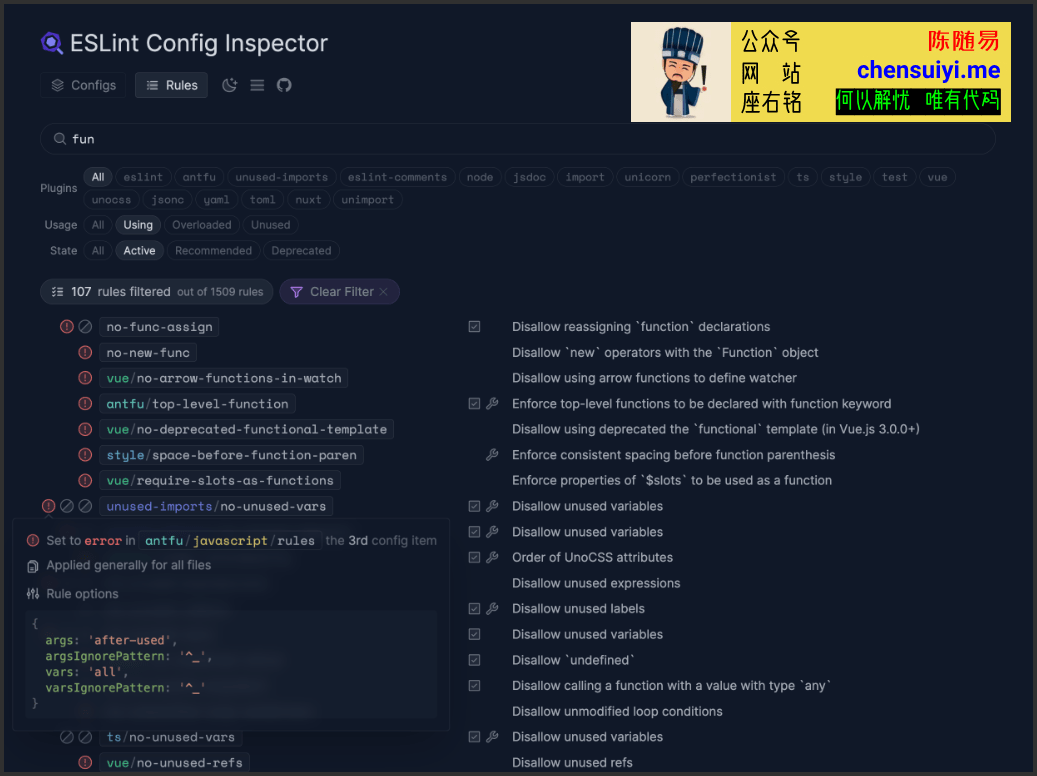
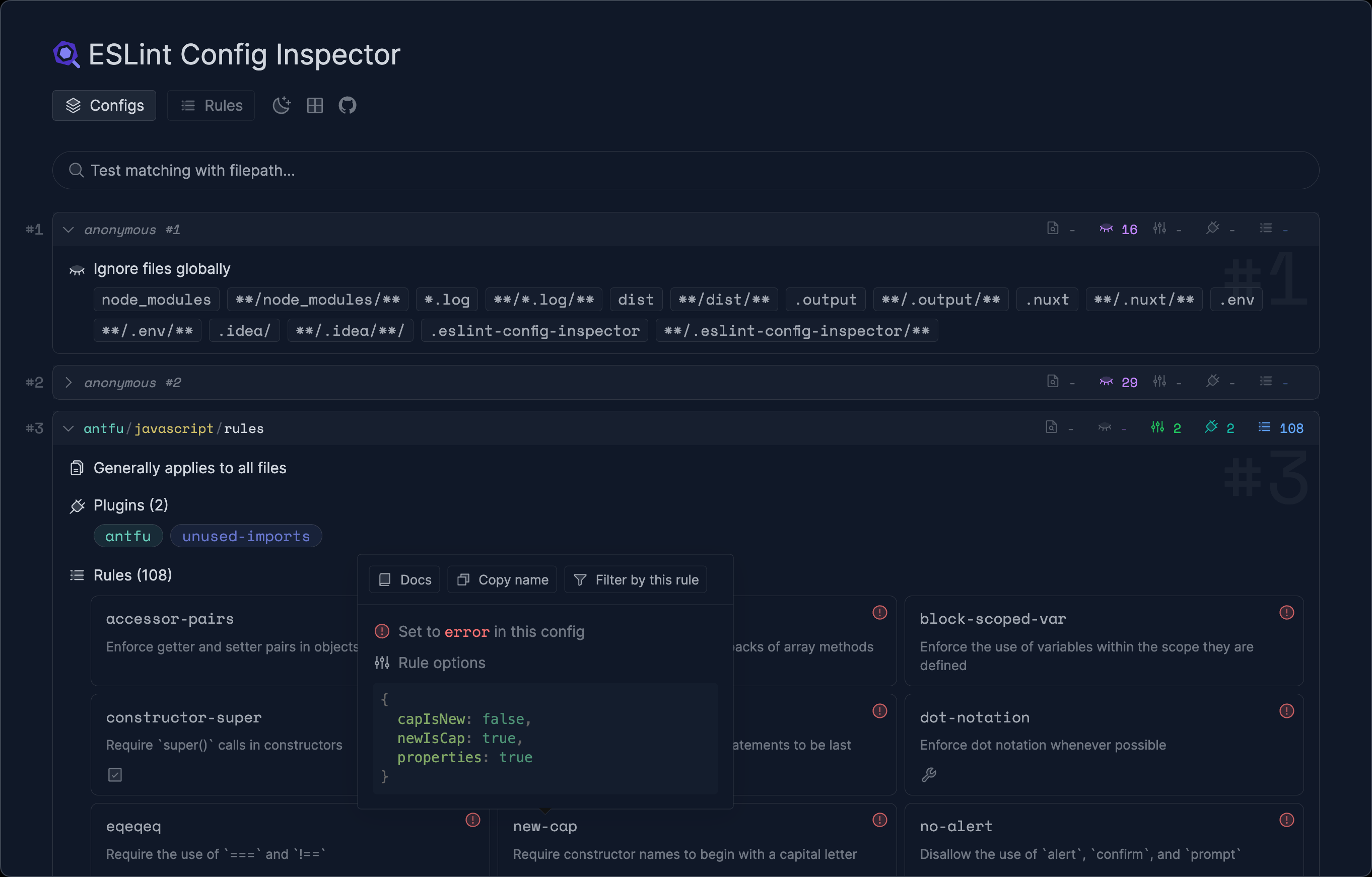
同时呢,随着本次更新而来的另一个重要内容,就是由 antfu 主导的 ESLint 配置检查器。
这是一个可视化工具,可帮助理解和检查 ESLint 平面配置文件。
效果如下图:


使用方式很简单:
如果你全局安装了 ESLint。
eslint --inspect-config如果你没有安装 ESLint,在包含 eslint.config.js 配置文件的目录下执行一下命令。
npx @eslint/config-inspector然后在你的浏览器访问 http://localhost:7777 就能看到效果啦。
随易点评
由于是大版本发布,更新内容相当多,朋友们可以访问链接查看详情。
不得不佩服 antfu 大佬的折腾能力,每一个都是会给行业带来巨大便利性的东西,爱了爱了。
✅ unocss v0.59.0 发布
即时按需原子 CSS 引擎,简单,方便,轻量,按需导入特性,强大。
本次更新由 antfu 亲自操刀,主要更新内容如下:
- 代码模式转向 ESM 并修复包导出的问题。
preset-mini的RingWidth默认更改为 3px 以与 Tailwind 对齐。
随易点评
最近几次发布的更新内容中,贡献者 Simon-He95 频频出现。
本周刊后面的 那些人那些事 栏目将会对其详细介绍,欢迎大家关注~
✅ podman v5.0.0 发布
用于管理 OCI 容器和 Pod 的工具。
其实 v5 版本已经发布快一个月了,大版本更新的内容还是很多的,所以特意介绍一下。
- 修复了 Buildah 和
podman build构建中的CVE-2024-1753,该版本允许用户在未启用selinux的情况下将文件写入主机的/目录。 - 在 MacOS 上运行时,由 podman 机器创建的 VM 现在可以使用本机 Apple 虚拟机管理程序 (applehv)。
- 添加了新命令
podman machine reset,这将删除所有现有的 podman 机器虚拟机和相关配置。 podman manifest add命令现在支持新的--artifact选项,用于将 OCI 工件添加到清单列表中。podman create、podman run和podman push命令现在支持--retry和--retry-delay选项来配置推送和拉取映像的重试。podman run和podman exec命令现在支持新选项--preserve-fd,它允许将文件描述符列表传递到容器中。- Quadlet 现在支持模板化单元。
podman kube play命令现在可以使用volume.podman.io/image注释创建基于图像的卷。- 使用
podman kube play创建的容器现在可以使用新注释io.podman.annotations.volumes-from包含来自其他容器的卷 (类似于--volumes-from选项)。 - 使用
podman kube play创建的 Pod 现在可以通过 pod 定义中的io.podman.annotations.userns注释来设置用户命名空间选项。 podman create和podman run的--gpus选项现在与 Nvidia GPU 兼容。podman create和podman run的--mount选项支持新的挂载选项no-dereference,用于将符号链接 (而不是其取消引用的目标) 挂载到容器中。- Podman 现在支持一个新的全局选项
--config,以指向 Docker 配置,我们可以在其中获取注册表登录凭据。 podman ps --format命令现在支持新的格式说明符.Label。
随易点评
更新内容非常多,以上仅摘录部分,更多内容请访问上方 github 地址了解。
✅ FFmpeg v7.0 发布
- github https://github.com/FFmpeg/FFmpeg
- 更新日志 https://git.videolan.org/?p=ffmpeg.git;a=blob_plain;f=Changelog;hb=n7.0
FFmpeg 是用于处理多媒体内容 (例如音频、视频、字幕和相关元数据) 的库和工具的集合。
随易点评
这个我没用过,也不太熟,仅提供更新事件,具体更新内容请访问上方地址查看。
✅ bunchee v5.x 发布
ECMAScript 和 TypeScript 包的零配置捆绑器。
本周发布了一系列 v5 的小版本,主要更新内容如下:
- 前置 shebang 插件。
- 弃用通配符导出。
- 共享模块,引入新约定
[name].[layer]-runtime.[ext]以帮助在导出条件之间共享模块或用作共享模块以避免重复实例。--no-dts跳过类型生成的选项。--tsconfig选项允许覆盖tsconfig.json路径。
随易点评
bunchee 是一个打包工具,可以导出不同模块,适用于浏览器、Node 等不同的平台,跟 rollup,vite 有共同之处。
✅ http-proxy-middleware v3.0 发布
用于 connect、express、next.js 等的单行 Node.js http 代理中间件。
- 整体重构。
- 类型增强。
随易点评
全新的版本,依赖升级,代码重构,写法改变。
从 v2 升级到 v3 要注意了,如无必要,还是继续用 v2 吧。
✅ rsbuild v0.5.6-v0.5.9 发布
基于 Rspack 的构建工具,它速度快、开箱即用且可扩展。
- feat(plugin-svgr):添加 exceptImporter 选项。
- feat(plugin-svgr):添加排除选项。
- 添加 emitFile 到转换 API。
- feat(plugin-assets-retry):支持 minify 选项。
- 添加新的转换插件 API。
- 公开资源路径并查询转换 API。
- 允许在转换 API 中添加依赖项。
随易点评
前端构建工具大战太激烈了,我都不知道怎么选择了,谁来终结一下这个局面?
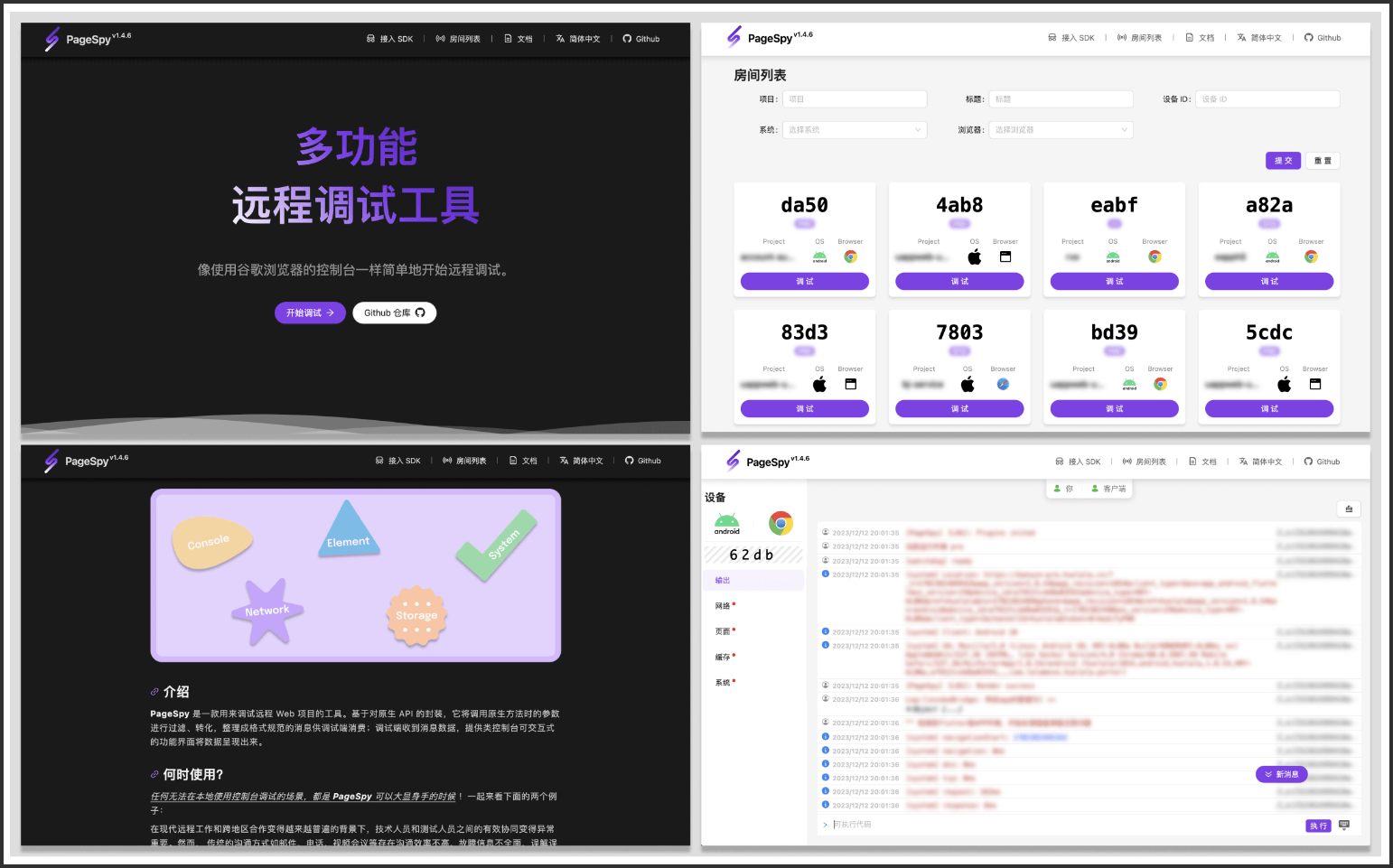
✅ page-spy-web v1.8.x 发布

