📢 随易周刊介绍
这是一个由 前端之虎陈随易 维护的周刊,将会分享笔者一周内的所见所闻。
写一篇周刊 搜集+整理+发布 需要数天,请尊重笔者的成果,可任意转载,但不要篡改内容。
如果你觉得周刊不错,可以给笔者提供打赏,以支持和鼓励笔者创作更多优质的周刊内容。
最后呢,本周刊正在寻找商业推广合作伙伴,如果你有兴趣,可以联系我。
为什么要做周刊
笔者喜欢每天看各种技术资讯,逛技术社区,跟踪软件更新发布等。
独乐了不如众乐乐,遂做成周刊,以飨读者。
同时呢,也希望通过周刊的影响力,给广大默默做着自己的产品,软件、项目的开发者,创造者们,提供一个曝光的平台和机会。
周刊的愿景:希望提高广大程序员的眼界和见识,发现技术世界的乐趣。
🐯 关于周刊作者
大家好,我是前端之虎陈随易。
目前是:
- 农村程序员 (自
2020年离职至今都在农村待着) - 独立开发者 (有多个已经在盈利中的产品)
- 自由职业者 (睡到自然醒,困就马上睡)
- 个人创业者 (注册了自己的公司,为产品服务)
- 自驾爱好者 (经常自驾,边看风景边敲码)
- 小说创作者 (有空就会想想写写)
- 开源推进者 (自
2019年持续开源至今)
欢迎跟我交朋友:
- 公众号:
陈随易 - 个人网站:https://chensuiyi.me
让我们一起积极向上,为自己而努力奋斗!

🍺 周刊合作伙伴
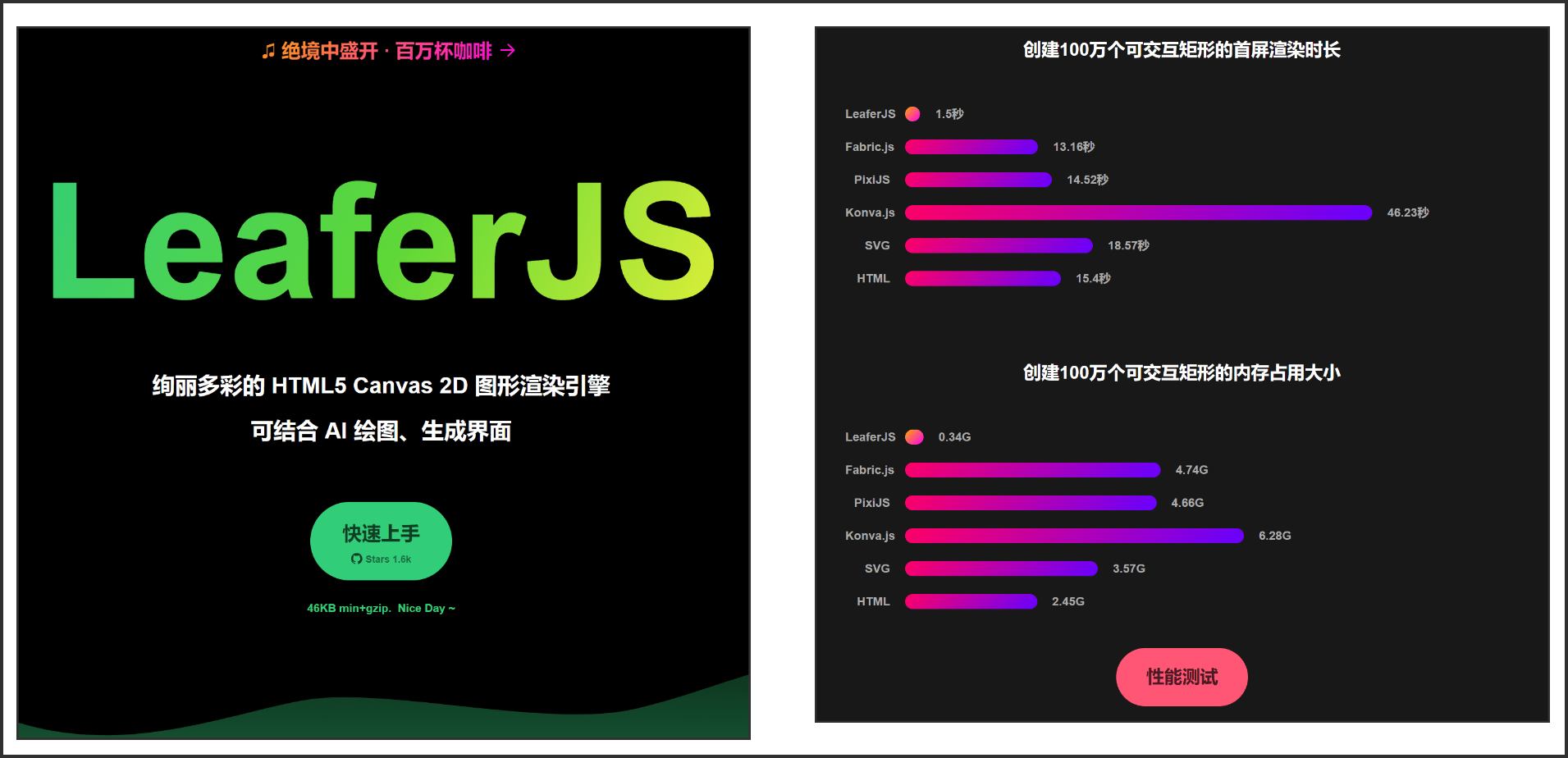
✅ leaferjs 绚丽多彩的 HTML5 Canvas 2D 图形渲染引擎

国产之光,100 万渲染也很流畅!!
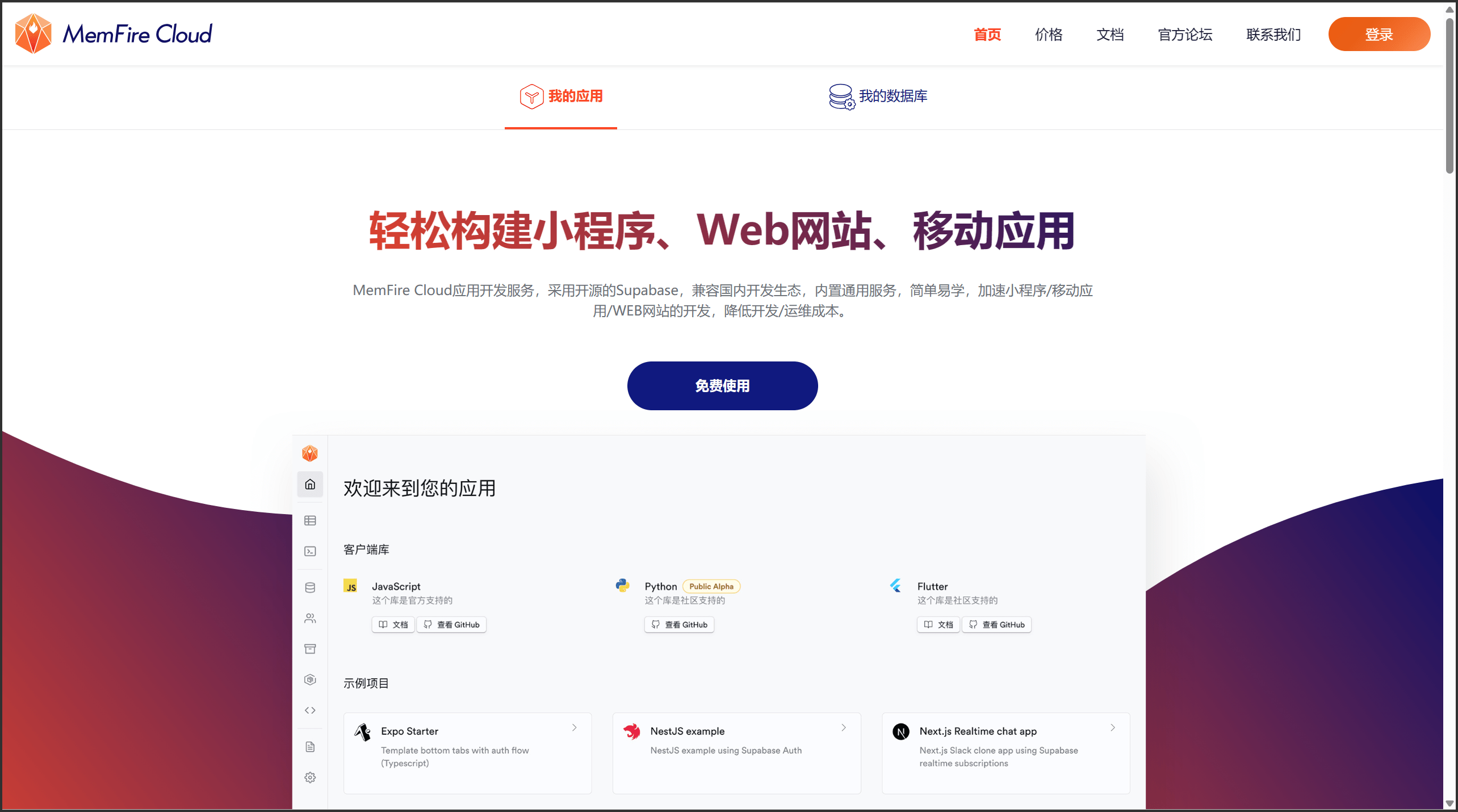
✅ MemFire Cloud,轻松构建小程序、Web 网站、移动应用