像 chrome devtools 一样轻松远程调试。
- 小程序集成文档新增预提交提醒。
- 日志重播页面:进度条显示聚合的活动事件。
DataHarborPlugin现在支持上传离线日志,调试端增加了https://<your-host>/#/log-list页面。- 离线日志回放页面功能增强,支持拖拽调整布局、调整回放速度。
- 小程序现支持客户端发送代码远程执行。
随易点评
PageSpy 是一款用来调试远程 Web / 小程序项目的工具,需要的时候可以帮上大忙。
✅ prisma v5.12.x 发布。
Node.js 和 TypeScript 的下一代 ORM | PostgreSQL、MySQL、MariaDB、SQL Server、SQLite、MongoDB 和 CockroachDB。
- 支持 Cloudflare D1 和 Prisma ORM。
- 在 SQLite 中引入对
createMany()的支持。
随易点评
prisma 是目前 Node.js 中非常强大的一个数据 ORM 工具。
不过我更喜欢简单朴素的 knex.js。
✅ dragonfly v1.16 发布
Redis 和 Memcached 的现代替代品。
- 改进了客户端连接的内存统计。
FT.AGGREGATE调用。- 正确处理和复制 Memcache 标志。
- 引入
BF.AGGREGATE,BD.(M)ADD和BF.(M)EXISTS方法。请注意,它尚不适用于快照和复制。 - Dragonfly 在 MacOS 上原生构建。我们希望获得一些帮助来扩展发布管道以创建合适的 macOS 二进制文件。
- 根据 Edge 开发者社区的要求,我们添加了基本的 HTTP API 支持!尝试运行 Dragonfly。
- 许多稳定性修复,特别是围绕 Sidekiq 和 BullMQ 工作负载。
随易点评
如果你在寻找 Redis 之外的选择,那么 dragonfly 是不二之选,功能更加现代化。
目前开发组正在推进 v2.0 的工作,令人期待它将会带来的变化!
✅ vscode v1.88 发布
微软开发的,全球最流行的编辑器,针对本次的更新内容,我写了一篇文章专门介绍。
随易点评
随易出品,必属精品!
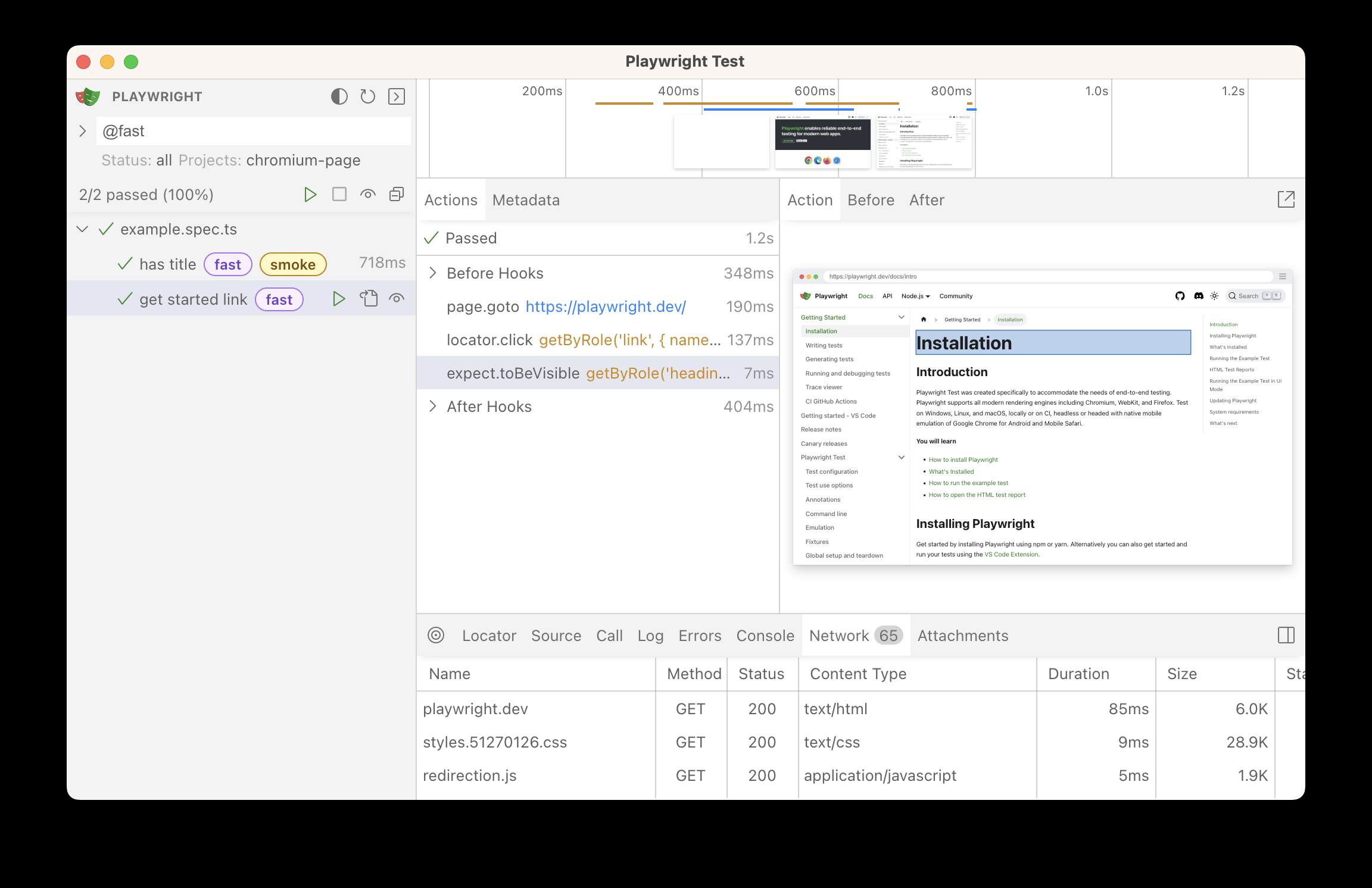
✅ playwright v1.43 发布

Playwright 是一个用于 Web 测试和自动化的框架。它允许使用单个 API 测试 Chromium、Firefox 和 WebKit。
browserContext.clearCookies()方法现在支持过滤器仅删除一些 cookie。testOptions.trace的新模式保留首次失败。- 新属性
testInfo.tags在测试执行期间公开测试标签。 - 新方法
locator.contentFrame()将 Locator 对象转换为 FrameLocator。 - 新方法
frameLocator.owner()将 FrameLocator 对象转换为 Locator。 - UI 模式更新。
随易点评
Playwright 给我的感觉继续编辑器界的 VSCode。
虽然 Puppeteer 比 Playwright 先出来,但是后者的体验强了不止一星半点。
如果你做爬虫,自动化测试,强烈建议使用 Playwright。
✅ zx v8.0 发布
编写更好脚本的工具。
- 压缩 deps:我们使用 esbuild 和自定义插件来伪造 js 包和
dts-bundle-generator来进行类型化。 - 选项预设在这里。为了实现这一点,我们还完全重构了 zx 核心,现在它可以作为单独的包提供。
- 我们引入了
$.sync()API。 - 您还可以重写内部 API 来实现池、测试模拟等。
- 输入选项现在可用于将数据传递给命令。
- 引入了 AbortController 来中止命令执行,可通过 ac 选项使用。
- 如果未指定,将使用默认实例,中止触发器也可以通过 PromiseResponse 获得。
- 现在已经公开了 kill 方法,终止任何 (不仅仅是 zx starter) 进程。
- 引入了
$.postfix选项。它就像$.前缀,但用于命令的结尾。 - 暴露极简 API。
随易点评
在 js 中写 bash?
🎲 有趣好玩一览
✅ 资深简历架构师