MemFire Cloud 应用开发服务,采用开源的 Supabase,兼容国内开发生态,内置通用服务,简单易学,加速小程序/移动应用/WEB 网站的开发,降低开发/运维成本。
随易点评
MemFire Cloud 对开发者比较友好,有免费套餐,还有实惠的入门套餐。
对于需要使用云函数,快速开发,部署,运维项目的朋友来说,是一个不可多得的选择。
⌛ 感受时间尾巴
本期周刊发布时间:
2024年05月09日
- ✅ 今年已过
35.5% - ✅ 本月已过
29.0%
光阴似箭,日月如梭。珍惜时间,坚定前行。
🪶 学一点小知识
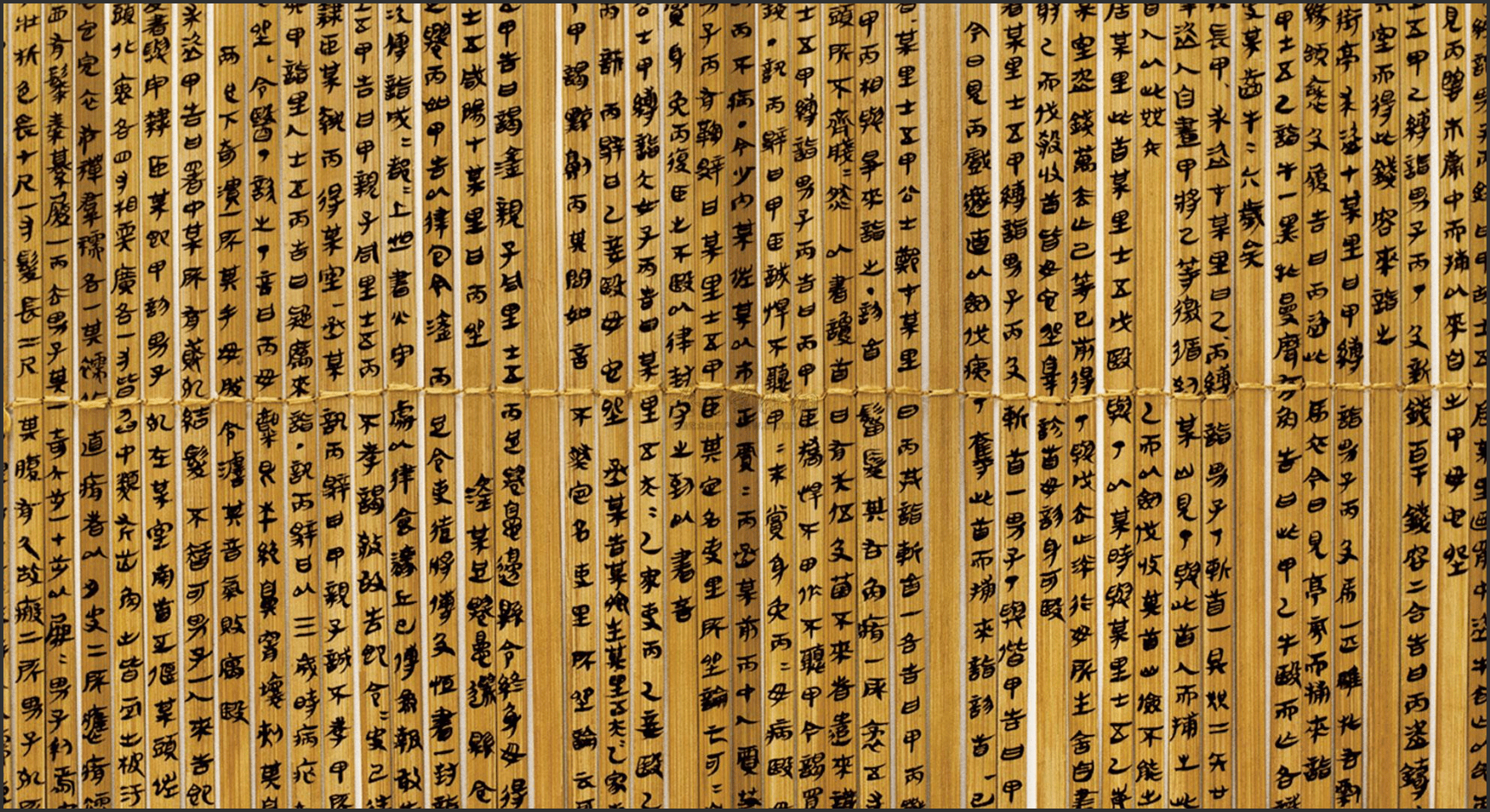
本期话题:云梦秦简

睡虎地秦墓竹简,又称睡虎地秦简、云梦秦简、云梦睡虎地秦简。
是指1975年12月在湖北省云梦县睡虎地秦墓中出土的大量竹简。
这些竹简长 23.1 到 27.8 厘米,宽 0.5 到 0.8 厘米,内文为墨书秦隶,写于战国晚期及秦始皇时期。
包含 1155 枚竹简、4 万余字,反映了篆书向隶书转变阶段的情况,其内容主要是秦朝时的法律制度、行政文书、医学著作以及关于吉凶时日的占书。
为研究中国书法、秦帝国的政治、法律、经济、文化、医学等方面的发展历史提供了详实的资料,具有十分重要的学术价值。
🔥 行业事件摘要
✅ 勾三股四将出席 VueConf
随易点评
勾股大佬,很早就经常看他的文章,很强。
✅ Node.js 发起的关于未来10年的调查问卷
随易点评
不得不说,Node.js 是一个伟大的,改变前端开发模式的语言工具。
近10年前,笔者所参与的互联网,还是手写 html css js 原生语法的刀耕火种时期。
从 jquery、模板引擎、layui,到 angualr,vue,react 框架,到 grunt,gulp,webpack,vite,到 nuxt,next,nest 等。
前端领域的发展如细胞裂变一样,疯狂发展,直到现在各种技术,概念,框架还在不停地冒出来。
在这一系列进程中,Node.js 扮演了举足轻重的作用,如今的笔者,唯爱 Vue 和 Node.js,其他的真学不动了。
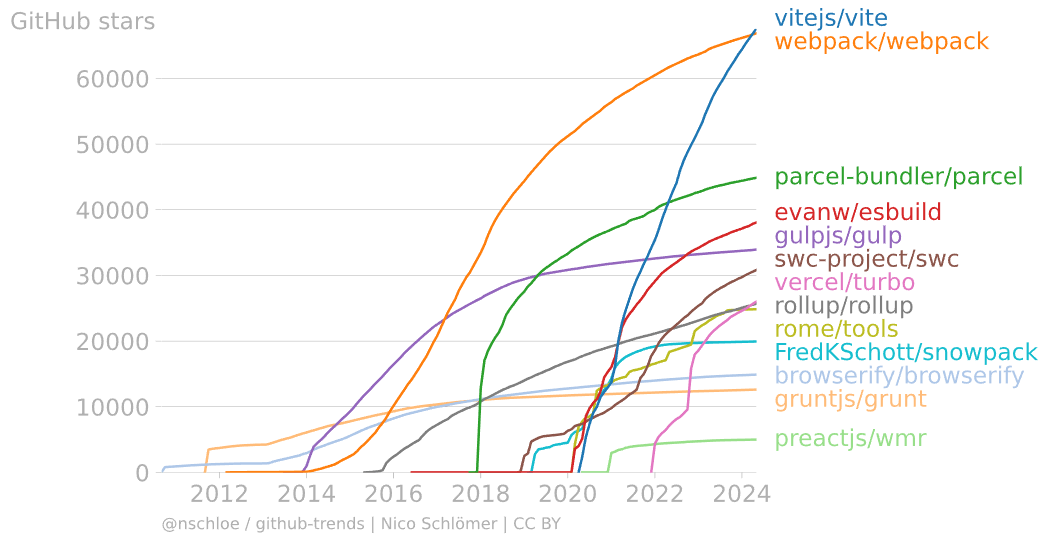
✅ Vite 星星数超过 Webpack

随易点评
前端构建工具的战场,比前端框架战场更为激烈。
Vite 后来居上,终于把曾经前端构建打包工具中的王者 Webpack 甩在身后。
笔者基于 Vite + Vue3 封装的前端开发脚手架 yite-cli 也维护了 1-2年了,有机会点个星星,超过 500 星星笔者就把文档完善。
我的开源生态 https://github.com/chenbimo/yicode
✅ Mysql v8.4 发布

在五一假期前,Oracle 发布了 MySQL 数据库 8.0.37 版本的更新,以及 LTS 分支中的新版本 MySQL 8.4。
Oracle 为 MySQL 提供了两个发布流:创新版本 和 LTS版本。
在我们使用的 8.0+和 5.7+都是 LTS 版本,而近期的 8.4+也将成为最新的一个 LTS 版本。
在创新版本中,MySQL 主要的工作包括错误修复、安全补丁和新功能,直到下一个 LTS 版本出现。
从 MySQL 8.0+ 过渡到 8.1、8.2 和 8.3 都是修复 BUG 的版本,直至新版本 8.4 成为一个长期 LTS 版本。
也就是说,Mysql 5.7,8.0 和 8.4 都是长期支持的稳定版本,认准这 3 个版本去用就行了。
随易点评
更多有关内容,可以查看这篇文章 https://cloud.tencent.com/developer/article/2414843
✅ 云风大佬从阿里离职了

随易点评
云风大佬是游戏界的元老级人物,让们一起向牛人学习。
✅ gulp 开发组的 2024 调查问卷

随易点评
这是我最喜欢的一个任务处理工具,简单,可靠,可控。
4月份,时隔多年的 gulp 终于发布了 5.0 版本。
这次,gulp 的开发者团队向广告的使用者发起问卷邀请,请有兴趣的朋友,提供你的建议,让 gulp 变得更好。
✅ 高中生自创开源编程语言作为成人礼

一名高中生独立设计和开发了名为 “Key Lang” 的编程语言。
他在 B 站上传视频分享了这门自创的编程语言,表示这是送给自己的成人礼,项目也已在 GitHub 开源。
随易点评
现在的初中生,高中生都太强了。
不得不说,科技的发展,时代的进步,让很多人沉迷游戏等各种娱乐,但也让很多青少年提前变成了大佬。
💎 优秀作品推荐
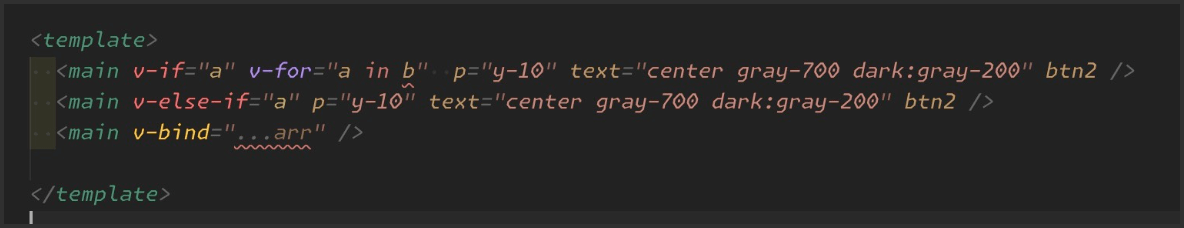
✅ vscode-highlight-text,自定义语法高亮

自定义任何语言的高亮语法,比如 vue、react、svelte、solid 等。
你可以强调一些特定的语法或事件,让你更容易阅读代码,让你的编辑器看起来更独特。
如果你觉得你的搭配风格很酷,欢迎提 pr,可以作为内置模板风格供更多人使用。
随易点评
我还能说什么,简直是泰裤辣!
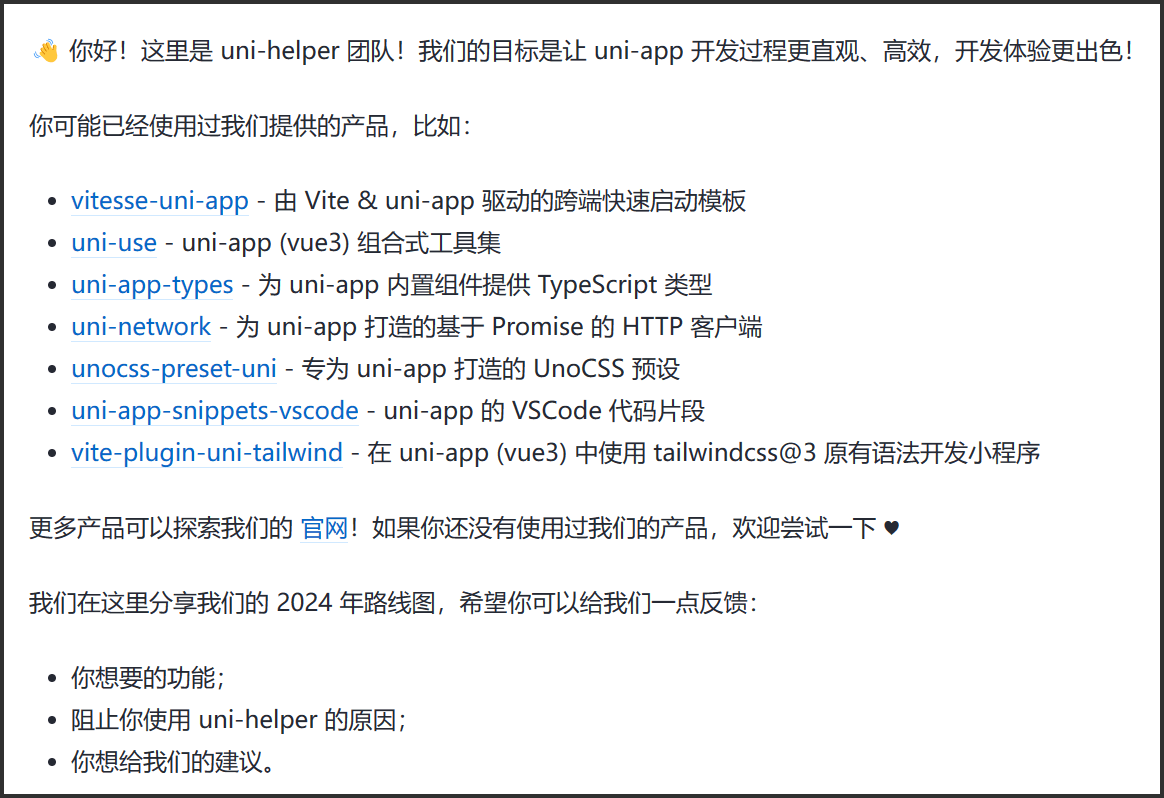
✅ uni-helper,uniapp 生态增强