随易点评
图片来源于网上,侵删。
✅ 地球 online,除三害
大学生做的极富创意的视频,本人预测会火。
随易点评
两天前关注者 2 万,现在已经 9 万了,这是野生早期新网红啊,捞他!
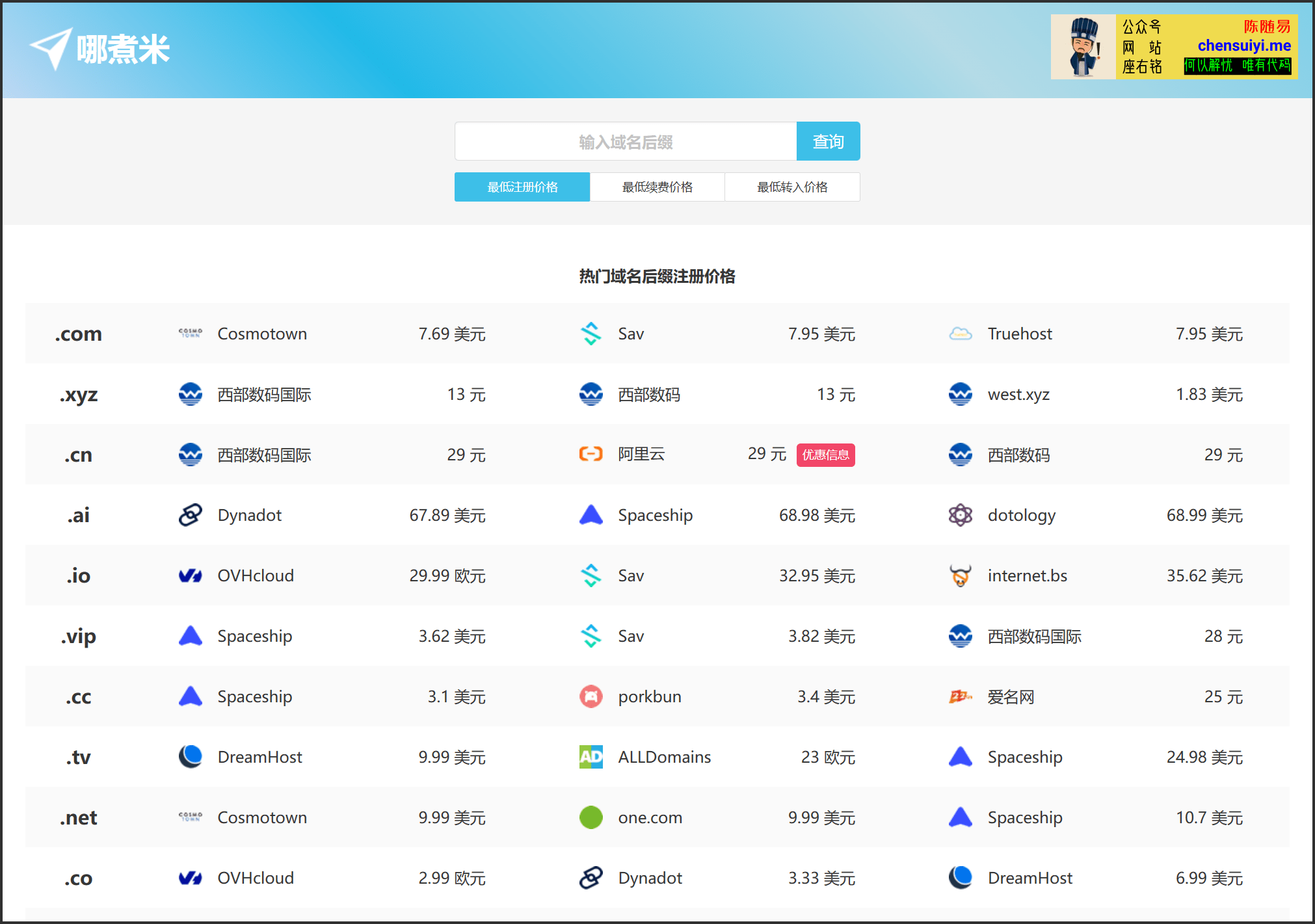
✅ 哪煮米,域名价格对比

域名比价工具,这也太齐全了。
域名这个东西,信息差非常大,几十到上百不止。
如果你想购买尽量便宜的域名,可以到这里试试哦。
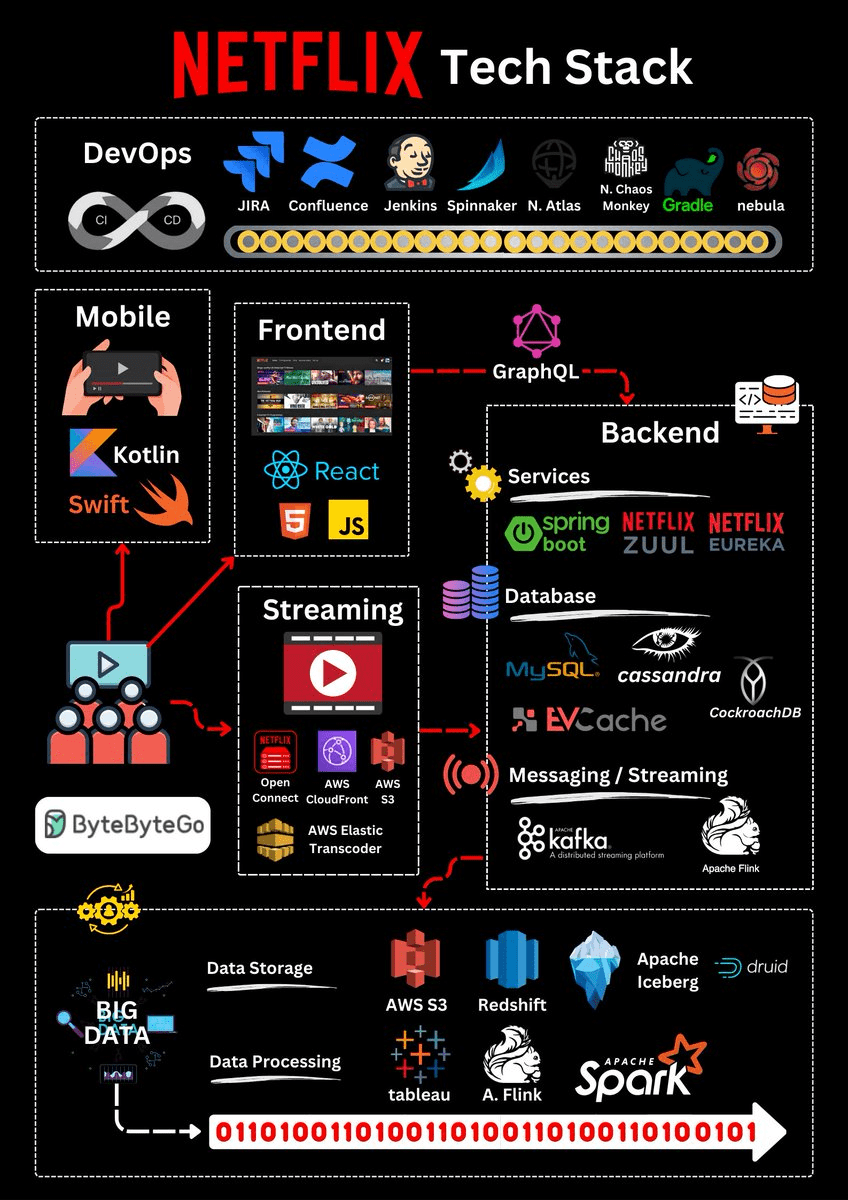
✅ Netflix 的技术栈