增强 uni-app 系列产品的开发体验。
随易点评
接触了 uniapp 这么久,以上的很多项目也都看到过,没想到居然是同一个团队开发的,真是厉害。
uniapp 大家的褒贬不一,我个人认为,对于国内的小程序和 APP 开发提供了巨大的便捷性。
由于技术人更能看到技术层面的细节,吐槽的不少。
但是对于市场侧,用户侧,产品侧来说,技术细节几乎可以以忽略不计。
很多项目也不需要用到太高深的技术,uniapp 大部分时候都是最佳选择。
但是纵观官方的发展规划来看,笔者认为开展的方向太多了,要是能更加聚焦于几个主要的方向就更好了。
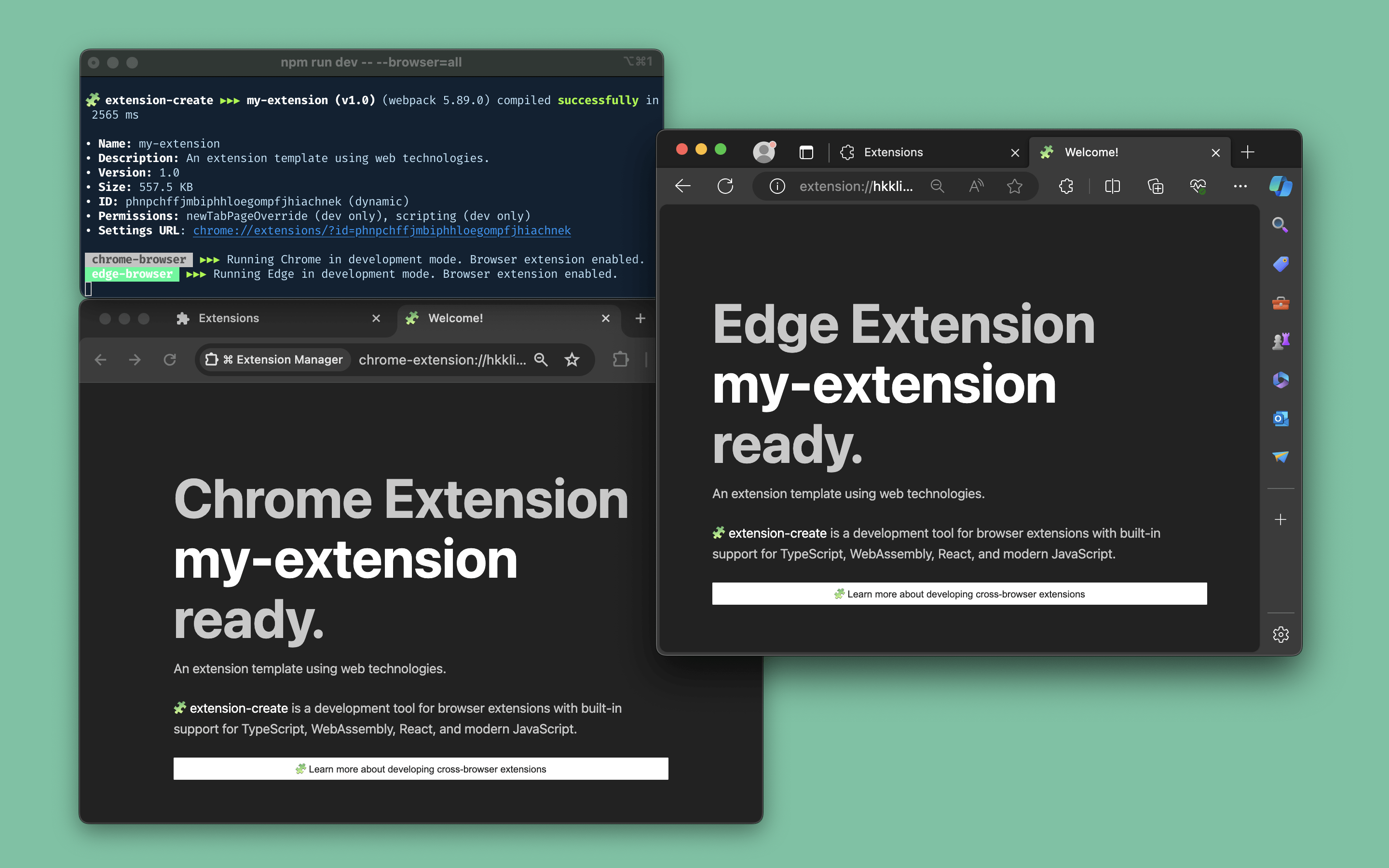
✅ Extension,浏览器扩展开发中的黑马

名字就叫 Extension,就是这么朴实无华。
之前推荐过一次 wxt,我以为这已经是扩展开发接的佼佼者了,没想到这个气势也是十足。
随易点评
笔者并没有用过这个扩展,期待你将使用体验和其他的工具对比放到下方评论区。
✅ winduum,构建于 Tailwindcss 之上的现代化 CSS 框架

纯 CSS 中的组件,用于实用程序类的 TailwindCSS。
尽可能利用现代 CSS。
随易点评
点开前:现代化 CSS 框架?开什么玩笑,我从业9年,什么 CSS 没见过。
点开后:我擦,果然够现代化。
✅ Vue Fluid DnD,流畅的 Vue3 列表拖放库
一个流畅、平滑且多功能的 Vue3 列表拖放库。
它是一个轻量级工具,大约 5 Kb (gzip),没有依赖项。
随易点评
这个仓库的描述是 点点星星支持我们的工作。
截至目前,该仓库 star 数为 55 个。
如果可以,我希望大家可以让该仓库作者看一看什么是中国力量 (China Power)。
✅ sqlite-vec,sqlite 向量搜索扩展
一个非常小的、“足够快” 的向量搜索 SQLite 扩展,可以在任何地方运行!
随易点评
向量数据库是啥?我不懂,不过感觉很强。
✅ 存在码,在线中文手册

随易点评
Mysql 8.3 的中文手册,这个不少见,不知道是手动翻译还是自动翻译的。
不管怎么样,为爱折腾,爱分享的人点赞。
📝 干货文章分享
✅ 2024 年了,聊聊 UI 组件库 & Headless UI & shadcn/ui
最近启动了一个新业务,从新思考了一下 UI 组件技术选型,在考虑了如 antd、Material UI、Chakra UI 等热门 UI 组件库后,我被 2023 年风头正劲的前端项目 shadcn/ui 所吸引。
这个项目在 GitHub 上自2023年1月首次亮相以来,星标数迅速攀升至2024年4月的 56.6 千,速度之快,令人咋舌。
一看其文档,顿时眼前一亮,我知道这正是我想要的。
经过一段时间的使用和探索,我想抽时间和大家聊聊关于 UI 组件库、Headless UI 和 shadcn/ui 的种种。
随易点评
UI 框架也越来越先进了。
✅ uni-helper 2024 年路线图

随易点评
上面是个截图。
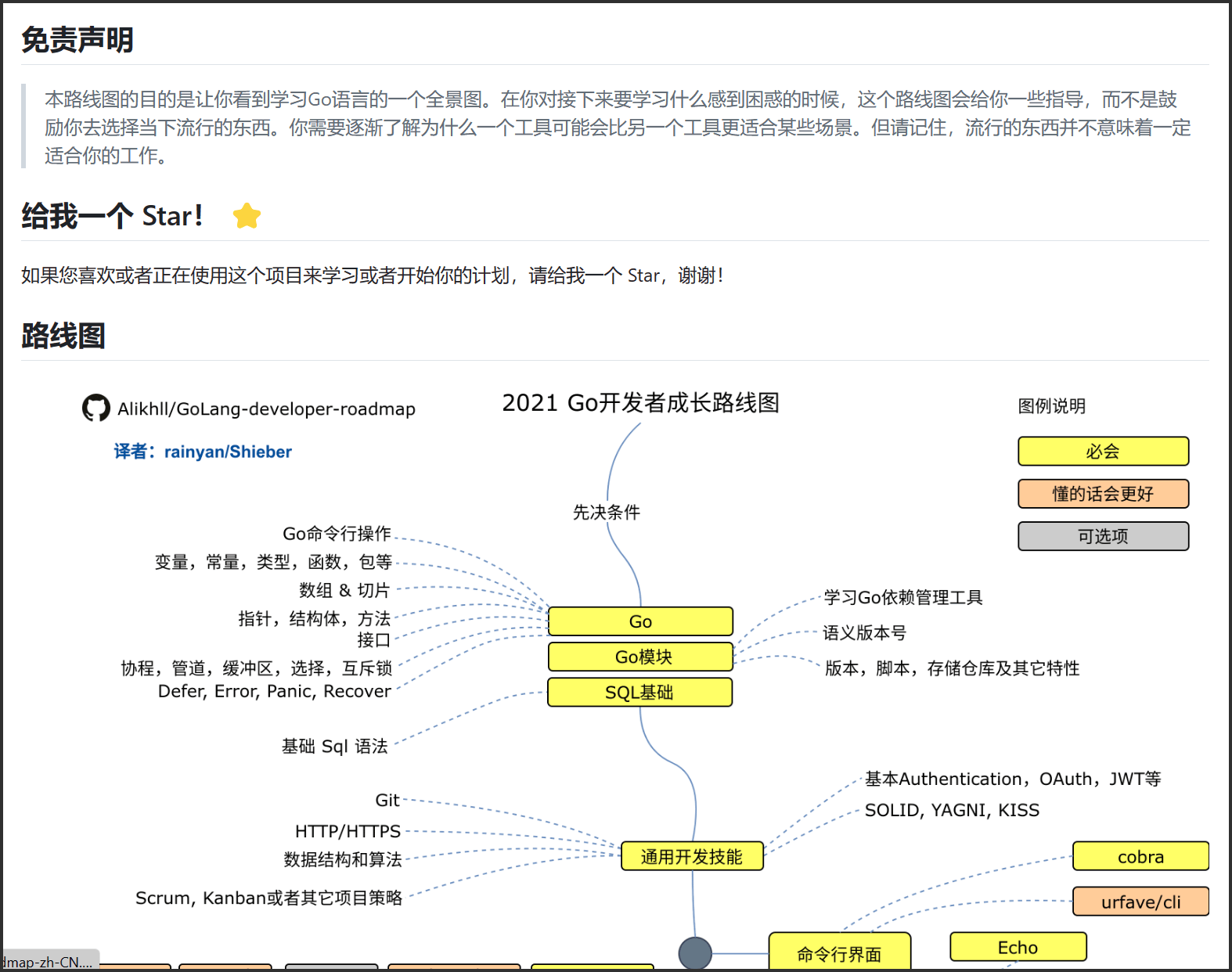
✅ Go 开发者路线图

随易点评
这种路线图对于知识的学习非常有用。
正所谓:只在此山中,云深不知处。
我们很多时候,学习知识,技能,都是在从内而外学,看不到全貌,学起来吃力。
通过这种知识路线图,就像坐在直升飞机上面,不至于学到哪里,下一步该学什么都一无所知。
✅ 游记 | 宁波象山,北纬 30 度最美海岸线