随易点评
图来自 @alexxubyte 发布的内容。
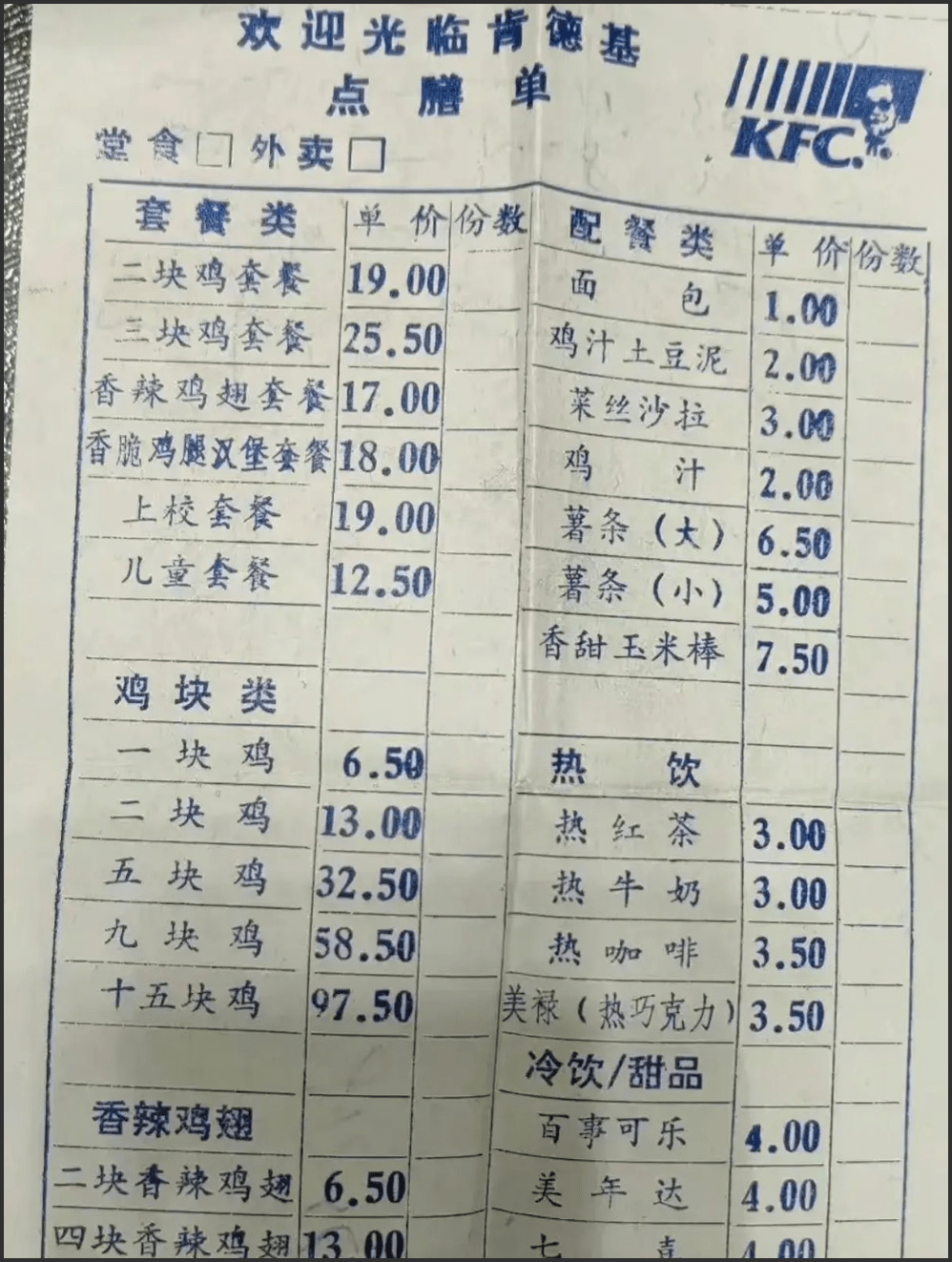
✅ 1995年 的肯德基菜单

随易点评
1995年上海房价也就 3000 多一平米,现在大概涨了 30 倍,涨到 9 万左右。
按照同比例口径计算,那时的这个套餐现在至少价值 700 元,大约相当于 1 克黄金的价格。
事实上,现在这样的套餐应该就 30 多块钱,碰到促销的日子,还要低于 25.5 元。
✅ 灵动游戏,在线玩游戏

随易点评
很多可以在线直玩的网页游戏,休息之余不妨试试吧~
✅ 网页模仿苹果系统

网页模板 MacOS 系统,有点意思。
✅ 形象化 Emoji

可以通过 AI 的方式,生成拟人化的 Emoji 表情,有点游戏映射到现实的感觉。
📺 那些人那些事
✅ Web Worker 播客

前端程序员都爱听的播客。

这是几个联合主播头像,眼熟一下。

这是所有的采访嘉宾,哈哈,找到我在哪了吗?
这是采访我的这期播客地址 https://www.xiaoyuzhoufm.com/episode/64d3c8cae490c5dee502dcaf,有兴趣的可以听听。
也希望大家下载小宇宙播客,在带薪拉屎之余,听一听播客也不错呢~
✅ 李瑞丰 (liruifengv)
瑞丰兄真的很强,用爱对 Astro 发电,还获得了官方的几百美元的奖励,对了,他还喜欢摇滚。
随易点评
谁说开源不能赚钱?其实能赚钱的方式太多了,我能说出九九八十一种!
程序员应该多多地在利他思维上,练习变现思维。
瑞丰兄的利他思维,让他获得了远超金钱奖励的回报。
✅ VSCode 插件小王子 Simon He

太强了,亮瞎了我的钛合金狗眼。。
Simon He 哥创造了很多有用的 VSCode 插件,可以从他的个人网站去了解。
同时呢,这里有一期 Web Worker 播客 https://www.xiaoyuzhoufm.com/episode/65f1c8586764957079283116 对他的采访,上面的瑞丰兄也在哦~
✅ 小孙同学,摄影+旅行+代码

小孙同学,是我见过的,对生活充满热爱,摄影技术了得的一个折腾型前端程序员。
这不,最近他又对他的博客进行了改版,把原来的极其华丽的风格变成了极简风格。
难道这就是所谓的,听人劝,吃饱饭?
他现在的老板是原则科技 CEO,幕布 https://mubu.com 创始人。
目前在做录屏软件芦笋 https://lusun.com,大家可以了解下。
随易点评
哈哈,芦笋官网就是小孙同学在维护哦,什么,大家要去页面源码找茬???
✅ Anne 阿伦,新加坡程序员生活体验
阿伦是自学英文,然后到新加坡生活的,听过她作为主持人,采访尤玉溪关于独立开发的那期节目,很棒。
下方是她在新加坡的生活故事,大家可以听听~
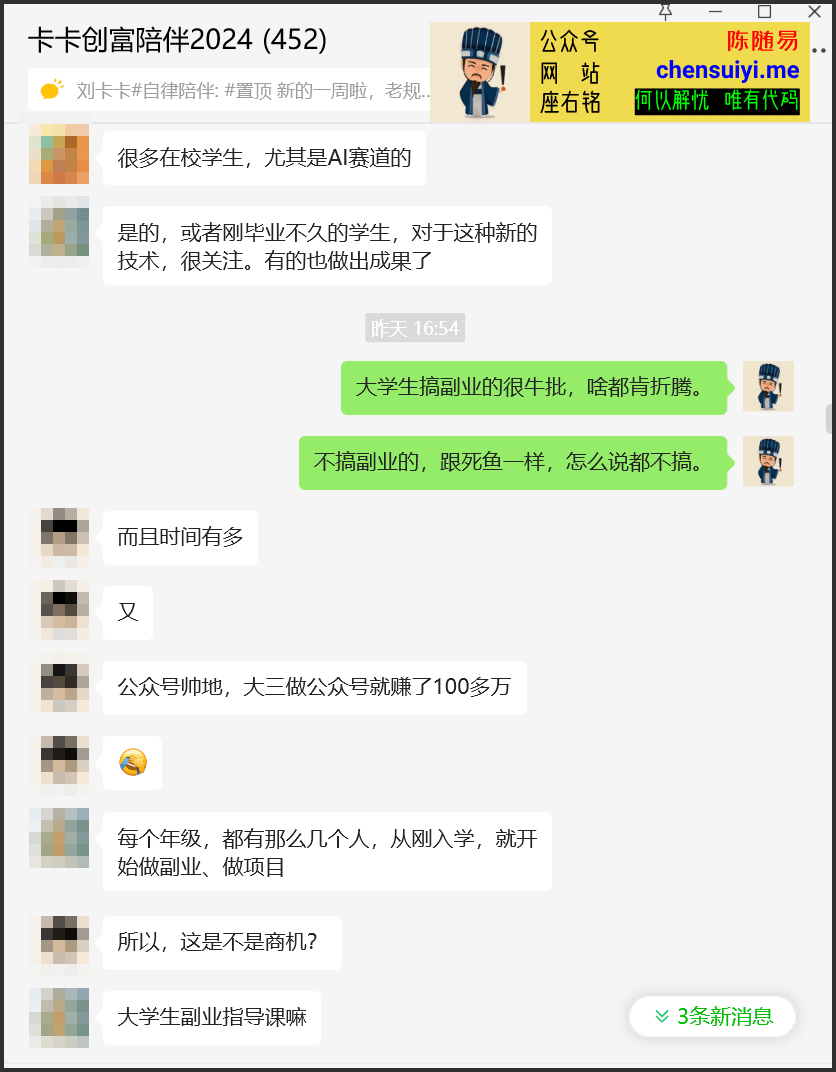
✅ 刘卡卡,奶爸,副业社群群主
卡卡是我今年做副业认识的朋友,94年的,比我小一岁。
目前在副业方面折腾快一年了,他的副业愿景就是,陪伴 1000 个程序员走好副业之路。

我加入他的社群几个月了,群友们都非常活跃,每天都在讨论和副业相关的事情。
很多人都说,行业不行了,不景气了,确实如此。
但是,事在人为,程序员搞副业有天然的优势,严谨,认真,早点布局,才能有所收获。
这是他的公众号
可以关注了解,跟者卡卡一起探索副业,一起做副业,一起搞钱。
👻 周刊的自留地

老妈的手机是几年前的 红米 Note 9A,最近帮她操作手机看视频,体验很卡了。
于是马上下单买了一个新的 红米 Note 12R,800 元左右。
怎么买这么便宜的手机?不要喷,我自己的是 红利 Note 11,也就千把块,已经用了多年了。
对于手机这件事来说,我们家从来没有什么特殊要求,能看视频,能打电源,能用微信,足以。
同时呢,希望看本周刊的朋友,多多关注自己的身边人,亲人,发现他们的潜在需求,有能力则协助解决。
🔍 随易周刊甄选
建设中...