随易点评
非常享受和热爱生活的一个老哥,之前看过他的房车之旅,写得非常不错。
这次偶然在一个群里看到他发的这篇游记,马上交了个朋友,哈哈~
✅ 为什么我挺久没写技术文章了,原因很现实

随易点评
笔者曾经是一个技术狂,热衷于回答技术问题。大概从2020年开始,就基本不怎么交流技术了。
技术狂热思维,很多时候,很多情况下,并不友好。
人多必然坑少,所以要找机会自己挖坑,笔者正在挖坑。
本期周刊正是笔者给自己这个萝卜挖的坑之一,目前已经挥了 6 次锄头了。
✅ 40 岁开始努力,来的及吗?
除非你是铁饭碗,否则所有的打工都将毫无意义,越早的认清这一点,你就能越早一点拯救你自己。
当然了,如果你是那种跟着公司上市赚到财务自由的,那么你现在就可以划走了。
因为我今天说的那种是被更多普通打工者,我们应该如何在中年的职场上提前准备拯救自己。
我今天说的话一定不是所有人都能接受的,因为真话难听,治病难受,但是我相信一定有一部分人能听懂听进去。
随易点评
笔者是2015年不如职场的,2020年回到农村做自由职业者,今年2024年才开始全职创业。
如果早一点看到这篇文章,或许我会早 1-2年创业。
至于早 1-2年做创业的事情,会有什么样的过程和结果,我不知道。
但是,很多时候我们都被当下麻痹,没有人给你指引,自己总会被一叶障目,不见泰山。
✒️ 思考心得感悟
✅ 弱者的抱怨
来自网友看到的其他网友的分享
强者从不抱怨环境,但我是弱者,我不仅抱怨环境还抱怨强者。
随易点评
冤冤相报何时了,你是笼子我是鸟。
✅ 人类成长的三个阶段
来自
@oran_ge
有些书,在不同的人生阶段去看的感受很不一样。
人类成长的三个阶段:
- 依赖,核心是你,你对我的成败负责
- 独立,核心是我,我对我自己负责,我可以做到,我有权选择
- 互赖,核心是我们,我们可以做到,我们可以合作,我们融合彼此的智慧,共创前程
独立,可谓人生的重大成就。但独立却不是最高成就。
✅ 做专注的小而美,不做宽泛的大而全。
很多人做产品呢,喜欢堆功能,喜欢啥都放进去。
大而全的产品,意味着要花更多的时间和精力。
什么样的产品是好产品呢?
不是一大堆功能,而且恰好解决了用户的问题。
专注小而美,不做大而全。
🛠️ 软件工具淘金
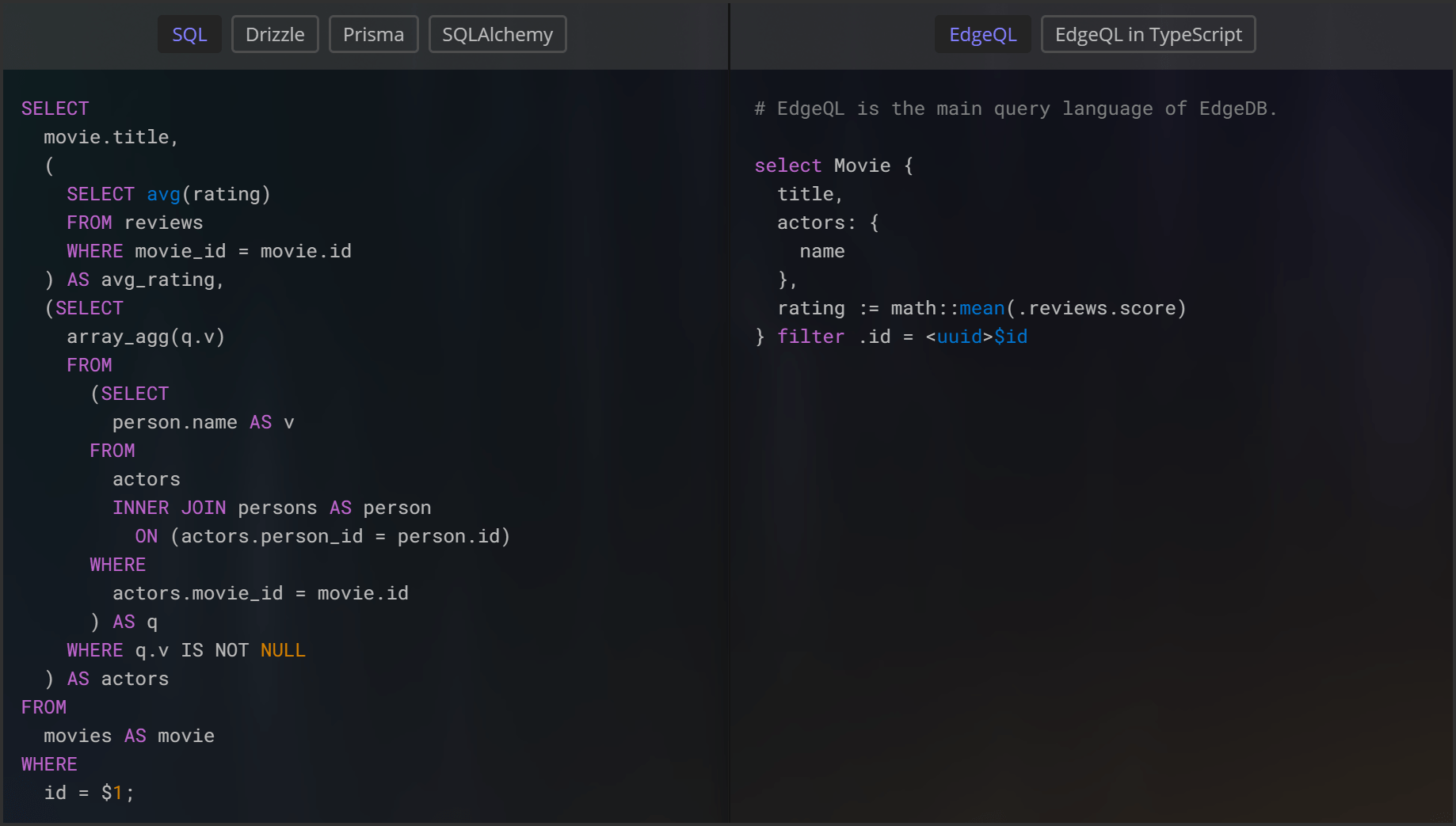
✅ edgedb,让 SQL 更好

我们想要一个具有分层查询、高级数据建模和出色的 DX 的数据库。
没有,所以我们构建了 EdgeDB,基于 PostgreSQL,100% 开源。
随易点评
看了好几遍,没看明白左边的 sql 是怎么跟右边的等价的,但是不妨碍我大受震撼。
✅ marscode,通过 AI 更快地编码和创新

内置 AI 编程助手,具有代码补全、解释和调试等功能,可加快开发速度。
一系列使用 Schema 进行开发、测试、部署、多平台分发的开发工具,辅助 AI-Agent 的搭建。
无需下载,免配置,浏览器一键初始化开发环境。
随易点评
marscode 后续的国内版会跟掘金做深度融合,替换掉码上掘金。
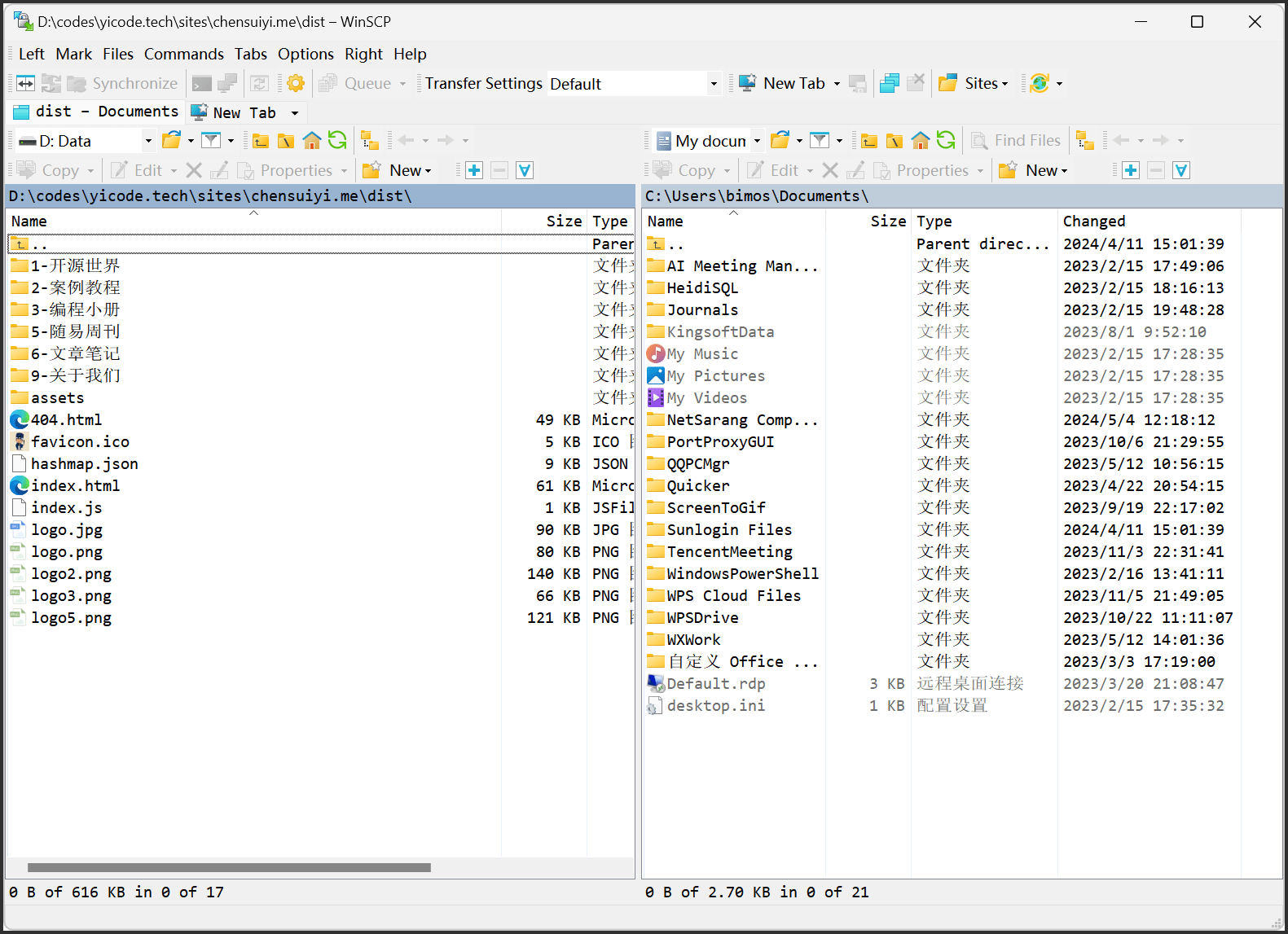
✅ winscp,ftp 文件传输

随易点评
用了很多年了,个人认为是 Windows 系统 FTP 工具的 No.1。
界面简单,功能丰富,上传文件会先进行对比,只传输改变放文件。
还能同步浏览,自动创建目录等功能,强烈推荐。
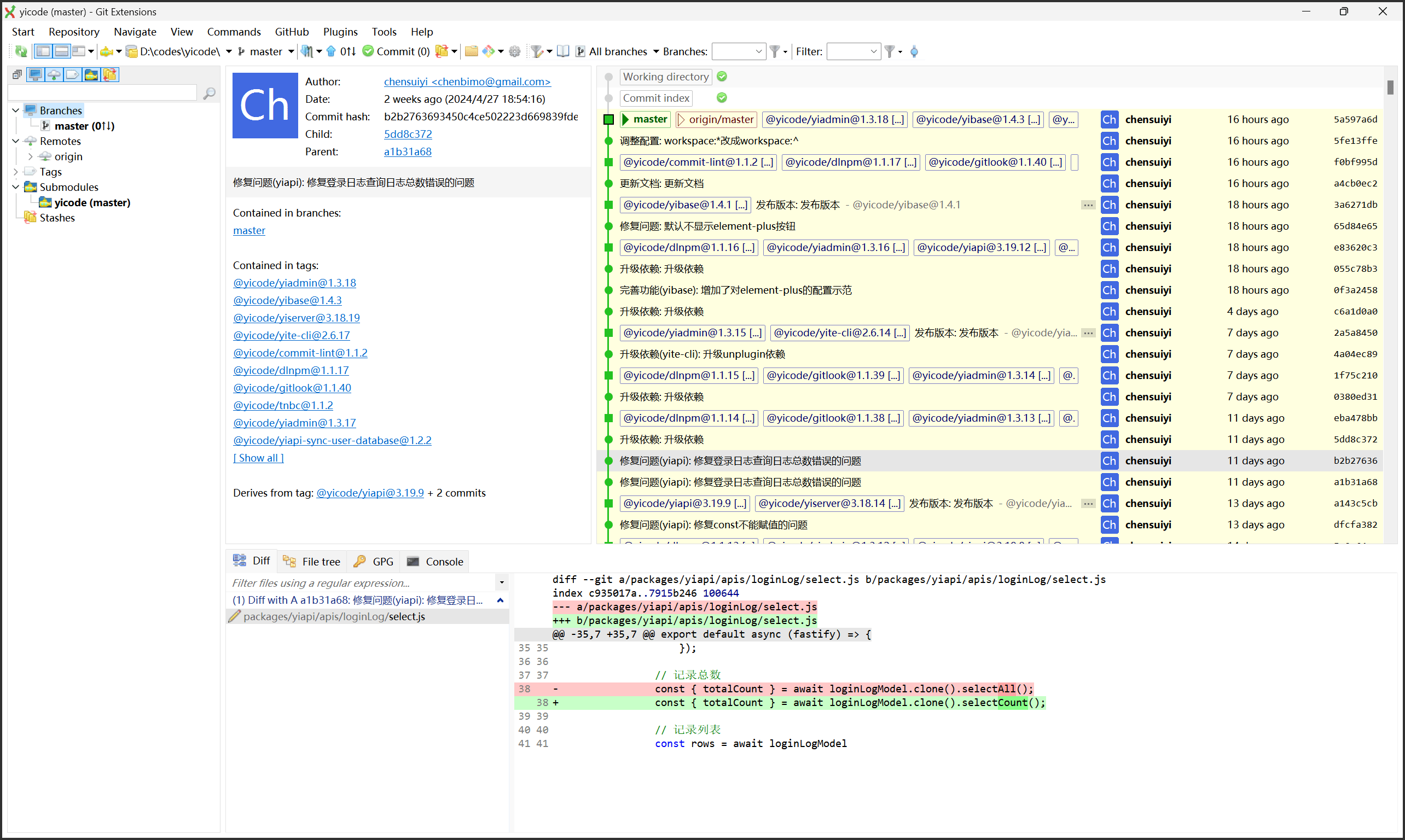
✅ git extensions,好用的 git 可视化工具

随易点评
笔者日常使用的是 VSCode 编辑器,通常 git 相关的操作,在编辑器中也够用了。
但是,有时候找一些代码变更,VSCode 还不太直观。
这个软件可以更方便地查找代码修改,非常不错。
✂️ 代码片段技巧
✅ 判断数组元素是否都为 true 或 false
const all = (arr, fn = Boolean) => arr.every(fn);
all([4, 2, 3], (x) => x > 1); // true
all([1, 2, 3]); // true✅ 判断数组元素是否一致
const allEqual = (arr) => arr.every((val) => val === arr[0]);
allEqual([1, 2, 3, 4, 5, 6]); // false
allEqual([1, 1, 1, 1]); // true✅ 取数组平均值
const average = (...nums) => nums.reduce((acc, val) => acc + val, 0) / nums.length;
average(...[1, 2, 3]); // 2
average(1, 2, 3); // 2以上代码片段,均来自此链接 https://morioh.com/a/a76bc7d72226/127-useful-javascript-snippets-you-can-understand-in-30-seconds
✅ VSCode 保存全部
来自
陈随易

这是笔者必用的一个小技巧,当我们编辑了多个文件,就可以通过 ctrl + s 快捷键,一次性把所有编辑过的文件保存。
这样就可以非常有效的避免有文件没有保存的情况发生。
不然就跟出门老觉得没带钥匙一样没有安全感。
🎲 有趣有用一览
✅ 苹果表示正在调查 iPhone 闹钟不响的问题
苹果表示正在调查 iPhone 闹钟不响的问题,然而什么时候能修复是个未知数。
iPhone 闹钟不响这个问题在过去几年已经引起过多次讨论,这次是因为美国一个电视节目报道了此时并采访了苹果。
苹果表示正在调查,这有可能只是接受采访时的惯例回复。
随易点评
等等,不响的闹钟??能把人闹醒吗?
✅ 宝玩,在线小游戏平台

Poki (宝玩) 拥有最丰富的免费在线游戏,从单人休闲到多人合作,致力于为您提供最有趣的游戏体验。
打开 Poki (宝玩),即可畅玩所有游戏,无需您下载、登录,更无弹窗干扰。
我们的游戏支持台式机、平板电脑、移动设备等多种运行环境。
无论是在舒适的家中,还是等车的路边,您都可以通过 Poki (宝玩) 享受游戏乐趣。
每个月有超过 6000 万来自全世界各地的玩家在 Poki (宝玩) 上玩他们最喜爱的游戏。
随易点评
能沉下心玩这些游戏的人,估计心态都不错。
现在的游戏玩家被各种大作把游戏品味养刁了,比较幼稚的估计看不上了。
✅ 纪妖,收集中国古今妖怪

2200+只妖怪聚集在此。
✅ 做网页,不设计

随易点评
这是笔者经常用的,写网页时进行效果参考的网站。
里面搜集了很多网页,网站模板,集采众长,比我们技术人的审美要好得多。
📺 那些人那些事
✅ 成为 Node.js 安全向导

随易点评
非利益相关,以上是 Node.js 专家写的关于安全方面的两本书。
如果把 Node.js 作为自己的主要开发语言的话,我觉得还是非常值得阅读学习的。
✅ 从前端到 AI:Kaiyi 带着他的 langchain.js 小册来啦

随易点评

这是一本已经写完的现册,5 折折扣码:LhiSTiBf
如果大家感兴趣,可以用上面主播辛宝的折扣码。
也可以听听这期播客。
✅ unjs,通过 UnJS 生态系统释放 JavaScript 的潜力

随易点评
unjs 是一个开发团队,开发了一系列有助于让 JavaScript 生态更好用的工具。
比如 unplugin、h3、nitro、consola 等。
👻 周刊的自留地

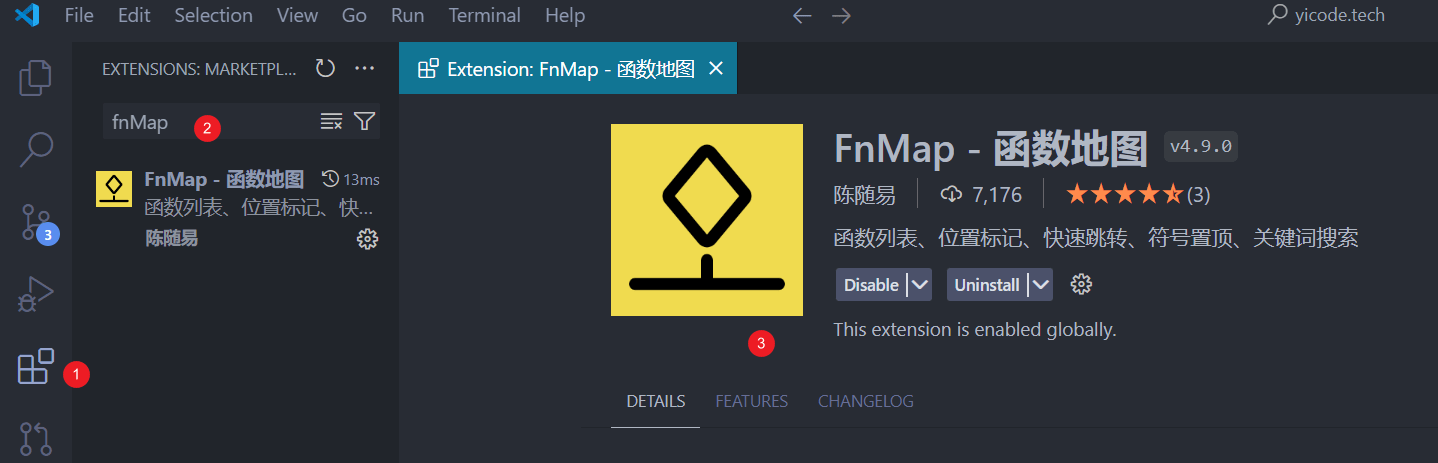
详细介绍 https://marketplace.visualstudio.com/items?itemName=chensuiyi.fn-map
笔者开发的 VSCode 扩展 fnMap (函数地图) 正在送永久注册码,每个账号,本周内,限领 1 个。
如果你需要,请到我的个人网站 https://chensuiyi.me 找到我的联系方式。

点击 用户中心 图标,扫码登录后,发送一串纯数字 ID 到我微信,无条件领取一个永久注册码。
活动结束于 2024年05月12日 23:59:59,过时不候。
🔍 随易周刊甄选
🧊 重要开源更新
注意:以下版本号中的 x 表示任意数字。
✅ bun,v1.1.7 发布
令人难以置信的快速 JavaScript 运行时、捆绑器、测试运行器和包管理器 – 全部合而为一。
随易点评
假以时日,必成大器,使用者超越 Node.js,不是没有可能。
✅ hono,v4.3.x 发布
基于 Web 标准构建的 Web 框架。
随易点评
服务器部署,我选择 fastify。
边缘部署,我选择 hono。
✅ docusaurus,v3.3.0 发布
易于维护的开源文档网站。
随易点评
vitepress 和 vuepress 的劲敌。
✅ signature_pad,v5.0.0 发布

基于 HTML5 canvas 的平滑签名绘图。
随易点评
正如它所说,真的非常平滑。
✅ vscode,v1.89.0 发布
随易点评
期待已久,凌晨近 2 点发布的,但是,并没有如之前的 v1.88 一样有什么令我眼前一亮的更新,所以更新日志也没写了。
✅ ant-design,v5.17.0 发布
企业级 UI 设计语言和 React UI 库。
✅ rust,v1.78.0 发布
使每个人都能构建可靠、高效的软件。
随易点评
rust 除了难以外,其实也没什么难的了。
✅ vant,v4.9.0 发布
用于移动 Web 应用程序的轻量级、可定制的 Vue UI 库。
随易点评
开发移动 Web 应用的不二之选。
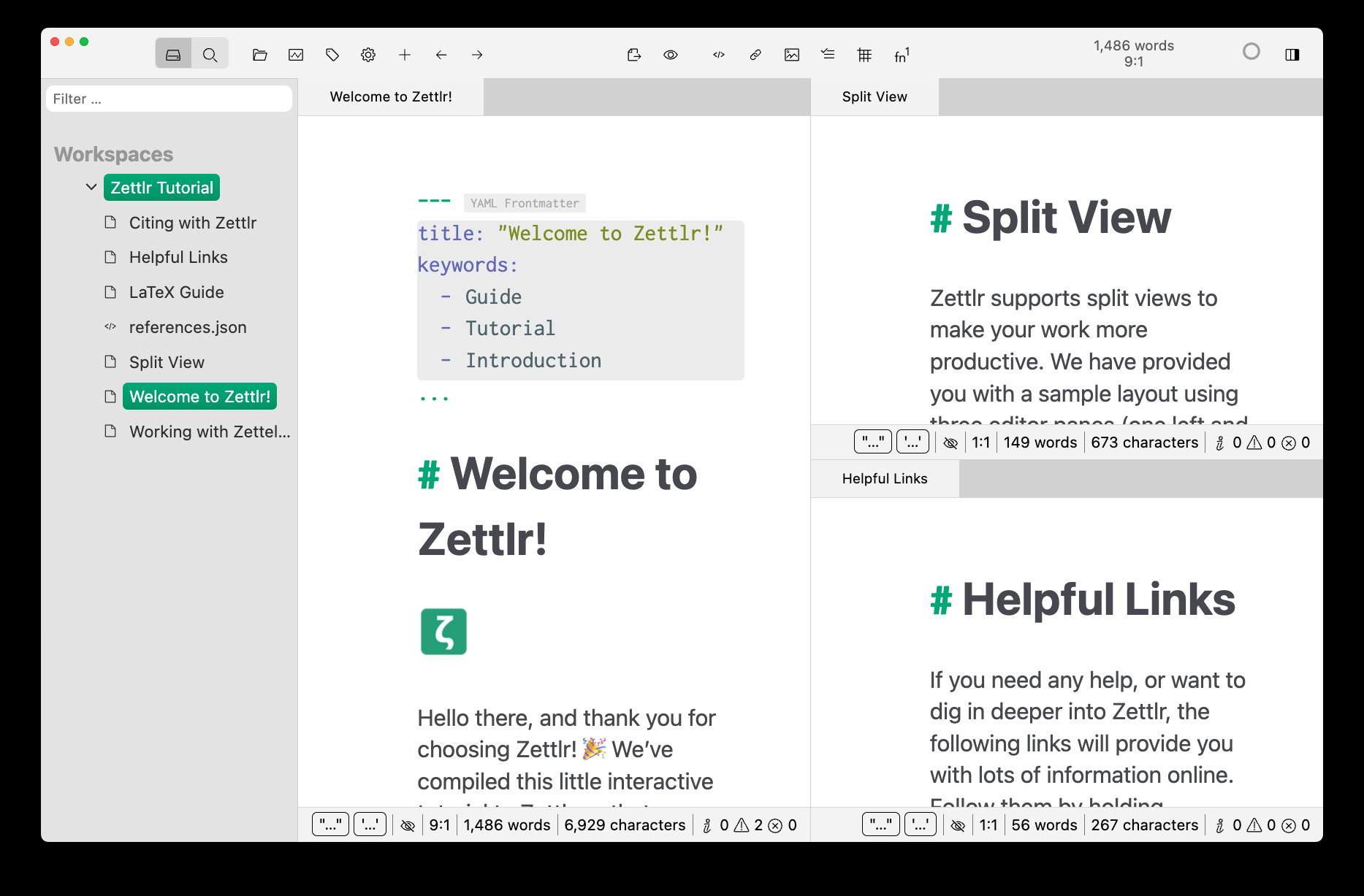
✅ Zettlr,v3.1.0 发布

您的一站式出版工作台。
随易点评
笔记软件,挺适合程序员。
✅ human-signals,v7.0.0 发布
人性化的进程信号。
import { signalsByName, signalsByNumber } from 'human-signals';
console.log(signalsByName.SIGINT);
// {
// name: 'SIGINT',
// number: 2,
// description: 'User interruption with CTRL-C',
// supported: true,
// action: 'terminate',
// forced: false,
// standard: 'ansi'
// }
console.log(signalsByNumber[8]);
// {
// name: 'SIGFPE',
// number: 8,
// description: 'Floating point arithmetic error',
// supported: true,
// action: 'core',
// forced: false,
// standard: 'ansi'
// }✅ stylelint-scs,v6.3.0 发布
Stylelint 的 SCSS 特定 linting 规则集合。
随易点评
笔者喜欢自由式 CSS,还没用上。
✅ dragonfly,v1.18.0 发布
Redis 和 Memcached 的现代替代品。
随易点评
没用过,但是更新真的勤快,我想试试。
✅ Babylon.js,v7.6.0 发布
Babylon.js 是一个强大、美观、简单且开放的游戏和渲染引擎,打包在一个友好的 JavaScript 框架中。
✅ umi,v4.2.0 发布
React 社区的一个框架。
✅ unocss,v0.60.0 发布
即时按需原子 CSS 引擎。
随易点评
比起 tailwindcss,我更喜欢 unocss,简单,轻量,强大。
✅ shiki,v1.5.0 发布
一个漂亮而强大的语法高亮工具。
✅ ast-grep,v0.22.0 发布
用于代码结构搜索、lint 和重写的 CLI 工具。
用 rust 开发。
ast-grep 是一个基于 AST 的工具,用于通过模式代码搜索代码。
将其视为您的老朋友 grep,但它匹配 AST 节点而不是文本。
您可以像编写普通代码一样编写模式。
它将匹配具有相同语法结构的所有代码。
您可以使用 $ 符号 + 大写字母作为通配符,例如 $MATCH,匹配任何单个 AST 节点。
将其视为 REGEX 点 .,但它不是文本。
随易点评
代码查找,重构利器。
✅ execa,v9.0.0 发布
人性化的进程操作工具。
随易点评
一大篮子功能,Node.js 代码中操作进程的最佳工具,比内置的体验好很多。
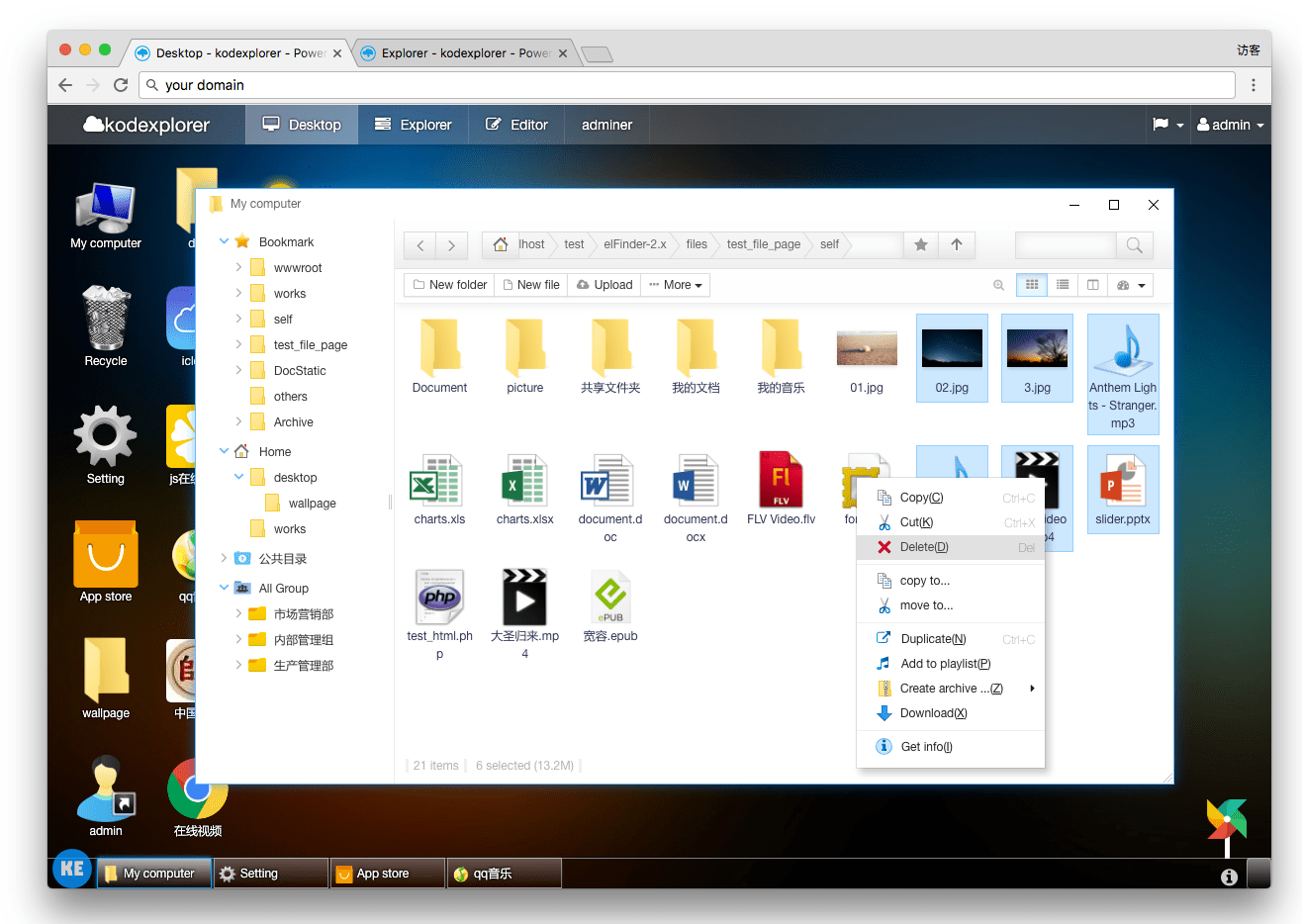
✅ kodbox,v1.50 发布

kodbox 是一个网络文件管理器。
它是基于 kodexplorer 全新设计的产品。
它也是一个网页代码编辑器,允许您直接在网页浏览器中开发网站。
您可以在基于 Linux、Windows 或 Mac 的平台上在线或本地运行 kodbox。
随易点评
做多媒体云盘,云端办公,都挺不错的。
✅ detect-port,v1.6.x 发布
Node.js 模块用于检测系统的可用端口。
随易点评
启动服务,监听端口,可以用这个库来获取可用的端口。
✅ svgo,v3.3.x 发布
用于优化 SVG 文件的 Node.js 工具。
SVG 文件,尤其是从矢量编辑器导出的文件,通常包含大量冗余信息。
这包括编辑器元数据、注释、隐藏元素、默认值或次优值,以及可以安全删除或转换而不影响渲染的其他内容。
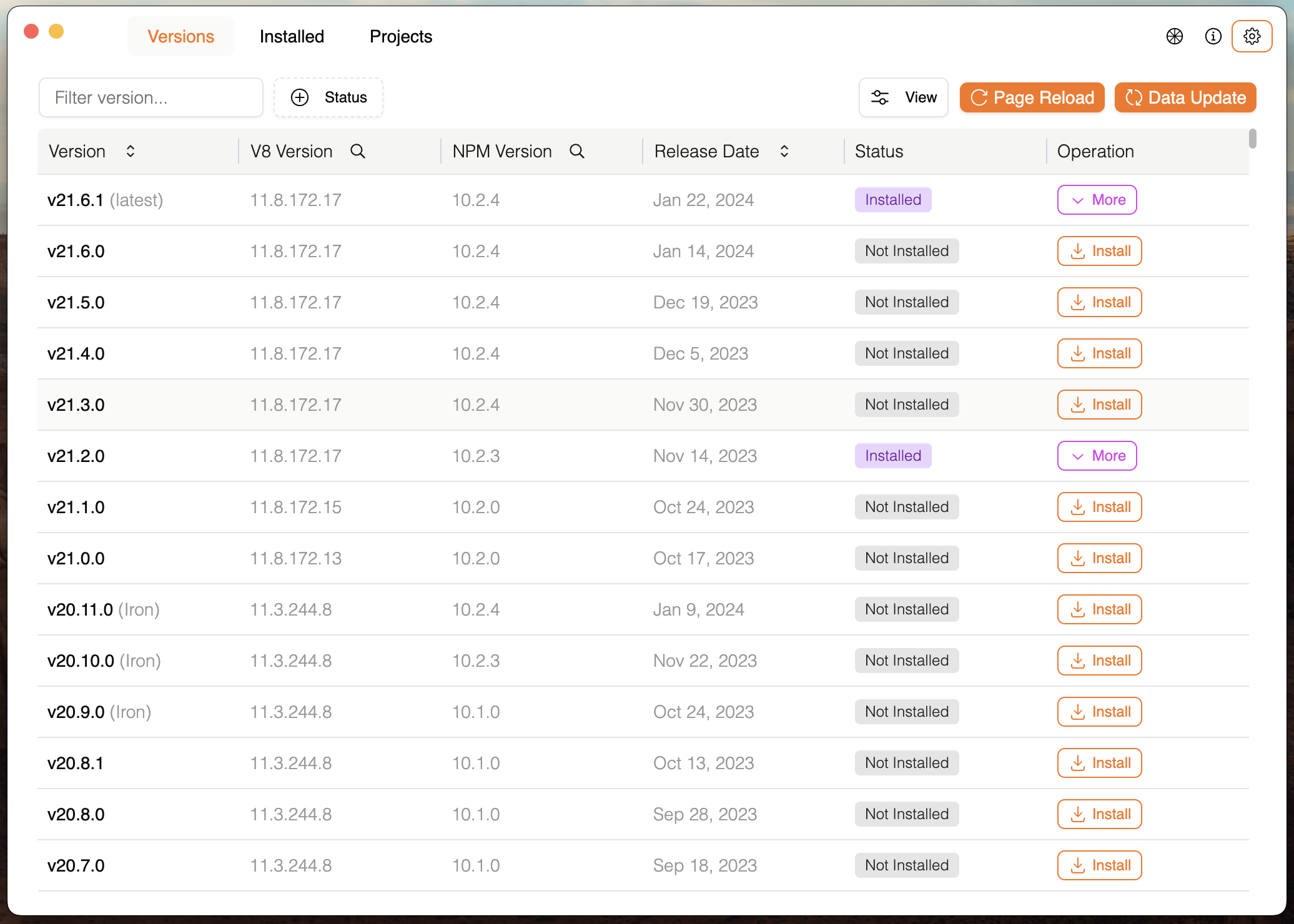
✅ nvm-desktop,v3.3.0 发布

可视化 Node.js 版本管理工具。
随易点评
我用过,好用。
✅ daisyui,v4.11.x 发布
最流行、免费、开源的 Tailwind CSS 组件库。
随易点评
很不错,不过被后来者抢了不少风头,后来者叫什么名字来着,什么 @scd/ui 来着?
唉,名字难记记性又差,难顶。
✅ octokit.js,v4.0.x 发布
适用于浏览器、Node.js 和 Deno 的全包 GitHub SDK。
随易点评
简而言之,这是一个可以操作和管理 github 的库,比如可以做一些 star 的项目分组这样的工具。
✅ node,v20.13.x,v22.1.0 发布
随易点评
随着 Node.js 的发展,一些需要第三方库实现的功能,比如环境变量文件加载,监控文件改变等功能都内置了。
可能是源于 Deno 和 Bun 的压力吧,在人性化体验方面,它们做得都比 Node.js 好多了。
目前来看的话,Node.js 在生态和稳定性方面,还是遥遥领先的。
✅ fastify,v4.27.0 发布
适用于 Node.js 的快速且低开销的 Web 框架。
随易点评
所有的 Node.js 框架中,我最为推荐这个。
没有 nest 那么多复杂的如 java 一样的概念,也没有像 expressjs 这样简单要自己搭配一堆东西。
fastify 介于以上 2 者之间,在自由度和完整度之间,做到了平衡。
笔者也基于 fastify 创建了 yiapi (易接口) 框架 https://github.com/chenbimo/yicode/tree/master/packages/yiapi,专门用于写 Node.js 接口。
✅ frp,v0.58.0 发布
快速反向代理可帮助您将 NAT 或防火墙后面的本地服务器暴露给互联网。
随易点评
内网穿透工具,star 数有 80k+,恐怖如斯。
我有个疑问就是:内网穿透需求这么大?
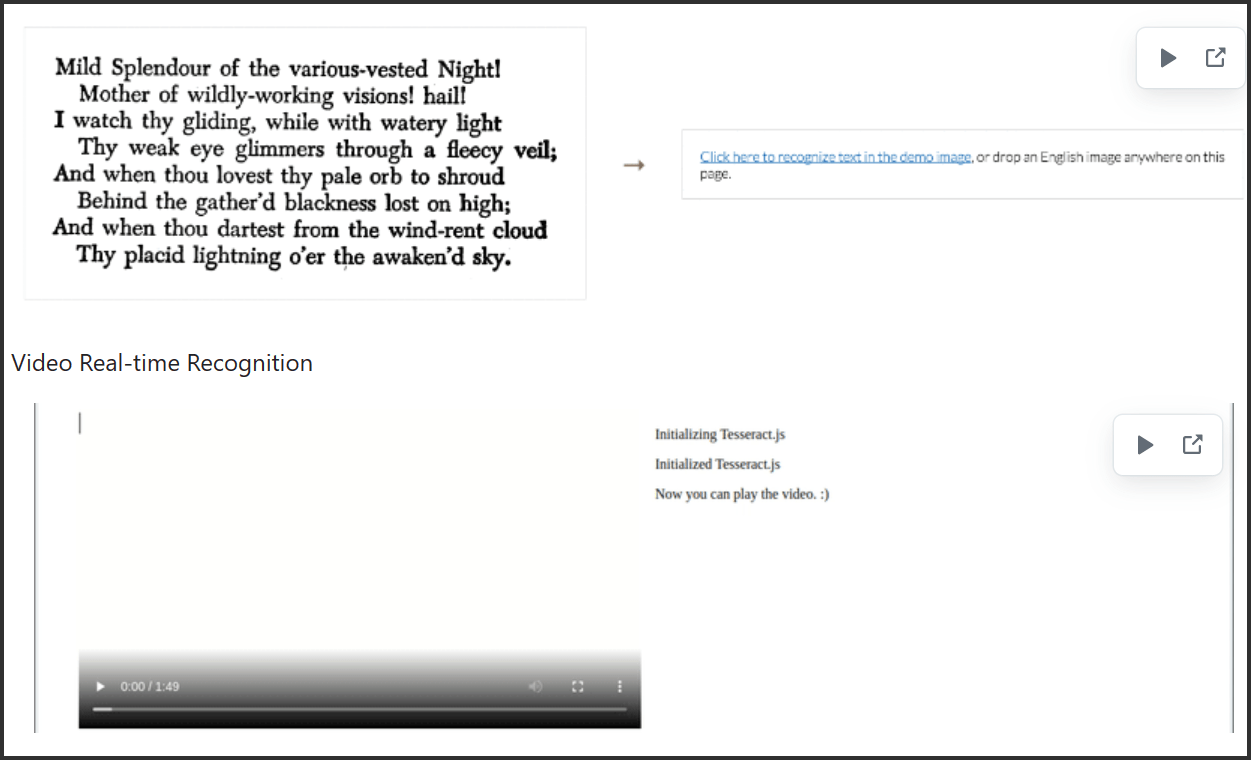
✅ tesseract.js,v5.1.0 发布

适用于 100 多种语言的纯 Javascript OCR。
随易点评
这是一个纯 JS 实现的文字识别库,可以识别 100 多种语言。
做文字识别项目的,可以用上。
✅ gin,v1.10.0 发布
Gin 是一个用 Go (Golang) 编写的 HTTP Web 框架。
它具有类似 Martini 的 API,具有更好的性能——速度提高了 40 倍。
如果您需要出色的表演,请给自己喝点杜松子酒。
随易点评
这是一个 golang 的 web 开发框架,时隔一年多,终于发布了 v1.10.0 版本。
如果你问 goalng 开发者,推荐什么 web 框架,那么 10 个人里面有 8 个会对你说:gin。
✅ esbuild,v0.21.0 发布
速度极快的网络打包器。
随易点评
前端打包届真的非常离谱,非常卷。
esbuild 出来那会,惊艳了不少人,我以为这就是前端打包发展的极限了。
没想到后面什么 swc,turbo,rspack 层出不穷,卷,太卷了。
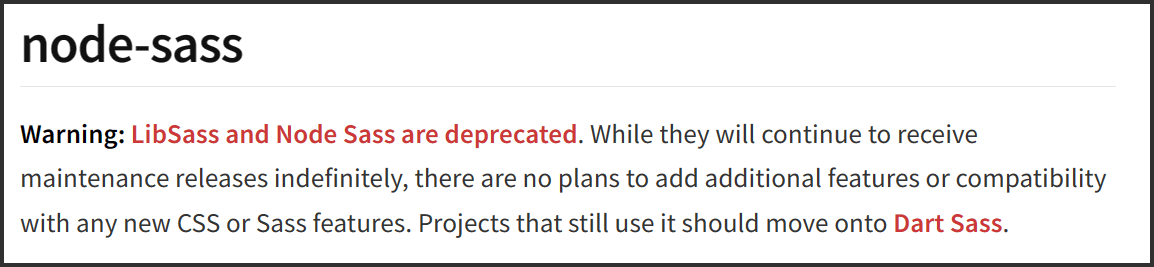
✅ dart-sass,v1.77.0 发布
Sass 的参考实现,用 Dart 编写。
随易点评

再次说明,如果你遇到 Node.js 项目报什么 node-sass 问题,请注意了,换成 dart-sass!
node-sass 官方仓库都说了几年了,请用 dart-sass,到底是什么人直到今天还在问:我的 node-sass 为什么安装不上啊。
✅ playwright,v1.44.0 发布
Playwright 是一个用于 Web 测试和自动化的框架。
它允许使用单个 API 测试 Chromium、Firefox 和 WebKit。
随易点评
puppteer 比 playwright 先出现,但是目前来看,playwright 的体验明显超出了 puppteer 一大截。
✅ oh-my-posh,v19.27.0 发布

最可定制且低延迟的跨平台/shell 提示渲染器。
随易点评
on-my-posh,让你的终端成为最靓的一个。
但是笔者不喜欢花里胡哨的,简单朴素是我的风格。
✅ nx,v19.0.0 发布

Nx 是一个具有内置工具和高级 CI 功能的构建系统。
它可以帮助您在本地和 CI 上维护和扩展 monorepos。
随易点评
单仓库多项目 (monorepo) 管理工具,我没有单独使用过。
但是我用 lerna,默认集成了这个。
✅ quasar,v2.16.0 发布
在创纪录的时间内构建高性能 VueJS 用户界面:响应式单页应用程序、SSR 应用程序、PWA、浏览器扩展、混合移动应用程序和电子应用程序。
如果您愿意,都可以使用相同的代码库!
随易点评
这个 UI 库,是一个集大成者,可以做除了小程序外的所有平台。
但是不太符合国人习惯,做国外应用挺不错的。
✅ vscode-generator-code,v1.9.0 发布
Visual Studio Code 扩展生成器。
随易点评
开发 VSCode 扩展可以用这个来生成扩展项目模板。
✅ pnpm,v9.1.0 发布
快速、节省磁盘空间的包管理器。
随易点评
速度快,占用磁盘少,谁能不爱呢。
✅ meilisearch,v1.8.0 发布
闪电般快速的搜索 API,可轻松融入您的应用程序、网站和工作流程。
随易点评
这是一个全文检索引擎,非常的轻量级,可以一定程度地替代 ElasticSearch 内存大户。
但是我为什么说是 一定程度地替代 呢?
因为笔者以前使用的时候,中文分词还不够精确,不知道现在怎么样了,了解的朋友,欢迎到评论区留言。
✅ fd,v10.0.0-v10.1.0 发布
fd 是一个在你文件系统中查找条目的程序。
它是一个简单、快速、友好的 find 替代品。
虽然它的目标不是支持 find 的所有强大功能,但它为大多数的使用情况提供了合理的 (有意见的) 默认值。
随易点评
这是一个可以替代 linux 系统中自带的 find 的工具,采用 rust 语言开发,速度非常快。
✅ tree-lodash,v0.4.0 发布
轻量的 “树操作” 函数库。
随易点评
这是笔者常用的一个库,可以非常方便地遍历树结构,给每个节点加上自定义数据等。
看一个简单的例子:
const data = {
key: 1,
children: [
{
key: 11,
children: [
{
key: 111
},
{
key: 112
}
]
},
{
key: 12,
children: [
{
key: 122,
children: [
{
key: 1221
},
{
key: 1222
}
]
}
]
}
]
};
foreach(data, (t) => console.log(t.key));
// 1
// 11
// 111
// 112
// 12
// 122
// 1221
// 1222✅ gulp-imagemin,v9.1.0 发布
压缩 PNG、JPEG、GIF 和 SVG 图像。
随易点评
主要更新内容是依赖升级以及写法的调整。
✅ ow,v2.0.0 发布
JavaScript 函数参数验证。
随易点评
一个例子了解它的作用:
import ow from 'ow';
const unicorn = (input) => {
ow(input, ow.string.minLength(5));
// …
};
unicorn(3);
//=> ArgumentError: Expected `input` to be of type `string` but received type `number`
unicorn('yo');
//=> ArgumentError: Expected string `input` to have a minimum length of `5`, got `yo`✅ json-joy,v16.0.0-v16.3.0 发布

json-joy 是用于在 JSON 文档之上构建实时协作应用程序的库和规范的集合。
随易点评
基于 JSON 的规范,协议,可以看看这个项目。
✅ wxt,v0.18.0-v0.18.2 发布

下一代浏览器扩展开发框架。
随易点评
用过,还不错。
✅ llgo,v0.4-v0.6 发布
基于 LLVM 的 Go 编译器,以便更好地将 Go 与 C 生态集成。
随易点评
七牛云 CTO 许式伟大佬的作品。
技术这么牛,还如此积极推进,开发开源项目,真是我辈楷模。
✅ unplugin-icons,v0.19.0 发布
按需访问 2 万多个图标。
随易点评
图标问题,是前端开发必将面临的问题。
前端发展到现在,如果你还在手动找图标导入,那就太 low 了。
试试这个,2 万多个图标,复制就能用,不需要手动导入,嘎嘎香。
笔者的开源脚手架就集成了这个,有兴趣的可以看看 https://github.com/chenbimo/yicode/tree/master/packages/yite-cli
✅ unplugin-vue-components,v0.27.0 发布
Vue 的按需组件自动导入。
随易点评
按需导入图标,各种流行的 UI 框架当然也要能按需导入啦。
这个插件就是干这个事情的,笔者也融入到了自己开发的 yite-cli 中了,用了很久了,自动导入很方便。
✅ git v2.45 发布

在这个版本中,出现了大量的重大改进和各种新功能,总共有 540 处变化,这要归功于超过 96 名合作者参与其中,其中 38 名是新合作者。
随易点评
有跟我一样,只会 git 三板斧 (git add,git commit,git push) 的,请给本文点个赞。
✅ Neofetch 停止更新了

一个可以在命令行显示系统信息的工具。
随易点评
替代品:
- https://github.com/o2sh/onefetch
- https://github.com/exhq/neOwOfetch
- https://github.com/fastfetch-cli/fastfetch
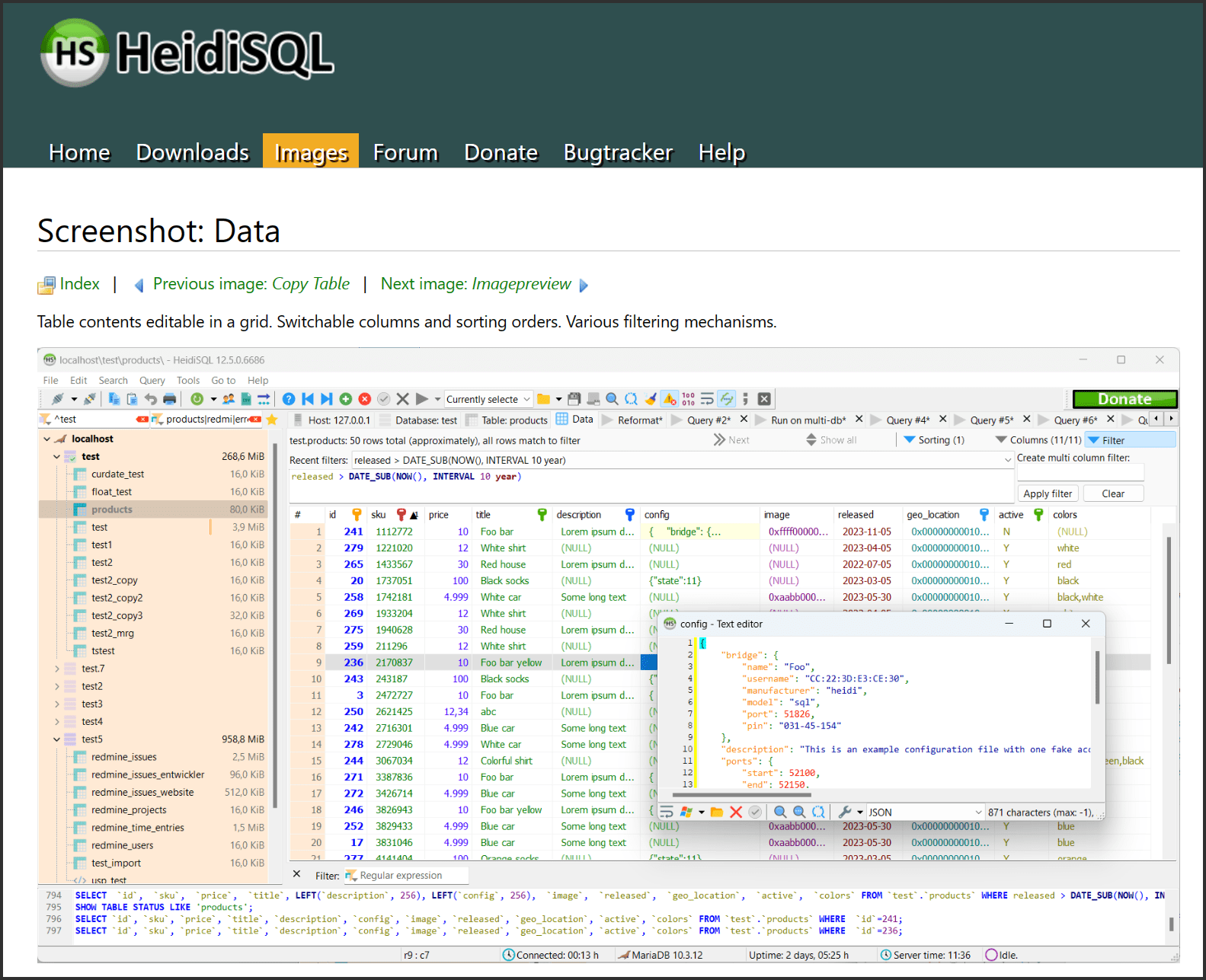
✅ hidisql v12.7 发布

随易点评
hidisql 是我使用了多年的一个数据库管理工具,体积只有十几 M,界面也简单清晰。
日常使用非常趁手,复杂管理需求就用开源的 dbeaver,两者搭配,十分有用。
